文章目录
- Vue环境搭建
- Idea安装
- Idea中配置Vue环境
- Node.js介绍
- npm介绍
- Vue.js介绍[^3]
- Idea介绍
Vue环境搭建
-
概述:vue环境搭建:需要npm(cnpm),而npm内嵌于Node.js,所以需要下载Node.js。
-
下载Node.js:Node.js官方下载
-
安装Node.js:双击 - 选择目录 - 一路next(安装程序会自动把node、npm环境变量配置好)。
-
测试Node.js,npm:打开cmd,输入 node -v 回车,输入 npm -v 回车(node内嵌npm),出现对应版本号说明安装成功,一般是不会有问题的。
-
设置缓存文件夹和全局模块存放路径:
在nodejs路径下新建两个文件夹——node_cache , node_global,然后配置:
npm config set cache "D:\vueProject\nodejs\node_cache"
npm config set prefix "D:\vueProject\nodejs\node_global"
(引号中路径需要针对自己实际的安装路径)
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里,g就是global
tips:此时你可以在C:\Users\Administrator目录下找到 .npmrc文件,以文本打开会发现刚刚配置的信息原来在这里 -
安装cnpm:
简介:基于 Node.js 安装cnpm(淘宝镜像)。由于npm是国际的,国内访问很慢,所以善良的淘宝做了他的镜像 —— cnpm,来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
安装:npm install -g cnpm --registry=https://registry.npm.taobao.org -
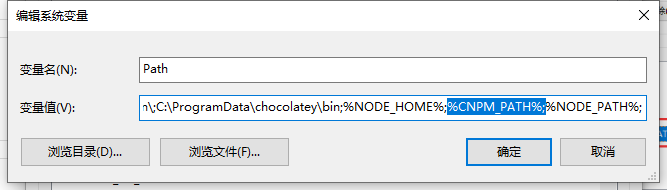
cnpm配置环境变量:
打开:任意文件夹 - (右键)此电脑 - 属性 - 高级系统设置 - 环境变量
新建CNPM_PATH变量 路径要根据自己的实际路径编辑 path(要有global后面的反斜杠)

添加 %CNPM_PATH%;

打开cmd测试:cnmp -v;若失败则需要重启。 -
安装:
(下面步入正题…)
安装vue:cnpm install vue -g安装vue-cli脚手架1:
cnpm install vue-cli -g安装webpack2:
全局安装 ——cnpm install webpack -g,不是所有的项目都需要webpack的。通常我们会将 Webpack 安装到项目的依赖中。 -
创建vue项目:
创建一个基于 webpack 模板的新项目 vue init webpack my-project 这里需要进行一些配置,默认回车即可 This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? Yesvue-cli · Generated "my-project".To get started:cd my-projectnpm installnpm run devDocumentation can be found at https://vuejs-templates.github.io/webpack之后会生成目录结构

-
打包并运行Vue项目:
cd my-project
cnpm install
cnpm run dev
出现Listening at http://localhost:8080即说明成功了,可以输入地址http://localhost:8080访问刚刚创建的vue项目啦。(在cmd中输入 Ctrl+C 退出)
Idea安装
官网下载:地址 建议下载 .exe安装包
接下来需要注意的就是安装中的一些选项,和安装后的插件安装,破解码等。
Idea中配置Vue环境
Ctrl+Alt+S 等价于 File -> Settings
-
ECMAScript 6
Ctrl+Alt+S,搜索 JavaScript,设置JavaScript language version 为ECMAScript 6(新版本不用)
-
安装Vue.js插件
Ctrl+Alt+S,搜索 plugins ,找到后搜索 vue安装插件即可

-
加入.vue
由于vue文件没有设置读取格式,所有没有颜色,所以一般以html方式打开:
Ctrl+Alt+S,搜索 File Types,找到HTML,点击‘+’,添加 *.vue

-
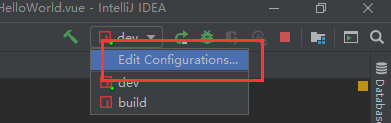
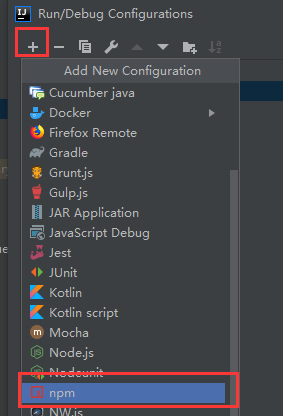
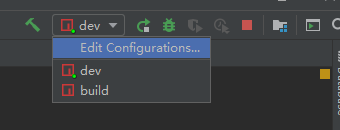
配置运行和打包功能




点击ok,你就有这两个运行环境了

-
实现新建vue文件功能(可选)
Ctrl+Alt+S,搜索 File and Code Templates ,添加vue文件模板<template></template><script>export default {}</script><style scoped></style>
大功告成!

Node.js介绍
nodejs不是一个js框架,千万不要认为是类似jquery的框架,nodejs是js运行时的运行环境,是对Google V8引擎进行的封装,是一个服务器端的javascript的解释器,类比java中jvm,java的开发是什么,无疑是jvm,自从有了jvm,java才能吹牛说自己是“一次编写处处运行”,不管你是windows还是linux,只要安装了对应版本的jvm都可以运行.class文件。
同样nodejs的作用和jvm的一样一样的,也是js的运行环境,不管是你是什么操作系统,只要安装对应版本的nodejs,那你就可以用js来开发后台程序。
这具有划时代的意义,意味着一直以来只能在浏览器上玩来玩去的js,可以做后端开发了,从有了nodejs后就催生出一大批用js做后台开发的前端人员,这部分人员就是偏前端的“全栈程序员”。
npm介绍
npm是nodejs的包管理器(package manager)。我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,
如果每当我们需要别人的代码时,都根据名字搜索一下,下载源码,解压,再使用,会非常麻烦。于是就出现了包管理器npm。
大家把自己写好的源码上传到npm官网上,如果要用某个或某些个,直接通过npm安装就可以了,不用管那个源码在哪里。
并且如果我们要使用模块A,而模块A又依赖模块B,模块B又依赖模块C和D,此时npm会根据依赖关系,
把所有依赖的包都下载下来并且管理起来。试想如果这些工作全靠我们自己去完成会多么麻烦!(转载)
Vue.js介绍3
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue是基于数据驱动思想开发的javaScript框架,使用Vue框架开发可以大大减少繁杂的dom操作。数据驱动使得每一个HTML模块都可以高度内聚,通过给不同的HTML模块指定不同的数据模型,就可以实现前端的组件化开发方式。组件化可以降低系统各个功能的耦合性,并且提高了功能内部的聚合性。
另外Vue框架还开发了一套自己的模板语言,采用虚拟dom的方式渲染HTML,这使得我们可以依赖Vue来做模板渲染,实现前后端分离的开发方式。
Idea介绍
IDEA 全称IntelliJ IDEA,是用于java语言开发的集成环境(也可用于其他语言),IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、Ant、JUnit、CVS整合、代码审查、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。
vue-cli是由vue官方发布的快速构建vue单页面的脚手架,和我们工地看到的脚手架就是那么一回事,它帮助我们搭建基本的开发环境,好比架子搭建好了,利用它可以搞定目录结构,本地调试,单元测试,热加载及代码部署等。 ↩︎
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具,借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能webpack的官网。 ↩︎
vue的学习目录
↩︎









 移动APP开发平台 - Smobiler(1))





![运行tomcat报Exception in thread ContainerBackgroundProcessor[StandardEngine[Catalina]]](http://pic.xiahunao.cn/运行tomcat报Exception in thread ContainerBackgroundProcessor[StandardEngine[Catalina]])



