文章目录
- 一、$ 的替换
- 二、使用JSONP实现跨域
- 三、jQuery 杂项方法、实用工具、回调对象、延迟对象参考 ☆
- 四、jQuery 自身属性参考 ☆
- 五、jQuery 插件介绍和参考 ☆
- jQuery 树型菜单插件(Treeview)
- jQuery Validate表单验证,jQuery Password Validation(密码验证)
- jQuery Cookie 插件
- jQuery Autocomplete
- jQuery Growl 插件(消息提醒)
- jQuery Tooltip
- 参考
一、$ 的替换
$ 符合发生冲突时,可以用noConflict() 方法取消 $ 的作用,或者用其他变量代替 $ 的作用,或者直接用jQuery替代(本身 $ == jQuery)
// 用 jq 替代
var jq = $.noConflict();
jq(document).ready(function(){jq("button").click(function(){jq("p").text("jQuery 仍然在工作!");});
});// 用jQuery替代
$.noConflict();
jQuery(document).ready(function($){$("button").click(function(){$("p").text("jQuery 仍然在工作!");});
});
二、使用JSONP实现跨域
需求:
如客户想访问 : https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction。
假设客户期望返回数据:[“customername1”,“customername2”]。
真正返回到客户端的数据显示为: callbackFunction([“customername1”,“customername2”])。
服务端JSONP 格式数据
<?php
header('Content-type: application/json');
//获取回调函数名
$jsoncallback = htmlspecialchars($_REQUEST ['jsoncallback']);
//json数据
$json_data = '["customername1","customername2"]';
//输出jsonp格式的数据
echo $jsoncallback . "(" . $json_data . ")";
?>
客户端页面完整代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>JSONP 实例</title><script src="https://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
</head>
<body>
<div id="divCustomers"></div>
<script>
$.getJSON("https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) {var html = '<ul>';for(var i = 0; i < data.length; i++){html += '<li>' + data[i] + '</li>';}html += '</ul>';$('#divCustomers').html(html);
});
</script>
</body>
</html>
三、jQuery 杂项方法、实用工具、回调对象、延迟对象参考 ☆
菜鸟教程 - 杂项方法
四、jQuery 自身属性参考 ☆
菜鸟教程 - jQuery 属性
五、jQuery 插件介绍和参考 ☆
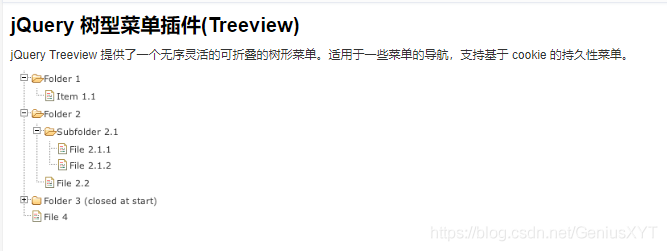
jQuery 树型菜单插件(Treeview)

jQuery Validate表单验证,jQuery Password Validation(密码验证)
为表单提供了强大的验证功能
jQuery Cookie 插件
通过jQuery操作Cookie
jQuery Autocomplete
搜索、过滤值,一般用在输入框提示中
jQuery Growl 插件(消息提醒)
显示反馈消息,消息会在一段时间后自动消失
jQuery Tooltip
鼠标移动在某元素出现提示框,该插件目前版本是 1.3,已经很长时间没有更新,推荐使用 jQuery UI 工具提示框(Tooltip)
参考
菜鸟教程 - jQuery 插件

![[USACO10DEC] Treasure Chest](http://pic.xiahunao.cn/[USACO10DEC] Treasure Chest)














 移动APP开发平台 - Smobiler(1))


