
Adding hyperlinks is an efficient way of getting your reader to the intended web page. Though it’s no secret that you can add hyperlinks to text, Gmail also lets you add hyperlinks to images in the body of the email. Here’s how to make it happen.
添加超链接是一种将读者吸引到预期网页的有效方法。 虽然可以在文本中添加超链接不是什么秘密,但Gmail还允许您将超链接添加到电子邮件正文中的图像。 这是实现它的方法。
在Gmail中插入图片 (Inserting Images in Gmail)
We’ll assume that you’re already in your Gmail account. If not, go ahead and get there. When you’re ready, select the “Compose” button which can be found at the top-left corner.
我们假设您已经在您的Gmail帐户中。 如果没有,继续前进。 准备就绪后,选择“撰写”按钮,该按钮位于左上角。

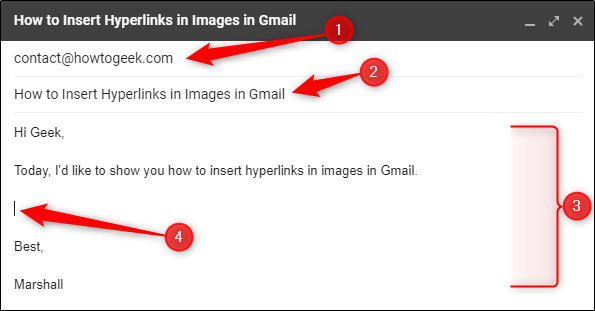
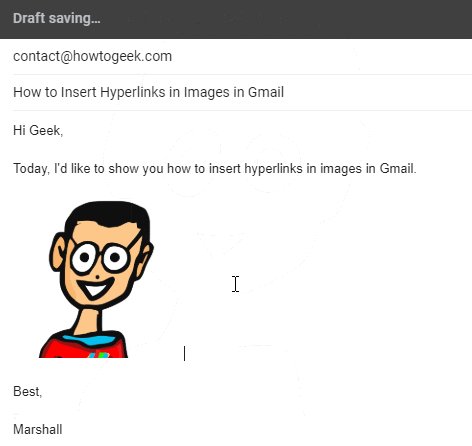
Once selected, the “New Message” window will appear. When you’ve filled out the email address (1) and subject (2), and typed the body of your message (3), go ahead and place the cursor where you want to insert your image (4).
选择后,将出现“新消息”窗口。 填写电子邮件地址(1)和主题(2),并键入邮件的正文(3)后,继续将光标放在要插入图像的位置(4)。

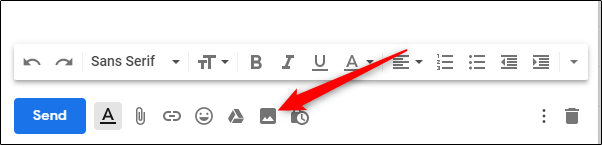
Click the “Insert Photo” icon at the bottom of the window.
点击窗口底部的“插入照片”图标。

In the “Insert Photo” window, you can drag an image or browse for one. If the image you’re looking for isn’t in your profile’s “Photos” or “Albums,” then you can browse the web or upload one from your computer.
在“插入照片”窗口中,您可以拖动图像或浏览一个。 如果您要查找的图像不在个人资料的“照片”或“相册”中,则您可以浏览网络或从计算机上传图片。

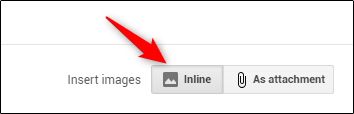
After you select the image, but before you insert it, make sure to select the “Inline” option at the bottom-right corner of the screen. You have the option of inserting the image as an attachment, but that won’t allow us to achieve our goals here.
选择图像后,但在插入图像之前,请确保选择屏幕右下角的“内联”选项。 您可以选择将图像作为附件插入,但这不能使我们在这里实现目标。

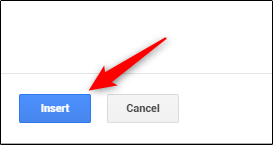
Click “Insert” when you’re ready.
准备好后,点击“插入”。

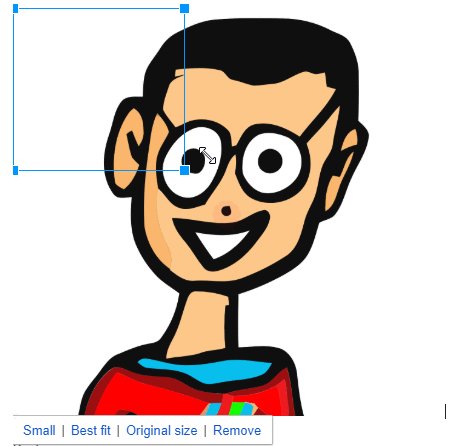
Your image will now appear in the body of the email. Don’t worry if the image is a bit large—you can resize it. Select the image, grab the handle at any corner, and then drag it to the desired size.
您的图像现在将出现在电子邮件的正文中。 如果图像太大,请不要担心,您可以调整其大小。 选择图像,抓住任意角落的手柄,然后将其拖动到所需的尺寸。

在图像中插入超链接 (Inserting Hyperlinks in Images)
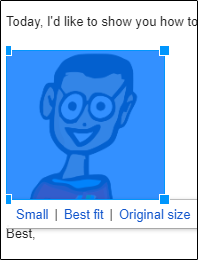
Now you’re ready to insert a hyperlink. Highlight the image by clicking and dragging your cursor over it.
现在,您可以插入超链接了。 通过在图像上单击并拖动光标来突出显示图像。
Note: You must highlight the image this way instead of just clicking to select it if you want to insert a hyperlink.
注意:如果要插入超链接,则必须以这种方式突出显示图像,而不是单击以选中它。

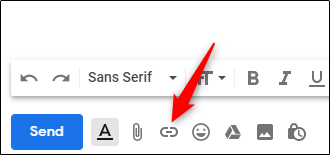
Next, select the “Insert Link” icon at the bottom of the window. Alternatively, you can press Ctrl+K.
接下来,选择窗口底部的“插入链接”图标。 或者,您可以按Ctrl + K。

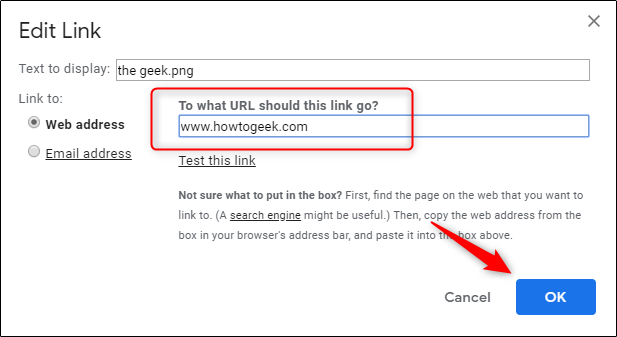
You’ll now be greeted by the “Edit Link” window. In the “Text to display” box, you should see the image name followed by the image format type. If this field is blank, you didn’t highlight your image. Go back and try again.
现在,“编辑链接”窗口将为您打招呼。 在“要显示的文本”框中,您应该看到图像名称以及图像格式类型。 如果该字段为空白,则您没有突出显示图像。 返回并重试。
In the “Link to” section, enter the URL you want to use. Click “OK” when you’re done.
在“链接到”部分中,输入要使用的URL。 完成后,单击“确定”。

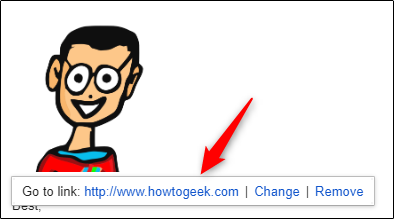
You’ve now successfully inserted a hyperlink in an image in Gmail. As a matter of good practice though, let’s confirm that the link was correctly inserted. Go ahead and select the image again. If you inserted the hyperlink properly, you’ll see a “Go to link” message followed by the destination URL.
您现在已成功在Gmail中的图像中插入了超链接。 不过,作为一种好的做法,让我们确认正确插入了链接。 继续并再次选择图像。 如果正确插入了超链接,您将看到“转到链接”消息,后跟目标URL。

Once the recipient receives the email, all they need to do is click the image to navigate to the URL!
收件人收到电子邮件后,他们所需要做的就是单击图像导航至URL!
翻译自: https://www.howtogeek.com/408102/how-to-insert-hyperlinks-in-images-in-gmail/





-依赖)





![[SDOI2015]约数个数和](http://pic.xiahunao.cn/[SDOI2015]约数个数和)

)





