最近新get到的技能,在ppt里面插入html!注意要用 Microsoft Office PowerPoint 才行,而不是wps,一定要先安装Microsoft Office PowerPoint再执行以下操作。
1、修改注册表的值,才能在PowerPoint中插入 Microsoft Web Browser(兼容性很差)。
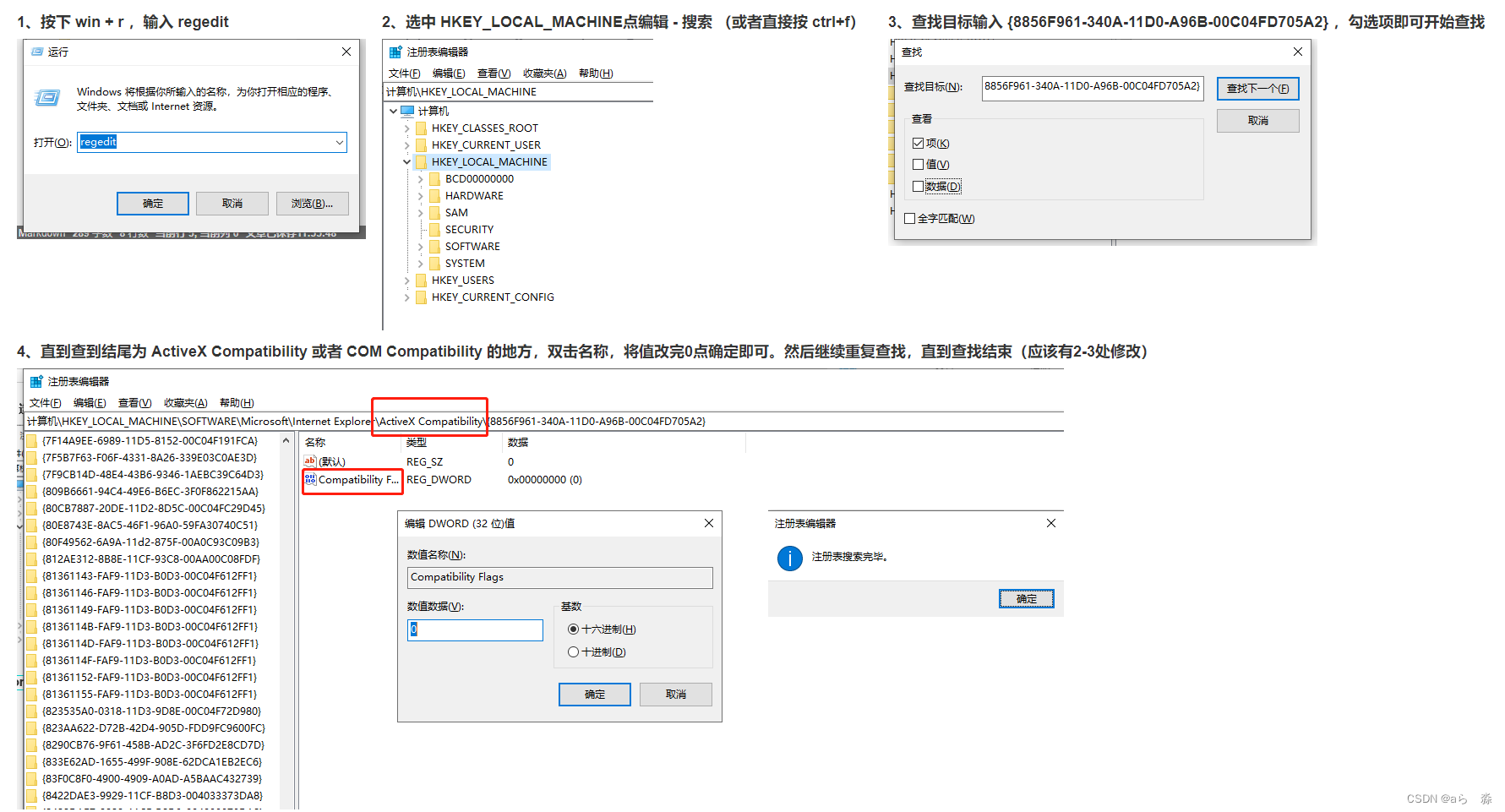
按下win+r => 输入 regedit 确定 =》 选中 HKEY_LOCAL_MACHINE点编辑 - 搜索 (或者直接按 ctrl+f)=》 查找目标输入 {8856F961-340A-11D0-A96B-00C04FD705A2} ,勾选项即可开始查找 =》 直到查到结尾为 ActiveX Compatibility 或者 COM Compatibility 的地方,双击名称,将值改完0点确定即可。然后继续重复查找,直到查找结束(应该有2-3处修改)

2、在PowerPoint中插入 Microsoft Web Browser。
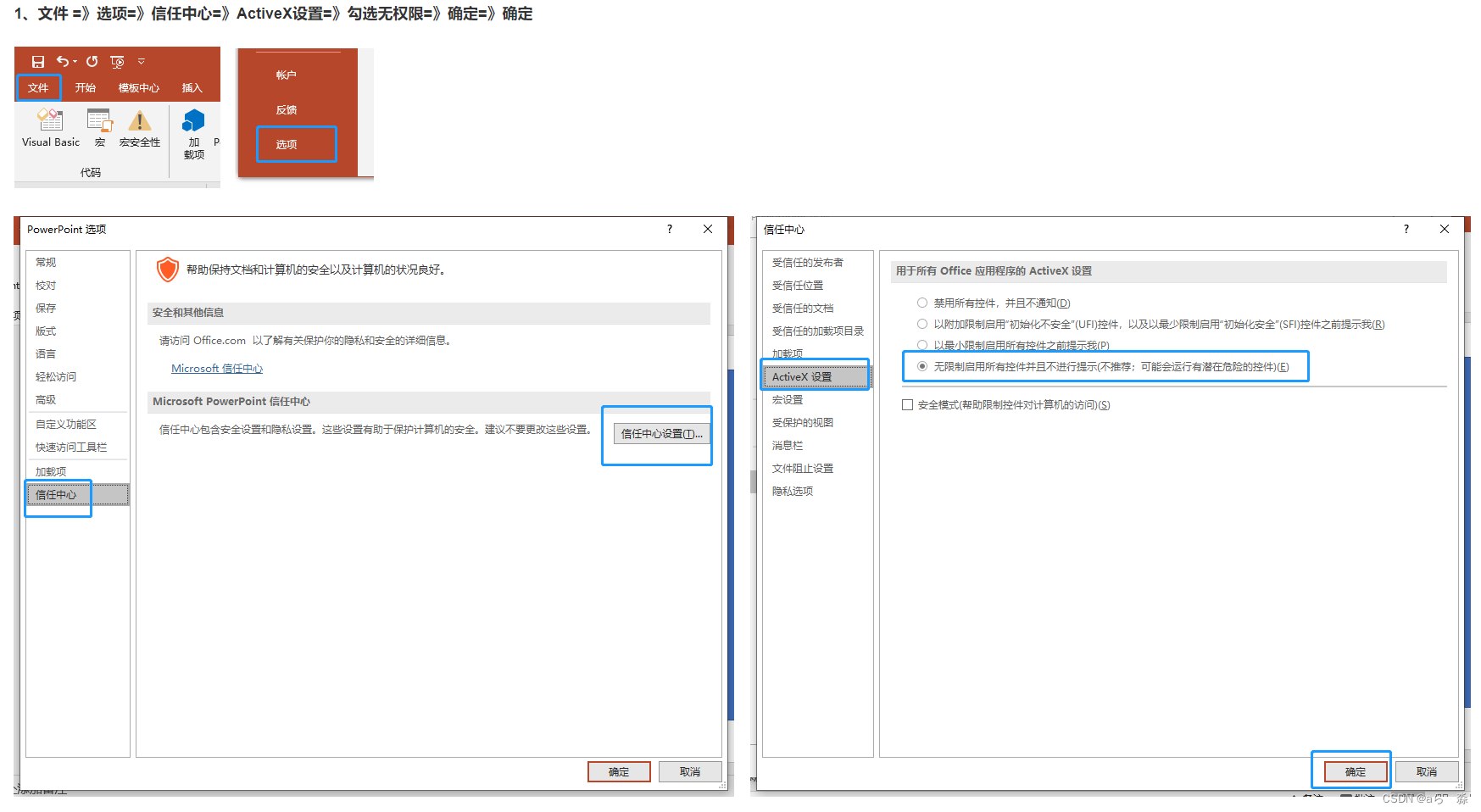
1.文件 =》选项=》信任中心=》ActiveX设置=》勾选无权限=》确定=》确定
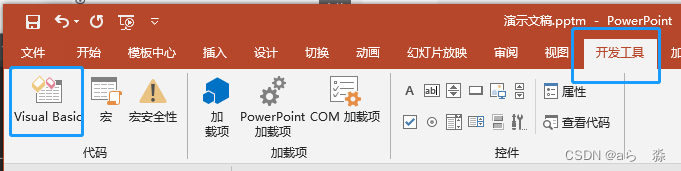
2.文件 =》选项=》自定义功能区-》勾选开发工具=》确定
3.开发工具=》其他控件=》Microsoft Web Browser=》确定=》鼠标变为十字形,按住左键,移动鼠标,划出一片区域为html窗口大小


3、双击html,进入visual basic编程
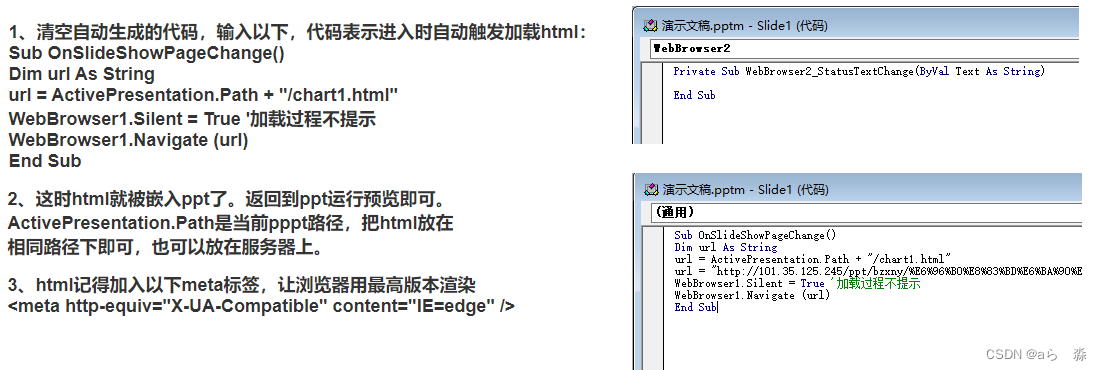
1.清空自动生成的代码,输入以下,代码表示进入时自动触发加载html:
Sub OnSlideShowPageChange()
Dim url As String
url = ActivePresentation.Path + "/chart1.html"
WebBrowser1.Silent = True '加载过程不提示
WebBrowser1.Navigate (url)
End Sub
2.这时html就被嵌入ppt了。返回到ppt运行预览即可。ActivePresentation.Path是当前pppt路径,把html放在相同路径下即可,也可以放在服务器上。
3.html记得加入以下meta标签,让浏览器用最高版本渲染
<meta http-equiv="X-UA-Compatible" content="IE=edge" />

4、注意事项
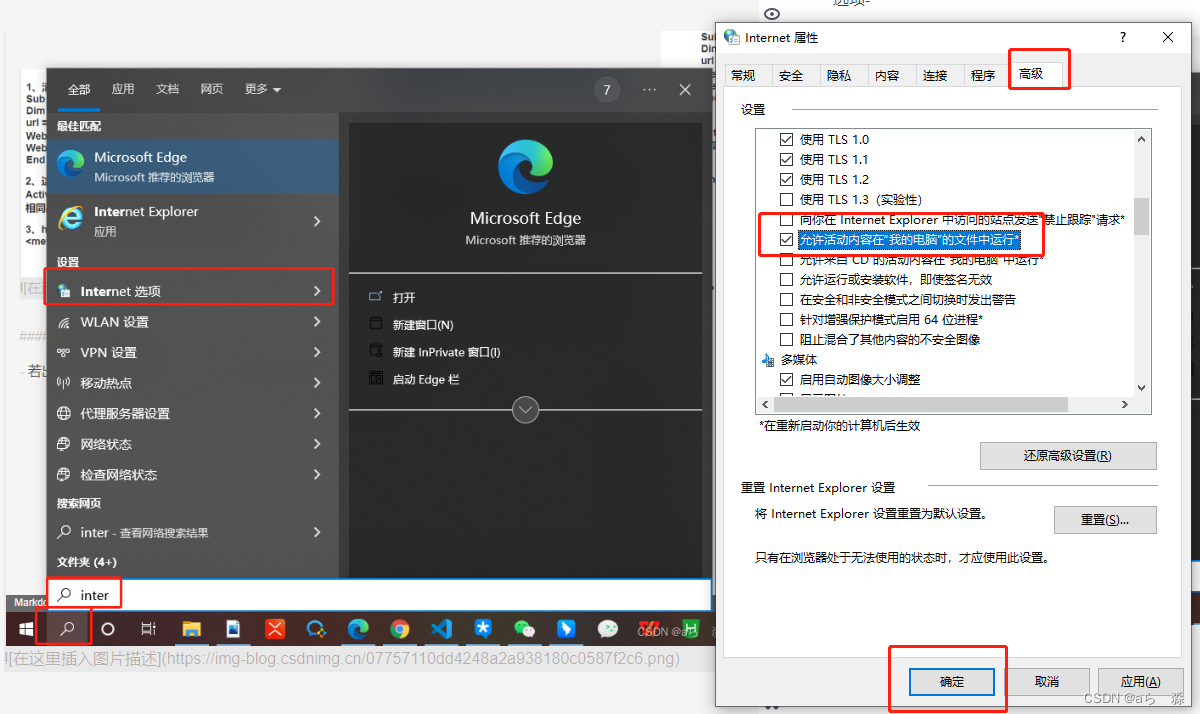
- 若出现
为帮助保护你的安全,你的web浏览器已经限制此文件显示,则点击搜索-输入Internet-打开Internet选项-高级-勾选 允许活动内容 -确定即可。有时不生效需要取消勾选-确定-勾选多重复几次。

- 保存格式一定要是启用宏的powerpoint(pptm)。
- 当下次打开后发现html空白,是因为Visual Basic没有被打开,可以双击某个html(或控件)打开或者点击开发工具-Visual Basic打开即可。

- 一般用来加echarts或者,诸如地图之类的效果,让ppt更加高大上。
echarts示例官网:https://echarts.apache.org/examples/zh/index.html
附上一个简单的echarts.html
<!DOCTYPE html>
<!-- saved from url=(0013)about:internet -->
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- <meta name="renderer" content="webkit" /> --><!-- <meta http-equiv="X-UA-Compatible" content="chrome=1" /> --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>echarts</title><script src="http://101.35.125.245/utils/echarts.min.js"></script><!-- <script src="./echarts.min.js"></script> --></head><body onload="init()"><div id="chart"></div><script>function init() {var chartDom = document.getElementById("chart");var myChart = echarts.init(chartDom);var option = {xAxis: {type: "category",boundaryGap: false,data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {type: "value",},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: "line",areaStyle: {},},],};myChart.setOption(option);}</script><style>html,body,#chart {width: 100%;height: 100%;margin: 0;overflow: hidden;}</style></body>
</html>- 需要Microsoft Office PowerPoint安装包、echarts包可以留言





、用户组(group)、密码(password/passwd))





store和localstorage中)



之开始centos学习,网络配置)



