
alexa语音实现

Amazon is rolling out new privacy features today for Alexa. In addition to an educational “privacy hub,” the company lets you delete your stored recordings by voice. But it’s off by default; you’ll need to flip a switch.
亚马逊今天为Alexa推出了新的隐私功能。 除了具有教育意义的“隐私中心”之外,该公司还允许您通过语音删除存储的录音。 但是默认情况下它是关闭的。 您需要拨动开关。
Every time you use Alexa’s wake word, it sends off your voice to Amazon’s servers. Amazon keeps your recording indefinitely, and unlike with Google Assistant, you can’t prevent that behavior. Until now, your only recourse was to either use the Alexa app or log into Amazon’s privacy dashboard to delete your recordings by hand.
每次您使用Alexa的唤醒词时,它都会将您的声音发送到Amazon的服务器。 亚马逊会无限期地保存您的记录,并且与Google Assistant不同,您无法阻止这种行为。 到目前为止,您唯一的办法就是使用Alexa应用程序或登录Amazon的隐私仪表板手动删除您的记录。
Now, Amazon is working to give you a better understanding of its privacy policies and a quicker method to delete your recordings.
现在,亚马逊正在努力使您更好地了解其隐私政策,以及一种更快的删除记录的方法。
亚马逊推出了隐私中心和语音删除 (Amazon Introduces a Privacy Hub and Voice Deletion)

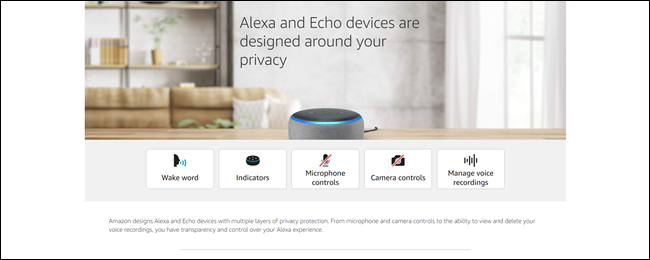
Amazon’s new privacy hub, unveiled on May 29, 2019, is a centralized place to read about Alexa privacy policies and how features like the wake word and indicator lights work. It also provides access to Alexa’s privacy settings. In the past, you had to find all this information strewn across different web pages, so it’s nice to see all the information in one place.
亚马逊的新隐私枢纽于2019年5月29日推出,是一个集中阅读Alexa隐私政策以及唤醒词和指示灯等功能如何工作的地方。 它还提供对Alexa隐私设置的访问。 过去,您必须找到散布在不同网页上的所有这些信息,因此很高兴能将所有信息集中在一个地方。
But the more important new feature Amazon just introduced is the ability to delete some of your stored recordings by talking to Alexa. “Some of” being the key words here–you can’t delete anything older than today’s commands by voice.
但是,亚马逊刚刚推出的更重要的新功能是能够通过与Alexa通话来删除您存储的某些录音。 “某些”是此处的关键词-您不能通过语音删除比今天的命令更旧的内容。
While Amazon is rolling this feature out to everyone, it’s an opt-in process. The company explains that once turned on, anyone with access to your Echo devices can delete your recordings, so the idea is to give you control of your data and prevent “unintended deletions.” It’s an odd choice because Alexa does confirm your intention before deleting the recordings.
当亚马逊向所有人推广此功能时,这是一个选择过程。 该公司解释说,一旦打开,任何有权访问您的Echo设备的人都可以删除您的录音,因此,其目的是让您控制数据并防止“意外删除”。 这是一个奇怪的选择,因为Alexa确实会在删除录音之前确认您的意图。

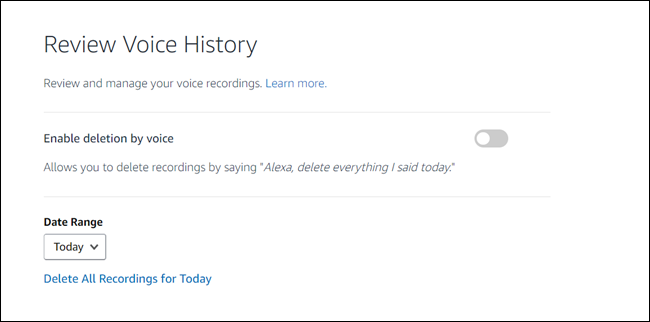
To opt-in, log into the Alexa Privacy Dashboard, click on “Review Voice History” and then flip the “Enable deletion by voice” toggle. Now you’ll be able to either say “delete everything I said today.” According to Engadget, you should also be able to say “delete what I just said” but that didn’t work in our testing, and Amazon’s site doesn’t make any reference to that command. Perhaps that feature is coming.
要选择加入,请登录Alexa隐私仪表板,单击“查看语音历史记录”,然后翻转“启用语音删除”开关。 现在您可以说“删除我今天说的所有内容”。 根据Engadget的说法,您还应该能够说“删除我刚刚说的话”,但这在我们的测试中不起作用,并且Amazon的站点未对该命令进行任何引用。 也许该功能即将到来。
More control of your voice recordings is a definite win, but we still hope Alexa will follow Google’s lead and let you use Alexa without storing your voice recordings. Nevertheless, we’ll take what we can get.
对录音的更多控制是绝对的胜利,但是我们仍然希望Alexa会跟随Google的发展,让您不用存储录音就可以使用Alexa。 尽管如此,我们会尽力而为。
翻译自: https://www.howtogeek.com/416291/how-to-delete-your-alexa-recordings-by-voice/
alexa语音实现
、用户组(group)、密码(password/passwd))





store和localstorage中)



之开始centos学习,网络配置)







![[sol]250OJ 1~10](http://pic.xiahunao.cn/[sol]250OJ 1~10)
