大学生电子设计大赛案例分析
Dealing with academic-related questions like picking a course, fulfilling a major requirement can be tedious and ineffective when you have to simultaneously balance school work, social activities, and focus on personal growth and career development.
当您必须同时兼顾学校工作,社交活动以及关注个人成长和职业发展时,处理诸如选课,满足主要要求等与学术相关的问题可能既乏味又无效 。
With the goal of tackling this problem, my friends and I decided to bring Inquiry, a community Q&A web app for college students, to life.
为了解决这个问题,我和我的朋友们决定将Inquiry (面向大学生的社区问答Web应用程序)带入生活。
了解问题 (Understanding the Problem)
用户研究 (User Research)
I distributed a survey to get a general sense of students’ experiences in getting answers to their academic-related questions. Among the 40 respondents, more than half of them believed that getting their questions answered was not easy, and around 43% of the respondents said they always have more follow-up questions.
我进行了一项调查,以大致了解学生在获得与学术有关的问题的答案方面的经验。 在40位受访者中,超过一半的受访者认为回答问题并不容易,大约43%的受访者表示,他们总是有更多的后续问题。
After getting responses from the survey, I decided to conduct interviews with several college students, and the goal is to discover their pain points.
在从调查中获得答复后,我决定对几名大学生进行访谈,目的是发现他们的痛点。
主要发现 (Key Findings)
1. Information that is vague and general wouldn’t be helpful to them.
1.含糊而笼统的信息不会对他们有帮助。
“School websites are not really helpful to me…they are just too vague.”
“学校网站对我没有真正的帮助……它们太模糊了。”
2. When students only have quick questions and hope to have them answered right away, the process of getting answers could be time-consuming and frustrating.
2.当学生仅有快速提问并希望立即回答时,获得答案的过程可能既耗时又令人沮丧。
“… I only have a quick question that can be answered in one sentence, but it takes time for my advisor to get back to me via email, and it’s not worth my time to walk across half of the campus to the advising office.”
“……我只有一个简短的问题,可以用一句话回答,但是我的顾问要花一些时间才能通过电子邮件与我联系,而花时间遍历整个校园的一半去咨询办公室也不值得。”
3. Students tend to take or receive feedback from peers who have been in their shoes.
3.学生倾向于接受或接受同龄人的反馈。
“I know some upperclassmen from my major, so I usually just reach out to them when I have questions.”
“我认识我专业的一些高年级生,所以我通常在遇到问题时才去找他们。”
用户角色 (User Personas)
Before diving into ideations and design, I created a user persona based on the research to guide me through the design process.
在深入研究思想和设计之前,我根据研究结果创建了一个用户角色,以指导我完成设计过程。

问题 (The Problem)
Students want to get answers for questions that are specific to their academic disciplines, but they have hard time doing so because:
学生希望获得针对其学科的问题的答案,但是他们很难这样做,因为:
1) Information they obtained are often too general or vague.
1)他们获得的信息通常太笼统或模糊。
2) It’s hard to reach out to people who’ve been in the same shoes.
2)很难接触到曾经穿同一双鞋的人。
最终解决方案 (Final Solution)
设计过程 (The Design Process)
构想 (Ideation)
I used “How Might We” questions to help myself brainstorming opportunity spaces and solutions that could be implemented.
我使用“我们的力量”问题来帮助自己集思广益,探讨可以实施的机会空间和解决方案。
How might we make getting answers or relevant information more efficient?
我们如何使获得答案或相关信息的效率更高?
How might we connect inquirers with potential answerers?
我们如何将查询者与潜在的答复 者联系起来?
How might we encourage people to ask questions without feeling awkward and uncomfortable?
我们如何鼓励人们在不感到尴尬和不适的情况下提出问题?
How might we ensure and encourage constructive answers?
我们如何确保和鼓励建设性的答案 ?
确定所需的内容和功能 (Deciding on Required Content and Features)
Based on HMW’s, I decided to incorporate the following key features:
基于HMW,我决定合并以下关键功能:

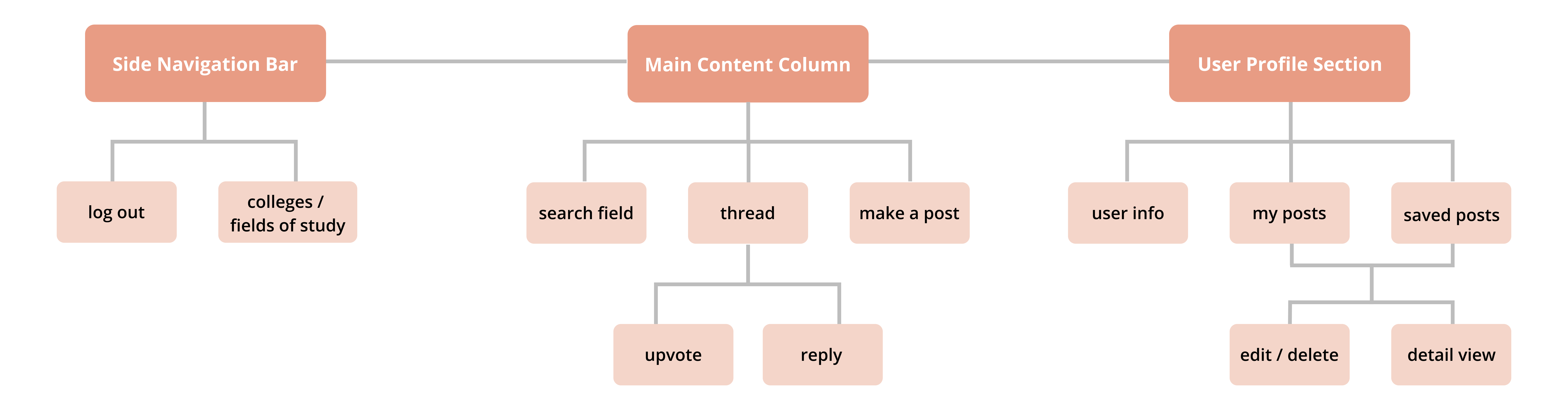
To include proper implementation, I also took a look at similar platforms on the market, such as Quora, Yahoo Answers, and Reddit. After studying their features, user flows, and design patterns, I came up with a basic hierarchy including the necessary functions for this app.
为了包括适当的实现,我还研究了市场上类似的平台,例如Quora , Yahoo Answers和Reddit 。 在研究了它们的功能,用户流程和设计模式之后,我提出了一个基本层次结构,其中包括该应用程序的必要功能。

初步探索 (Initial Exploration)
I would like to design an intuitive and enjoyable user experience for the target audience (college students just like myself), and deliver a product that was based on three user goals:
我想为目标受众(像我这样的大学生)设计一种直观而愉快的用户体验,并提供基于三个用户目标的产品:
1) Users feel comfortable asking questions. 2) Users trust their peers to give honest and helpful answers. 3) The entire process from asking a question to getting an answer is quick and easy.
1)用户可以轻松地提问。 2)用户相信他们的同伴会给出诚实和有益的答案。 3)从提问到得到答案的整个过程都是快速 而简单的 。
With these goals in mind, I started off by turning my ideas into sketches.
考虑到这些目标,我首先将想法变成草图。

中保真设计 (Medium Fidelity Design)
查看答复的流程 (The Flow of Viewing Replies)
In figuring out the flow of viewing replies to a post, I came up with the following iterations:
在弄清查看帖子回复的流程时,我提出了以下迭代:

Flow A enabled individuals to see replies of a post without the need to navigate to another screen. I originally thought this iteration would make it easier and quicker for users to access the responses of a post, but then I realized that it would actually overwhelm the users with too much information on the same page.
Flow A使个人无需导航到另一个屏幕即可查看帖子的回复。 我原本以为,这种迭代将使用户访问帖子的回复变得更加轻松快捷,但是后来我意识到,它实际上会使用户在同一页面上获得太多信息而感到不知所措。
It was clear to me that Flow B was a better option because this iteration provided a less cluttered user interface. It avoided users from losing engagement by reducing information overload and creating a clear visual distinction between the main post section and the comment section. Also, with a larger and emphasized section for writing comments, users would potentially offer detailed and thorough responses.
在我看来,Flow B是更好的选择,因为此迭代提供了一个不太混乱的用户界面。 通过减少信息过多并在主要文章部分和评论部分之间建立清晰的视觉区别,它避免了用户失去参与度。 另外,如果用户在撰写评论时使用较大且强调的部分,则用户可能会提供详细而彻底的回复。
“创建帖子”的入口点 (The Entry Point for “Create a Post”)
In deciding the entry point for creating a post, I considered the four options below.
在确定创建帖子的切入点时,我考虑了以下四个选项。

Option A had a contained button placed next to the search field. Since the actions of “Search” and “Create” are irrelevant to each other, this design might lead to potential confusion for users. I did not pursue B, a text button with an icon, because text buttons are typically used for relatively less important actions, but making a post is one of the most important features for this app. Option C is an extended floating action button that includes an icon and a text label. It introduced the entry point for creating a post with the highest emphasis, but the text-heavy button design would clutter the screen.
选项A在搜索字段旁边放置了一个包含的按钮。 由于“搜索”和“创建”的操作彼此无关,因此此设计可能会给用户带来潜在的困惑。 我没有追求带有图标的文本按钮B,因为文本按钮通常用于不太重要的动作,但是发布帖子是此应用程序最重要的功能之一。 选项C是一个扩展的浮动操作按钮,其中包括一个图标和一个文本标签。 它引入了创建重点最突出的帖子的切入点,但是文本过多的按钮设计会使屏幕混乱。
I decided to go forward with D, a simple floating action button because it prevented visual clutter while expressing a high emphasis level for the entry point.
我决定继续使用D ,这是一个简单的浮动动作按钮 因为它可以防止视觉混乱,同时为入口点表现出较高的强调水平。
迷你卡视图 (Mini Card View)
I considered the following iterations in determining the mini-view of posts on the right sidebar.
在确定右侧栏上的帖子的迷你视图时,我考虑了以下迭代。

Option A displayed all of the contents, but the text-heavy design fails to engage the users. Also, I realized the text representation did not create enough visual distinction between “Answered” and the “Unanswered” status. In order to maximize the difference, I moved on with color representation.
选项A显示了所有内容,但是大量文本设计无法吸引用户。 另外,我意识到文本表示在“已回答”和“未回答”状态之间没有足够的视觉区分。 为了最大化差异,我继续进行颜色表示。
I pursued C because I wanted the statuses to be visually distinct from each other. Option B used color representation, but the small dot design at the bottom right corner might not be obvious enough for users. Also, unlike A and B, the design of C did not include extraneous information (profile picture and tags) but placed a heavy emphasis on the subject and detail of the post.
我追求C是因为我希望状态在视觉上彼此不同。 选项B使用颜色表示,但是对于用户而言,右下角的小点设计可能不够明显。 而且,与A和B不同, C的设计不包含无关的信息(个人资料图片和标签),但重点在于帖子的主题和细节。
视觉设计 (Visual Design)
Here is the style guide that I generated for this app:
这是我为此应用程序生成的样式指南:

高保真最终设计 (High-Fidelity Final Design)

结论 (Conclusion)
回头看 (Looking Back)
This project is a great learning experience for me in going through a complete design process from brainstorming ideas to prototyping the final product. While designing, I paid close attention to make sure that the design is user-friendly, visually pleasing, and ties back to the problem.
对于我来说,从一个集思广益的想法到最终产品的原型设计,整个项目过程都是一个很好的学习经历。 在设计时,我密切注意以确保设计易于使用,视觉上令人满意并与问题紧密联系。
Overall, I learned a lot in terms of product thinking and building a thorough design system for an app. I realized that design was not only about creating aesthetic interfaces but also putting myself in the users’ shoes to find a feasible and viable solution that will satisfy their needs.
总体而言,我在产品思维和为应用程序构建全面的设计系统方面学到了很多东西。 我意识到设计不仅是要创建美观的界面,而且还要使自己陷入用户的困境中,以找到满足他们需求的可行且可行的解决方案。
向前进 (Moving Forward)
Still, I see a lot of room for improvement in my final design. In the future, I would like to conduct more usability testings to refine my design. Also, I would like to explore other opportunity spaces such as the sort and filter functionalities, a built-in chat feature, etc.
尽管如此,我仍认为最终设计还有很多改进的余地。 将来,我想进行更多的可用性测试以完善我的设计。 另外,我想探索其他机会空间,例如排序和过滤功能,内置的聊天功能等。
Thanks to Emily Chan and thanks for reading! I would love to hear your comments, feedback, or suggestion! If you’d like to connect, feel free to reach out! (yc943@cornell.edu)
感谢Emily Chan并感谢您的阅读! 我很想听听您的意见,反馈或建议! 如果您想连接,请随时与我们联系! ( yc943@cornell.edu )
翻译自: https://uxdesign.cc/inquiry-a-q-a-platform-for-college-students-469899bafe3f
大学生电子设计大赛案例分析
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275483.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!)
)



文件)
![51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束](http://pic.xiahunao.cn/51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束)












