大家好,我是若川。记得点上方音频听小姐姐配音,超级好听。
华章图书又赞助了书籍送福利给大家。本次送4本书的抽奖方式是:截止到9月6日(周一)20:00,在留言区留言任意内容。我会在留言区抽取「1位」关注我公众号最久的小伙伴送1本,此外,在留言区再随机抽取「3位」小伙伴各送1本。中奖小伙伴可以在本文提到的书籍中任选1本包邮送。
另外:最近组织了源码共读活动,1个月,200+人,一起读了4周源码,很多小伙伴都表示收获满满,扫码加我微信 ruochuan12 参加,一起学源码(为防止中奖失联记得加微信)。

互联网时代,只要公司有开发互联网产品的需要,包括网站、网页、H5、小程序、APP等,就一定少不了前端开发工程师岗位。如今的“大前端时代”,前端也已不限于传统PC端和移动手机端,随着VR、可穿戴设备、车载系统、智能投影等设备的出现, Web前端直接进入了各个垂直领域,前端开发将有更⼴阔的发展空间。

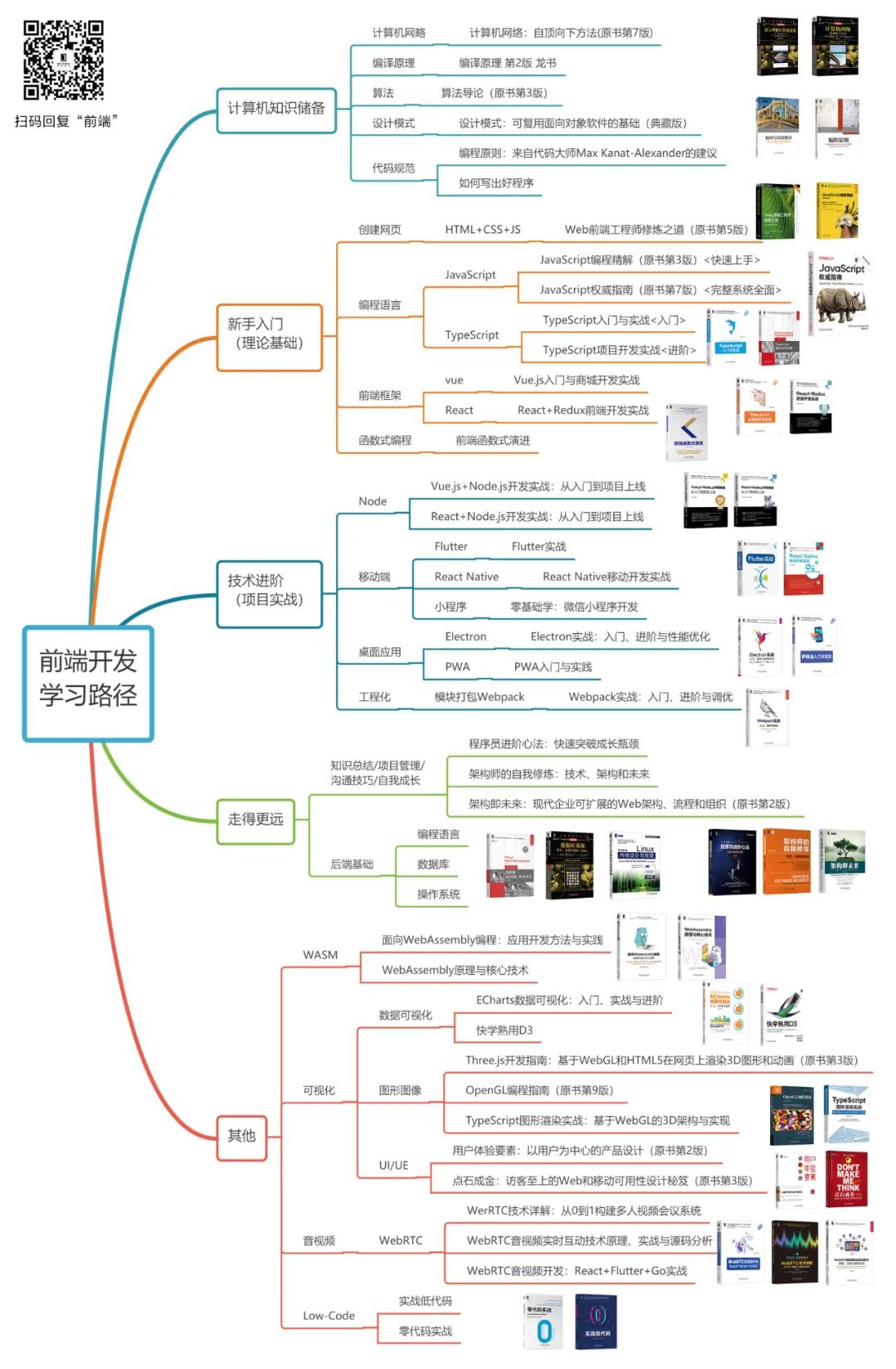
那么该如何学习前端技术呢?网上攻略很多,本文从自学前端该阅读什么书的角度为你解惑。首先送上前端学习阅读路线图:

夯实前端基础
入门前端开发主要需要学习 HTML,CSS 和 JavaScript 三大件。之后学习前端主流框架(React/Vue)的使用,并基于已学内容开发一个小项目进行实战。当我们把这些学习并理解透彻以后,就算入门前端了。
阶段一:HTML + CSS
前端对于入门者相当友好,开始学习的时候只需要一个浏览器。HTML 和 CSS 可以直接运行在浏览器中,浏览器就是它们的运行环境。我们也可以使用编辑器,推荐 VSCode,这是前端开发使用最多的编辑器。
对于初学者,在这个阶段最适合系统的去学习基础知识,首先就是把前端三大件HTML+CSS+JavaScript的基础教程学完。这“三大件”是每个前端人都逃不开的,下面这本书可以帮我们快速搞定HTML、CSS,以及初识JS:

《Web前端工程师修炼之道(原书第5版)》
想零基础入门前端?从这本书开始吧!阅读本书不需要任何预备知识。不需要以前制作过网页,也不需要知道在哪里可以获得代码编辑器。本书从头带你学前端!是一本完整的Web 设计(网站的视觉设计)和开发(网站的前台代码实现)的“敲门砖”:包含Web开发的重要概念、基本原理,HTML、CSS和JavaScript的具体使用方法与技巧,以及Web图像制作等。
 Web前端开发敲门砖 ——《Web前端工程师修炼之道》
Web前端开发敲门砖 ——《Web前端工程师修炼之道》
阶段二:JavaScript
前端三大件中JavaScript是重中之重。JavaScript是Web前端之本,也是进阶全栈的基石。它的知识点非常繁杂,是前端开发知识体系中比较难的区域。
对JavaScript理解的深度决定了未来的发展前景。这就很需要一本大而全的书来巩固JS知识,帮我们更好的深入理解JS。那该如何全面掌握JavaScript的知识呢!自然是绕不开前端圈公认的两大宝典之一的“犀牛书”。

《JavaScript权威指南 原书第7版》
犀牛书”凭着完整的内容、细致的讲解以及海量针对性的示例而受到读者的一致好评,已经成为JavaScript程序员心中公认的权威指南。这本巨著主要讲述的内容涵盖JavaScript语言本身,以及Web浏览器所实现的JavaScriptAPI。初学者读完本书,将会对JS有全面的认识,快速掌握JS最核心的技术。而有经验的开发者读完本书,会让你对JS的理解有从量变到质变的深层次飞跃。如今,全球畅销25年的JS犀牛书全新升级,新版涵盖了ES2020特性,同时删去了已过时的内容。
 大咖发声 | 聊聊火爆前端圈的“犀牛书”
大咖发声 | 聊聊火爆前端圈的“犀牛书”
 新版犀牛书该不该入手?来一次开箱评测!
新版犀牛书该不该入手?来一次开箱评测!
值得注意的是,作者在前言中已经明确指出了本书的适读人群:

所以,犀牛书不是一本零基础入门的书,如果阅读犀牛书时感到吃力,又不想“从入门到放弃”那么不妨先阅读前面那本《Web前端工程师修炼之道(原书第5版)》。

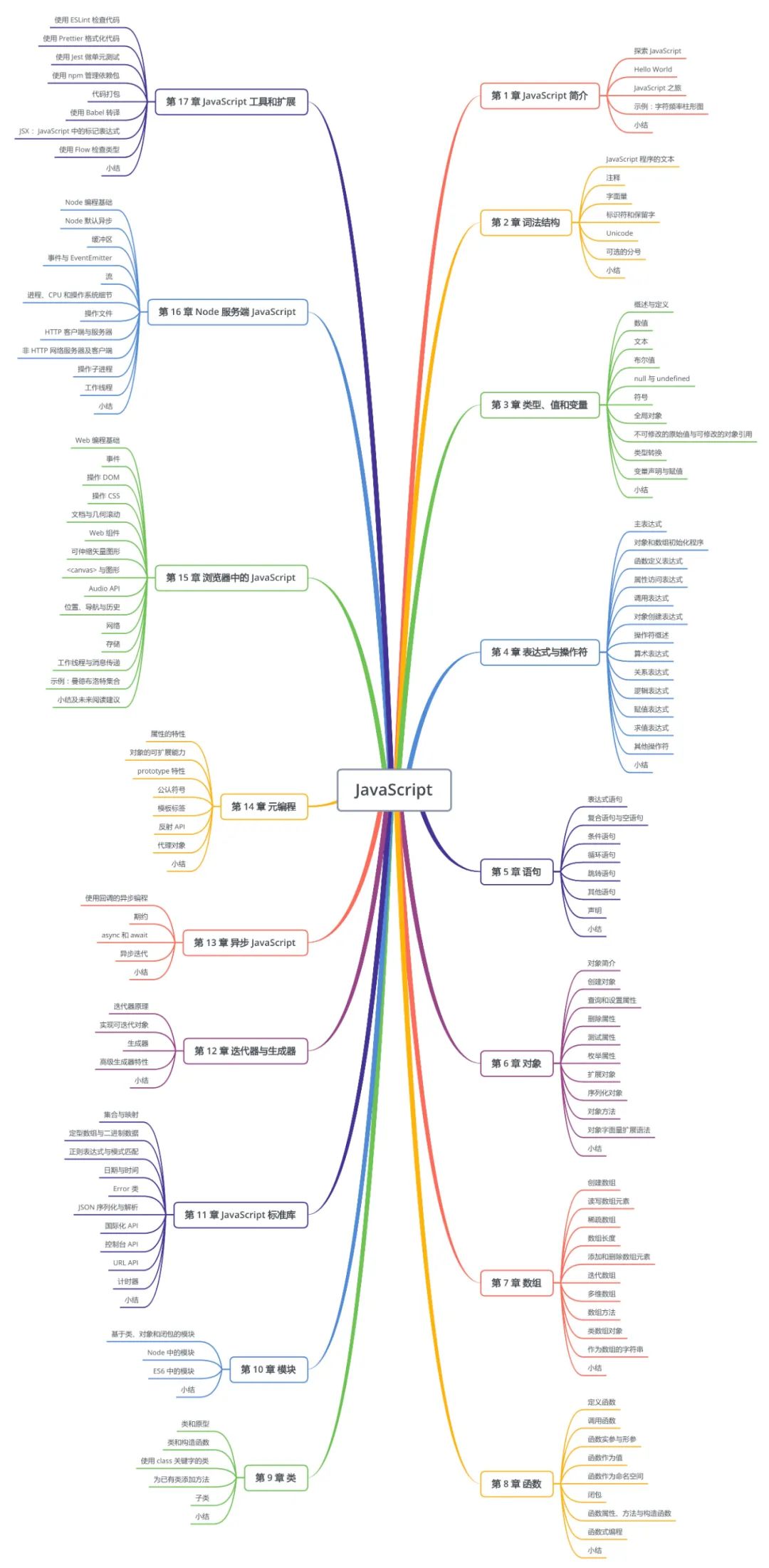
(感谢掘金原创作者--清秋制作导图)
JavaScript的基础知识点非常多,新版犀牛书即使瘦身后还有600页!在入门阶段,我们不需要将整本书一字不差地看完,只需要抓住几块核心内容,将它们快速过一遍就行,太细节的内容不用记,等之后工作中遇到问题了再回来查找。
PS:新版犀牛书删去的知识点(如JQuery)都是已过时的内容,可以不用学;新版犀牛书增加的内容(如Node.js、迭代器、生成器、异步、元编程 等)则是必须掌握的。
阶段三:入门前端框架
学完前端三大件,打好了大树的根基,并不算真正入门,因为前端工程师不能只靠每天写页面过日子。
我们需要开始扩展技能树了:学习前端框架。目前国内企业主流的主要是两大框架:Vue和React。这两个框架的官方文档上有详细的讲解。
Vue网址:https://cn.vuejs.org/;React网址:https://react.docschina.org/。新人不必纠结于选择哪个框架,学了一个,另一个也很容易学。看官网文档太枯燥?推荐一本入门+实战书籍:

《Vue.js入门与商城开发实战》
本书主要面向Vue.js的初级入门者,涵盖详细的理论知识、布局分析和逻辑分析。并带你完成一个小项目实战:使用Vue.js和JavaScript的基础知识构建一个完整的Vue商城。
 VUE.js入门与商城开发实战
VUE.js入门与商城开发实战
至此我们已经成功入门前端开发了。以上都学差不多了,就可以找一些算法题,例如 LeetCode,找一些自己感兴趣的项目,找一些大厂面试题,学起来做起来,不断巩固自己知识的掌握程度。
阶段四:TypeScript
近几年随着TypeScript越来越热,现在已是是前端工程师在进阶路上必备的技能了。在GitHub2020年度项目活跃度语言分布上显示,TypeScript的排名已经跃居第三位。随着Vue3的发布,我们可以看到Vue、React都在朝TS靠拢,未来几年,TS将会是前端工程师绕不开的话题,这也将会直接体现在企业的前端招聘需求中。


TypeScript从入门到进阶
入门:《TypeScript入门与实战》适合正在考虑使用或已经开始使用TypeScript的读者阅读,系统、全面介绍TypeScript编程语言的基础知识及应用,从基本语法到类型系统,从参数配置到工具集成,包含大量示例代码。
进阶:《TypeScript项目开发实战》是一本TS进阶实践指南,通过9个实用项目,详细讲解如何使用TS和不同的JS框架开发高质量的应用程序。书中不仅介绍TS的核心概念与技术,还涵盖Angular和React的一些新功能,以及GraphQL、微服务和机器学习等相关的新技术。
阶段五:Webpack
从前那种直接在JS中写脚本。通过src嵌入到页面,然后按F5刷新页面查看结果的开发方式已经渐行渐远,如今选择一款合适的编译和资源管理工具已经成为了所有前端工程中的标配,而在诸多的构建工具中,Webpack以其丰富的功能和灵活的配置占据了垄断地位。不管使用哪种框架,都会用到它。如果是在小厂,在官网文档学会使用已经配置好的Webpack就可以应付工作中的难题。Webpack网址:https://www.webpackjs.com/
但如果目标是进大厂,仅仅会使用还远远不够,还要懂得如何优化Webpack。

《Webpack实战:入门、进阶与调优》
这是一本能指导读者零基础快速掌握Webpack并轻松进阶的实战性著作。作者在Webpack领域有深厚的积累,是知名开源打包工具YKit的主导者和核心开发者。本书从功能特性、工作原理、应用实践、性能优化4个维度对Webpack进行了全面的讲解,内容上尽力避免了网络上已经公开发表的各种资料和文档,而是从作者的实际经验出发,将更有价值的内容呈现给读者,尽量帮助读者少走弯路。
学习热门技术
此时我们便可以开始触类旁通,学习热门技术,加强实践水平。在深入学习的同时,也可以探索自己感兴趣的方向,哪里不会补哪里,为求职面试打好基础。
由于前端开发的入门门槛相对较低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。经过初级接触后,深度学习成为必然,《JavaScript权威指南》需要一直放在案头,随时翻阅。
1、WASM
伴随着WebAssembly核心规范成为WorldWide Web Consortium (W3C) 的标准,继HTML、CSS和JS之后,像C/C++、Rust、Go等语言编写的高性能模块也在浏览器上运行。相信在不久的将来,Web应用的桌面客户端化,也将成为一种趋势。

《WebAssembly原理与核心技术》
本书是WebAssembly入门和进阶的必读书,它不仅对WebAssembly的工作原理、核心技术和规范进行了全面的剖析和解读,而且给出了实现WebAssembly解释器和AOT编译器的思路和代码。
 WebAssembly及其 API 的完整介绍
WebAssembly及其 API 的完整介绍
2、Electron
控制技术栈的复杂度,一直以来都是许多开发者和项目管理人员的追求。Electron 为我们提供了一种舒适且优雅的方案,只需要使用熟悉的开发工具、熟悉的 Web 开发语言和框架,就可以轻松开发跨平台桌面应用。

《Electron实战:入门、进阶与性能优化》
以实战为导向,讲解了如何用Electron结合现代前端技术来开发桌面应用。不仅全面介绍了Electron入门需要掌握的功能和原理,而且还针对Electron开发中的重点和难点进行了重点讲解,旨在帮助读者实现快速进阶。
 极客手中的利器Electron
极客手中的利器Electron
3、WebRTC音视频
由于直播行业的火热,以及疫情的影响,音视频技术急速发展。在前端领域,WebRTC技术持续升温,下面两本书帮我们低学习门槛,快人一步掌握WebRTC技术:


《WebRTC从入门到进阶》
入门:《WebRTC技术详解:从0到1构建多人视频会议系统》详细讲解了WebRTC规范和全部API、信令系统、底层技术、移动端和服务端实现,总结了作者多年来的“踩坑”经验,助你快速入门并实战。
进阶:《WebRTC音视频实时互动技术:原理、实战与源码分析》深入刨析WebRTC技术原理、架构、工作流程和源代码,通过实例帮你深入理解WebRTC实现机理和应用开发方法。
 WebRTC技术详解
WebRTC技术详解
 WebRTC音视频实时传输与服务质量
WebRTC音视频实时传输与服务质量
4、低代码
前端开发工程师们对于如何提高研发效率也是各显神通。其中通过图形化的界面“拖拉拽”即可生成网页应用的低代码概念更是炙手可热。很多结构简单,大量重复的页面,可以通过低代码平台快速搭建,大幅减少重复劳动。

《实战低代码》
本书系统讲解了低代码平台的能力、价值、应用场景和实操方案,旨在帮助行业、企业及每一位数字公民快速理解低代码平台的核心价值,并实现数字化转型。
 数字化转型时代!你一定要了解的低代码
数字化转型时代!你一定要了解的低代码
计算机基础知识
前端技术发展日新月异,练好“内功”才能走的更远。想快速进阶到高级工程师、全栈工程师,对于计算机基础的知识(如操作系统、数据结构、算法、设计模式等)我们就要又有一定的了解。为了能更加深入的理解前端,建议从这本书开始:

《深入理解计算机系统》
本书是从程序员的角度来撰写,讲述应用程序员如何利用系统知识来编写出更好的程序。它告诉我们计算机是如何设计和工作的,操作系统有哪些重点,它们的作用又是什么。CSAPP的目标其实便是要讲清楚原理,但并不会把某个话题挖掘地过于深入,过于细节。看过这本书后,我们就可以对计算机系统各组件的工作方式有了理性的认识。在一定程度上,其实它是在锻炼我们的思维方式 -- 计算思维。
 《深入理解计算机系统》漫游指南
《深入理解计算机系统》漫游指南
前端知识体系繁杂,像小程序、React.js/Vue.js、ReactNative、Flutter框架、自动化测试、Serverless 等,都可以在实际工作中不断学习;自从Node.js 出来之后,成为全栈工程师的学习难度也降低了不少,我们可以不用再另外学习新的编程语言来开发后端应用了,像数据库、Linux 和 Nginx 这些服务端知识在这里就不一一介绍了。
结语
真正拉开我们与周围人之间差距的,是自学能力!希望看到这篇文章的朋友,都可以在前端开发学习路上找到自己的方向,越走越远,征服属于自己的星辰大海!

感兴趣的朋友可以扫码查看

欢迎读者朋友们对照自己目前所处的位置,选择合适自己的书籍。中奖的朋友可在本文中出现的书籍里(包括文前[阅读路线图]中展示的书)任选一本。


文件)
![51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束](http://pic.xiahunao.cn/51中断编程c语言,[新人求指教]51C语言编程可否用中断令循环结束提早结束)













![一步步优化JVM六:优化吞吐量[转]](http://pic.xiahunao.cn/一步步优化JVM六:优化吞吐量[转])

