大家好,我是若川,点此加我微信进源码群,一起学习源码。同时可以进群免费看Vue专场直播,有尤雨溪分享「
Vue3 生态现状以及展望」
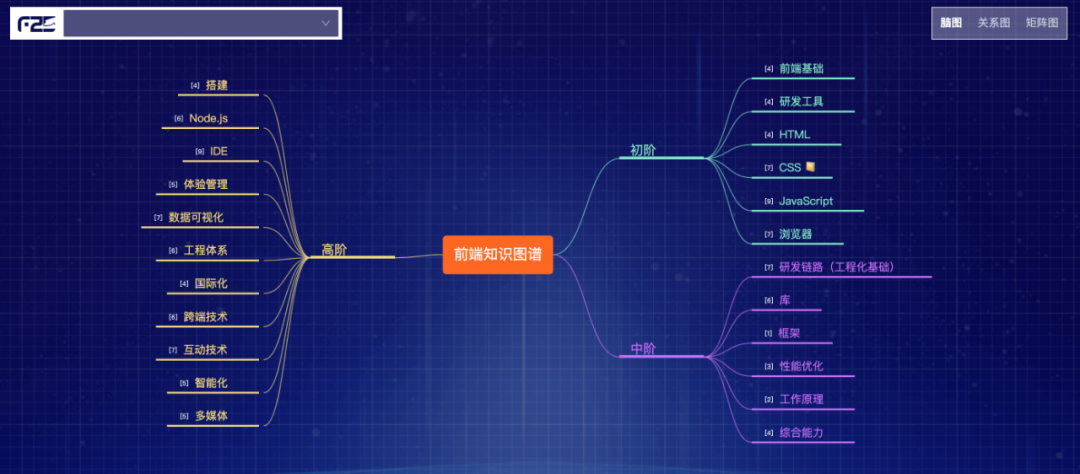
阿里巴巴前端知识图谱,由大阿里众多前端技术专家团历经1年时间精心整理,从 初阶 -> 中阶 -> 高阶 的维度讲述前端的 成长路线,囊括了前端从初学到当下热门领域的 717 个重点知识节点,同时对于一些难点,还配套了详细的解释以及相关的学习查阅资料,不仅方便大家快速领略大纲,而且还可以轻松的查到最详细权威的资料。

阿里巴巴前端知识图谱官网:https://f2e.tech/,或点击查看原文立即体验。
为什么要做这个知识图谱?
我们希望能够从特定的视角切入,为大家呈现前端技术的全貌,帮助有志在前端方向发展的同学快速成长。
通过 成长路线 的视角,收集整理前端的知识体系。以 初阶 -> 中阶 -> 高阶 结构,讲述前端的 成长路线 。
初阶,从初学者视角,逐步阐述 HTML、CSS、JavaScript 等前端基础知识。
中阶,从工程师视角,分别展开技术原理,工程链路、性能优化等综合能力知识。
高阶,与“技术产品”的“技术方向”保持保持一致,按“技术方向”分别展开领域专业知识。
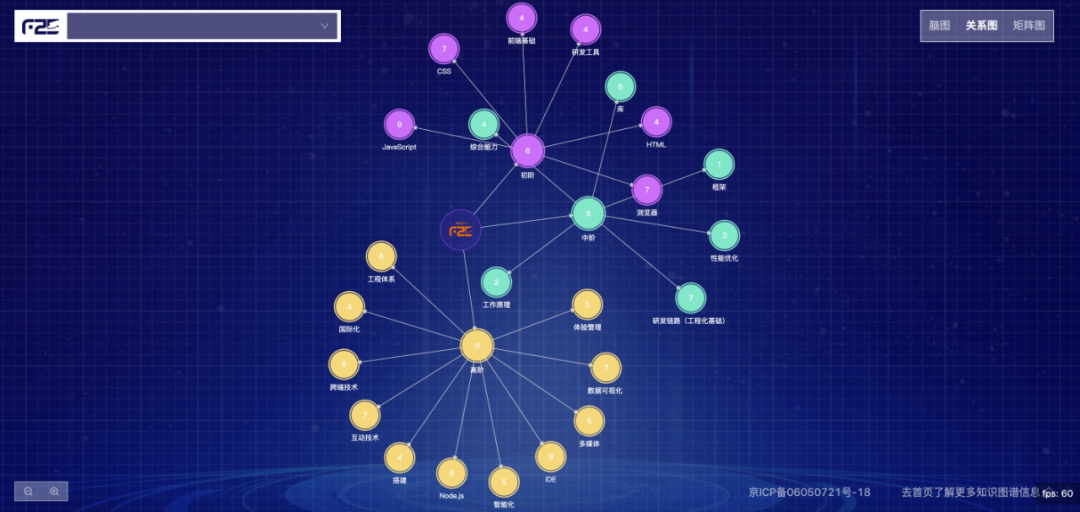
最后基于以上结构化信息,结合 AntV 团队出品的 Graphin 框架,利用图探索分析等可视化能力,输出一个在线的知识大图。既方便阅读和传播,又保证持续迭代。
如何使用这个知识图谱?
全景探索
进入知识图谱之后,会看到一级及二级节点,可以选择自己感兴趣的节点打开查看。



点击对应的知识节点,会为你呈现相应的知识介绍和学习资料。

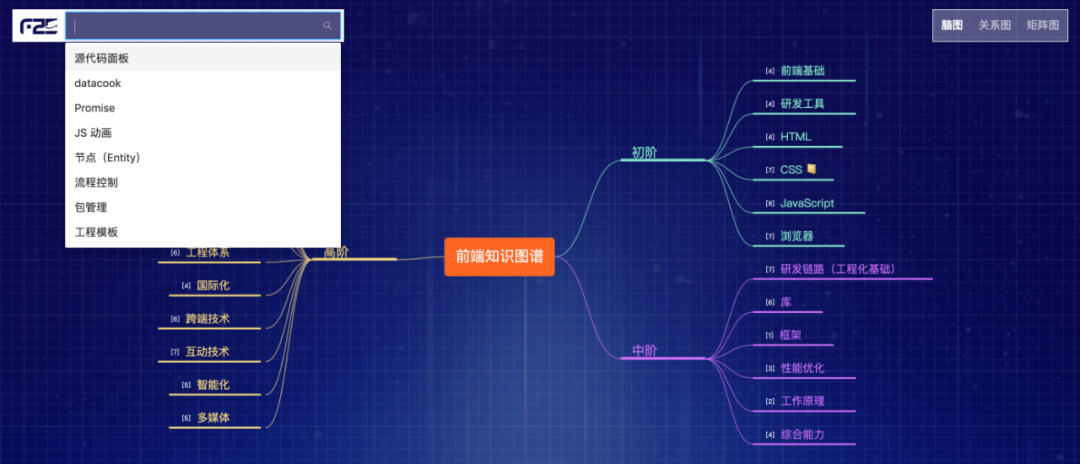
精准查询
使用左上角的搜索按钮,可以精准查询某一方面的知识点,呈现相对应的图谱展示。

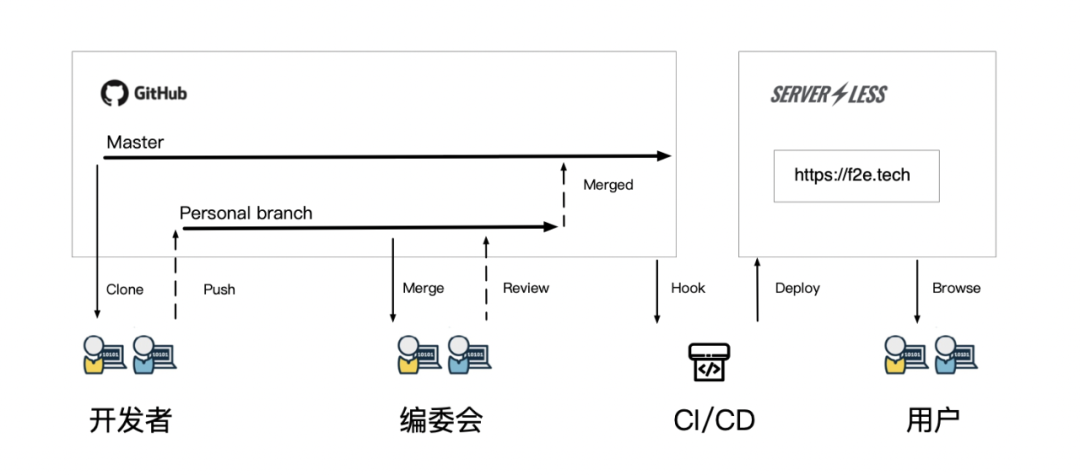
开放&共建
接下来,阿里巴巴前端知识图谱将使用开源的机制持续运作和更新下去,规划做到:
信息录入系统,提供更方便的信息录入 SOP
关联知识节点相关技术文章,优质文章可在知识图谱上探索发现
开放共建群,定期组织更新内容,保证图谱新鲜度
成立编委会,保证内容权威性
原始内容开源,开放信息在 GitHub 上,欢迎前端开发者参与共建

为了保证知识图谱的准确性和权威性,所有的前端同学都可以对对知识图谱的所有信息进行反馈,有任何 bug 或建议可以 语雀讨论区 进行讨论和反馈,我们会认真听取。
语雀讨论区:https://www.yuque.com/alibabaf2e/topics/2
参与知识图谱共建的同学,会作为阿里巴巴前端知识图谱的联合作者,出现在版权声明中。前端知识大图会持续更新传承,这会是一件特别有意义的事,期待你的参与!
内容贡献者
感谢知识图谱作者团队对知识图谱的付出和贡献!
步天,耿霄,九十,聚则,卡狸,魁武,狼叔,雷姆,林晚,林熠,灵韧,柳千,脉昆,妙净,年翼,秦粤,萨波,山果,上坡,烧鹅,圣司,十吾,舒文,苏川,夙汐,索丘,天可,铁军,完颜,问崖,戊子,象数,逍为,小志,笑翟,新茗,一寅,由校,郁结,御术,元彦,远浪,昭朗,甄子,渚薰,左契
(排名不分先后,按姓氏拼音首字母排列)
Production by F2E.TECH Team
寻御,太泥,艺璇,墨苒,年翼,白鑫,灵韧,舒文
















![[知乎回答] 前端是否要学习 Node.js?](http://pic.xiahunao.cn/[知乎回答] 前端是否要学习 Node.js?)


