在linux中,”/“代表根目录,”~“是代表目录。Linux存储是以挂载的方式,相当于是树状的,源头就是”/“,也就是根目录。
而每个用户都有”家“目录,也就是用户的个人目录,比如root用户的”家“目录就是/root,普通用户zyh的家目录就是/home/zyh 可以看到
创建用户就会在根目录下的home目录中创建用户对应的家目录

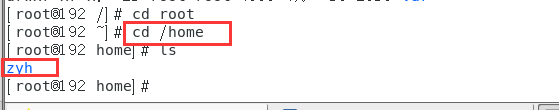
用户创建完后,我们就可以在/home目录下看到,就是系统默认创建的该用户的”家“目录:

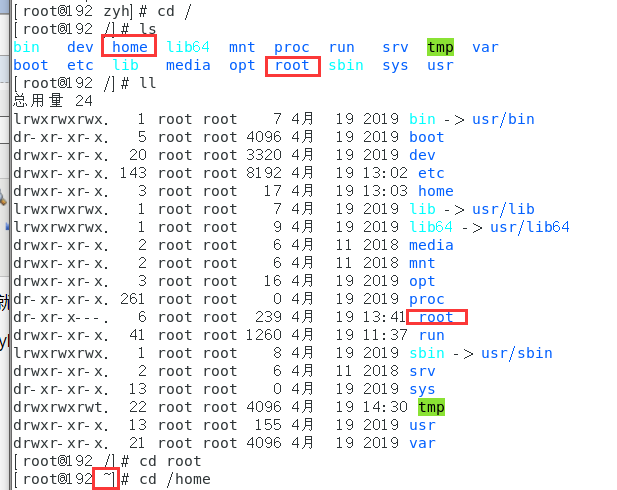
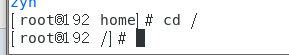
一、cd / 是跳转到根目录
根目录是所有用户共享的目录,如图所示

二、cd ~ 是跳转到当前用户的家目录
如果是root用户,cd ~ 相当于 cd /root
如果是普通用户,cd ~ 相当于cd /home/当前用户名

三、常用文件切换命令
cd 命令:切换当前目录至其他目录
cd /:加上斜杠表示是进入到根目录。
pwd命令:查看当前路径。
下面是linux cd命令使用小技巧:
(1)cd 进入用户主目录
(2)cd ~ 进入用户主目录
(3)cd - 返回进入此目录之前所在目录
(4)cd .. 返回上一级目录
(5)cd ../..返回上两级目录
(6)cd !$ 把上个命令的参数作为cd 参数使用















![[知乎回答] 前端是否要学习 Node.js?](http://pic.xiahunao.cn/[知乎回答] 前端是否要学习 Node.js?)



