webflow如何使用
I launched Designer Slack Communities a while ago, aiming to help designers to connect with likeminded people. By sharing my website with the world, I’ve connected with so many designers. The whole experience is a first time for me, so I want to share my experience about how I built it.
我不久前启动了Designer Slack社区 ,旨在帮助设计师与志趣相投的人建立联系。 通过与世界分享我的网站,我与很多设计师建立了联系。 整个体验对我来说还是第一次,所以我想分享一下我如何构建它的经验。
什么是Designer Slack社区 (What is Designer Slack Communities)
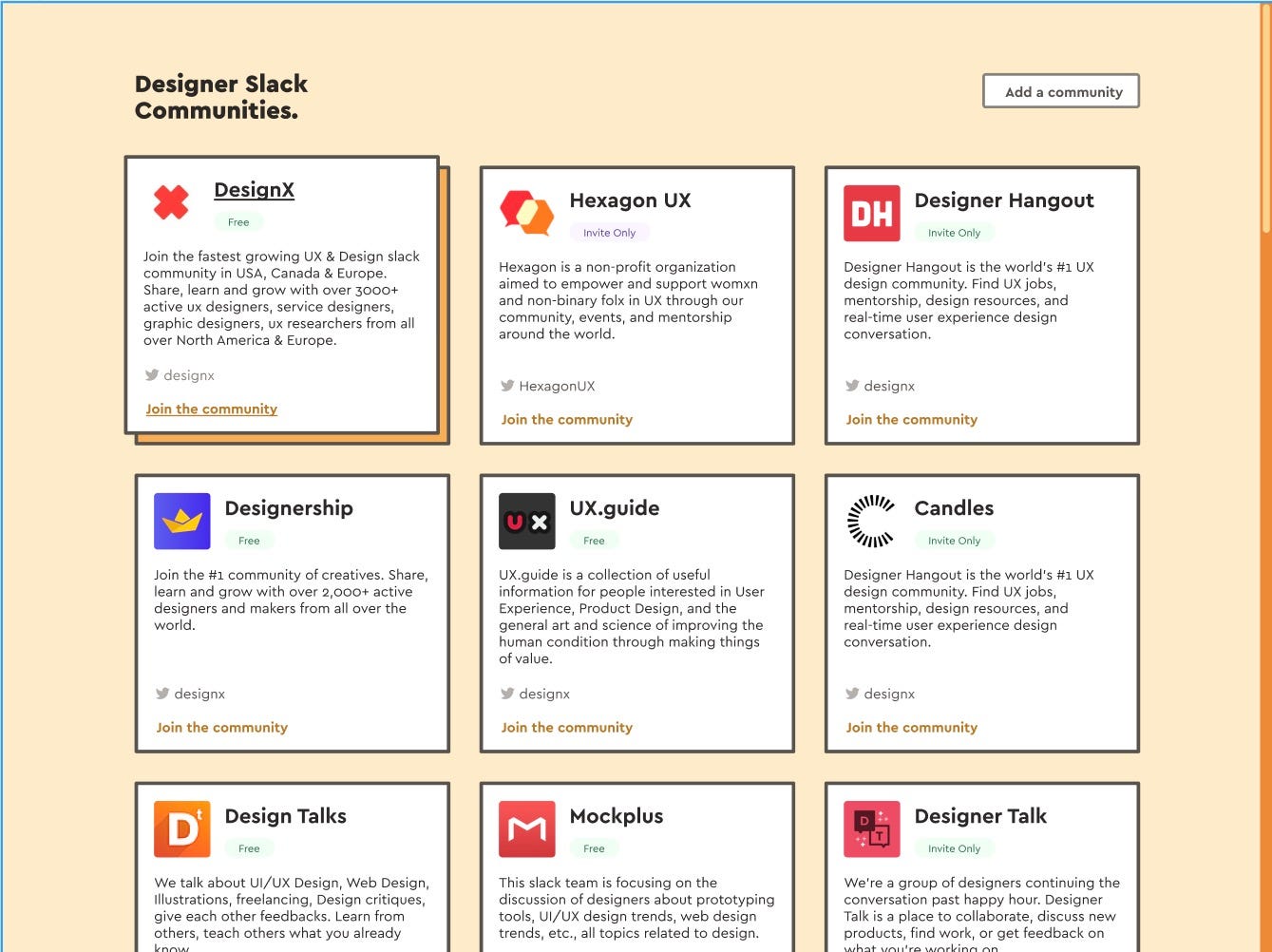
Designer Slack Communities is a website where I collect all the active Slack communities for designers. It’s aiming for designers who are looking to join more communities and connect with designers around the world.
Designer Slack社区是一个网站,我在这里收集所有面向设计师的活动Slack社区。 它面向希望加入更多社区并与世界各地的设计师建立联系的设计师。
我为什么决定建造它 (Why did I decide to build it)
A few weeks ago, I attended Remote Designer Week, organized by Design X. It was such a wonderful experience. During the time, I’ve slack-met a lot of designers and got introduced to a few more Slack communities. I enjoyed the sense of community, and many designers are looking to join different communities as well. I think it would be helpful if there is a list of Slack groups for designers to join. When I search for something similar on the internet, there are resources like this. But they are either not tailored to designers, or have expired links. So I decided to build a website to collect all the active Slack communities I can find.
几周前,我参加了由Design X组织的“ 远程设计师周” 。那真是太棒了。 在这段时间里,我遇到了很多设计师,并被介绍给更多的Slack社区。 我喜欢社区感,许多设计师也希望加入不同的社区。 我认为,如果有一个供设计师加入的Slack组列表,将很有帮助。 当我在互联网上搜索类似内容时,就会有类似的资源。 但是它们不是为设计人员量身定制的,或是链接已过期。 因此,我决定建立一个网站来收集我可以找到的所有活跃的Slack社区。
收集信息和设计 (Gather information and design)
With the 20 active communities I gathered. I started to design the first version. I wanted to keep the design simple, but I also wanted to try something different this time. I’ve used too much soft shadow and pastel colour in my design work that I’m kind of tired of it. I chose to use bold borders and more vivid colours for this one. It makes the website more fun and delightful.
在20个活跃社区中,我聚会了。 我开始设计第一个版本。 我想保持设计简单,但是这次我也想尝试一些不同的东西。 我在设计工作中使用了太多柔和的阴影和柔和的颜色,我对此感到有些厌倦。 我选择使用粗体边框和更鲜艳的颜色。 它使网站更加有趣。

建造 (Building)
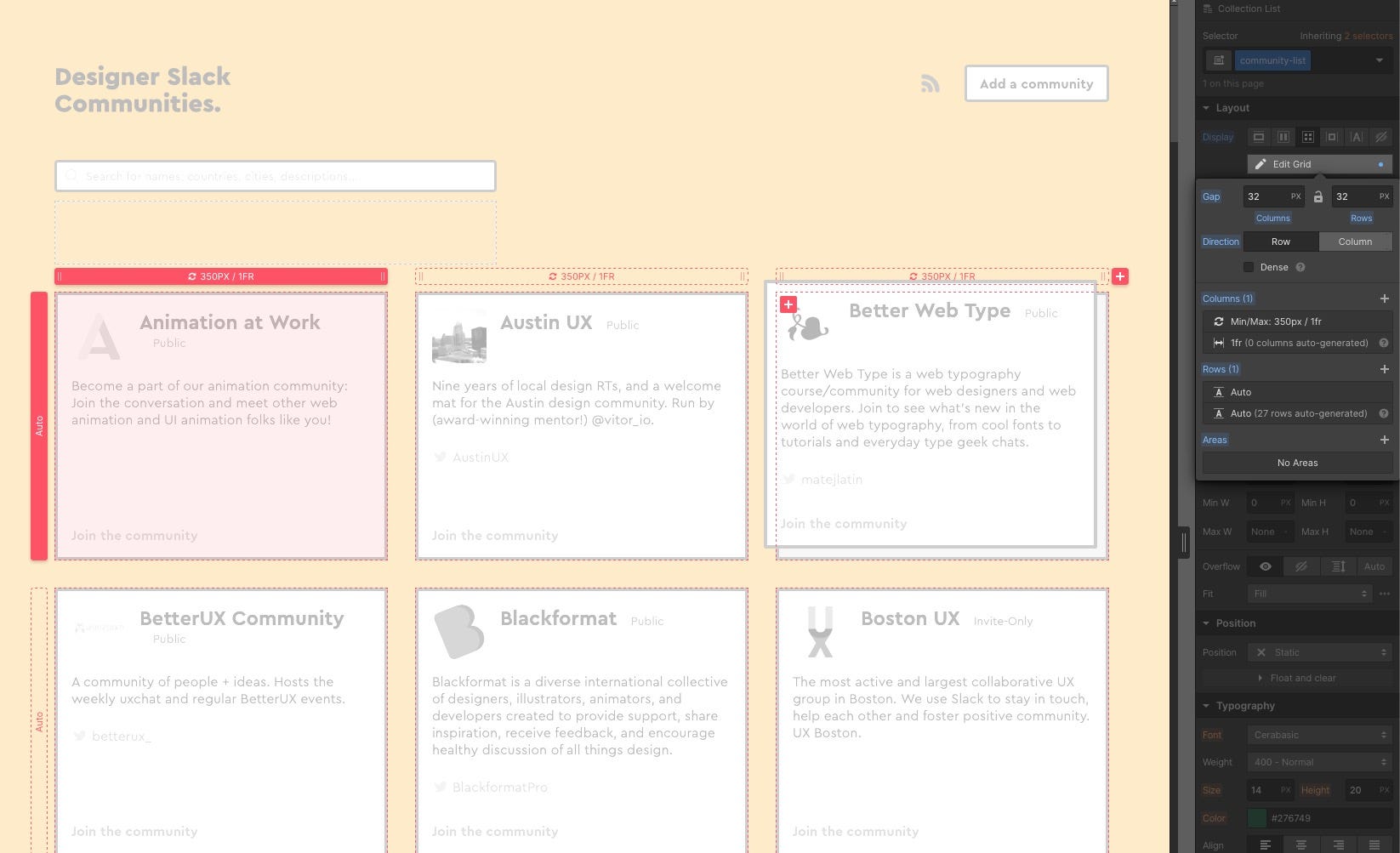
With the design done, I started thinking about how do I want to build it. I could look into different CMS options and static website frameworks. It would take me weeks to learn them and make the website. If I wanted to add new features in the future, it would take even more time to figure it out. Then I remembered Webflow. Webflow is great at quickly building a website. Although it has its limitations, a single-page website like this would be the perfect use. Thanks to the power of the Webflow CMS, it only took me a couple of hours to implement my design. The CSS grid makes building a responsive list easy. It’s widely supported across modern browsers. So I would encourage everyone to use the CSS grid whenever you can.
完成设计后,我开始考虑如何构建它。 我可以研究不同的CMS选项和静态网站框架。 我将需要数周的时间来学习它们并制作网站。 如果将来我想添加新功能,则需要花费更多时间才能解决。 然后我想起了Webflow。 Webflow擅长快速构建网站。 尽管它有其局限性,但是像这样的单页网站将是理想的选择。 得益于Webflow CMS的强大功能,我只花了几个小时就实现了我的设计。 CSS网格使构建响应列表变得容易。 在现代浏览器中得到了广泛的支持。 因此,我鼓励大家尽可能使用CSS网格。

发射 (Launching)
After finishing the development, I post my website on various Slack groups and social media. I got a lot of positive response. People were adding me on LinkedIn and Twitter. They found this website is helpful as they were searching for similar resources. I also have people saying they were working on similar things and asking if I want to collaborate. It truly felt joyful as I created something that helped people. That’s the reason why I became a designer.
完成开发后,我将我的网站发布在各种Slack团体和社交媒体上。 我得到了很多积极的回应。 人们在LinkedIn和Twitter上添加了我。 他们发现该网站对搜索类似资源很有帮助。 我也有人说他们正在做类似的事情,并问我是否要合作。 当我创造出可以帮助人们的东西时,真的感到很高兴。 这就是我成为设计师的原因。
I’m also surprised by the connections I made. As an introvert and a non-native English speaker, I always find it hard to connect with people. Building a side project and sharing your work is an excellent way for people like me to establish networks.
我对建立的联系也感到惊讶。 作为一个内向的人和不讲英语的人,我总是很难与人建立联系。 建立副项目并共享您的工作是像我这样的人建立网络的绝佳方法。
持续改善 (Keep improving)
Within a few days after the launch, I got over 50 new communities submitted. The list became rather long. A way to sort or search for communities would certainly help people to find what they want. Webflow doesn’t have this feature built-in, but I found a great tutorial on the Webflow Forum. It uses MixItUp 3 to do dynamic searches for CMS items. With few customizations I made, the feature is working great. Another alternative is Jetboost. It’s a paid service, but the setup process is straightforward. No js code required.
发布后的几天内,我提交了50多个新社区。 名单变得相当长。 排序或搜索社区的方法肯定会帮助人们找到他们想要的东西。 Webflow没有内置此功能,但是我在Webflow论坛上找到了不错的教程。 它使用MixItUp 3对CMS项目进行动态搜索。 我进行的自定义设置很少,因此功能运行良好。 另一种选择是Jetboost。 这是一项付费服务,但是设置过程很简单。 不需要js代码。
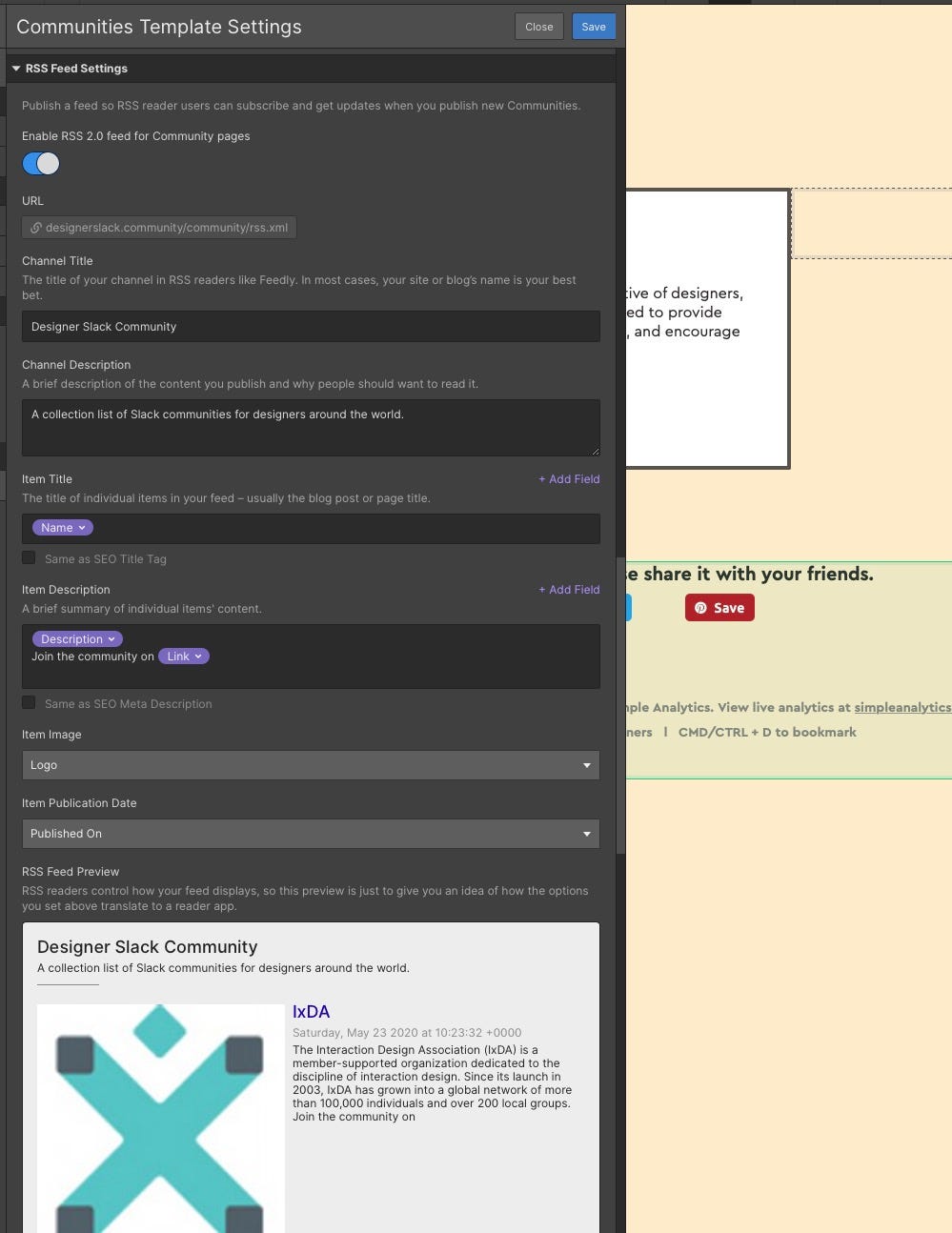
I also added RSS to the website. I’m a huge fan of RSS. It’s a great way to let visitors receive updates without manually check the website every once in a while. Webflow makes adding RSS straightforward. You can use all the fields in your CMS to create the content in RSS and preview without opening a new tab.
我还在网站上添加了RSS。 我是RSS的忠实粉丝。 这是让访问者接收更新的好方法,而无需偶尔手动检查网站。 Webflow使添加RSS变得简单。 您可以使用CMS中的所有字段在RSS中创建内容并进行预览,而无需打开新标签。

Someone suggested I should add social share buttons to lead more referral traffics. Thanks to the help of the Webflow community, it’s quite easy to do it. Wierperwebworks shared a project that makes this process simple as copy and paste.
有人建议我应该添加社交分享按钮来引导更多的引荐流量。 感谢Webflow社区的帮助,这很容易做到。 Wierperwebworks共享了一个项目,使复制和粘贴过程变得简单。
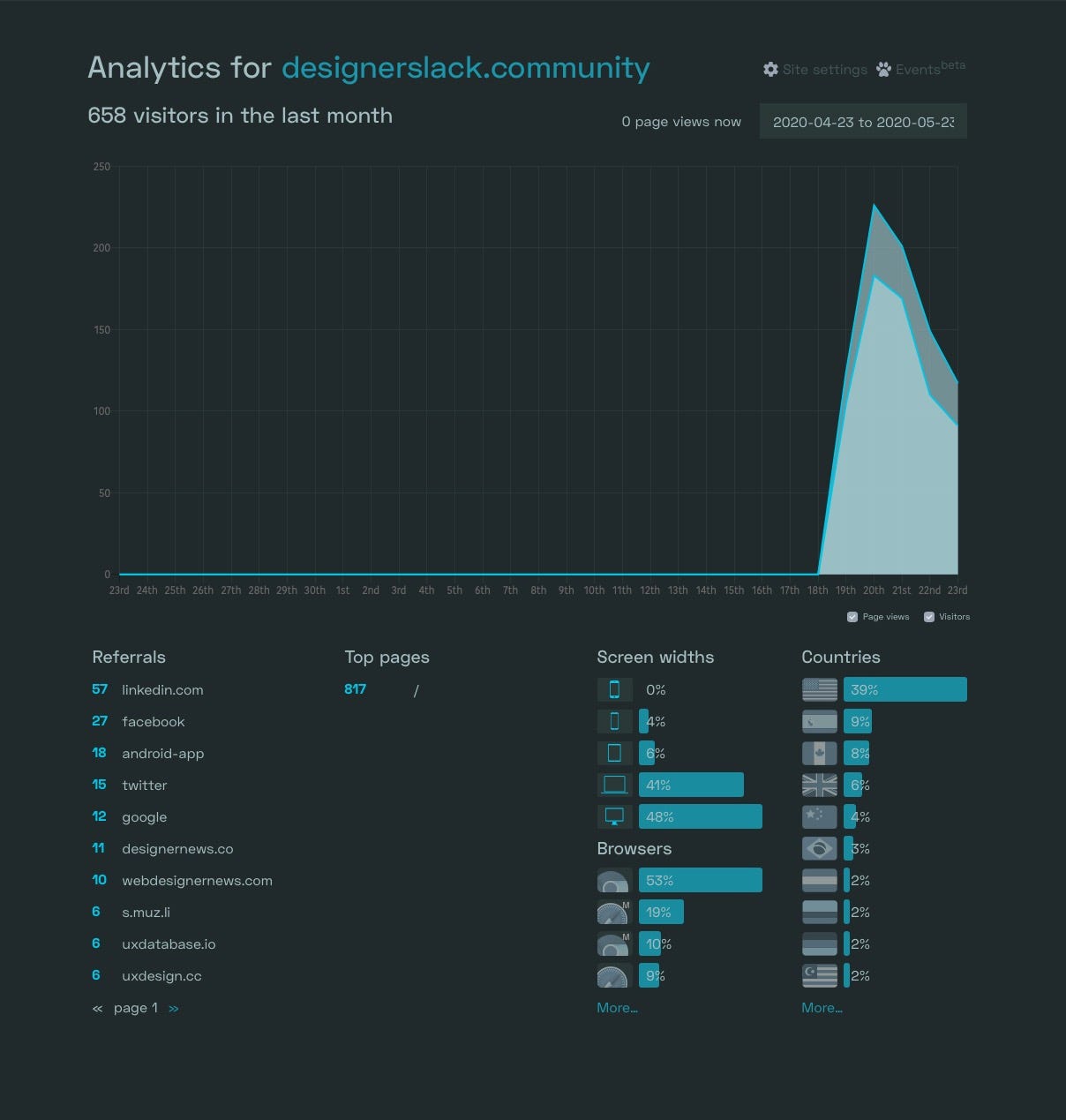
The last thing I did is to switch to Simple Analytics from Google Analytics. It’s a privacy-focused web analytics tool. It has all the essential metrics that are more than enough for me. Even though it’s not a free tool, it does feel relieved because I know it respects the privacy of my visitors.
我做的最后一件事是从Google Analytics(分析)切换到Simple Analytics(简单分析)。 这是一个注重隐私的Web分析工具。 它具有所有对我来说绰绰有余的基本指标。 即使它不是免费工具,但它确实让人放心,因为我知道它尊重访问者的隐私。

克隆项目 (Clone the project)
I’ve made this project available on the Webflow community. Everyone can view it, clone it, use it for your own project. I hope it can help other people, just like how I got help from the Webflow community.
我已经在Webflow社区上提供了该项目。 每个人都可以查看,克隆它,并将其用于自己的项目。 我希望它可以帮助其他人,就像我从Webflow社区获得帮助一样。
结论 (Conclusion)
Building a side project is a fun process. You can get creative with it because it’s your project. I’m so humbled that I got connected with many people through this project. It may not give me any profit, but I do feel a sense of fulfillment by sharing my work and connecting with other designers. I hope this post can inspire you to make something small yourself. It doesn’t have to be the greatest idea ever. With tools like Webflow, it won’t take too much time to build it either. If you have any questions, please feel free to tag me on Twitter.
构建辅助项目是一个有趣的过程。 您可以发挥创意,因为这是您的项目。 我很谦虚,以至于我通过这个项目与很多人建立了联系。 它可能不会给我带来任何收益,但是通过分享我的作品并与其他设计师建立联系,我的确感到满足感。 我希望这篇文章可以激励您自己做点小事。 它不一定是有史以来最伟大的想法。 使用Webflow之类的工具,也不需要花费太多时间来构建它。 如有任何疑问,请随时在Twitter上为我添加标签。
翻译自: https://blog.prototypr.io/how-i-build-designer-slack-community-with-webflow-27ccd0f7594
webflow如何使用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275301.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!





![[知乎回答] 前端是否要学习 Node.js?](http://pic.xiahunao.cn/[知乎回答] 前端是否要学习 Node.js?)




)




)


