大家好,我是若川,点此加我微信进源码群,一起学习源码。同时可以进群免费看明天的Vue专场直播,有尤雨溪分享「
Vue3 生态现状以及展望」,还可以领取50场录播视频和PPT。
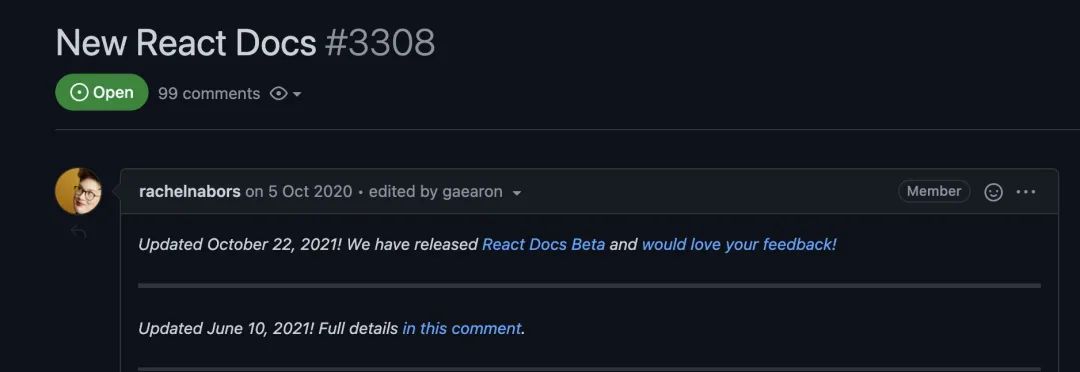
React 官方文档改版耗时 1 年,今天已完成站点相关改版,部分文档已初步上线。
改版是因为现在文档代码和文档内容都已过于陈旧,而且大部分文档还是基于 class components 进行的讲解,这次进行了全面 Hook 化。
既然要改,就彻底一点!
关于新文档讨论的 Issue:https://github.com/reactjs/reactjs.org/issues/3308
PR 地址:https://github.com/reactjs/reactjs.org/pull/3965

访问地址:https://beta.reactjs.org
长按识别二维码查看原文
https://beta.reactjs.org

今天从中文文档维护者的角度和你聊聊,官方文档的变化。
分为以下几个部分:
站点更新
文档内容
关于中文文档
站点更新
先来聊聊变化:
官网将使用框架从
Gatsby替换为了Next.js引入了
tailwind去除
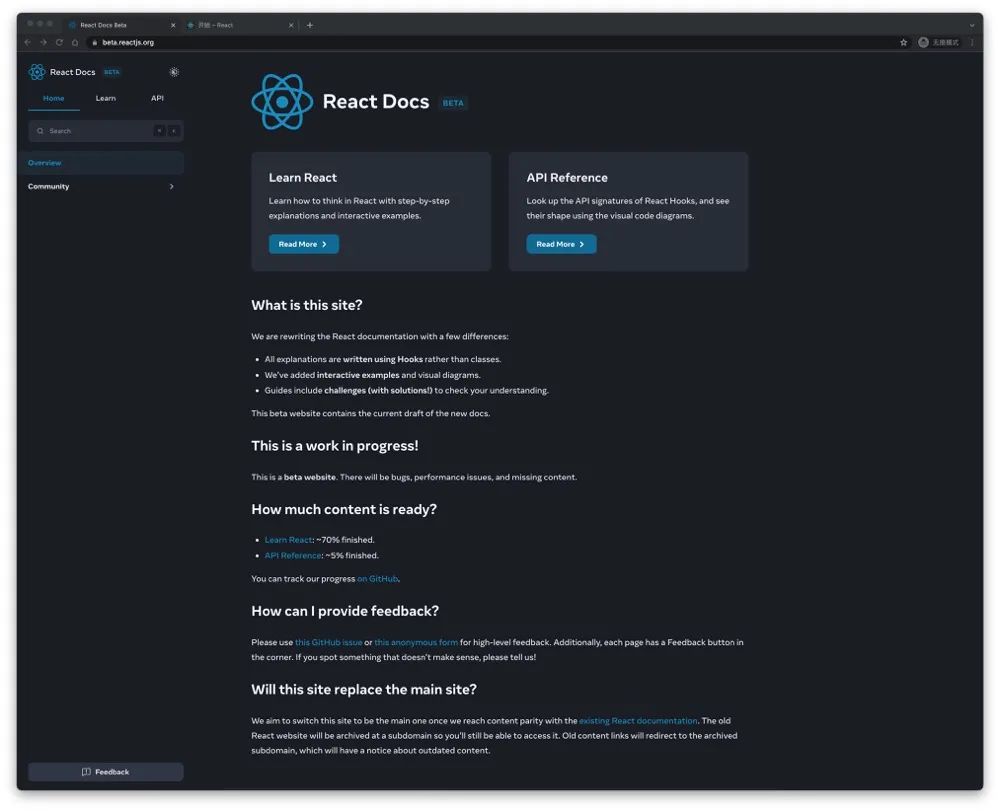
Flow,全面TypeScript化全新的交互设计
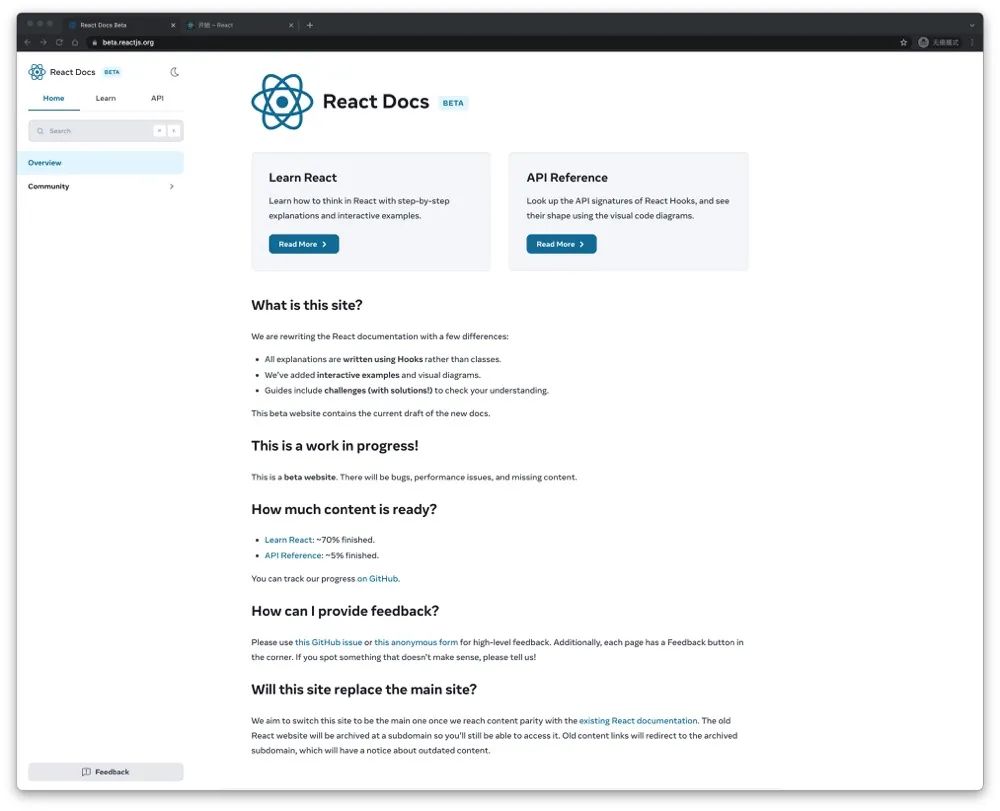
暗黑主题
先说框架切换,我认为这是必然结果。尽管 Gatsby 本身是静态站点的理想选择,但 Next 在服务端渲染方面表现更为出色,同时 Next 可以在运行时生成 HTML/CSS/JS,而 Gatsby 只能在构建时生成。
再来聊聊样式,旧版文档是自行编写的样式,而新版文档采用了 tailwind 来编写。尽管 CSS-in-JS 真香,但从性能层面来考量,还是差强人意。
类型检查也属于现在项目的标配了,而 Flow 是 Facebook 早期的产物,其作用也是对 JS 进行类型化,无论从设计还是使用层面,Flow 都逊色于 TypeScript。存在即合理,没有 TypeScript 的时代,Flow 也曾顶起了半边天。现在 Flow 已经完成了它的历史使命。
React 文档的技术选型,我们也可以借鉴一二,毕竟官方团队都在用。😝
新的交互整体看起来非常清爽,给官方点赞!

暗黑主题就不多说了,基本上是现在 Web 应用标配。

文档内容
上午对所有文档进行了整理,官方重写了除了博客以外的全部文档,很彻底。
从文档技术上来看,和 webpack 文档一样采用了 MDX 的形式进行文档编写,使得文档变得更加灵活。
同时,将教程与 API 部分进行了分成了独立的 Tab。
从官方给出的数据来看,目前文档部分完成度:
Learn 部分:70%
API 部分:5%
关于新站点的建议,大家可以去 reddit 上发表你的看法。
长按识别二维码查看原文
https://www.reddit.com/r/reactjs/comments/qd5ky3/new_react_docs_beta_is_live_covers_function/

关于中文文档
由于文档内容部分,并未完全稳定。官方暂时不推荐进行翻译工作。
中文文档会选择性的对已稳定的部分进行翻译。
中文文档也拉取了新的 beta 分支,会每天与官方的 beta 分支进行同步。
新的文档地址会尽快同步给大家,作为正式发布前的尝鲜版本,敬请期待。
相关进展会定期在印记中文公众号进行同步,欢迎关注。
收获
看了文档站点的更新,聊聊我的收获。
官方利用 patch-package 魔改了 google-analytics 的包。
当项目中使用到的 package 不符合预期/存在 bug 时,我们通常有几种方案:
clone 项目,换个名字,发到 npm/tnpm/cnpm 上去
copy 到项目中,魔改
使用
patch-package对使用到的 package 进行 diff 调整。
贴一段 patch 的代码
- src={`https://www.googletagmanager.com/gtag/js?id=${process.env.GA_TRACKING_ID}`}
+ src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GA_TRACKING_ID}`}参与翻译
如果你想参与到新文档的翻译工作中来,可以添加 docschina-bot
发送暗号:New React Docs
也可以关注 React 中文文档仓库,后续任务会以 issues 的方式发布。
长按识别二维码查看原文
https://github.com/reactjs/zh-hans.reactjs.org/tree/beta

最近组建了一个湖南人的前端交流群,如果你是湖南人可以加我微信 ruochuan12 私信 湖南 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我历时3年才写了10余篇源码文章,但收获了100w+阅读
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~











![[知乎回答] 前端是否要学习 Node.js?](http://pic.xiahunao.cn/[知乎回答] 前端是否要学习 Node.js?)




)


