人脸识别及对比
重点 (Top highlight)

When you need to work on interfaces, color contrast is a real thing you have to take into account to make it accessible. You have the right to be afraid of losing part of the aesthetics of your beautifully well-designed interface, and you are right if you are used to a poor contrast ratio. Accessibility comes with its constraint, but not much more than UX (User Experience) Design.
当您需要使用界面时,必须考虑到色彩对比度,才能使其易于使用。 您有权害怕失去设计精美的界面的部分美感,如果习惯了对比度差的话,您是对的。 可访问性带有其约束,但仅比UX(用户体验)设计多。
Originally published at CreativeJuiz Blog on December 2, 2019.
最初于 2019年12月2日 发布在 CreativeJuiz博客 上。
定义 (Definitions)
I would like to start with my definitions of Accessibility and User Experience. I know the definition of both is quite complex and not always shared by the experts, so sorry not sorry, I’ll give it a try.
我想从我对辅助功能和用户体验的定义开始。 我知道两者的定义都非常复杂,专家们并不总是同意,所以对不起,对不起,我将尝试一下。
用户体验 (User Experience)
The User Experience is the feeling, the attempts, the hope, the actions, the failure and success, the frustration, the memory, etc. a person has with a product or a service. Depending on the goal you want to reach, this experience can be bad or good. Even with the idea of reaching a bad experience, it could totally be on purpose by the designer of this experience. Oftentime as a designer you tend to provide a memorable experience in a good way to make your users understand, use and love the product/interface. Making interfaces usable comes with the need to understand a specific group of people so that you can help them achieve a precise task with efficiency, effectiveness and satisfaction.
的 用户体验 是人们对产品或服务所具有的感觉,尝试,希望,行动,失败与成功,挫败感,记忆力等。 根据您要达到的目标,这种体验可能是不好的也可能是好的。 即使有了不好的体验的想法,这种体验的设计者也可能完全故意这样做。 通常,作为设计师,您往往会以一种很好的方式提供令人难忘的体验,以使您的用户理解,使用和喜欢该产品/界面。 使界面可用需要了解特定的人群,以便您可以帮助他们以效率,有效性和满意度来完成精确的任务。
辅助功能 (Accessibility)
In our domain, Accessibility is the practice of making websites or application usable by as many people as possible. We often think it’s applicable to only people with disabilities, which is by definition the case, but it definitely benefits other groups of people in some specific cases or context.
在我们的领域中, 可访问性是一种使尽可能多的人可以使用网站或应用程序的实践。 我们通常认为它仅适用于残疾人,从定义上讲就是这种情况,但是在某些特定的情况或情况下,它肯定会使其他人群受益。
Where user experience tend to satisfy a precise group of people, accessibility tends to include as many people as possible in a common good experience, but both are not mutually exclusive.
在用户体验趋向于满足一组精确的人群的情况下, 可访问性往往会在一个共同的良好体验中包括尽可能多的人,但两者并不相互排斥。
颜色对比可及性的神话 (The Myths of Color Contrast Accessibility)
This blog post is an answer to an eponymous article you might have cross some month ago. I won’t link it here, I don’t want to promote it, but I’ll sometimes talk to Anthony the author of the answered blog post.
这篇博客文章是对您一个月前可能遇到的同名文章的解答。 我不会在这里链接它,我不想推广它,但有时我会与已回答博客文章的作者安东尼交谈。
First, I would like to thank Anthony for pointing out some of the things that seem to be myths around the designer community. I personally discovered some of them by reading the article. The issue is perhaps not so much what Anthony says but the way in which he says it — it makes you think that you shouldn’t trust one of the most known Accessibility Guidelines (WCAG), because it is not what users need.
首先,我要感谢Anthony指出设计师社区中似乎有些神话的事情。 我通过阅读文章亲自发现了其中的一些。 问题可能不只是Anthony所说的,而是他所说的方式—它使您认为您不应该信任最著名的可访问性指南( WCAG )之一,因为这不是用户所需要的。
The article guide readers through several visual examples with one solution that is supposed to be accessible, and one that is supposed to be inaccessible, arguing that the inaccessible solution is preferred by people with disabilities. That leads you to a false risky conclusion: could the inaccessible solution be a better (the best?) solution?
本文通过几个视觉示例为读者提供指导,其中一个应该被认为是可访问的解决方案,而另一个应该被认为是不可访问的解决方案,理由是无法使用的解决方案是残疾人的首选。 这会导致您得出错误的冒险结论:难以获得的解决方案会是更好的(最好的)解决方案吗?
I want to work and guide you on a better path: analyze the issue and find a better solution for each example demonstrated by Anthony. This guide should help you better understand some principles around color, available solutions, and tips to really test your hypothesis.
我想工作并引导您走上一条更好的道路:分析问题并为安东尼演示的每个示例找到更好的解决方案。 本指南应帮助您更好地了解有关颜色的一些原理,可用的解决方案以及真正检验假设的技巧。
误解1:WCAG要求始终是最佳的 (Myth 1: The WCAG requirements are always optimal)
Indeed they are not. As the name said, WCAG are only guidelines to help designer and developers build better interfaces. When you start building your design with colors, both people’s tastes and user needs will bother your sense of beauty and your feelings about what is delightful or not.
确实不是。 顾名思义,WCAG只是帮助设计人员和开发人员构建更好的界面的指南。 当您开始用颜色构建设计时,人们的品味和用户需求都会打扰您的美感和对令人愉悦与否的感觉。
Anyway, designing is neither about your preferences nor about your taste. It’s about usability and matching the user needs. Most of the time, color is not essential in terms of usability. Start with fifty shades of gray compositions.
无论如何,设计既不关乎您的喜好,也不关乎您的品味。 它与可用性和满足用户需求有关。 在大多数情况下,就可用性而言,颜色并不是必不可少的。 从五十种灰色成分开始。
Some people I know are going way further than me: they design with black and white. (wink wink Inclusive-Components.design by Heydon)
我认识的某些人比我走得更远:他们用黑白设计。 (由Heydon眨眨眼Inclusive-Components.design )
颜色经过测试 (The colors tested)
But let’s back to our colored stuff. When you need to design accessible interfaces with colors, 2 things are not important:
但是,让我们回到彩色的东西。 当您需要设计带有颜色的可访问界面时,两件事并不重要:
your ego, even if we will need a bit of your taste and expertise to compose the interface and find harmony,
您的自我 ,即使我们需要您的一些品味和专业知识来构成界面并找到和谐,
the brand color definition: if those are not accessible, change them. I don’t mean you should change the original brand color, but pick one close but more contrasted for your interface. Here we could use your taste to pick the good one 😀
品牌颜色定义 :如果无法访问,请进行更改。 我并不是说您应该更改原始的品牌颜色,而是选择一种接近但对比度更高的界面。 在这里,我们可以根据您的喜好挑选一个好😀
I know that’s not always possible though. Another Idea could be alternative stylesheet, but to me it’s the last solution to keep both users and branding folks happy.
我知道这并不总是可能的。 另一个想法可能是替代样式表,但是对我来说,这是让用户和品牌推广者都感到高兴的最后一个解决方案。
Let’s take the same example as Anthony.
让我们以与安东尼相同的例子为例。

I used white and dark background on this illustration because Anthony had the idea of making a poll using the dark image, but then argumenting on color contrast on his blog post with a white background.
我在此插图上使用了白色和深色背景,因为Anthony想到了使用深色图像进行民意测验的想法,但随后在他的博客文章中使用白色背景的颜色对比作为论据。
Just for you to know: context changes the way you feel and read colored things. But that’s another topic (I take a quick shot at it later in this blog post). For the rest of the blog post, I’ll study those buttons with a light background. I won’t play with all the background colors, I’m pretty sure you get the idea with one example.
您只需要知道: 上下文会改变您的感觉和阅读彩色事物的方式 。 但这是另一个主题 (我将在本博客文章的后面对此进行快速介绍 )。 在博客的其余部分中,我将研究浅色背景的按钮。 我不会使用所有的背景色,我敢肯定您会举一个例子。
white on blue White: #FFF, Blue: #57ACF9
白色/蓝色白色:#FFF,蓝色:#57ACF9
Font-size: 16px — Font-Weight: medium.
字号:16像素-字号:中等。
Contrast ratio: 2.5:1 (minimum 4.5:1)
对比度:2.5:1(最低4.5:1)
dark on blue Dark: #2D2D2D, Blue: #57ACF9
深蓝色深:#2D2D2D,蓝色:#57ACF9
Contrast ratio: 5.6:1 — (expected 4.5:1)
对比度:5.6:1-(预期为4.5:1)
Here’s the data about the contrasts. Tests are made with a font size of 16px and a font-weight of medium, because both of those text styles matter in the analysis:
这是有关对比的数据。 测试使用的字体大小为16px,字体粗细为medium,因为这两种文本样式在分析中都很重要:
Looking to the “source” of a survey, the white text is preferred by the people who answered.
着眼于调查的“ 来源 ”, 回答者更喜欢白色文本 。
Well! I’ve got an issue with that. Considering the simple fact that almost 5% of the worldwide people are colorblind (consider a way bigger number if you include other visual impairments), and that 29% of the people who answered the poll prefer the accessible version… I don’t want to transpose or compare the numbers, but potentially the people who answered are colorblind, and even if they are not, some of them prefer the accessible version… a lot of them.
好! 我对此有疑问。 考虑到一个简单的事实,全世界将近5%的人是色盲(如果包括其他视觉障碍,则这个数字会大很多),而接受调查的人中有29%的人更喜欢可访问的版本……我不想对数字进行转置或比较,但回答的人可能是色盲的,即使他们不是,他们中的一些人还是喜欢可访问的版本…很多。
Another thing is that you can’t find the right solution by asking “do you prefer A or B”. You should ask: “How many people easily read A?” then on another separate question “How many people easily read B?”. And ideally, instead of a binary “easily read” question, you should probably even use a rating scale.
另一件事是,您无法通过询问“您喜欢A还是B”来找到正确的解决方案。 您应该问:“有多少人容易阅读A?” 然后是另一个单独的问题“有多少人容易读B?”。 理想情况下,您可能甚至应该使用评级量表,而不是二进制的“轻松阅读”问题。
I would say both of the solutions proposed here are not ok, but why?
我会说这里提出的两种解决方案都不行,但是为什么呢?
Maybe because the WCAG are using Maths for calculating things that are all about perception, and it’s a real issue. It has even been recorded as an issue on the WCAG Repository.
也许是因为WCAG正在使用“数学”来计算所有与感知有关的事物,这是一个现实问题。 它甚至已在WCAG存储库中记录为问题 。
To go further, the proposed solutions totally forgot the Brightness and Color differences, which is very important in color “contrast” analysis. It covers another aspect of color perception, also known as Irlen Syndrome: this syndrome is about high contrast sensitivity. I’d say that WCAG is talking about “color contrast”, but it’s not really about contrast and more about luminance difference between 2 colors. Anyway.
更进一步,所提出的解决方案完全忘记了亮度和颜色差异 ,这在颜色“对比度”分析中非常重要。 它涵盖了色彩感知的另一个方面,也称为艾伦综合症 :该综合症与高对比度敏感度有关。 我想说的是WCAG谈论的是“色彩对比”,但它并不是真正的对比,而是更多关于两种颜色之间的亮度差异。 无论如何。
Brightness is not related to the contrast, it’s related to the perception of light. That’s why analyzing contrast where brightness act is kind of a non-sense.
亮度与对比度无关,它与光线的感知有关。 这就是为什么在亮度起作用的情况下分析对比度是没有意义的原因。
Let’s go back to our set of colors and check for Brightness difference and color difference.
让我们回到我们的颜色组,检查亮度差异和颜色差异。
white on blue
白底蓝
Brightness difference: 107 (minimum 125)
亮度差:107(最低125)
Color difference: 277 (minimum 500)
色差:277(最低500)
dark on blue
深蓝色
Brightness difference: 103 (minimum 125)
亮度差异:103(最低125)
Color difference: 353 (minimum 500)
色差:353(最低500)
Both have a lack of differences. That’s why dark on blue is still not enough to create a real difference when you ask people. They will be more likely to answer with taste preferences.
两者都缺乏差异。 因此,当您问别人时,深蓝色仍然不足以产生真正的差异。 他们将更有可能回答口味偏好。
So yes, WCAG uses the wrong measure, but the proposed solutions are not correct at all. Let’s find out together how to improve a little bit the readability of our buttons.
因此,是的,WCAG使用了错误的度量,但是提出的解决方案根本不正确。 让我们一起找出如何提高按钮的可读性。
如何固定色彩对比? (How to fix color contrast?)
If the preferred color seems to be white on blue, you would rather keep the white as text color and change for a better blue background to improve your contrast and color differentiation.
如果首选的颜色似乎是蓝色的白色,则您宁愿将白色保留为文本颜色,并更改为更好的蓝色背景以改善对比度和颜色差异。
I love to play with Color.review, a useful tool that gives you indicators to help you pick the right accessible set of colors, with a projection of the rendering.
我喜欢使用Color.review ,这是一个有用的工具,可为您提供指示器,以帮助您选择正确的可访问颜色集以及渲染图。

By playing a little bit with the blue, I finally find something respecting the AA requirements and that feel visual good and close enough from the original one. Using Color Contrast Analyzer I realized that the picked colors have way better color and brightness differences.
通过稍微玩些蓝色,我终于找到了一些符合AA要求的东西,并且感觉到视觉效果很好,并且与原始要求相当接近。 使用Color Contrast Analyzer,我意识到所选择的颜色具有更好的颜色和亮度差异。

With this new blue background, we get some new data that are way close to the expected WCAG requirements:
有了这个新的蓝色背景,我们得到了一些与预期的WCAG要求非常接近的新数据:
NOT accessible white on blue White: #FFF, Blue: #57ACF9
蓝白色无法访问白色 :#FFF,蓝色: #57ACF9
Contrast ratio:
对比度:
2.5:1 (minimum 4.5:1)
2.5:1 (最低4.5:1)
Brightness difference:
亮度差异:
107 (minimum 125)
107 (最低125)
Color difference:
色差:
277 (minimum 500)
277 (最低500)
Accessible white on blue White: #FFF, Blue: #0B77D8
蓝色可访问白色白色:#FFF,蓝色: #0B77D8
Contrast ratio:
对比度:
4.5:1 (minimum 4.5:1)
4.5:1 (最低4.5:1)
Brightness difference:
亮度差异:
158 (minimum 125)
158 (最低125)
Color difference:
色差:
419 (minimum 500)
419 (最低500)
And to confirm this is a real solution and not a matter of taste, I asked on a questionnaire about people’s preferences on readability, and I also asked I also asked the respondents if they were colorblind. See the next section for more detail on the numbers.
为了确认这是一个真正的解决方案而不是品味问题, 我在问卷中询问了人们对可读性的偏爱,还询问了受访者是否有色盲。 有关数字的更多详细信息,请参见下一部分。
比较指标 (Comparative metrics)
No surprise here: when you ask separately what is the more readable, people will be more likely to give you the “readability” answer and not only their taste in term of color. Anyway, here is some extracted data.
毫不奇怪:当您单独询问什么更具可读性时,人们将更有可能为您提供“可读性”答案,而不仅仅是他们的口味。 无论如何,这是一些提取的数据。
For each visual proposition of a button, I asked the same question: “Can you easily read the text on this button?”. For each, the same answer where available as a rating between 1 and 5, where 1 is “Not easily [readable]”, and 5 is “Yes I read it easily”
对于按钮的每个视觉主张,我问了一个相同的问题:“您能轻松阅读此按钮上的文字吗?”。 对于每个答案,可以使用相同的答案,等级介于1到5之间,其中1是“不容易[可读]”,而5是“是,我很容易阅读”
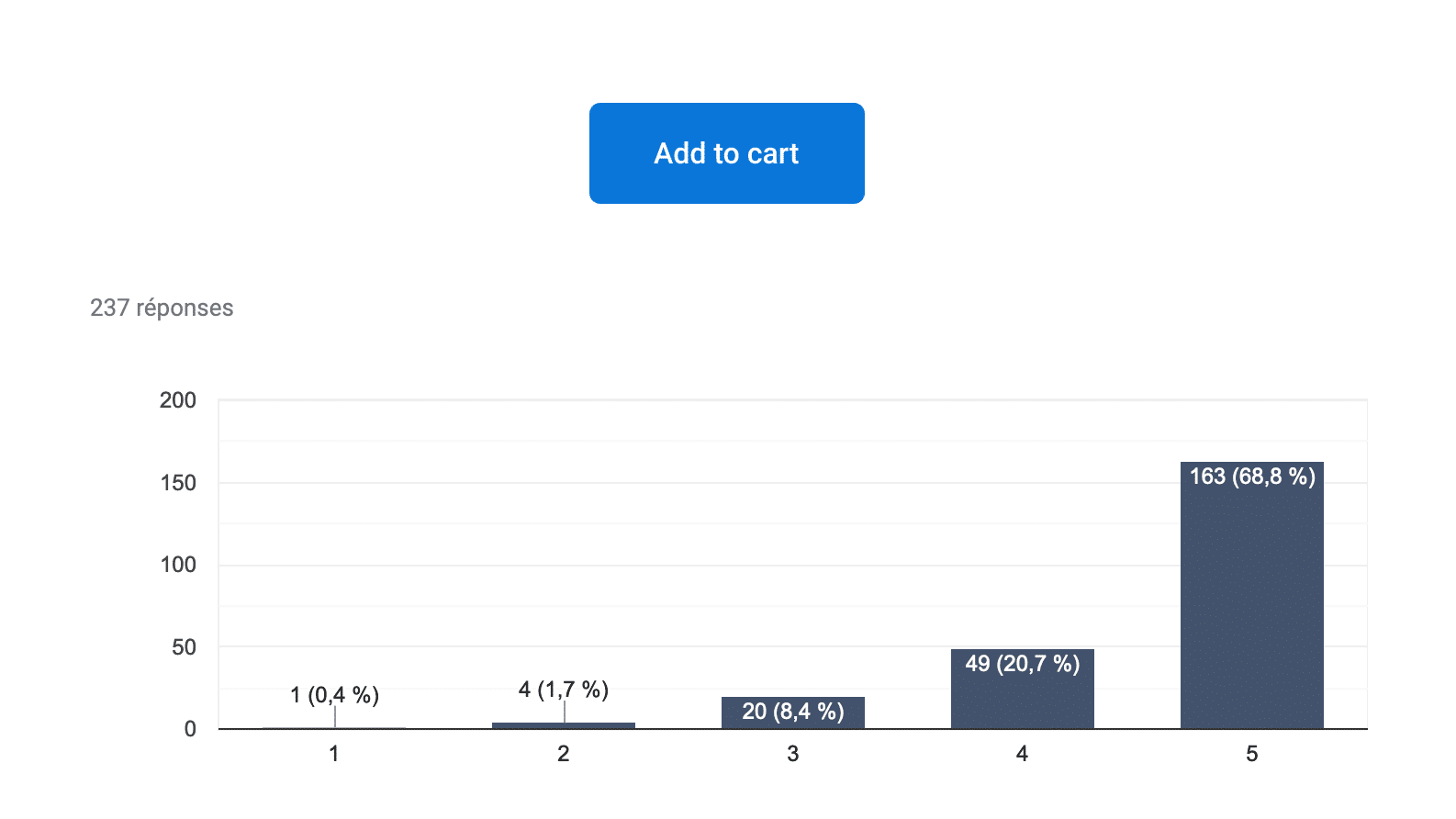
On the next graphs, you will see numbers between 1 and 5 on the horizontal axis, those are the rating of the visual proposition. On the vertical axis you will find the number of responses.
在下一张图上,您将在水平轴上看到1到5之间的数字,它们是视觉命题的等级。 在纵轴上,您将找到响应数。
Proposal 1: Button with white text and blue light background
建议1:带有白色文字和蓝色浅色背景的按钮

People are pretty at ease with this contrast, even if a lot are still rating less than 4/5 this visual.
即使有很多人仍将这个视觉效果评为低于4/5,人们仍然可以轻松自在地使用这种对比。
Proposal 2: Button with dark text and blue light background
提案2:带有深色文字和蓝色浅色背景的按钮

A big amount of mixed feelings here. This solution is not good at all if we want to reach our goal.
这里有很多的混合感。 如果我们要实现我们的目标,那么该解决方案根本不是很好。
Proposal 3: Button with white text and blue accessible background
提案3:带有白色文字和蓝色背景的按钮

There is almost no debate on this solution. I think we did good.
这种解决方案几乎没有争议。 我认为我们做得很好。
Proposal 4: Button with white shadowed text and blue light background
提案4:带有白色阴影文字和蓝色浅色背景的按钮

This last test wanted to solve the contrast problem by using a drop shadow under the text while keeping the set of non-accessible colors. This did not have the desired effect.
上一个测试希望通过在文本下方使用阴影同时保留一组不可访问的颜色来解决对比度问题。 这没有达到预期的效果。
结果解释 (Results interpretation)
Arbitrarily, I’ll take for “readable enough” the percentage of people included in the upper range (4 and 5 points) to be able to compare our solutions.
为了使我们能够比较我们的解决方案,我会任意选择“足够可读”的范围(4分和5分)的人员比例。
The more readable button
更具可读性的按钮
Proposal 3 — Proposed more contrasted button.
建议3-建议使用更多对比按钮。
Rating: 89.5%
评分:89.5%
Proposal 1 — Anthony’s inaccessible light blue with white text.
建议1-安东尼难以接近的浅蓝色和白色文字。
Rating: 68.8%
评分:68.8%
Proposal 4 — The text shadowed version.
提案4-文本阴影版本。
Rating: 56,6%
评分:56.6%
Proposal 2 — Anthony’s accessible version with dark text.
提案2-安东尼的深色文本无障碍版本。
Rating: 46,5%
评分:46,5%
Colorblind Preferences
色盲首选项
Proposal 3 — The proposition I made in term for contrast with the white text.
提案3 –我提出的与白色文本形成对比的提案。
Rating: 45–90%
评分:45–90%
Proposal 1 — Anthony’s inaccessible light blue with white text.
建议1-安东尼难以接近的浅蓝色和白色文字。
Rating: 40–80%
评分:40–80%
Proposal 4 — The text shadowed version.
提案4-文本阴影版本。
Rating: 35–50%
评分:35–50%
Proposal 2 — Anthony’s accessible version with dark text.
提案2 –安东尼的深色文字版本。
Rating: 35–50%
评分:35–50%
The result is all about accessibility here: we succeed at proposing a solution which makes the button readable by 89.5% of the population if we keep only the 4 and 5 ratings, and 90% of the people with colorblindness. (the ratings would probably have been closer with more voters)
结果就是这里的可访问性:我们成功地提出了一种解决方案,如果我们仅保留4和5等级,则90.5%的人口可以阅读该按钮,而90%的有色盲的人也可以阅读。 (随着更多的选民的评分可能会更高)

N.B: it’s probably a percentage of the population that do not use a screen-reader to read the content. Keep in mind that there are many different degrees of visual impairment, my survey did not ask for more information to focus on color.
注意: 可能是不使用屏幕阅读器阅读内容的人口百分比。 请记住,有许多不同程度的视力障碍,我的调查并没有要求提供更多信息来关注颜色。
While you’ll likely never find a solution that works for 100%, your job as a designer is to include as many people as you can — and if you’re not sure, give them control over your interface.
尽管您可能永远找不到一个适用于100%的解决方案,但作为设计师的工作是尽可能多地招募人员-如果不确定,请让他们控制您的界面。
色彩对比更进一步 (Going Further with Color Contrast)
When people think about color accessibility, they usually come with the idea that their design will end up ugly. I don’t really know where does this idea come from, but I’m really curious about that.
当人们想到颜色可访问性时,他们通常会想到他们的设计将变得丑陋。 我真的不知道这个想法从何而来,但是我对此很好奇。
As a designer, you already know that design is always about working within some kinds of constraints:
作为设计师,您已经知道设计总是要在某些约束下进行:
- a more or less precise budget 或多或少的精确预算
- a certain type of material 某种材料
- a limited space (smartphone, tablette, small areas if you are into home staging for example) 有限的空间(例如,智能手机,平板电脑或小区域,如果您要进入家庭舞台)
- etc. 等等
Accessibility should only by another constraint, and like the others, should be seen as a focus for creativity and not a blocker.
可访问性应仅受另一个约束,并且与其他约束一样,应被视为创造力的焦点,而不是障碍。
Daryl Koopersmith and Wilson Miner wrote a pretty good blog post on Designing Accessible Color Systems. It’s a good example of how you can work on your color system to make it accessible and build efficient components with it.
达里尔·库珀史密斯 ( Daryl Koopersmith)和威尔逊·米纳 ( Wilson Miner )在“ 设计无障碍色彩系统”上写了一篇不错的博客文章。 这是一个很好的示例,说明了如何在色彩系统上工作以使其易于访问并使用它构建高效的组件。
Note: I heard some stuff about Stripe not being accessible for Screen Readers. That’s another topic, baby steps are better than nothing.
注意 :我听到一些有关Stripe无法供屏幕阅读器访问的信息。 那是另一个话题,婴儿步总比没有好。
关于上下文:深色界面VS浅色界面 (About context: Dark interface VS Light interface)
I told you earlier that the buttons tested were on white background but I have shown you 2 different backgrounds on purpose.
之前我告诉过您,测试的按钮是在白色背景上,但我故意为您显示了2种不同的背景。
The context can demonstrate the perceptive aspect of the color and its interpretation by your eyes and your brain. Color perception is a complex thing referencing under the abbreviation of HVS (Human Visual System model).
上下文可以显示颜色的感知方面,以及您的眼睛和大脑对颜色的解释。 颜色感知是在HVS (人类视觉系统模型)的缩写下引用的复杂事物。

To quickly explain my point here, when you have a light interface, a blue button and a white text, your eye doesn’t really need to adjust. At the opposite, working with dark text on the button will ask your eye to adjust a little bit more and will be perceived harder to read. Supposedly.
为了在这里快速解释我的观点,当您有一个浅色界面,一个蓝色按钮和一个白色文本时,您的眼睛实际上并不需要进行调整。 相反,在按钮上使用深色文字会要求您的眼睛进行更多调整,并且难以识别。 应该。
It’s a bit like when you’re in a bright room and you pass by a dark room, it takes a while for your eyes to adjust to the lack of light to start drawing the contours of objects.As I said the perception and the brain are complex things.
这就像您在明亮的房间里经过黑暗的房间时,您的眼睛需要一段时间才能适应光线不足以开始绘制物体的轮廓。正如我所说的,感知和大脑是复杂的东西。
误区2:文字需要符合AAA要求,否则无法访问 (Myth 2: Text needs to meet the AAA requirement, or it’s inaccessible)
Despite the fact that I never heard of that myth before, the minimum required for most of the European Administration website is AA.
尽管我以前从未听说过这个神话,但大多数欧洲政府网站的最低要求是AA。
[…] in the EU Member States are obliged by law to ensure that the information they publish is subject to accessibility standards, in particular the Web Content Accessibility Guidelines (WCAG) AA standards. — Source
欧盟成员国中的[…]法律有义务确保其发布的信息符合可访问性标准,特别是Web内容可访问性指南(WCAG)AA标准。 — 来源
Patrick H. Lauke, himself described as WCAG trash panda, Web Standards and Accessibility expert, explained it to me in overly simplified terms:
帕特里克·H·劳克 ( Patrick H. Lauke )自己被描述为WCAG垃圾熊猫,是Web标准和可访问性专家,他以过于简化的方式向我解释了该问题:
“The core point of A/ AA/ AAA is that they are separate levels of compliance. and they cover things based on population affected and how critical a failure of a criterion is. A affects a lot of people and will be a very detrimental/critical problem. AAA will affect a relatively smaller percentage of the population, is is likely less of a show-stopper and more of a surmountable but annoying issue that will disproportionally affects that particular user population. Also, AAA are generally criteria that require more fundamental changes (in design/layout/etc) to address. So the myth is right only in that “you need to meet AAA requirements if you want to claim AAA compliance and be accessible to the widest audience”. AA is generally accepted as the baseline. AAA goes above and beyond, to help people with more severe visual conditions.”
“A / AA的核心点/ AAA是,它们是遵守的单独的水平。 它们涵盖了根据受影响人口以及准则失败的严重程度而定的内容。 一个影响很多人,将是一个非常不利的/关键的问题。 AAA将影响相对较小的人口比例,可能不那么令人瞩目,而更多的是可克服但令人讨厌的问题,将不成比例地影响该特定用户群体。 同样, AAA通常是需要进行更多基本更改(在设计/布局/等方面)才能解决的标准。 因此,神话是正确只有在“需要满足AAA的要求,如果你想要求AAA合规性和是最广泛大众的”。 AA通常被认为是基线。 AAA超越了一切,为视觉状况更为恶劣的人们提供了帮助。”
Again, the goal with the minimum is to encourage people doing some effort for people in needs with better readability and legibility. If WCAG has 3 levels of requirements it’s to encourage you to go further and learn the benefits of being accessible. If you cover all the simple A requirements, it’s already a good job. Next step AA 🙂
同样,最小的目标是鼓励人们以更好的可读性和可读性为需要帮助的人们做些努力。 如果WCAG有3个级别的要求,那就是鼓励您走得更远,学习获得可访问性的好处。 如果您满足所有简单的A要求,那就已经很不错了。 下一步AA🙂
If you are told that AAA requirements is only for aged people (because they are “mostly” the only ones with a vision loss of 20/80) and people who don’t use screen-reader, just to give you an excuse not to meet those requirements, then you are not making things inclusive.
如果您被告知AAA要求仅适用于老年人 (因为他们是“大多数”唯一的20/80视力丧失者)和不使用屏幕阅读器的人,只是为了给您一个借口,不要满足那些要求,那么您就没有使事物具有包容性。
Furthermore my source seems to say that the number of people with impaired vision is about several million in the US. In 2017, 3 894 406 persons with visual impairment less than 20/40, 1 483 703 persons with less than 20/60, and 1 082 790 with 20/200 or less. And those impairments take into account people above 45 years old.
此外, 我的消息来源似乎说,美国视力受损的人数约为数百万。 2017年,视障人士少于20/40的有3894406人,视障人士少于20/60的有1483703人,视障者为20/200以下的1082790。 这些障碍考虑了45岁以上的人。

There are 2 good reasons for making things match the AA or AAA requirements:
使事物符合AA或AAA要求有两个充分的理由:
- Your user research told you so. 您的用户研究告诉您。
- You want to be accessible and inclusive by default. 您希望默认情况下可访问且包含所有内容。
Use global studies to give you a tendency, but don’t get stuck at it: do your own research for your population/users.
使用全球研究可以给您一种趋势,但不要被它所束缚:为您的人群/用户进行自己的研究 。
误解3:灰色文字和按钮无法访问,外观被禁用。 (Myth 3: Gray text and buttons are inaccessible and look disabled.)
Depends.
要看。
In our recent user tests I conducted at Foyer, the first Insurance Company in Luxembourg, we had 100% of our testers ending up with the same behavior: thinking that gray buttons were disabled despite the effective contrast.Sadly I can’t provide you the recordings or statistics here, but I can certainly give you the same advice: affordance comes with a lot of contextual parameters.
在我最近在卢森堡第一家保险公司Foyer进行的用户测试中,我们有100%的测试人员最终表现出相同的行为:认为尽管有有效的对比,灰色按钮仍被禁用。但是我无法为您提供录音或统计信息,但我当然可以给您同样的建议:承受能力带有许多上下文参数。
Oftentimes, gray buttons are used for secondary action or cancelling actions, action that are willfully less eye-catching to help user focus on what we expected them to do.
通常,灰色按钮用于辅助动作或取消动作,这些动作故意不那么引人注目,以帮助用户专注于我们期望它们执行的操作。
To do so, you can use another set of stylistic combination:
为此,您可以使用另一组样式组合:

Your boundaries (border for example) don’t have to match a good contrast ratio since the text does.
您的边界(例如边框)不必匹配良好的对比度,因为文本可以匹配。
If a button with text also has a colored border, since the border does not provide the only indication there is no contrast requirement beyond the text contrast. — WCAG 1.4.3 — Contrast (Minimum)
如果带有文本的按钮也具有彩色边框,则由于边框不提供唯一的指示,因此没有超出文本对比度的对比度要求。 — WCAG 1.4.3 —对比度(最低)
Again, do your own research and don’t forget that you will make mistakes, and that’s totally fine! Learn from those mistakes.
再次,做您自己的研究,不要忘记您会犯错误,那完全没问题! 从这些错误中学习 。
误解四:仅使用颜色提示不足以传达信息 (Myth 4: Using a color cue alone isn’t sufficient in conveying information)
This isn’t a myth, this is accessibility basics, and at some points it’s even a usability basic knowledge. This section take Use of Colors as reference, but also logical and cognitive disabilities into account.
这不是神话,这是可访问性的基础,在某些方面甚至是可用性的基础知识。 本节以“ 使用颜色”为参考,并考虑逻辑和认知障碍。
You can’t take the topic of colors separately among the other various topics of accessibility and usability. Accessibility of your colors is only a small part of the field and have to be combined with other types of topics like cognitive impairment, mobility impairment or auditory impairment.
您不能将颜色主题与其他各种可访问性和可用性主题分开。 颜色的可访问性只是该领域的一小部分,必须与其他类型的主题(例如认知障碍,行动障碍或听觉障碍)结合使用。
The accessibility requirement states that:
可访问性要求指出:
“color should not be used as the only visual means to convey information, indicate an action, or distinguish an element.”
“颜色不应该用作传达信息,指示动作或区分元素的唯一视觉手段。”
However, this standard only applies to cases where different colors assign specific meanings to inform the user. In other words, if you’re using color differences to convey information you need an extra cue. This is made for visual impairment but also for cognitive impairment.
但是,本标准仅适用于不同颜色赋予特定含义以通知用户的情况。 换句话说,如果您使用色差来传达信息,则需要额外的提示 。 这是为了视觉障碍,也为了认知障碍。
Anthony says “But if you’re using lightness and darkness to convey information, you don’t need an extra cue as long as the contrast difference is high enough.”. What does that mean?I tried to rework the phrasing but I can’t get it right: using color differentiation to bring meanings is not enough, period. You can use lightness and darkness if you want, but it’s still playing with things with no meaning at all.
安东尼说:“但是,如果您使用明暗来传达信息,只要对比度差异足够高,就不需要额外的提示。” 这是什么意思?我试图重述措辞,但我做不正确:使用颜色区分带来含义是不够的。 您可以根据需要使用明暗,但是它仍然在玩毫无意义的事物。
So yes, technically Anthony’s right, in the strict reading of WCAG. But pragmatically is not enough: it still results in potential confusion for users.
是的,严格来讲,对WCAG的阅读是安东尼的权利。 但是,实用主义还不够:它仍然会给用户带来潜在的困惑。

Keeping the toggle tokens example, the issue is that if you don’t have enough items you don’t know what the initial state of the tokens is — whether they are activated or not. Same if by default all the items are gray, you don’t know what is checked and what isn’t.
以切换令牌为例,问题在于,如果您没有足够的项目,您将不知道令牌的初始状态是什么-不管它们是否被激活。 同样,如果默认情况下所有项目均为灰色,则您不知道检查了什么,没有检查了什么。

With one more item your brain can guide you by defining a pattern. Similar-looking items have the same state and you can start guessing the state for each item. But howabout we stop guessing and start using visual cues people are used to, and that are actually made for saying “this one is selected”. Another part of accessibility gathers cognitive disabilities, and make people guess what you want to say end up badly sometimes, it’s even more true with people with cognitive disabilities.
再增加一项,您的大脑就可以通过定义模式来指导您。 外观相似的项目具有相同的状态,您可以开始猜测每个项目的状态。 但是,我们不再猜测,而是开始使用人们习惯的视觉提示,而实际上是为了说“这个被选中”。 可访问性的另一部分是认知障碍,使人们猜测您想说的话有时会很糟,对于认知障碍的人来说更是如此。

And voilà! I mean, what does it cost?
和瞧 ! 我的意思是,这要花多少钱?
Color is for decoration, ambiance, theming. It should support your message, not be the only way to convey it. Colors don’t have real meaning despite the numerous purely cultural interpretations you can easily find on the web. Of course you will use red color for errors, but the real meaning is the words you put on your messages, and the visual indicator next to them. (icons, images, for examples)
颜色用于装饰,氛围和主题。 它应该支持您的信息,而不是传达信息的唯一方法。 尽管您可以在网络上轻松找到许多纯粹的文化解释,但颜色没有真正的意义。 当然,您将使用红色来表示错误,但真正的含义是您在邮件上加上的文字以及这些文字旁边的可视指示器。 (例如,图标,图像)
But even there, the icons are easily interpretable, but that’s another accessibility/usability topic.
但是即使在那儿,图标也很容易解释,但这是另一个可访问性/可用性主题。
颜色(对比度)外卖 (Color (Contrast) Takeaways)
I know I gave you a lot of information, sometimes in contradiction to what other experts can shout loud and clear. Here are some takeaways:
我知道我给您提供了很多信息,有时与其他专家可以大声喊出的内容相矛盾。 以下是一些要点:
Always do your own tests with your users.
永远做你自己的测试与您的用户。
- Don’t let your ego kill users feedback. 不要让你的自我杀死用户的反馈。
- WCAG are not always 100% correct, they are working on improving their admittedly basic contrast calculation methods, but that’s a reference you need to follow. WCAG并不总是100%正确,他们正在努力改善公认的基本对比度计算方法,但这是您需要遵循的参考。
- If you think about accessibility, you already do more than a lot of designers, now try to practice and stay open for feedback. Allow yourself to make mistakes. 如果您考虑可访问性,那么您已经做了大量的设计工作,现在尝试练习并保持开放以获取反馈。 让自己犯错误。
- If you feel lost, ask experts, there is a community to help you, I’m part of it. 如果您感到迷路,请咨询专家,这里有一个社区可以为您提供帮助。
- There is always something more to do better, know when to stop. 总会有更多事情要做得更好,知道何时停止。
I’m available: comments and Twitter are there for that 🙂Thanks to Patrick H. Lauke for his kind advice.
我有空:评论和Twitter都在那。Patrick感谢Patrick H. Lauke的友好建议。
资源和其他外部链接 (Resources and other external links)
Accessibility Definition (Wikipedia)
辅助功能定义 (维基百科)
Color Vision Deficiency Simulator
色觉不足模拟器
Tips to create an accessible color palette (and tools to help you with)
创建可访问调色板的提示 (以及可帮助您的工具)
Originally published at CreativeJuiz Blog on December 2, 2019.
最初于 2019年12月2日 发布在 CreativeJuiz博客 上。
翻译自: https://uxdesign.cc/there-is-no-myths-of-color-contrast-accessibility-7159457420f2
人脸识别及对比
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275103.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!概述(EF4 的Database First方法))
】...)

SpringBoot 整合JPA)















