大家好,我是若川。最近组织了源码共读活动,感兴趣的可以点此加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。
这篇文章在知乎被尤雨溪点赞了。不过作者不是我(若川)。以下是正文:
前言
本文主要分享过去一年自己给Vue社区生态贡献代码的经历。
希望自己的经历能给予想尝试/了解如何参与开源贡献的朋友们帮助和参考。
团队的力量
在开始介绍经历之前,我想先跟大家聊聊我对开源贡献的看法。
一个开源项目能火起来的原因可能有很多种,比如解决了某个痛点,提升了某种效率.
但是要活下来却是一定离不开持续维护与迭代,持续不断地为你的用户、下游解决问题和痛点。举个 🌰:

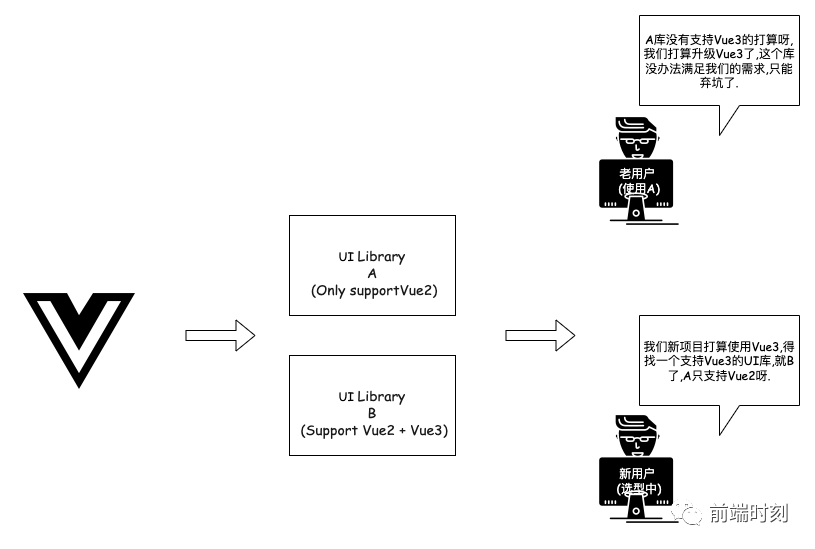
假设我们开源了某个UI库 (基于Vue2),获得了很多用户的喜爱. 而后,Vue2随着发展发布了Vue3,但是我们因为种种原因 (忙着网恋、卷不动了、不爱了)没有兼容Vue3,开始无法满足一些用户的需求,导致用户流失,那其实这个库离退休也不远了(用过一些KPI产物的我们懂的都懂).
一个人的精力是有限的,一个项目要走的更远需要很多优秀开源者的参与和贡献。就拿Vite举例吧,在有人还在调研它适不适合上生产的时候,其实它已经拥有了不错的生态系统: 
Vite核心团队成员patak写了一篇关于Vite生态系统的介绍,其中也感谢了很多大佬的贡献,所以说一个好的项目离不开大家的贡献~
贡献经历

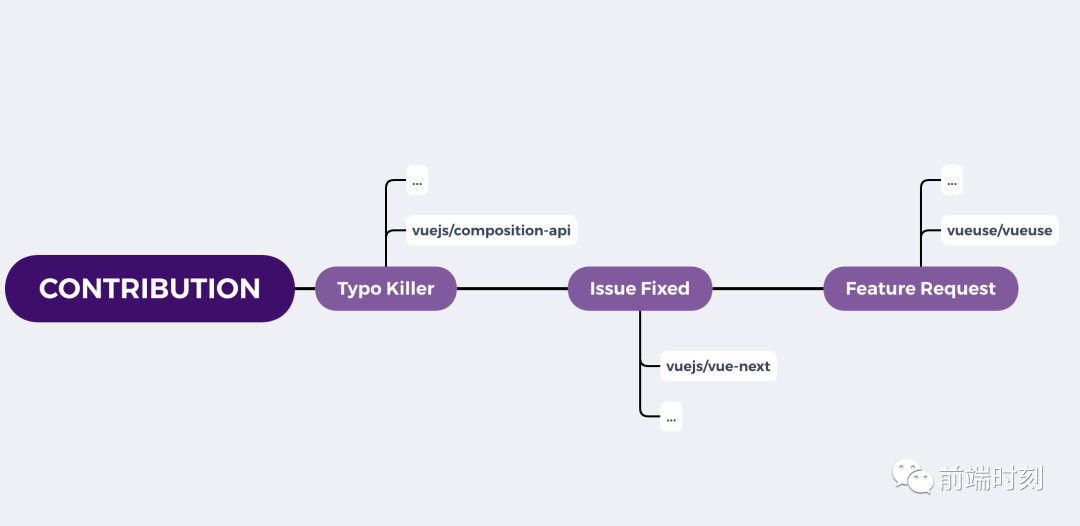
关于我的贡献经历我简单总结为三个阶段,贡献的PR比较零散与琐碎,所以每个阶段我只挑选一个相对具备代表性的进行分享~
错别字杀手 (Typo Killer)
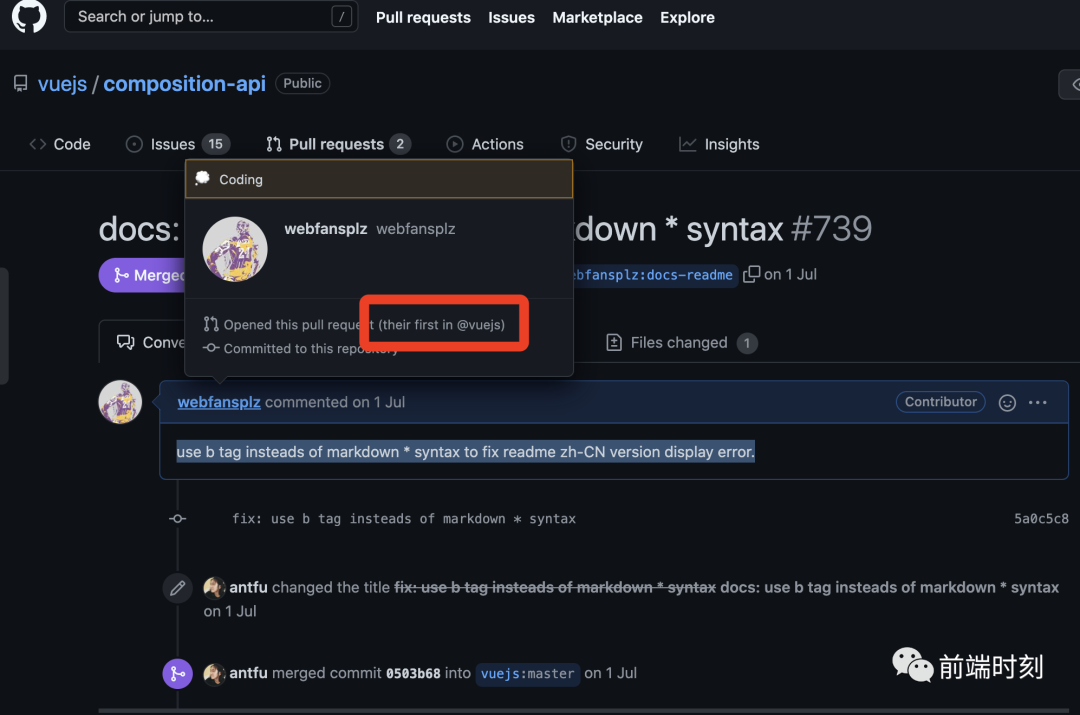
故事要从那个炎热的夏天说起,我在调研 vuejs/composition-api的时候在官方文档中发现了文档格式错误,眼里容不得沙子的我 "Fork -> Fixed -> PR " 三连,开启了我尊贵的Vue Contributor (混PR)生涯。

为什么我把这个阶段称为"错别字杀手"呢 ?
从上面这个PR我们可以看出,给开源项目贡献代码其实不难,甚至可以说很简单.也正是因为这样,我们很容易迷失,为了功利心去参与,"为了贡献而贡献".这很明显是错误的,我们需要端正好心态。
就这样,我开始了开源贡献的第一步。
问题修复 (Issue Fixed)
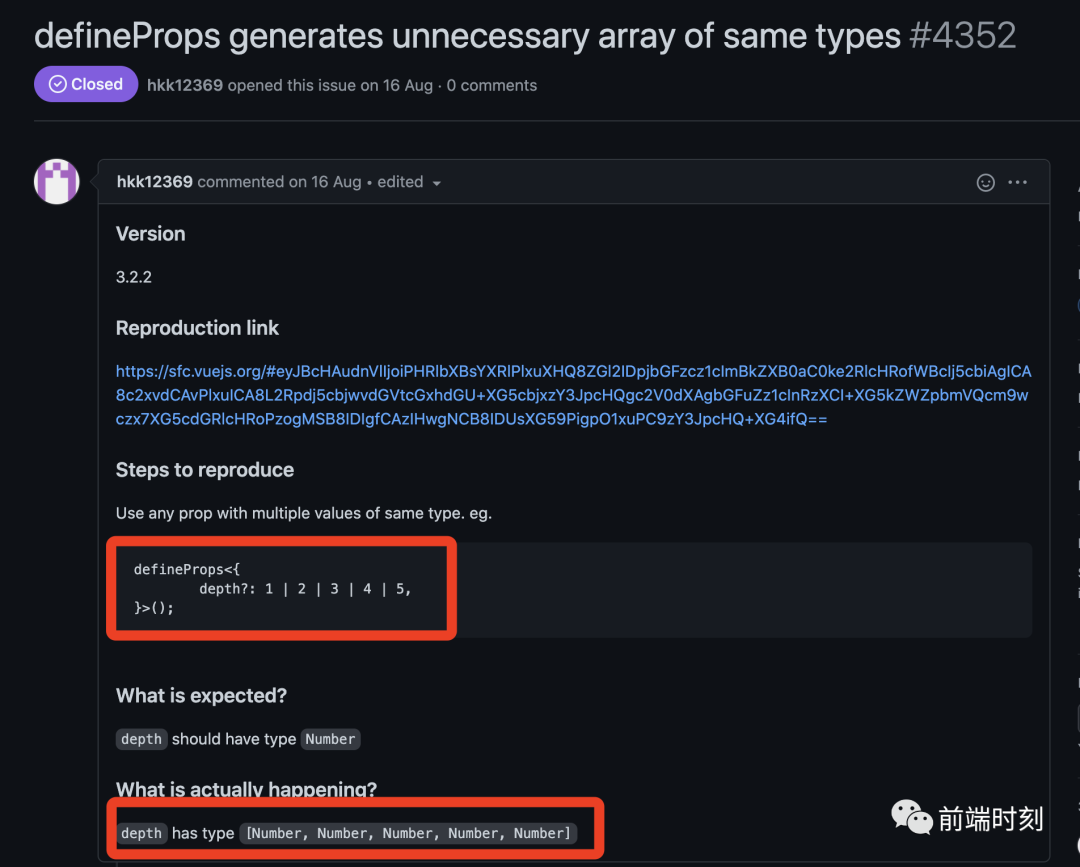
大家都知道Vue3有一个script setup语法糖,经过几个月的提案也终于在V3.2定稿,V3.2发布后我也在观察它的稳定情况,是否能应用到生产.在观察的过程中,我在issue中看到了一个Bug Report:  这个Bug的意思是说
这个Bug的意思是说defineProps语法生成了不正确的PropType.当时我就在想,是不是在编译script setup语法的时候没有正确处理导致的呢 ? 心里也冒出了一个想法:(确认问题并修复它),但是这时心里又有另一个小恶魔在说:(不行啊,你没有熟读精通Vue源码 逃:) ). 一心想贡献代码 (混PR)的我当然不会放过这次机会了~
如何Debug ?
要确认问题之前我们必须要懂得如何debug代码,不能纯粹靠爱和意念发电,这里我分享下我的思路 (或许有更好的办法),通过测试用例来调试:
打开
Jest(Vue3单测工具)配置文件,将testMatch配置改成你要调试的对应文件注释掉所有测试用例并编写测试用例 (这里的用例就是上图应用场景)
OK,现在你只要找到相关的代码位置 (Vue3采用
Mono Repo目录结构,查找相关功能函数还是蛮容易的) 就能进行断点或者打印调试了,并根据测试用例断言验证你的修复成果.
测试用例
给一些集成了自动化测试工具的项目提PR,必须带上相应的测试用例:
保证你的PR能被快速验证
提升代码覆盖率与代码健壮性

功能新增 (Feature Request)
大家都知道Vue3引入了Composition API,用于提升逻辑复用能力. 这里要提到的是vueuse,它提供了很多易用且应用场景高频的hook,比如 useLocalStorage,useDebounce等.
我在做需求时,有一个滚动功能需要实现,我发现vueuse并没有提供对应的hook,我认为这个功能是通用并且高频的,如果能将它实现并集成到vueuse那就太酷了.于是我阅读了贡献指南,开始了我的useScroll实现:
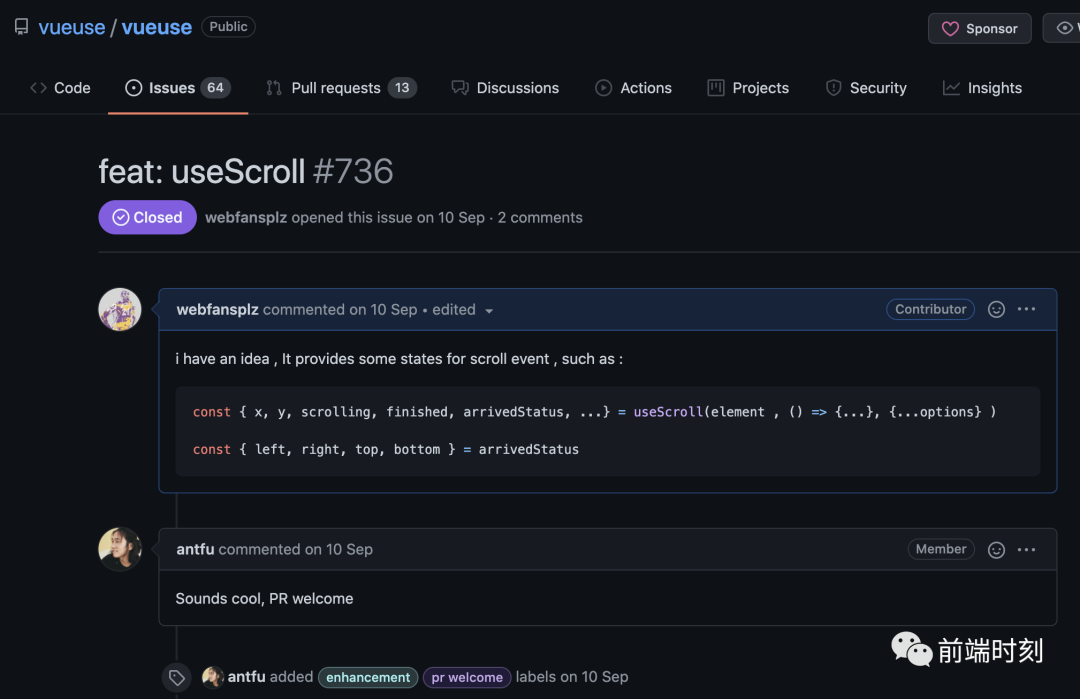
1. 新建issue确认可行性

2. 功能设计

3. 功能实现
不是本文重点,就不贴代码了,有兴趣的👇
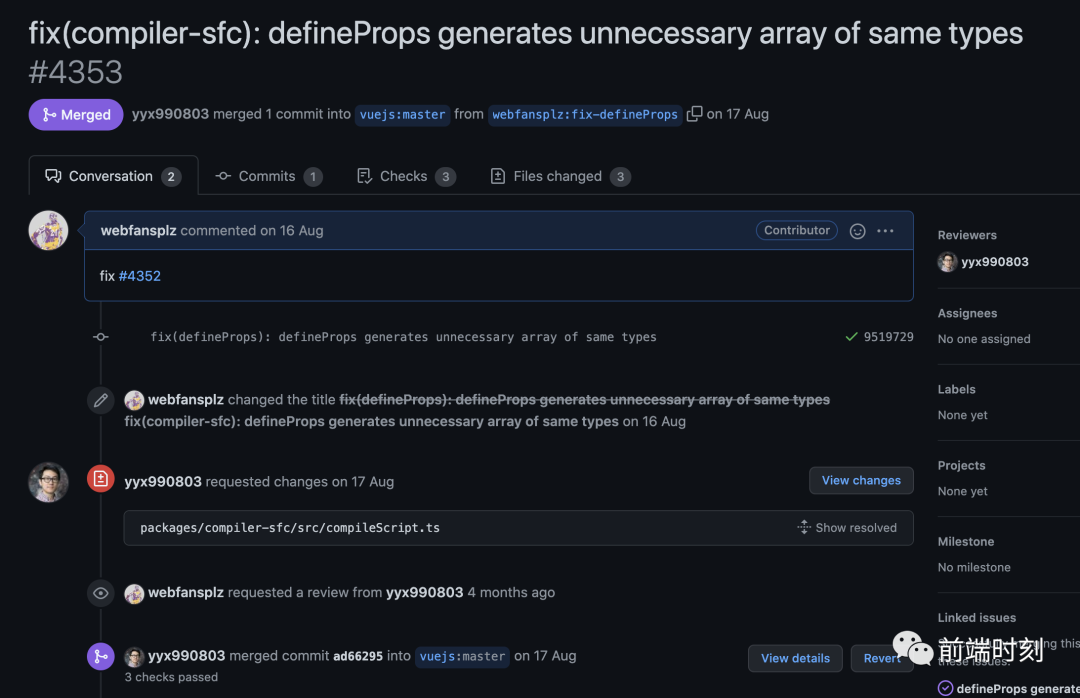
4. 提交PR

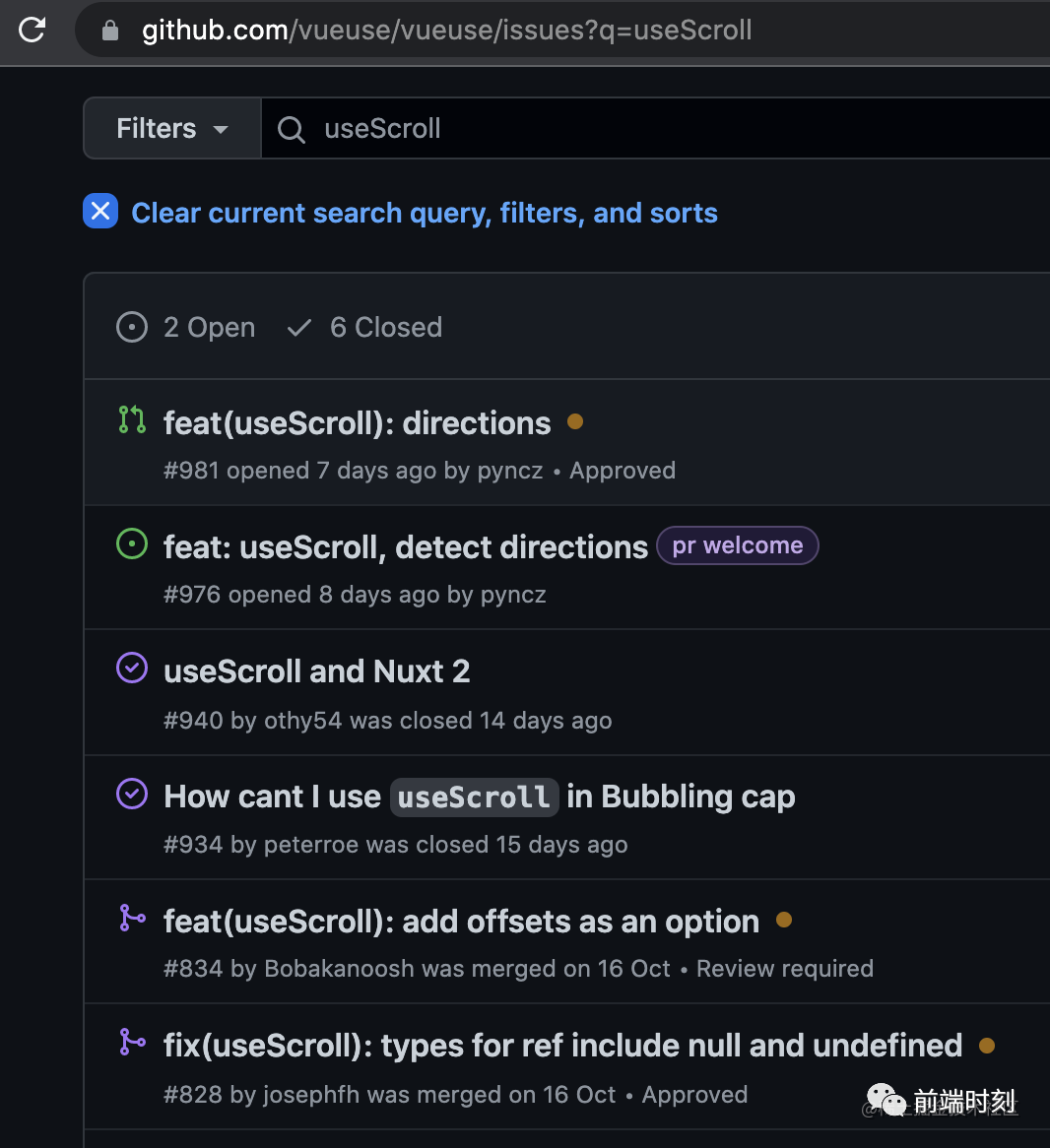
使用反馈
看到自己实现的功能有人使用并提交PR补充特性,还是蛮开心的 😛

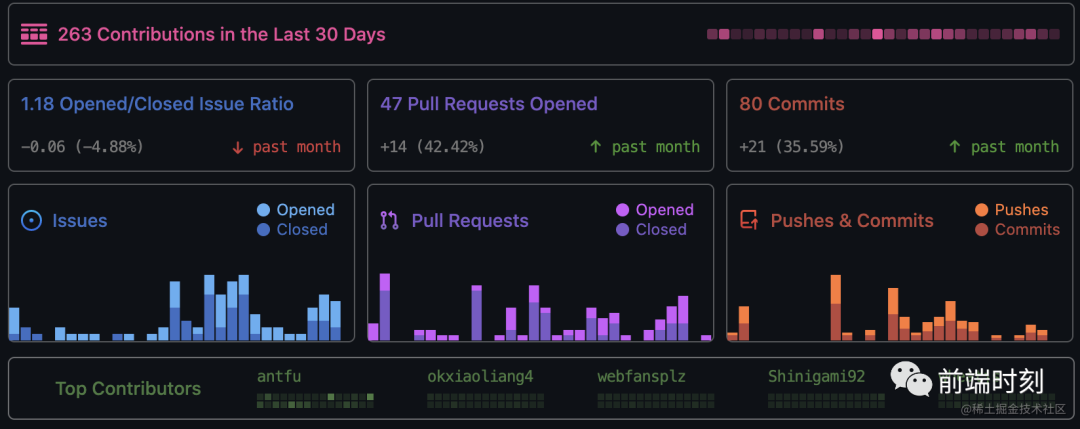
Project Activity
虽然没啥含金量,还是发出来装下~逃 :) 
贡献指北
在这里,我分享几个给开源项目贡献代码的注意事项:
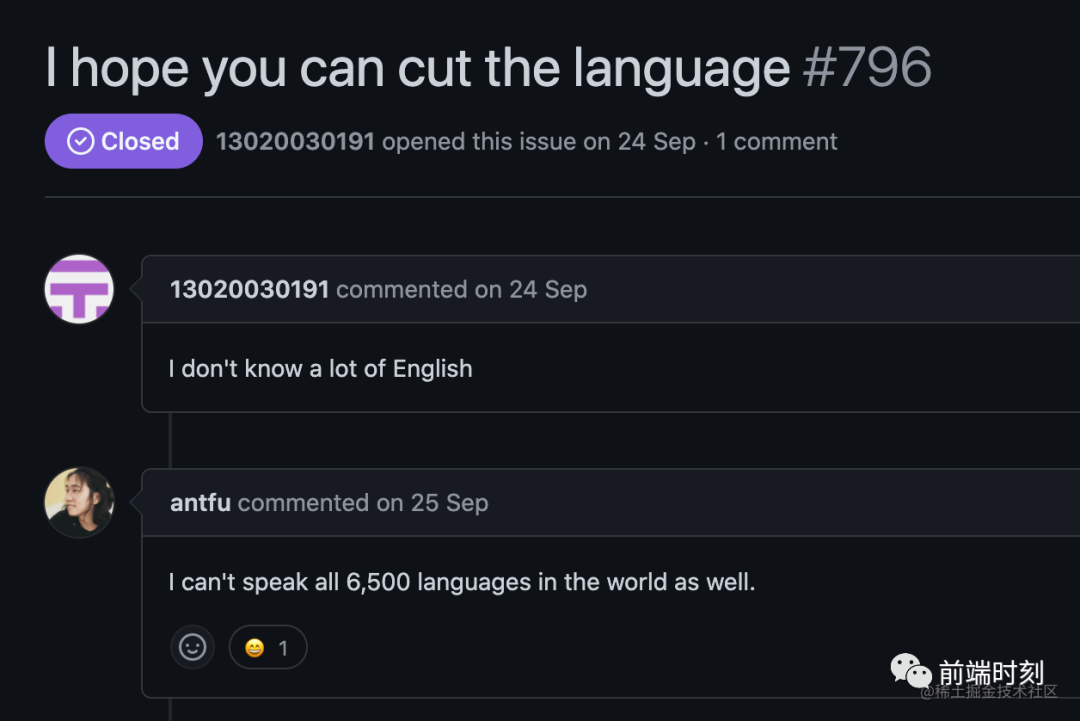
用英语交流
 有的人可能会有疑问,作者明明是中国人,为什么要用英语呢 ? 这里拿
有的人可能会有疑问,作者明明是中国人,为什么要用英语呢 ? 这里拿Vue举例说说我的看法 :
项目成员来自五湖四海,帮你解决问题的人可能看不懂中文. (毕竟英语是全球通用语言)
Vue在国内外都有一定的用户体量,可能有歪果友仁和你遇到一样的问题或对你的解决方案感兴趣,用英语方便大家检索issue和PR.
有的大佬会说:"不行啊,我不会英语啊". 其实作者也是一名"翻译选手",有道,谷歌,总有一款翻译软件适合你.(说实话,用久了你会发现你的英语在进步)
 So, 在提
So, 在提issue、PR甚至git commit msg时带上你的english吧~
遵循官方规范
正所谓"没有规矩不成方圆",为了让官方可以更清晰、迅速、准确地定位、复现、解决你的问题,请 :
提
issue时遵循官方模版并准确描述信息.提
issue时尽量提供最小可复现demo (mini repo),这里可以是CodeSandbox、Github链接等.提
PR前先阅读贡献指南 (如果有的话).优雅的提交你的
Git Commit Message,最简单的办法就是直接查看你要贡献仓库的Commit History,抄它 !
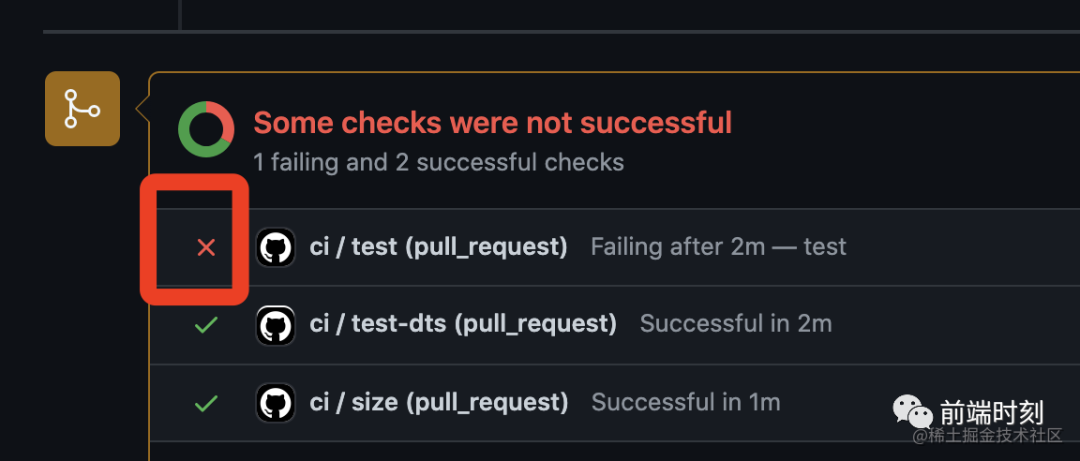
CI/CD流程
 一般开源项目都有一套基于
一般开源项目都有一套基于Github Action的CI/CD流程,用于校验和规范贡献者的代码格式和健壮性等.比较常见的就是自动化lint和自动化测试集成.所以我们在提交PR之前最好先跑一遍这个流程确认没问题,这个一般在package.json文件的scripts命令就能看到.
这里有个小技巧就是可以在你的commit message里加上 [skip ci], [ci skip], [no ci], [skip actions],[actions skip]等关键词跳过CI,这个常用于修复文档及错别字等.

收获成长
成就感
当我们站在巨人的肩膀上使用开源库高效为业务赋能的同时,能尽自己的一份力反哺社区,给到社区一些正反馈,自己也能收获成就感.
技术成长
当我们尝试修复issue和 PR被review的时候,其实在这个过程中我们也在锻炼自己解决问题及编码的能力.
结语
最后想在这里感谢一下大佬 Anthony Fu,一名非常厉害的全职开源者.感叹你在保持多个项目的维护与贡献时还能产出多个Awesome的项目.从你身上学习和受益了很多 !
关于开源贡献自己也是一个新手,这篇文章的目的一方面是对自己在这块的回顾与总结,另一个是希望能给想参与开源的伙伴一个参考.
生命不息,开源不止. 瑞思拜 !

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动,帮助3000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。分享、收藏、点赞、在看我的文章就是对我最大的支持~
SpringBoot 整合JPA)

















)
——系统首页设计(上))