In late October of 2019 me and our CRO lead Lucas, set up a project at Videoland to redesign our main landing page for prospect customers (if they already have a subscription, they will go to the actual streaming product).
在2019年10月下旬,我和我们的CRO负责人Lucas在Videoland设立了一个项目,为潜在客户重新设计我们的主要登陆页面(如果他们已经订阅,则将使用实际的流媒体产品)。
📱 产品背景 (📱 Product background)
Videoland is a Dutch SVOD-product, much like Netflix or more recently, Disney+. The company was founded in 1984 as a chain of video rental stores, before exclusively becoming an online platform back in 2010. In 2013 it was acquired by RTL Nederland. It now has over 600,000 monthly paying subscribers, with an average monthly visitor rate on the landing page of more than 1,000,000.
Videoland是荷兰的SVOD产品,很像Netflix或最近的Disney +。 该公司成立于1984年,当时是连锁视频租赁商店,之后在2010年成为独家在线平台。2013年,该公司被RTL Nederland收购。 现在,它有超过600,000个按月付费用户,着陆页上的平均每月访问者人数超过1,000,000。

🖌为什么要重新设计? (🖌 Why a redesign?)
The, at the time, current landing page was becoming outdated, iterated on desktop-first, legacy designs and copy. We had been running a plethora of different A/B tests, all of which had a mere incremental impact on metrics like conversion rate. With the rise of new competitors and our recent rebrand, this was the time to take a good hard look at what the landing page was meant to be, and most importantly, how we could improve it from a user perspective. We needed a research backed, mobile-first designed landing page with to-the-point copy that highlights the value proposition of the product and speaks to our target audience.
当时的当前登录页面已过时,在桌面优先,旧版设计和副本上进行了迭代。 我们一直在运行大量不同的A / B测试,所有这些测试仅对转化率等指标产生增量影响。 随着新竞争对手的崛起以及我们最近的品牌重塑 ,现在是时候认真思考着陆页的含义了,最重要的是,我们应该从用户的角度来改进它。 我们需要一个研究支持的,移动优先的着陆页,并带有针对性的副本,以突出产品的价值主张并与目标受众对话。
“Revolutions don’t come out of A/B tests. A revolution — an experience for your customer that’s exponentially, not incrementally, better — you’re not going to find them there, even if you run 100 at a time.” - Abigail Hart Gray, Director of UX at Google
“革命并非来自A / B测试。 一场革命-一种成倍地,而不是渐进地,更好地为您的客户提供的体验-即使您一次运行100次,也不会在那里找到它们。” -Google用户体验总监Abigail Hart Gray

Together with our UX researcher Natascha, we looked at the goals of people visiting the page. Using tools called Usabilla and Hotjar, we set up surveys asking users what they were looking for on the landing page, collected heatmaps and other material to get insights into the behaviour of our customers on this page. We came to several insights that sparked the next steps of the redesign process.
我们与UX研究人员Natascha一起,研究了访问该页面的人的目标。 使用名为Usabilla和Hotjar的工具,我们进行了调查,询问用户他们在着陆页上正在寻找什么,收集了热图和其他材料,以便在此页面上深入了解客户的行为。 我们得出了一些见解,这些见解激发了重新设计过程的后续步骤。
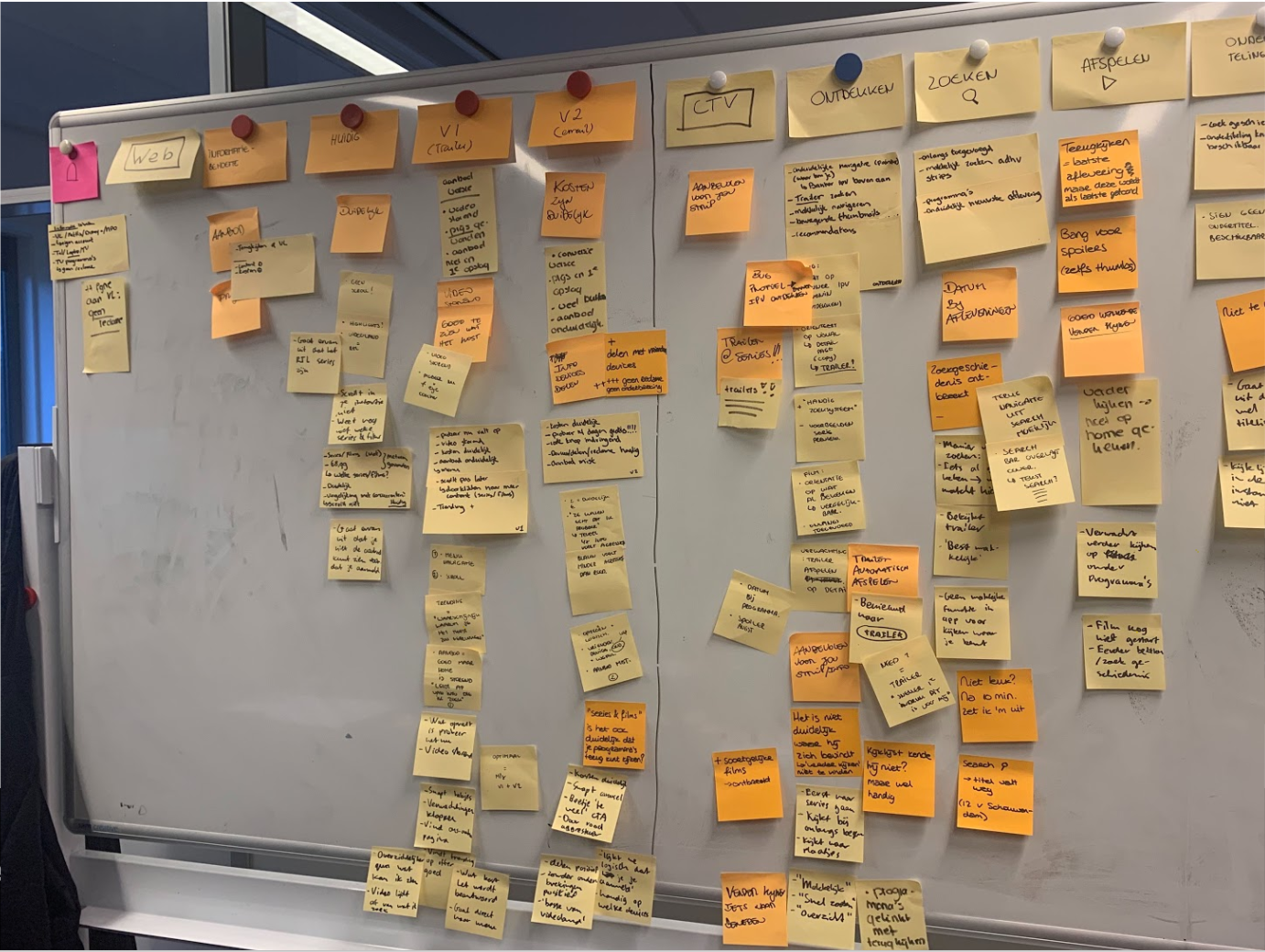
👥共创课程 (👥 Co-creation sessions)


The start was to host co-creation sessions with several stakeholders to get them to draw up their ideas of what the landing page should entail and achieve. Combined with the outcomes of empathy mapping and user journeys, there was a greater sense of what the requirements for the landing page should be.
最初是与几个利益相关者共同举办创建会议,以使他们就目标网页应包含的内容和实现的内容提出自己的想法。 结合移情映射和用户旅行的结果,可以更好地了解目标网页的要求。
After gathering a lot of initial sketches from stakeholders, we turned them into digital wireframes of page-components. These components were printed and used for new sessions, with the UX team and with the CRO team, where we rearranged them to get to several possible layouts and the rationales behind them.
在从利益相关者那里收集了很多初始草图之后,我们将它们变成了页面组件的数字线框。 这些组件已被打印,并与UX团队和CRO团队一起用于新的会议,我们在其中重新排列了它们,以得到几种可能的布局及其背后的原理。


After the sessions we came to several possible layouts, and we had insight in the prioritization of the elements coming from the different disciplines. After these sessions the next step was to convert these lower-fidelity layouts to high-fidelity interface designs.
会议结束后,我们讨论了几种可能的布局,并了解了来自不同学科的元素的优先级。 在这些会议之后,下一步就是将这些低保真布局转换为高保真界面设计。
🖼低保真至高保真 (🖼 Lo-fi to Hi-fi)


When creating the hi-fi designs for the landing page we were taking into account the previous sketches, wireframes and layouts, and findings from the research. Eventually, we created three different versions that we presented to the whole of Videoland. In these we explored different CTA’s, title/button placements, text hierarchies, different interactive elements displaying the content that we offer, different visual ways of communicating our USP’s, as well as different ways of presenting all these elements in a more cohesive way.
在为目标网页创建高保真设计时,我们考虑了之前的草图,线框和布局以及研究结果。 最终,我们创建了三个不同的版本,呈现给整个Videoland。 在这些文章中,我们探索了不同的CTA,标题/按钮位置,文本层次结构,显示我们提供的内容的不同交互式元素,不同的可视化方式来传达我们的USP,以及以更紧密的方式呈现所有这些元素的不同方式。

🔬用户测试 (👨🏻🔬 User testing)


The next step in the process was to make the three different hi-fi designs of the page into interactive prototypes, and have people that are in the target group come on-site and have them walk through several different journeys while interacting with the redesigns. We had a total of 6 people come to the testlab in our office, spread across 2 days. Our researchers would facilitate, walking people through the journeys and asking them questions about the experience. Monitoring this process and sending our questions over, we were in the spectating room.
该过程的下一步是使页面的三种不同的高保真设计成为交互式原型,并让目标群体中的人们到现场,并在与重新设计进行交互的过程中经历多个不同的旅程。 我们共有6人来到我们办公室的testlab,历时2天。 我们的研究人员将为您提供便利,引导人们完成旅程,并向他们询问有关体验的问题。 监视此过程并将我们的问题发送过来,我们当时正在观众室。
Quite a few findings came to light from the testing. Positives, as well as negatives. We found for example that an autoplaying video with trailers of our films and series in the header, had a negative effect on the goals the user wanted to achieve, and was generally regarded as ‘distracting’.
测试发现了很多发现。 正面和负面。 例如,我们发现一个自动播放的视频在标题中包含我们的电影和系列的预告片,对用户想要实现的目标产生负面影响,通常被认为是“分散注意力”。
On the findings from the user test we based the next round of iteration of the designs. The reason we did not (lo-fi) test earlier was mainly because we already had research insights from our current product that we based our hypotheses on, and we wanted a high fidelity prototype to validate more accurately.
根据用户测试的结果,我们基于设计的下一轮迭代。 我们之所以没有进行早期(lo-fi)测试的原因主要是因为我们已经有了我们基于假设的当前产品的研究见解,并且我们想要一个高保真度的原型来更准确地进行验证。
💻设置A / B测试 (💻 Setting up A/B tests)
After incorporating the findings that we gathered in the user testing, the next step was… more validation. This time, however, with actual code and a much bigger sample size. Using SiteSpect, we A/B tested the new landing page against the current one. Using Google Analytics, and the provided insight by our Web Analyst, we gathered insights on several metrics like scroll depth and conversion. Fortunately, due to the large amount of traffic on this page we managed to gather a lot of data in a relatively short timespan.
纳入我们在用户测试中收集到的发现之后,下一步是…更多验证。 但是,这次是使用实际代码和更大的样本量。 使用SiteSpect ,我们对当前目标网页进行了A / B测试。 使用Google Analytics(分析 )以及Web分析师提供的见解,我们收集了有关多个指标(例如滚动深度和转化率)的见解。 幸运的是,由于此页面上的大量流量,我们设法在较短的时间内收集了很多数据。
In the first round of testing we found that there was not that much of an uplift in the metrics. We decided to alter the design and copy used based on previous insights, in order to run another test and see if there would be an uplift in this version. After running this test for two weeks and analysing the results we found that it was a winner 🎊 which meant that we could implement it and ship it to our users.
在第一轮测试中,我们发现指标没有太多提升。 我们决定根据以前的见解更改设计和使用的副本,以便进行另一项测试,以查看该版本是否有所提升。 在运行了两个星期的测试并分析了结果之后,我们发现它是一个胜利者,这意味着我们可以实施它,并将其交付给我们的用户。
🚀最终设计与实施 (🚀 Final design and implementation)

After several months of imagining, researching, drawing, researching some more, designing, prototyping, testing, testing some more, refining and analysing, we now have a brand new landing page.
经过几个月的想象,研究,绘图,更多研究,设计,原型制作,测试,更多测试,优化和分析,我们现在有了一个全新的着陆页。
↔️ Click here for a full comparison (might take a while to load)
Click️ 单击此处进行完整比较 (可能需要一段时间才能加载)
s学习 (🎓 Learnings)
This was a project that I personally had wanted to do from the very first day I started working at Videoland. The process was fruitful for the users and the business in the end, but also for me personally. Setting up a project and taking the lead on several fronts, hosting the co-creation sessions and user tests were all valuable experiences. The room for improvement I saw combined with the enthusiasm from co-workers on this project really motivated me to push this project as far forward as we could. Of course, work is never done and we keep on improving this and many other pages.
从我开始在Videoland工作的第一天起,这就是我个人想要做的一个项目。 最终,该过程不仅对用户和企业都富有成效,而且对我个人而言也是如此。 设置项目并在多个方面带头,主持共同创建会议和用户测试都是宝贵的经验。 我看到的改进空间,加上同事们对该项目的热情,确实激发了我将项目推进到最大的可能。 当然,工作永远不会完成,我们会继续改进此页面以及许多其他页面。

My name is Joost Reus. I’m a UX/UI designer at Videoland in Hilversum.
我叫Joost Reus。 我是 希尔弗瑟姆 Videoland 的UX / UI设计师 。
Website | LinkedIn | Email
网站 | LinkedIn | 电子邮件
翻译自: https://blog.prototypr.io/redesigning-videolands-landing-page-a-ux-case-study-6ab920ccfb0d
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275091.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!








)
——系统首页设计(上))






![[译] React Hooks: 没有魔法,只是数组](http://pic.xiahunao.cn/[译] React Hooks: 没有魔法,只是数组)

