大家好,我是若川。最近组织了源码共读活动,感兴趣的可以点此加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。
前段时间我把自己的博客,用 github action 自动同步到 https://lxchuan12.gitee.io 持续部署了。想写篇文章来着,发现有人写了。推荐给大家。点击文末底部阅读原文是我的博客同步配置,可供参考。
Gitee Pages
在上篇《一篇教你代码同步 GitHub 和 Gitee》[1]中,我们使用 GitHub Actions 解决了 GitHub 代码自动同步 Gitee 的问题,但我们的博客仓库代码同步到 Gitee 后,并不能像 GitHub 一样自动部署 Pages,如果不使用付费的 Gitee Pages Pro 服务,那我们该怎么实现 Gitee 自动部署 Pages 呢?
GitHub Actions
答案是接着使用 GitHub Actions!你可能会想,Gitee 也有 GitHub Actions 服务吗?Gitee 也会像 GitHub 一样检测 .github/workflows/ 目录下的 YAML 文件,然后执行吗?
这当然是不可能的,Gitee 并不支持 GitHub 的这套方式,但我们为什么一定要借用 Gitee 的能力呢?我们在 GitHub Actions 中,模拟登陆 Gitee,点击项目的部署按钮,不也是一种实现方式吗?
搜索 Actions
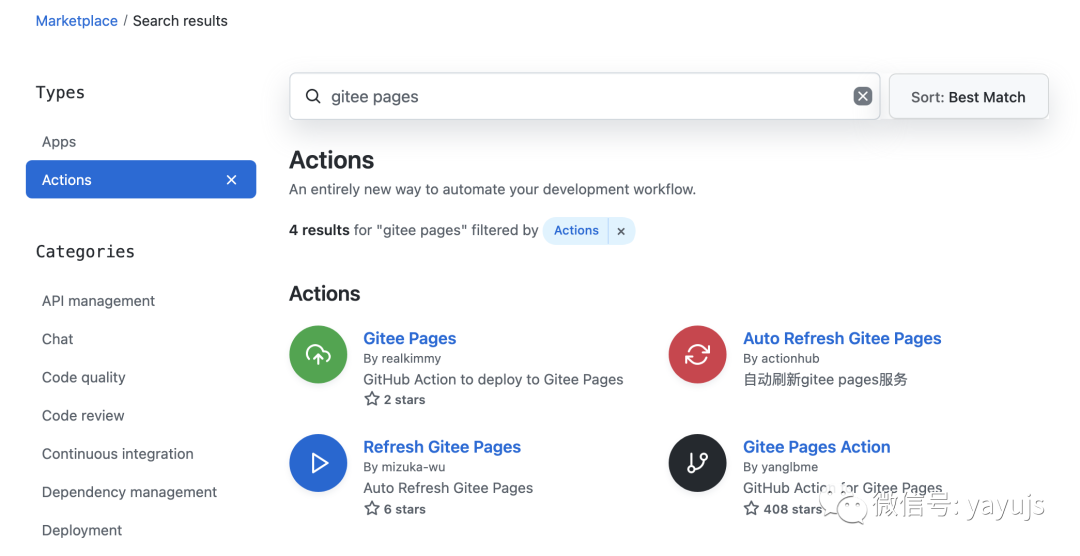
我们接下来去找一些合适的 GitHub Actions,我们可以在 GitHub 的官方市场[2],或者 awesome actions[3] 仓库,再或者直接在 GitHub 搜索比如 gitee pages actions 之类的关键词。

最终,我们决定使用 Gitee Pages Action[4],查看一下主页的示例代码:
name: Syncon:push:branches: [main]workflow_dispatch:jobs:build:runs-on: ubuntu-lateststeps:- name: Sync to Giteeuses: wearerequired/git-mirror-action@masterenv:# 注意在 Settings->Secrets 配置 GITEE_RSA_PRIVATE_KEYSSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}with:# 注意替换为你的 GitHub 源仓库地址source-repo: git@github.com:doocs/leetcode.git# 注意替换为你的 Gitee 目标仓库地址destination-repo: git@gitee.com:Doocs/leetcode.git- name: Build Gitee Pagesuses: yanglbme/gitee-pages-action@mainwith:# 注意替换为你的 Gitee 用户名gitee-username: yanglbme# 注意在 Settings->Secrets 配置 GITEE_PASSWORDgitee-password: ${{ secrets.GITEE_PASSWORD }}# 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错gitee-repo: doocs/leetcode# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)branch: main我们之前已经实现了 GitHub 代码同步 Gitee,这里我们直接使用后半部分的自动部署 actions,结合上篇的 YAML 文件代码,最终的修改如下:
name: syncToGitee
on:push:branches:- gh-pages
jobs:repo-sync:runs-on: ubuntu-lateststeps:- name: Mirror the Github organization repos to Gitee.uses: Yikun/hub-mirror-action@masterwith:src: 'github/mqyqingfeng'dst: 'gitee/mqyqingfeng'dst_key: ${{ secrets.GITEE_PRIVATE_KEY }}dst_token: ${{ secrets.GITEE_TOKEN }}static_list: "learn-typescript"force_update: truedebug: true- name: Build Gitee Pagesuses: yanglbme/gitee-pages-action@mainwith:# 注意替换为你的 Gitee 用户名gitee-username: mqyqingfeng# 注意在 Settings->Secrets 配置 GITEE_PASSWORDgitee-password: ${{ secrets.GITEE_PASSWORD }}# 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错gitee-repo: mqyqingfeng/learn-typescript# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)branch: gh-pages注意不要忘了在仓库的设置里添加 Secrets,输入 Gitee 的登陆密码,然后保存名为 GITEE_PASSWORD
YAML 文件语法报错
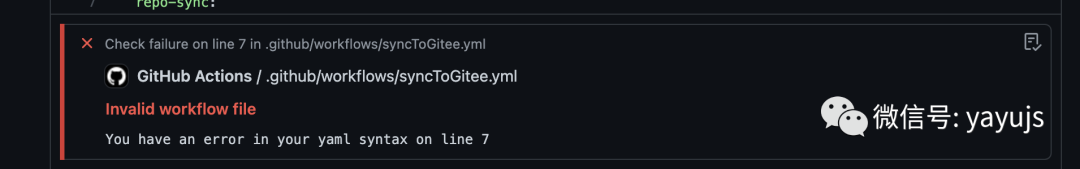
如果 Actions 运行失败并出现了这种错误:

这是因为你的 YAML 语法写的有问题,可能是哪里没有对齐。可以在这个网址[5]校验下你的 YAML 文件,也可以顺便看下阮一峰老师的 YAML 语言教程[6]。
再次运行
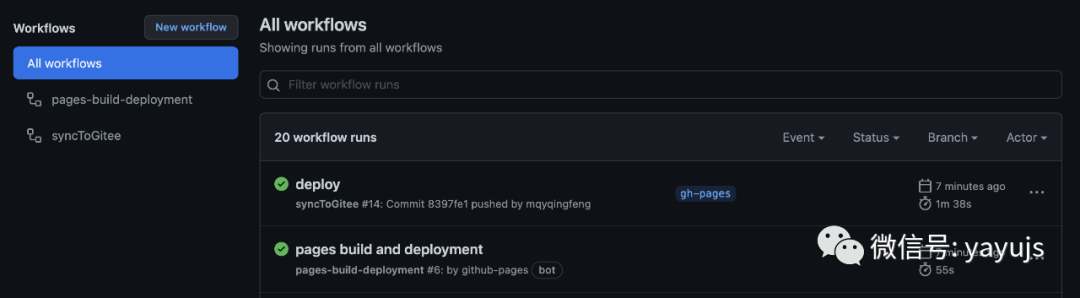
修改了代码之后,我们可以再执行一遍 sh deploy.sh,然后在 GitHub 上查看运行情况:

当运行成功,我们再查看 Gitee 的地址,就会发现已经部署为最新的版本了。
至此,实现了 GitHub 和 Gitee 代码的同步和自动部署。
参考资料
[1]
《一篇教你代码同步 GitHub 和 Gitee》: https://github.com/mqyqingfeng/Blog/issues/236
[2]官方市场: https://github.com/marketplace?type=actions
[3]awesome actions: https://github.com/sdras/awesome-actions
[4]Gitee Pages Action: https://github.com/marketplace/actions/gitee-pages-action
[5]这个网址: https://verytoolz.com/yaml-formatter.html
[6]YAML 语言教程: https://www.ruanyifeng.com/blog/2016/07/yaml.html

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动,帮助3000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。分享、收藏、点赞、在看我的文章就是对我最大的支持~
)






:需求分析和设计)










)
