现在流行的画原型图工具
Although tools are not the most important things to learn as a UX designer, inevitably you need to use it in order to achieve your more important goals, to solve user’s problems. This article covers today’s 8 popular UX prototyping tools including
虽然工具不是UX设计人员最重要的知识,但为了实现更重要的目标,解决用户的问题,不可避免地需要使用工具。 本文介绍了当今8种流行的UX原型设计工具,包括
Sketch, 素描 , Craft, Craft.io , Axure, Adobe XD, Axure,Adobe XD , InVision Studio, InVision Studio , Principle, Principle , Framer X, and Framer X和Figma. First, it compares key aspects such as price, basic prototyping features, Sketch compatibility. Then it covers a high-level overview of each software program in terms of pros and cons and uniquenesses.Figma 。 首先,它比较了关键方面,例如价格,基本原型功能,草图兼容性。 然后,从优缺点和独特性的角度介绍了每个软件程序的高级概述。I understand there are many more tools out there, and other people may have different opinions. I also acknowledge that I am not familiar with every single tool available. I chose these 8 tools based on a combination of popularity and how these tools played key roles in the modern history of prototyping tools, and likely to take part in the future.
我了解还有更多工具,其他人可能会有不同的看法。 我也承认我并不熟悉每个可用的工具。 我根据流行度以及这些工具如何在现代原型工具历史中扮演着关键角色,并可能会在未来参与其中,来选择这8种工具。
When Adobe Flash started going down, Axure took over in Web 2.0 Era, then Sketch came along to become a de facto standard. But lack of prototyping and cloud features in its early days opened up other new tools to emerge around Sketch, such as InVision, Principle, Craft plugin for Sketch, and Adobe XD with a new voice capability. Framer X is tackling a challenging developer handoff problem, which could be the future of prototyping. Figma is getting more tractions lately because it was built for cloud-based collaboration, which is becoming a norm in today’s accelerated remote work situation.
当Adobe Flash开始崩溃时, Axure接管了Web 2.0时代,然后Sketch成为了事实上的标准。 但是,由于早期缺乏原型设计和云功能,因此围绕Sketch出现了其他新工具,例如InVision , Principle ,Sketch的Craft插件和具有新语音功能的Adobe XD 。 Framer X正在解决具有挑战性的开发人员交接问题,这可能是原型开发的未来。 Figma最近获得了更多的关注,因为它是为基于云的协作而构建的,在当今加速的远程工作环境中,它已成为一种规范。
当今原型工具的趋势 (Trends in today’s prototyping tools)
Today’s trends in prototyping tools are “stitch screens with wires” interaction model, accompanied by auto-animate transitions that smartly animate transitions between two screens connected. This makes prototyping super-fast and intuitive for non-tech-savvy UX designers.
原型工具的当今趋势是“带有线的缝合屏幕”交互模型,并伴随自动动画过渡,该过渡可以对两个连接的屏幕之间的过渡进行智能动画处理 。 对于不精通技术的UX设计人员来说,这使原型制作变得非常快速和直观。

Currently, Sketch is the most popular prototyping tool. However, Sketch is very limited when it comes to creating transitions and micro-interactions with animated effects. This is where other tools have strengths, and all of them have some sort of compatibility with Sketch. Let’s dive in to comparisons of 8 popular prototyping tools.
目前, Sketch是最受欢迎的原型制作工具。 但是, 在创建带有动画效果的过渡和微交互时 , Sketch非常有限 。 这是其他工具的强项,并且所有工具都与Sketch具有某种兼容性。 让我们深入研究8种流行原型工具的比较。

8种原型工具的比较 (Comparison of 8 prototyping tools)
价钱 (Price)

Sketch one time price is $99 which includes 1 year of software updates and Sketch Cloud usage. Optional renewal is available for $79/year for software updates and cloud.
Sketch One的价格为99美元,其中包括一年的软件更新和Sketch Cloud的使用。 可选续订的价格为每年79美元,用于软件更新和云计算。
Adobe XD is free.
Adobe XD是免费的。
Axure is $495 for its perpetual license, or $29/month subscription.
Axure的永久许可价格为495美元,或订阅价格为29美元。
InVision Studio and Craft are free, but are limited to only 1 prototype in InVision Cloud for free.
InVision Studio和Craft都是免费的,但仅限于免费使用InVision Cloud中的1个原型。
Principle is $129 (one time fee).
原理是129美元(一次费用)。
Framer X is $15/month or $144/year, based on 1 year subscription.
Framer X的月费为15美元/月或144美元/年,基于1年的订阅期。
Figma is free with a Starter plan, up to 3 prototypes.
Figma免费提供入门计划,最多可提供3个原型。
基本的原型制作功能 (Basic prototyping features)


Because the whole point of prototyping is to quickly test concepts, ease of use and speed are critical. In most real world situations, time is very limited, so ability to quickly create a basic prototype just by connecting screens together is super convenient, and that’s all you need in most cases.
因为原型制作的全部目的是快速测试概念,所以易用性和速度至关重要。 在大多数现实世界中,时间非常有限,因此仅通过将屏幕连接在一起即可快速创建基本原型的能力非常方便,这就是大多数情况下所需的一切。
From this perspective, Sketch, Craft, InVision Studio, Principle, Figma, Adobe XD, Framer X all do great jobs with similar “stitch screens via wires” interaction models.
从这个角度来看, Sketch,Craft,InVision Studio,Principle,Figma,Adobe XD,Framer X都可以通过类似的“通过电线缝制屏幕”交互模型来完成出色的工作。
Principle creates all the transitions automatically, allowing some controls via timeline UI. This is great for creating a nice animation instantly. But it doesn’t offer the most basic “preset transitions” such as slide, push or dissolve like other tools. For this reason, Principle is positioned slightly to the right in the chart below compared to others (except Axure).
Principle会自动创建所有转换,并允许通过时间轴UI进行某些控制。 这非常适合立即创建精美的动画。 但是它没有像其他工具一样提供最基本的“预设过渡”,例如滑动,推动或溶解。 因此,与其他(Axure除外)相比,Principle在下表中稍稍偏右。
InVision Studio also provides a timeline UI similar to Principle, but it also provides basic preset transitions, which makes it a bit easier when it comes to basic prototyping.
InVision Studio还提供了类似于Principle的时间轴UI,但它还提供了基本的预设过渡,这使它在进行基本原型制作时更加容易。
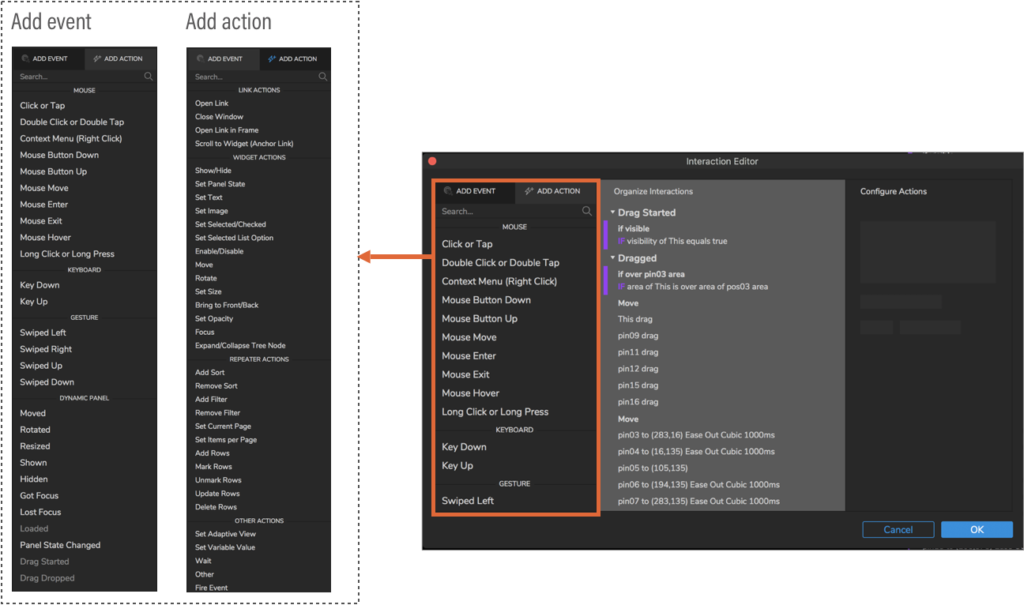
Axure uses a very different interaction model. A user has to specify and add every single interaction via Interaction Editor. Interaction Editor is a very powerful tool for building complex interactions, but lacks speed and glance-ability for basic prototyping.
Axure使用非常不同的交互模型。 用户必须通过Interaction Editor指定并添加每个单独的交互。 交互编辑器是用于构建复杂交互的非常强大的工具,但缺乏基本原型制作的速度和浏览能力。

Above chart shows how 8 tools are positioned on a price vs. ease of use plane. As you can see all the tools except Axure fall under bottom-left quadrant.
上图显示了在价格与易用性平面上如何放置8种工具。 如您所见,除Axure以外的所有工具都位于左下象限下。
基本的原型制作功能-动画调整 (Basic prototyping features — animation adjustments)


This chart illustrates how much controls you have when creating a basic prototype, when it comes to sequence of multiple animations, timing and duration of animations, and ease in/out effects. Software programs are broken down into 3 groups.
该图表说明了创建基本原型时要涉及的控件数量,涉及多个动画的序列,动画的时间和持续时间以及缓和/缓效果。 软件程序分为3组。
The group in the top-left quadrant have a good balance of an overall ease of use and ability to fine-tune transitions and animations without too much work. These include InVision Studio, Principle and Adobe XD. All three do pretty good job in creating auto-animate transitions. Although similar, Principle seems to create the smoothest animations in most cases.
左上象限中的组在总体易用性和无需过多工作即可微调转场和动画的能力之间取得了良好的平衡。 其中包括InVision Studio , Principle和Adobe XD 。 这三个在创建自动动画过渡方面都做得很好。 尽管相似, Principle在大多数情况下似乎可以创建最流畅的动画。
Figma recently added Smart-Animate feature, but currently it’s lagging compared to above three programs. Framer X can do fine-tuning but only via code. Sketch and Craft does not support fine-tuning. They only support basic preset transitions.
Figma最近添加了Smart-Animate功能,但是与上述三个程序相比,它目前滞后。 成帧器X可以进行微调,但只能通过代码进行。 Sketch and Craft不支持微调。 它们仅支持基本的预设过渡。
Axure can do many complex interactions, but only via Interaction Editor, which is not the simplest way from basic prototyping perspective.
Axure可以执行许多复杂的交互,但是只能通过Interaction Editor进行 ,从基本的原型设计角度来看,这不是最简单的方法。
草图兼容性 (Sketch compatibility)

Currently, InVision Studio is the most Sketch-compatible program, which supports opening Sketch file directly as well as copy & paste objects and symbols from Sketch.
当前, InVision Studio是最兼容Sketch的程序,它支持直接打开Sketch文件以及从Sketch复制和粘贴对象和符号。
Adobe XD supports opening Sketch file directly, but copy & paste from Sketch doesn’t work. Principle can import Sketch file almost the same way as opening, but copy & paste does not work. Figma can import Sketch file but takes time. Copy & pasting a Sketch object does not work. Framer X accepts copy & pasting a Sketch object, but cannot directly open or import Sketch file. Axure can take copy & pasted Sketch object, but only via Axure plugin installed to Sketch.
Adobe XD支持直接打开Sketch文件,但是无法从Sketch复制和粘贴。 Principle可以几乎以与打开文件相同的方式导入Sketch文件,但是复制和粘贴无效。 Figma可以导入草图文件,但需要时间。 复制和粘贴Sketch对象无效。 Framer X接受复制和粘贴Sketch对象的操作,但不能直接打开或导入Sketch文件。 Axure可以复制并粘贴Sketch对象,但只能通过安装到Sketch的Axure插件进行。

先进的原型制作 (Advanced prototyping)


When it comes to advanced prototyping capability, Axure covers pretty much any interactions possible to simulate how the actual product is going to feel like via Interaction Editor except voice interaction. But Axure does not support videos. (Axure supports GIF animations)
当涉及到先进的原型制作功能时, Axure几乎涵盖了所有可能的交互,除了语音交互之外,还可以通过Interaction Editor模拟实际产品的感觉。 但是Axure不支持视频。 (Axure支持GIF动画)
Framer X is another tool that has a potential to add a lot of advanced interactivity to a prototype. One of the unique advantages of Framer X is that it supports video and audio. You can even embed YouTube video and run it inside your prototype, which is pretty powerful. While Framer X has a store to download many useful components, many of advanced interactivity need to be added via code.
Framer X是另一个有可能为原型添加很多高级交互性的工具。 Framer X的独特优势之一是它支持视频和音频。 您甚至可以嵌入YouTube视频并将其运行在原型中,这非常强大。 虽然Framer X可以下载许多有用的组件,但是需要通过代码添加许多高级交互性。
Principle has an interesting and unique feature called Drivers, which can add various micro-interactions quickly to make the prototype look real.
Principle具有一个有趣的独特功能,称为Drivers ,可以快速添加各种微交互来使原型看起来真实。
Adobe XD allows you to create voice interaction, which stands out from competition in this area as no other tools support that.
Adobe XD允许您创建语音交互,这在该领域的竞争中脱颖而出,因为没有其他工具可以支持。
Sketch, Craft and Figma are fairly basic, so does not support advanced interactivity at this point.
Sketch,Craft和Figma非常基础,因此目前不支持高级交互性。
在手机上运行原型 (Running a prototype on mobile)

All the software programs have mobile apps to run a prototype except Framer X. Framer X is lagging in this area, where a prototype can only run inside a mobile web browser via QR Code.
除Framer X外,所有软件程序都具有移动应用程序来运行原型。 成帧器X在该领域处于落后地位,原型只能通过QR代码在移动网络浏览器中运行。
在线共享原型 (Sharing a prototype online)

Principle falls short in this area as it does not have a cloud. In order to share a prototype in Principle, you need to either send a Principle file and have it open from Principle mobile app, or export a prototype as a Mac Desktop app to be viewed on a Mac that doesn’t have Principle app installed. This means you cannot share a prototype with Windows users.
由于没有云,因此该领域的原则不完善。 为了共享Principle中的原型,您需要发送Principle文件并从Principle移动应用中打开它,或者将原型导出为Mac桌面应用,以便在未安装Principle应用的Mac上查看。 这意味着您无法与Windows用户共享原型。
第三方生态系统 (3rd-party ecosystem)

While Sketch remains strong in this area with its abundant plugins, Adobe XD and Figma are catching up. Framer X has a unique approach with its Store, which is super-easy to browse and download functional components such as YouTube Player. Moving forward, Adobe may have a powerhouse advantage in a near future, as seen in innovative new feature such as voice interaction. Many of popular Sketch plugins are already getting ported to Adobe XD too.
尽管Sketch凭借其丰富的插件在这一领域保持了强大的实力,但Adobe XD和Figma仍在追赶。 Framer X的Store具有独特的方法,它非常易于浏览和下载YouTube播放器之类的功能组件。 展望未来, Adobe可能会在不久的将来拥有强大的优势,如语音交互之类的创新性新功能可以看出这一点。 许多流行的Sketch插件也已经移植到Adobe XD。
协作能力 (Collaboration capability)

As for collaboration within a team, Principle falls short. Adobe XD and Figma offers free collaboration feature. Sketch offers a separate subscription for Team feature. Axure has a separate software that supports Team feature called Axure RP9 Team. InVision Studio offers additional subscription for Team feature. Craft uses InVision Cloud. Framer X has Small Teams plan that allows access to Team Store.
至于团队内部的协作, Principle不足。 Adobe XD和Figma提供免费的协作功能。 Sketch为团队功能提供了单独的订阅。 Axure有一个单独的支持Team功能的软件,称为Axure RP9 Team 。 InVision Studio为团队功能提供了其他订阅。 Craft使用InVision Cloud。 Framer X具有允许进入Team Store的小型团队计划。


1.草图(基于版本63.1) (1. Sketch (based on version 63.1))

Sketch is the most popular tool, a de facto standard with various 3rd party plugins. But the default transitions are minimum, animate from right, bottom, left, top only.
Sketch是最流行的工具,它是各种第三方插件的事实上的标准。 但是默认过渡是最小的,仅从右,下,左,上进行动画。

Pricing: $99 (includes 1 year updates, 1 year Sketch Cloud. Optional renewal is available for $79/year for software updates and cloud. )
定价 :99美元(包括1年更新,1年Sketch Cloud。可选更新的价格为79美元/年,用于软件更新和云。)
Free trial: 30 day
免费试用:30天
Mac only
仅Mac
Pros:
优点:
- Abundant plugins 丰富的插件
- De facto standard 事实标准
- Strong symbol features 强大的符号功能
- Smart Layout 智能布局
Cons:
缺点:
- Limited transition animation options 有限的过渡动画选项
- No fine-tuning capability for animations 没有动画微调功能
- No micro-interaction support 没有微互动支持
在移动,云上本地运行原型 (Running a prototype locally, on mobile and in the cloud)
Clicking a preview icon on the top right corner allows you to run a prototype locally.
单击右上角的预览图标,可以在本地运行原型。
- Sketch Mirror app can mirror an open Sketch file on your Mac through the same wifi connection. To mirror a prototype on a mobile app, click Notifications on the top right of the desktop app window, and select a mobile phone running Sketch Mirror app. Sketch Mirror应用程序可以通过相同的wifi连接在Mac上镜像打开的Sketch文件。 要在移动应用程序上镜像原型,请单击桌面应用程序窗口右上方的通知,然后选择运行Sketch Mirror应用程序的手机。
- Uploading to a cloud allows you to share a prototype with others via a link. This is a great way to share a prototype with others and get feedback. 上传到云使您可以通过链接与其他人共享原型。 与他人共享原型并获得反馈的好方法。
智能版式,插件 (Smart Layout, plugins)
Smart Layout allows automatic resizing of buttons and layouts based on the text lengths.
Smart Layout允许根据文本长度自动调整按钮和布局的大小。
Abundant plugins are one of Sketch’s biggest strengths compared to its competitors. All the installed plugins appear under Plugins menu, and can be disabled via Preferences/Plugins.
与竞争对手相比,丰富的插件是Sketch的最大优势之一。 所有已安装的插件都显示在“ 插件”菜单下,并且可以通过“首选项/插件”禁用。
Rename It, one of Sketch plugins lets you rename selected layers or artboards in bulk with numbered names. Adding “%N” in Name field after your desired text string (e.g., rectangle, square, thumbnail) results in layer names with your [desired text string]+number.
重命名它是Sketch插件之一,可让您使用编号名称批量重命名选定的图层或画板。 在所需的文本字符串(例如,矩形,正方形,缩略图)后的“名称”字段中添加“%N”,将得到带有[所需文本字符串] +数字的图层名称。
协作—团队功能 (Collaboration — Team feature)
Sketch has a Team feature which allows you to collaborate. You can access this feature by logging in to your Sketch Cloud, then select Create New Team.
Sketch具有团队功能,可让您进行协作。 您可以通过登录草图云来访问此功能,然后选择“创建新团队”。
- Adding team members cost $9/month per contributor, or $99/year per contributor. 添加团队成员的费用为每个贡献者每月9美元,或每个贡献者每年99美元。
素描相关的有用墨水 (Sketch related useful inks)
Sketch Repo
素描回购

2. Sketch的Craft插件(基于1.0.94版) (2. Craft plugin for Sketch (Based on version 1.0.94))

InVision’s Craft plugin enables a slightly better prototyping capability directly within Sketch. These include gestures such as tap, swipe, and transitions such as dissolve, push, slide.
InVision的Craft插件可直接在Sketch中实现稍微更好的原型制作功能。 这些包括手势(例如轻击,滑动)和过渡(例如溶解,推动,滑动)。
Pricing: free
定价:免费
Mac only (as it’s a Sketch plugin)
仅限Mac(因为它是Sketch插件)
Pros:
优点:
- Free (if you already have Sketch) 免费(如果您已经有素描)
- More transition controls than Sketch 过渡控件比草图更多
- Smart Duplicate, Data features 智能复制,数据功能
Cons:
缺点:
- You need Sketch 你需要素描
- Transition options are still limited 过渡选项仍然有限
- Sticky header not supported 不支持粘性标头

原型菜单和工具栏嵌入在Sketch中 (Prototype menu and toolbar are embedded in Sketch)
Because Craft is a Sketch plugin, Craft menu appears as an embedded toolbar on the right side of the screen. Clicking on a circular head of a blue link arrow brings up prototype menu. Prototype options are slightly more than Sketch’s options.
因为Craft是Sketch插件,所以Craft菜单在屏幕右侧显示为嵌入式工具栏。 单击蓝色链接箭头的圆形头会弹出原型菜单。 原型选项比Sketch的选项略多。

在云端,移动设备上本地运行Craft原型 (Running Craft prototype locally, in the cloud, on mobile)
Craft prototype is very similar to Sketch prototype. Currently a “sticky header” feature is not available.
Craft原型与Sketch原型非常相似。 当前,“粘性标头”功能不可用。
- A prototype uploaded to InVision Cloud can be opened in InVision mobile app to run on mobile. Only one prototype is allowed on a cloud with a free InVision account. 可以在InVision移动应用中打开上传到InVision Cloud的原型,以在移动设备上运行。 具有免费InVision帐户的云中仅允许一个原型。
数据,库存 (Data, Stock)
Data pulls real content from a range of sources and place it directly in your design.
数据 从各种资源中提取真实内容,并将其直接放置在您的设计中。
Stock allows you to find and place high-resolution imagery from Getty and iStock to your design.
使用Stock ,您可以查找和放置从Getty和iStock到设计的高分辨率图像。
合作 (Collaboration)
Once a prototype is uploaded to InVision Cloud, clicking on “+” icon allows you to invite a person to collaborate.
将原型上传到InVision Cloud后,单击“ +”图标可以邀请一个人进行协作。

Craft.io相关的有用墨水 (Craft related useful inks)
Hide a status bar in Craft prototype on mobile
在手机上的Craft原型中隐藏状态栏
InVision knowledge base
InVision知识库

3. Axure(基于9.0.0.3687版本) (3. Axure (Based on version 9.0.0.3687))

Axure has established its own unique place as a go to prototype tool to build a more robust, complex prototype with various interactions, not just screen-to-screen click throughs.
Axure已经建立了自己独特的位置,可以作为原型工具来构建具有各种交互作用的强大,复杂的原型,而不仅仅是屏幕之间的点击。
Many experienced UX designers still use Axure because you can do more, but the trend is more towards software programs with “connect screens with wires” interaction model, because that’s much faster to create simple prototypes.
许多经验丰富的UX设计师仍然使用Axure,因为您可以做更多的事情,但是趋势更趋向于具有“用电线连接屏幕”交互模型的软件程序,因为创建简单的原型要快得多。
Pricing: $495 (perpetual) or $29/month
定价 :$ 495(永久)或$ 29 /月
Free trial: 30 day
免费试用:30天
Both Mac and Windows
Mac和Windows
Pros:
优点:
- Advanced prototyping capability 先进的原型制作能力
- Can build almost any interactions (except voice interaction) 几乎可以建立任何互动(语音互动除外)
- Unlimited cloud 无限云
Cons:
缺点:
- Most expensive — $495 perpetual, or $29/month. 最贵-永久性495美元,或每月29美元。
- Does not use popular “connect screens with wires” interaction model 不使用流行的“用电线连接屏幕”交互模型
- Font Awesome not supported in mobile app 移动应用程序不支持Font Awesome
- Least Sketch compatibility 草图兼容性最低
交互编辑器和条件生成器 (Interaction Editor and Condition Builder)
Interaction Editor allows you to add various complex interactions. Various list of events, actions and tiggers are available in Axure’s Interaction Editor to be able to create complex interactions.
交互编辑器允许您添加各种复杂的交互。 Axure的“ 交互编辑器”中提供了各种事件,动作和老虎的列表,以便能够创建复杂的交互。

In Interaction Editor, Condition Builder allows conditional branching of interactions. This is basically If statement in code done visually.
在Interaction Editor中 , Condition Builder允许对交互进行条件分支。 这基本上是代码中的If语句以可视方式完成。

在移动设备上在云中本地运行原型 (Running a prototype locally, in the cloud, on mobile)
Clicking Preview button opens a browser window and runs a prototype.
单击“预览”按钮将打开浏览器窗口并运行原型 。
- Publishing to a cloud allows you to share a prototype easily with others to collect feedback. 发布到云使您可以轻松地与其他人共享原型以收集反馈。
- Axure Cloud mobile app can open a project published on a cloud. Font Awesome did not render. Axure Cloud移动应用程序可以打开在云上发布的项目。 Font Awesome没有呈现。
素描插件,小部件库 (Sketch plugin, widget libraries)
To enable copy & paste from Sketch, Axure plugin for Sketch needs to be installed in Sketch.
要启用从Sketch复制和粘贴功能,需要在Sketch中安装适用于Sketch的Axure插件 。
There are various widget libraries available to download.
有各种小部件库可供下载。
Axure RP9团队 (Axure RP9 Team)
Axure offers team (collaboration) feature as a separate product.
Axure将团队(协作)功能作为单独的产品提供 。
- Subscription is $49/month per user, which is more expensive than regular license. 订阅费用为每位用户每月49美元,这比常规许可证的价格更高。
- Perpetual license is $895 per user. 永久许可为每位用户895美元。

4. Adobe XD(基于版本28.4.12.3) (4. Adobe XD (Based on version 28.4.12.3))

While Adobe XD entered the market late, it has a unique voice interaction feature, which no other competitors support.
尽管Adobe XD进入市场的时间较晚,但它具有独特的语音交互功能,这是其他竞争对手所不支持的。
Its Auto-Animate feature is pretty strong and simple, however, there’s no timeline UI like Principle or InVision Studio to make adjustments.
它的“ 自动动画”功能非常强大和简单,但是没有时间轴用户界面(例如Principle或InVision Studio)进行调整。
It can directly bring in Photoshop files, Illustrator files. It can also open Sketch file directly.
它可以直接引入Photoshop文件,Illustrator文件。 它也可以直接打开Sketch文件。
Pricing: free
定价:免费
Both Mac and Windows
Mac和Windows
Pros:
优点:
- Voice interaction capability 语音互动能力
- Can open Photoshop/Illustrator files 可以打开Photoshop / Illustrator文件
- Free 自由
Cons:
缺点:
- Mobile app requires uploading a file to the cloud first 移动应用需要先将文件上传到云
- It takes long to open a file in a mobile app 在移动应用中打开文件需要很长时间
- Font Awesome not supported in mobile app 移动应用程序不支持Font Awesome
原型模式-触发和动作 (Prototype mode — trigger and action)
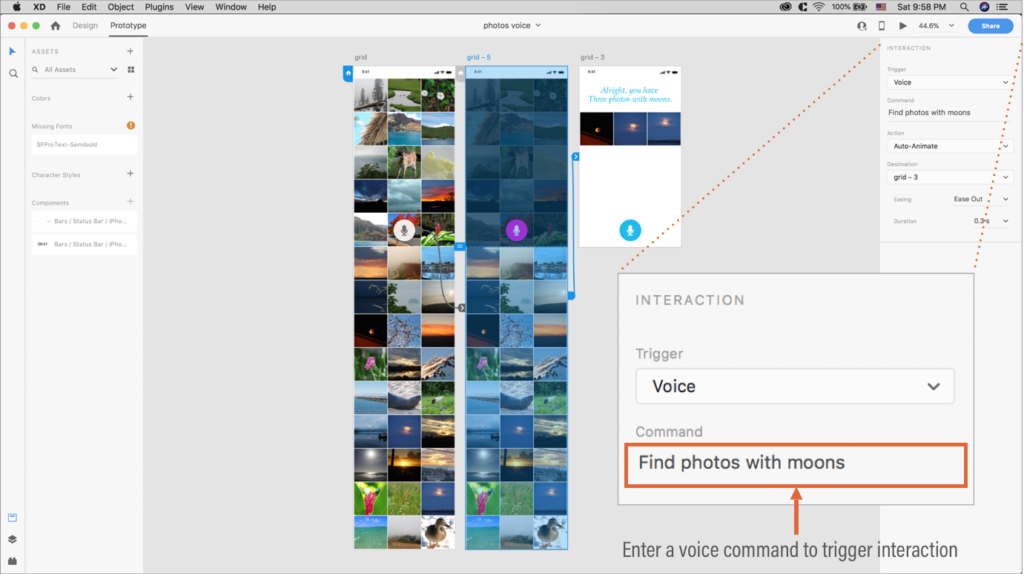
- Adobe XD separates Design Mode and Prototype Mode. Below screenshot shows Prototype Mode. Adobe XD将设计模式和原型模式分开。 下面的屏幕截图显示了原型模式。
Among Triggers, Time allows a timer function. Voice is the most unique feature of XD, which is one of triggers.
其中 触发器, 时间允许计时器功能。 语音是XD最独特的功能,它是触发器之一。
Among transitions, Auto-Animate is a pretty powerful feature that can smartly animate a transition between screens.
在过渡中,“ 自动动画”是一项非常强大的功能,可以巧妙地为屏幕之间的过渡设置动画。
在移动设备上在云中本地运行原型 (Running a prototype locally, in the cloud, on mobile)
Clicking a Play button runs a prototype locally.
单击“播放”按钮可在本地运行原型 。
- A file needs to be saved to a cloud in order to run a prototype on Adobe XD mobile app. 需要将文件保存到云中才能在Adobe XD移动应用程序上运行原型。
- An XD file saved on Adobe Cloud becomes accessible from Adobe XD mobile app. Font Awesome didn’t render. 通过Adobe XD移动应用程序可以访问保存在Adobe Cloud上的XD文件。 Font Awesome没有呈现。
重复网格和语音交互 (Repeat Grid and voice interaction)
Repeat Grid auto-copies what’s selected as you drag a handle. You can bulk-adjust margins too. It’s a smart productivity tool that works great when creating tables or lists.
重复网格会自动复制您拖动手柄时所选择的内容。 您也可以批量调整边距。 这是一个智能的生产力工具,在创建表或列表时非常有用。
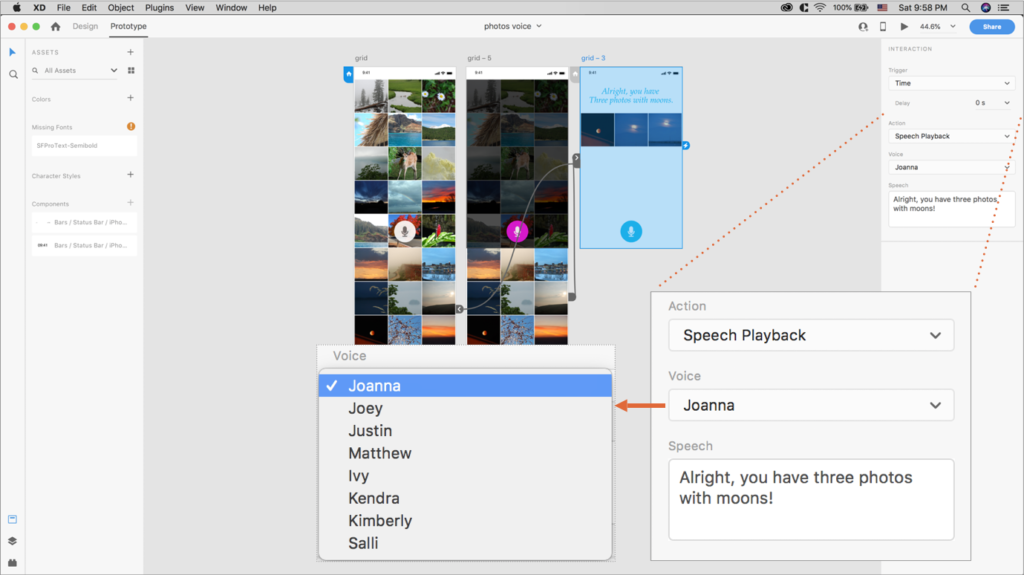
Voice interaction capability is the most unique and advanced feature that Adobe XD has. Below you can see the voice prototype in action. Note that you need to hold down a screen while speaking up your voice command that you specified in Speech Playback.
语音交互功能是Adobe XD具有的最独特和最先进的功能。 在下面,您可以看到运行中的语音原型。 请注意,在说出“ 语音播放”中指定的语音命令时,需要按住屏幕。


共同编辑 (Coediting)
To enable Coediting, you first need to save the document to the cloud. Once the document is saved to the cloud, Invite to Document icon gets activated. After clicking Invite to Document, enable Coediting, then send an invite.
要启用Coediting ,首先需要将文档保存到云中。 将文档保存到云后,“ 邀请文档”图标将被激活。 单击邀请文档后 ,启用Coediting ,然后发送邀请。
- Once fellow designers are added, you see them as color-coded avatars and bounding boxes. 添加了其他设计师之后,您会看到它们是用颜色编码的头像和边框。

Adobe XD相关的有用墨水 (Adobe XD related useful inks)
10 Most Useful / Powerful Adobe XD Plugins (2019)
10个最有用/功能最强大的Adobe XD插件(2019)
Adobe XD tutorial — 4. FontAwesome
Adobe XD教程— 4. FontAwesome
Adobe XD: putting auto-animate to the test
Adobe XD:对测试进行自动动画处理
Will Adobe XD kill Sketch and InVision?
Adobe XD会杀死Sketch和InVision吗?
Adobe XD October 2018 Update: Voice Command and Playback
Adobe XD 2018年10月更新:语音命令和播放

5. InVision Studio(基于1.26.1版) (5. InVision Studio (Based on version 1.26.1))

InVision Studio can open Sketch file, or can take objects and symbols copy-&-pasted from Sketch, and can create a more sophisticated prototype via its timeline-based transition capability.
InVision Studio可以打开Sketch文件,或者可以从Sketch复制和粘贴对象和符号,并可以通过基于时间轴的过渡功能创建更复杂的原型。
When opening Sketch files, there are a few things to keep in mind. Link layers in Edit timeline doesn’t support Sketch symbols currently. In order to achieve a smooth animation, a file may need to be optimized accordingly.
打开草图文件时,需要牢记一些注意事项。 编辑时间轴中的链接层当前不支持草图符号。 为了获得平滑的动画,可能需要相应地优化文件。
Pricing: free
定价:免费
Both Mac & Windows
Mac和Windows均
In order to publish more than one prototype to share online, you need subscription to InVision Cloud.
为了发布多个原型以在线共享,您需要订阅InVision Cloud。
Pros:
优点:
- Free 自由
- Best compatibility with Sketch 与Sketch的最佳兼容性
- Transition adjustments via timeline 通过时间轴进行过渡调整
Cons:
缺点:
- Sometimes buggy and sluggish 有时越野车和呆滞
- Cloud only allows one prototype for free 云只允许免费提供一个原型
- Sync layers does not work for Sketch symbols 同步图层不适用于草图符号
互动面板和时间表 (Interactions panel and timeline)
Selecting a layer displays Interactions panel on the right.
选择一个图层会在右侧显示“ 交互”面板 。
Timer, one of triggers, allows certain interaction to happen automatically after a specified number of seconds.
触发器之一的计时器允许在指定的秒数后自动进行某些交互。

Timeline allows sequencing multiple animations in a particular order to make the overall animation easier to understand.
时间轴允许按特定顺序对多个动画进行排序,以使整体动画更易于理解。

在移动设备上在云中本地运行原型 (Running a prototype locally, in the cloud, on mobile)
Clicking a Play button on the top right runs a prototype locally.
单击右上角的“播放”按钮可在本地运行原型 。
- A prototype uploaded to the cloud becomes sharable with the link generated. 上传到云的原型可以通过生成的链接共享。
- Prototype on a cloud can easily be shared with others to collect feedback. 云上的原型可以轻松地与他人共享以收集反馈。
- A prototype uploaded to the cloud becomes accessible from InVision mobile app. 从InVision移动应用程序可以访问上传到云的原型。
- A prototype can be mirrored to a mobile app via QR Code without cloud, but it’s sometimes buggy. 原型可以通过QR Code镜像到移动应用,而无需云,但是有时会出现故障。

球队 (Team)
To use Team feature to collaborate with other designers, you need to purchase Team plan, which is $89/month for 5 team members.
要使用团队功能与其他设计师进行协作,您需要购买团队计划,这是5个团队成员每月89美元的计划。

InVision Studio相关的有用墨水 (InVision Studio related useful inks)
InVision service upgrade with plans
计划中的InVision服务升级
Free UI design kits
免费的UI设计套件
InVision Studio: A Cautionary Tale
InVision Studio:警示故事
InVision, valued at $1.9 billion, picks up $115 million Series F
价值19亿美元的InVision筹集了1.15亿美元的F轮融资
Is Google going to eat InVision alive?
Google会活着吃InVision吗?
Advanced animation using Motion in InVision Studio | Tutorial
在InVision Studio中使用Motion进行高级动画制作| 讲解
InVision Inspect feature
InVision检查功能
Inspect by InVision
通过InVision检查

6.原理(基于版本5.10) (6. Principle (Based on version 5.10))

Principle can import Sketch file directly, and can create a more sophisticated prototype.
Principle可以直接导入Sketch文件,并可以创建更复杂的原型。
Its animation is very smooth, with powerful auto-animate feature, which looks for same layer names between two screens.
它的动画非常流畅,具有强大的自动动画功能,可以在两个屏幕之间查找相同的图层名称。
Components and Drivers feature allow you to quickly create various micro-interactions.
组件和驱动程序功能使您可以快速创建各种微交互。
However, there are a few things to keep in mind with auto-animate feature. It could automatically animate many unwanted elements in a screen depending on how layers are named between two screens. To avoid that, your may need to prepare a file in Sketch first by renaming all the layer names carefully.
但是,自动动画功能需要牢记一些注意事项。 它可以根据两个屏幕之间的图层命名方式自动为屏幕中的许多不需要的元素设置动画。 为避免这种情况,您可能需要先通过重命名所有图层名称来首先在Sketch中准备文件。
Pricing: $129 (one time fee)
定价:129美元(一次性费用)
Free trial: 14 day
免费试用:14天
Mac only
仅Mac
Pros:
优点:
- Auto-animate is very smooth 自动动画非常流畅
Easy to make micro-interactions with Drivers
易于与驱动程序进行微交互
- Works very well with Sketch 与Sketch搭配使用效果很好
Cons:
缺点:
- Costs $129 费用$ 129
- Auto-animate sometimes creates unintended animations 自动动画有时会创建意外的动画
- Mobile app requires USB connection 行动应用程式需要USB连线
- No cloud service 没有云服务
触发器,时间线和速度控制 (Triggers, Timeline and velocity control)
Auto option in Triggers works similar to Timer InVision Studio has, which allows things like a toast appears automatically after an action completes.
触发器中的“ 自动”选项的工作方式类似于Timer InVision Studio所具有的功能,它允许在操作完成后自动显示吐司之类的内容。
- Timeline allows you to control duration, ease and sequence of certain animations, or freeze those. 时间轴允许您控制某些动画的持续时间,缓动和顺序,或冻结它们。


在手机上本地运行的原型 (Prototype running locally, on mobile)
Prototype preview is always open, so super-convenient to test.
原型预览始终处于打开状态,因此测试超级方便。
Connecting an iOS device running Principle Mirror app to Mac via USB cable mirrors a prototype on mobile from desktop.
通过USB电缆将运行Principled Mirror应用程序的iOS设备连接到Mac,可以从台式机在移动设备上镜像原型。
车手 (Drivers)
Below shows a dynamic header that shrinks when a scroll starts, created with Drivers. As shown below, Drivers is a powerful and useful feature to build various micro-interactions.
下面显示了一个动态标头,该标头在滚动开始时由Drivers创建,它会缩小。 如下所示, 驱动程序是构建各种微交互的强大功能。
原理相关的有用墨水 (Principle related useful inks)
Principle tutorials
原理教程
Principle documentation: drivers
原理文件:驱动程序
Principle documentation: dragging
原理文档:拖动
Avatar animation with Principle
阿凡达动画原理
Principle principles: how not to go mad and make animation quickly and easily
原理:如何不生气,快速简便地制作动画
A Step-by-step Guide to UI Animation with Principle and Sketch
使用原理和草图的UI动画分步指南
Interview with Daniel Hooper, creator of Principle
原理创始人丹尼尔·胡珀(Daniel Hooper)访谈
Principle — Continuous Interactions (Drag, Scroll, Paging)
原理-持续交互(拖动,滚动,分页)
Photo App: Parallax Scrolling • UI/UX Animations with Principle & Sketch (Tutorial)
Photo App:视差滚动•具有Principle&Sketch的UI / UX动画(教程)
Principle for Beginners (Part 2) — Using the Drivers Panel
初学者原理(第2部分)—使用驱动程序面板

7.成帧器X(基于v50) (7. Framer X (Based on v50))

Framer X is some of newer tools. You can copy & paste Sketch symbols and elements into Framer X artboard, but you cannot directly open Sketch file. Prototyping features for average users are fairly basic, and does not have auto-animate capability. But for code-savvy users, you can use code to do more advanced prototyping.
成帧器X是一些较新的工具。 您可以将Sketch符号和元素复制并粘贴到Framer X美工板上,但是不能直接打开Sketch文件。 普通用户的原型制作功能是相当基本的,并且不具有自动动画制作功能。 但是对于精通代码的用户,您可以使用代码进行更高级的原型制作。
Price: $12/month (pay annually) or $15/month
价格 :$ 12 /月(每年支付)或$ 15 /月
Trial: 14 day
试用:14天
Mac only
仅Mac
Pros:
优点:
Store for easy component downloads
商店 ,方便组件下载
Stack is a smart, powerful feature
堆栈是一项智能,强大的功能
- Code extensibility, code handoff 代码可扩展性,代码移交
- Supports videos 支持视频
Cons:
缺点:
- Limited Sketch compatibility (copy & paste only) 素描兼容性有限(仅复制和粘贴)
- Basic transitions are limited 基本过渡是有限的
- No mobile app 没有移动应用
- Monthly subscription ($12/month) 每月订阅($ 12 /月)
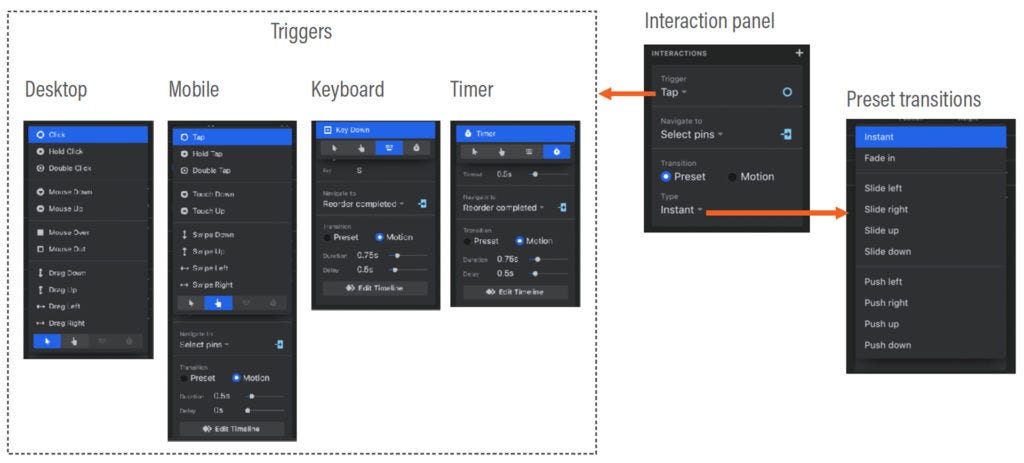
转场 (Transitions)
Preset transitions are fairly basic.
预设过渡是相当基本的。

在移动设备上本地运行原型 (Running a prototype locally, on mobile)
Clicking on Play icon opens up a window to run a prototype locally.
单击“播放”图标会打开一个窗口,以在本地运行原型 。
- Framer X does not have a mobile app. Scanning a QR code opens up a browser for to run a prototype. Framer X没有移动应用程序。 扫描QR码会打开浏览器以运行原型。

堆叠,存储,运动API (Stack, Store, Motion API)
Stack is a powerful feature for creating lists and grids. Objects dropped into a Stack becomes auto-adjustable elements. Stack can be nested.
堆栈是用于创建列表和网格的强大功能。 放入堆栈中的对象成为自动调整的元素。 堆栈可以嵌套。

Store allows you to search and download various useful components. Video Player and YouTube Player components from the Store are super-convenient.
Store允许您搜索和下载各种有用的组件。 商店中的Video Player和YouTube Player组件非常方便。
For a code-savvy users, Motion API opens up various advanced prototyping possibilities via code.
对于精通代码的用户, Motion API通过代码提供了各种高级原型制作可能性。
Web version is work in progress as below.
网络版本正在开发中,如下所示。
球队 (Team)
Small Teams allows members to share components via secure Team Store.
小型团队允许成员通过安全的Team Store共享组件。

成帧器X相关的有用链接 (Framer X related useful links)
Framer X crash course
成帧器X速成班
The New Framer X: Initial Impressions
New Framer X:初始印象
Framer playground
成帧器游乐场
Framer X is awesome but it’s not ready
成帧器X很棒,但还没准备好
Framer Cheat Sheets: Video Layers
成帧器备忘单:视频层
Making a Swipeable, Draggable Card Prototype: Framer X tutorial
制作可滑动,可拖动的卡片原型:Framer X教程
Design Components and Stacks
设计组件和堆栈
Three Things to Make With Stacks using Framer X
使用Framer X进行堆栈制作的三件事
Team Store — Framer Crash Course
团队商店—成帧器速成班

8. Figma(Desktop App版本85 Build 10) (8. Figma (Desktop App release 85 Build 10))

Figma is unique in a way that it was built primarily as a web application saving it’s files to the cloud by default, even in their desktop version. Figma can import Sketch file, but could take quite some time to complete the import. Prototyping feature is fairly basic.
Figma的独特之处在于,它主要是作为Web应用程序构建的,默认情况下将其文件保存到云中,即使在桌面版本中也是如此 。 Figma可以导入Sketch文件,但是可能需要花费一些时间才能完成导入。 原型制作功能是相当基本的。
Pricing: Free
定价:免费
Starter: Free for up to 2 Editors and 3 projects
入门:免费,最多2个编辑器和3个项目
Professional: $12 per editor/month billed annually or $15 month-to-month
专业人士:每位编辑器/每月$ 12美元,每年或每月$ 15美元
Both Mac and Windows
Mac和Windows
Pros:
优点:
- Files are saved to the cloud by default 文件默认保存到云中
- Free up to three projects, two editors (collaborators) 最多释放三个项目,两个编辑(协作者)
- Well-designed user interface 精心设计的用户界面
Cons:
缺点:
- Limited transition options 过渡选项有限
- Cannot copy & paste objects from Sketch (import only) 无法从Sketch复制和粘贴对象(仅导入)
- Free version limited to 3 prototypes 免费版本仅限3个原型
主屏幕,原型模式,原型面板 (Home screen, prototype mode, prototype panel)
Figma has a home screen called Drafts that displays all of your projects. Files are saved to the cloud by default.
Figma有一个称为“草稿”的主屏幕,其中显示了所有项目。 默认情况下,文件会保存到云中。
- Figma has Design mode and Prototype mode, similar to Adobe XD. Figma具有设计模式和原型模式,类似于Adobe XD。
Smart Animate was added in 2019 to catch up with the competition.
Smart Animate was added in 2019 to catch up with the competition.

Running a prototype locally, in the cloud, on mobile (Running a prototype locally, in the cloud, on mobile)
Clicking on Play button opens up a new tab and runs a prototype locally.
Clicking on Play button opens up a new tab and runs a prototype locally .
- Clicking on Share Prototype creates a link to share with others. Clicking on Share Prototype creates a link to share with others.
- People who received the prototype link can view the prototype via a web browser. People who received the prototype link can view the prototype via a web browser.
- While a project is open on your computer AND an artboard is selected, Figma Mirror app can mirror the prototype on mobile. While a project is open on your computer AND an artboard is selected, Figma Mirror app can mirror the prototype on mobile.
Importing a Sketch file, plugins (Importing a Sketch file, plugins)
- Importing a Sketch file may take some time to complete. Importing a Sketch file may take some time to complete.
Plugins are available from Figma website.
Plugins are available from Figma website .

Collaboration — Share an individual file, create a Team (Collaboration — Share an individual file, create a Team)
- You can easily share your individual file with edit permission. You can easily share your individual file with edit permission.
- You can create a Team from Figma web UI then invite members. Team feature is free for up to 2 editors and 3 projects. You can create a Team from Figma web UI then invite members. Team feature is free for up to 2 editors and 3 projects.
- You can easily move your file from Drafts to a Project within a Team to collaborate. You can easily move your file from Drafts to a Project within a Team to collaborate.
Team feature is free for up to 2 editors and 3 projects. Beyond that, Figma offers 2 types of paid subscription plans for more robust feature supports, Professional with $12 per editor/month, or Organization with $45 per editor/month.
Team feature is free for up to 2 editors and 3 projects. Beyond that, Figma offers 2 types of paid subscription plans for more robust feature supports, Professional with $12 per editor/month, or Organization with $45 per editor/month.

Figma related useful inks (Figma related useful inks)
Figma desktop version download
Figma desktop version download
Getting started with Figma
Getting started with Figma
Sketch vs Figma — Why I switched!
Sketch vs Figma — Why I switched!

So what is recommended for beginners? (So what is recommended for beginners?)
There are three options depending on what’s important to you.
There are three options depending on what's important to you.
1: Sketch + InVision Studio
1: Sketch + InVision Studio
Given the de facto standard status of Sketch, Sketch with InVision Studio to animate prototypes makes a good choice. InVision Studio is free, but sharing a prototype requires cloud upload, which is limited to 1 prototype in a free account. And Sketch is not free.
Given the de facto standard status of Sketch, Sketch with InVision Studio to animate prototypes makes a good choice. InVision Studio is free, but sharing a prototype requires cloud upload, which is limited to 1 prototype in a free account. And Sketch is not free.
2: Figma
2: Figma
Figma is free and gaining tractions these days because of its strengths in cloud-based collaboration feature. If realtime collaboration is a high priority for you, Figma is the way to go.
Figma is free and gaining tractions these days because of its strengths in cloud-based collaboration feature. If realtime collaboration is a high priority for you, Figma is the way to go.
3: Adobe XD
3: Adobe XD
Currently, Adobe XD is the only tool that allows you to create voice interaction prototypes. XD also has Coediting for realtime collaboration. If you want to pursue voice interaction and collaboration is important for you, XD should be the choice, and it’s free.
Currently, Adobe XD is the only tool that allows you to create voice interaction prototypes. XD also has Coediting for realtime collaboration. If you want to pursue voice interaction and collaboration is important for you, XD should be the choice, and it's free.
Thank you for reading. Best wishes to your success!
感谢您的阅读。 Best wishes to your success!
翻译自: https://uxdesign.cc/prototype-resource-map-a-comprehensive-guide-to-8-popular-prototyping-tools-832c87aa0cdf
现在流行的画原型图工具
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275059.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




:需求分析和设计)










)


