大家好,我是若川。持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。
快乐的假期总是那么短暂,接下来是7天的上班时间。大家都知道我是比较推荐看书、看文档、看源码的。
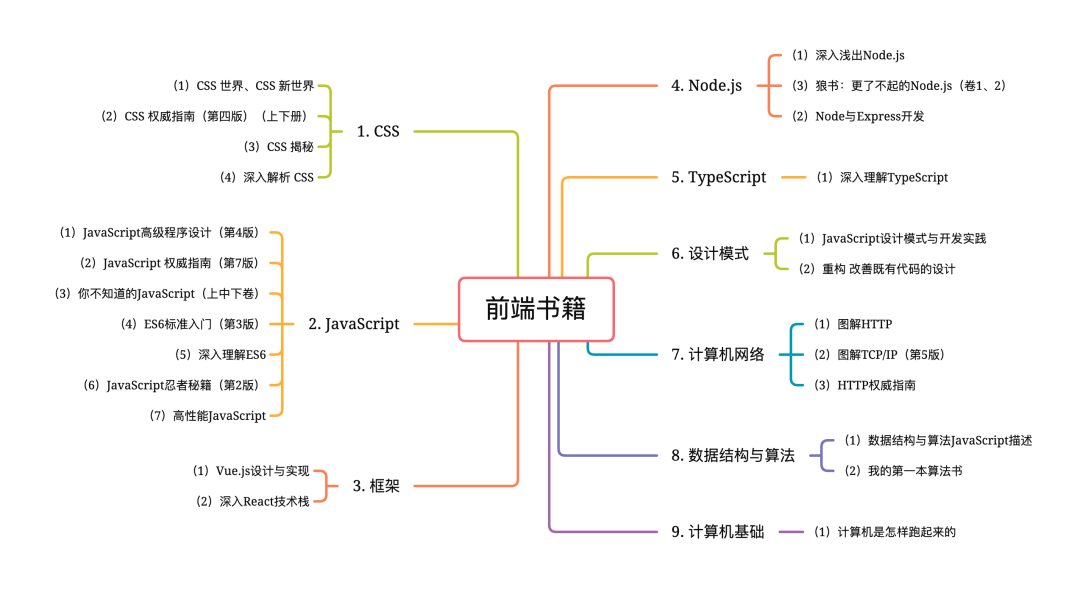
今天来推荐一些值得阅读的前端书籍!

1. CSS
(1)CSS 世界、CSS 新世界
CSS世界三部曲中的其中两部,都是关于 CSS 的进阶读物,作者结合自己多年的从业经验,讲解CSS基础知识,并充分考虑前端开发者的需求,以CSS新特性的历史背景为线索,去粗取精,注重细节,深入浅出地介绍了上百个CSS新特性。主要目标是帮助前端开发者突破CSS技能提升的瓶颈,非常适合具有一定CSS基础的前端开发者阅读。

(2)CSS 权威指南(第四版)(上下册)
本书展示了如何通过布局、过渡和动画、边框、背景、文本属性,以及许多其他工具和技术来改善用户体验、加快开发速度、避免潜在的错误。对 CSS 进行了系统的讲解,适合当工具书来阅读。

(3)CSS 揭秘
本书是一本注重实践的教程,作者为我们揭示了47个鲜为人知的CSS技巧,主要内容包括背景与边框、形状、视觉效果、字体排印、用户体验、结构与布局、过渡与动画等。适合有一定CSS基础的开发者阅读。

(4)深入解析 CSS
本书旨在帮你深度掌握CSS语言,并快速了解CSS的新进展和新特性。书中不仅有讲解透彻的概念介绍,而且还有详细的分步示例,能够帮助你提升CSS开发技能。

2. JavaScript
(1)JavaScript高级程序设计(第4版)
前端开发最值得阅读的书籍之一,也就是传说中的红宝书。书中详尽讨论了JavaScript的各个方面,从JavaScript的起源开始,逐步讲解到新出现的技术,其中重点介绍ECMAScript和DOM标准。适合所有阶段的前端开发者阅读。

(2)JavaScript权威指南(第7版)
前端开发最值得阅读的书籍之一,也就是传说中的犀牛书。本书介绍JavaScript语言和由浏览器与Node实现的JavaScript API。本书的目标是全面地讲解JavaScript语言,对JavaScript程序中可能用到的重要的客户端API和服务器端API提供深入的介绍。本书适合有一定编程经验、想学习JavaScript读者,也适合已经在使用JavaScript但希望更深入地理解进而真正掌握这门语言的程序员。

(3)你不知道的JavaScript(上卷+中卷+下卷)
“你不知道的JavaScript”系列就是要让不求甚解的JavaScript开发人迎难而上,深入语言内部,弄清楚JavaScript每一个零部件的用途,轻松理解前端圈里出现的各种技术、框架和流行术语。本书既适合JavaScript语言初学者阅读,又适合经验丰富的前端开发人员深入学习。

(4)ES6标准入门(第3版)
本书根据ES2017标准,详尽介绍了所有新增的语法,对基本概念、设计目的和用法进行了清晰的讲解,给出了大量简单易懂的示例。其难度适中,适合那些已经对 JavaScript 有一定了解的读者。

(5)深入理解ES6
本书对 ES6 的各种新特性进行了系统性的讲解,可以帮助我们加深对ES6的理解,并深入学期其原理。适合对 JavaScript 有一定了解的读者阅读。

(6)JavaScript忍者秘籍(第2版)
本书介绍了如何掌握 JavaScript 核心的概念,诸如函数、闭包、对象、原型和 promise,同时还介绍了 JavaScript API, 包括 DOM、事件和计时器。对 JavaScript 底层进行深入讲解,适合初学者和进阶JavaScript 的开发者阅读。

(7)高性能JavaScript
本书揭示的技术和策略能帮助你在开发过程中消除性能瓶颈。你将会了解如何提升各方面的性能,包括代码的加载、运行、DOM 交互、页面生存周期等。本书介绍了页面代码加载的最佳方法和编程技巧,来帮助你编写更为高效和快速的代码。

3. 框架
(1)Vue.js设计与实现
本书由 Vue.js 官方团队成员霍春阳倾力打造,基于 Vue 3 深入解析 Vue.js 设计细节,从规范出发,以源码为基础,并结合大量直观的配图,循序渐进地讲解Vue.js中各个功能模块的实现,细致剖析框架设计原理。适合有一定 Vue 开发经验的的开发者阅读。

(2)深入React技术栈
本书从几个维度去介绍 React。一是作为 View 库,它怎么实现组件化,以及它背后的实现原理。二是扩展到 Flux 应用架构及重要的衍生品 Redux,它们怎么与 React 结合做应用开发。三是对 React 与 server 的碰撞产生的一些思考。四是讲述它在可视化方面的优势与劣势。适合有一定经验的前端开发人员阅读。

4. Node.js
(1)深入浅出Node.js
从不同的视角介绍了 Node 内在的特点和结构。主要内容包含模块机制的揭示、异步I/O 实现原理的展现、异步编程的探讨、内存控制的介绍、二进制数据Buffer 的细节、Node 中的网络编程基础、Node 中的 Web 开发、进程间的消息传递、Node 测试以及通过Node 构建产品需要的注意事项。

(2)Node与Express开发
本书系统讲解了使用Express开发动态Web应用的流程和步骤。不仅讲授了开发公共站点及REST API的基础知识,同时还讲解了构建单页、多页及混合Web应用的规划方式及实践。适合所有前端开发人员阅读。

(3)狼书:更了不起的Node.js(卷1、卷2)
本书讲解了Node.js的基础知识、开发调试方法、源码原理和应用场景,旨在向读者展示如何通过新的Node.js和npm编写出更具前端特色、更具工程化优势的代码。本书还讲解了Node.js中相当核心且复杂的异步流程控制,展望了未来异步流程的发展方向。对于了解 Node.js 在企业中如何应用很有帮助。

5. TypeScript
(1)深入理解TypeScript
本书涵盖了TypeScript的大部分知识点,并对其进行了细致的讲解。本书还对TypeScript编译原理进行了深入的剖析,对高级编程技巧、编译原理进行了深入浅出的解读,适合入门TypeScript的开发者阅读。

6. 设计模式
(1)JavaScript设计模式与开发实践
本书针对JavaScript语言特性全面介绍了更适合前端程序员的了 16 个常用的设计模式,讲解了JavaScript面向对象和函数式编程方面的基础知识,介绍了面向对象的设计原则及其在设计模式中的体现,还分享了面向对象编程技巧和日常开发中的代码重构。本书将教会你如何把经典的设计模式应用到 JavaScript 中,编写出优美高效、结构化和可维护的代码。

(2)重构 改善既有代码的设计
书中清晰揭示了重构的过程,解释了重构的原理和佳实践方式,并给出了何时以及何地应该开始挖掘代码以求改善。书中给出了60多个可行的重构,每个重构都介绍了一种经过验证的代码变换手法的动机和技术。本书提出的重构准则将帮助开发人员一次一小步地修改代码,从而减少了开发过程中的风险。适合有一定前端开发经验的开发者阅读。

7. 计算机网络
(1)图解HTTP
本书对 HTTP 协议进行了全面系统的介绍。作者由HTTP协议的发展历史娓娓道来,严谨细致地剖析了HTTP协议的结构,列举诸多常见通信场景及实战案例,最后延伸到Web安全、全新技术动向等方面。在讲解的同时,辅以大量生动形象的通信图例,更好地帮助读者深刻理解HTTP通信过程中客户端与服务器之间的交互情况。

(2)图解TCP/IP(第5版)
本书讲解了网络基础知识、TCP/IP基础知识、数据链路、IP协议、IP协议相关技术、TCP与UDP、路由协议、应用协议、网络安全等内容,适合初学者阅读。

(3)HTTP权威指南
本书详细解释了HTTP协议,探讨了HTTP有效工作所依赖的所有其他核心因特网技术。本书的本质是理解Web的工作原理,以及如何将这些知识应用到Web编程和管理之中去,主要涵盖HTTP的技术运作方式、产生动机、性能和目标,以及一些相关技术问题。

8. 数据结构与算法
(1)数据结构与算法JavaScript描述
本书是用JavaScript描述数据结构与算法的开山之作,通过丰富的示例,向读者透彻讲解了在JavaScript环境下,如何通过一系列存储机制(包括链表、栈、队列和图)高效地达到编程目的。学习数据结构与算法可以提高逻辑思维能力和解决问题的能力。

(2)我的第一本算法书
本书采用大量图片,通过详细的分步讲解,以直观、易懂的方式展现了7个数据结构和26个基础算法的基本原理。本书通过大量的步骤图帮助读者加深对数据结构原理和算法执行过程的理解,便于学习和记忆。将本书作为算法入门的第一步,是非常不错的选择。

9. 计算机基础
(1)计算机是怎样跑起来的
本书以图配文,以计算机的三大原则为开端、相继介绍了计算机的结构、手工汇编、程序流程、算法、数据结构、面向对象编程、数据库、TCP/IP 网络、数据加密、XML、计算机系统开发以及SE 的相关知识。适合想要扩展计算机基础知识的开发者阅读。

我在阿里招前端,我该怎么帮你?(现在还可以加模拟面试群)
如何拿下阿里巴巴 P6 的前端 Offer
如何准备阿里P6/P7前端面试--项目经历准备篇
大厂面试官常问的亮点,该如何做出?
如何从初级到专家(P4-P7)打破成长瓶颈和有效突破
若川知乎问答:2年前端经验,做的项目没什么技术含量,怎么办?
如何准备20K+的大厂前端面试

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经坚持写了8年,点击查看年度总结。
同时,最近组织了源码共读活动,帮助5000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

扫码加我微信 lxchuan12、拉你进源码共读群
今日话题
目前建有江西|湖南|湖北 籍 前端群,想进群的可以加我微信 lxchuan12 进群。分享、收藏、点赞、在看我的文章就是对我最大的支持~