大家好,我是若川。持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。
10 月 12 日,JetBrains 宣布其打造的下一代 IDE —— Fleet 正式推出公共预览版,在公共预览期间免费使用,现已开放下载。Fleet 是 JetBrains 以 20 年的 IDE 开发经验为基础从头构建,JetBrains Fleet 使用了 IntelliJ 代码处理引擎,具有分布式 IDE 架构和重新设计的 UI。

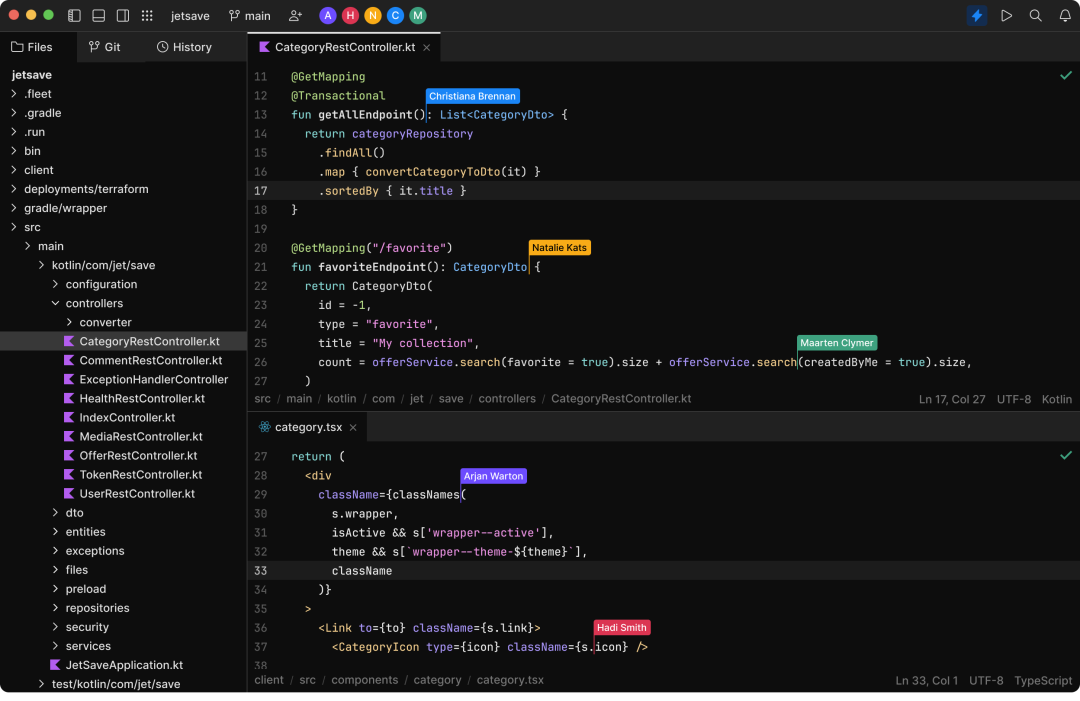
轻量级编辑器
JetBrains 将 Fleet 构建为快捷的轻量级文本编辑器,可以满足快速浏览和编辑代码的需求。它在几秒钟内即可启动,使开发者可以立即开始工作,并且它还可以轻松转换为 IDE,IntelliJ 代码处理引擎与编辑器本身分开运行。

智能 IDE
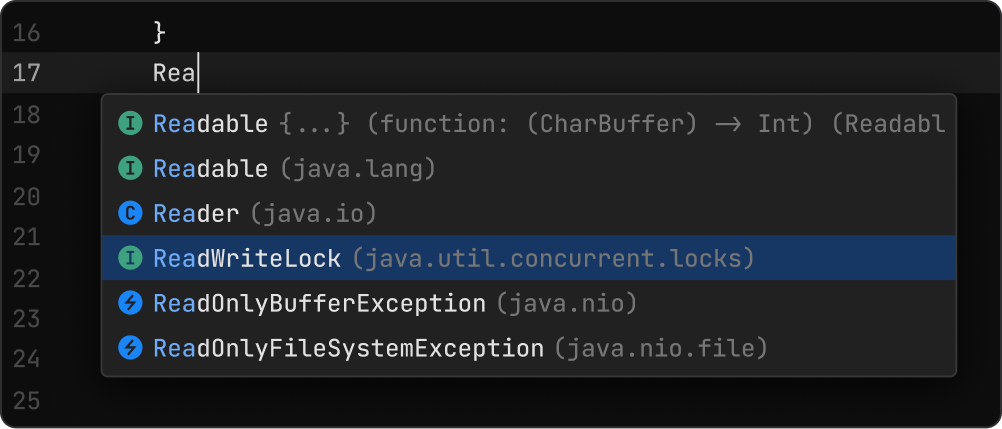
Fleet 从基于 IntelliJ 的 IDE 中继承了开发者最爱的功能:项目和上下文感知型代码补全、定义和用法导航、代码高亮、实时代码质量检查和快速修复,可以一键开启和关闭这些功能。

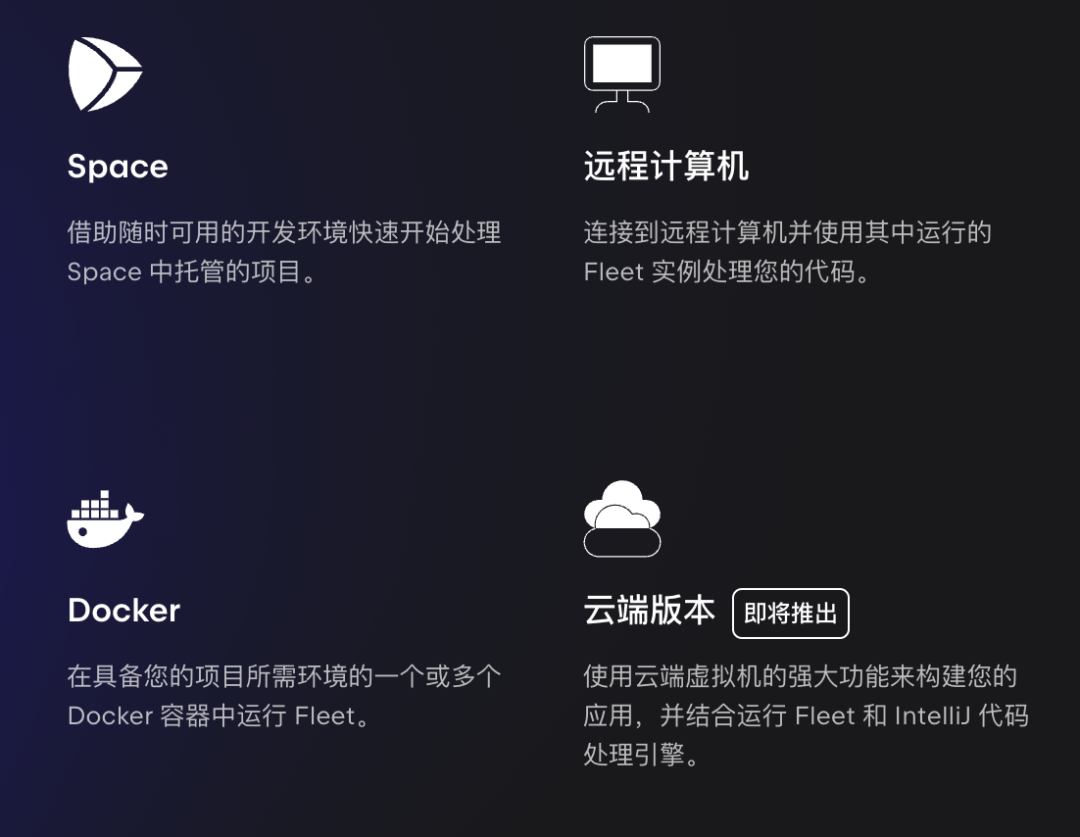
分布式
Fleet 使用了分布式架构,在设计时充分考虑了对各种配置和工作流的支持。开发者可以仅在计算机上运行 Fleet,也可以将一些流程移至别处,例如在云端部署代码处理流程。也就是说,开发者在本地和远程都可以以相同的方式来处理 Fleet 中的项目。

协作性
Fleet 提供的协作功能不仅仅是共享编辑器。开发者可以共享终端和调试会话、执行代码审查、探索代码,以及进行许多其他操作,全部无需任何设置,每个人都可以连接到共享的远程开发环境。
多语言
Fleet 提供了多语言体验,针对多种语言和技术提供了开箱即用的智能支持,并计划通过专用插件支持更多语言和技术。
目前,Fleet 支持 Python、Java、JavaScript、C#、PHP、TypeScript、Go、Kotlin、Rust、JSON、HTML 等语言。

Fleet 旨在从源代码中自动检测项目配置,最大限度地提高能够从其智能代码处理引擎中获得的价值,同时最大限度地减少在 IDE 中配置项目的需要。Fleet 针对不同类型的项目提供了熟悉且一致的用户体验,因此无论使用何种技术集或处理何种类型的项目,都将只需使用一个 IDE。
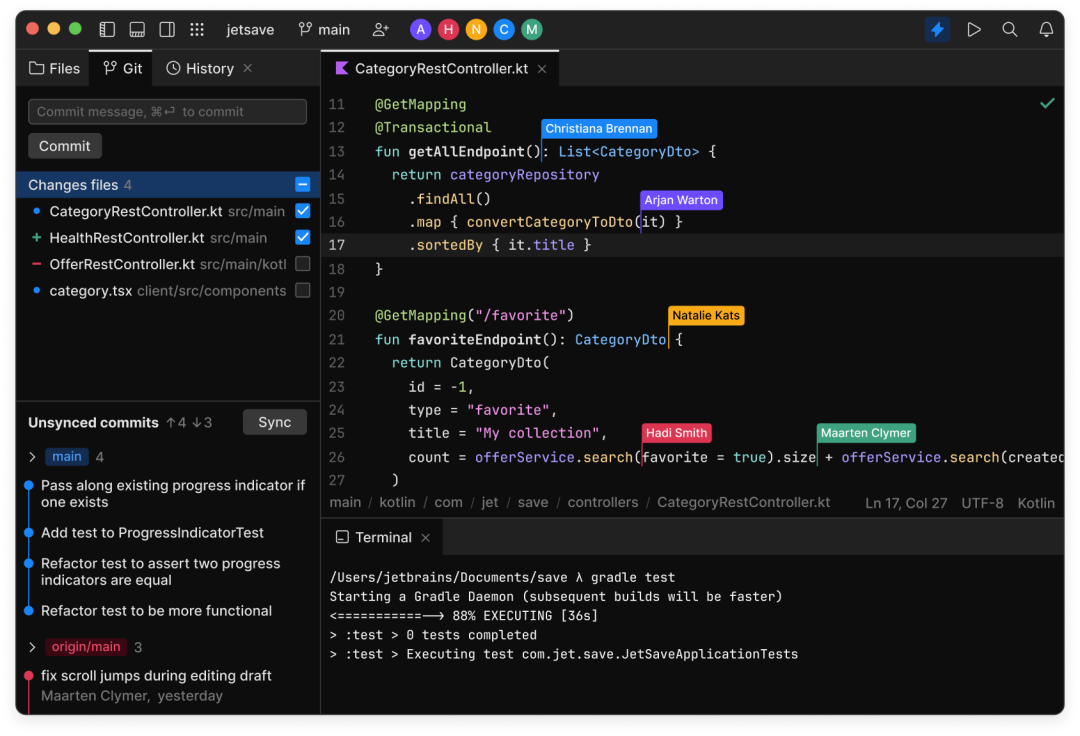
工具齐全
Fleet 为开发者提供了一套必备且良好集成的内置工具,使开发者能够充分享受工作并提高工作效率。

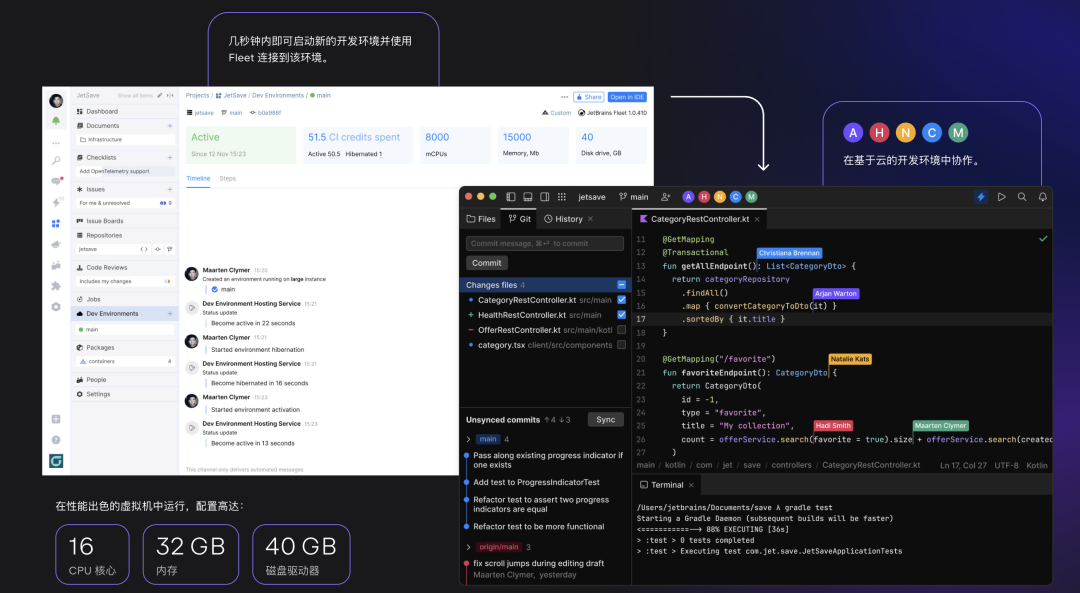
在 Space 运行 Fleet
Fleet 可以有效调动 Space 开发环境的强大功能。项目和 Fleet 都将在预配置的高性能虚拟机中运行,该虚拟机已“预热”并在几秒钟内即可使用。我们只需点击几下即可通过 Fleet 从个人计算机连接到开发环境,并在任务完成后对其进行处置。

Fleet 公共预览版下载地址:https://www.jetbrains.com.cn/fleet/download/

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经坚持写了8年,点击查看年度总结。
同时,最近组织了源码共读活动,帮助5000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

扫码加我微信 lxchuan12、拉你进源码共读群
今日话题
目前建有江西|湖南|湖北 籍 前端群,想进群的可以加我微信 lxchuan12 进群。分享、收藏、点赞、在看我的文章就是对我最大的支持~


)
















