先看一下效果图:

实现功能:点击不同的色块可以改变文字的颜色。
实现步骤:
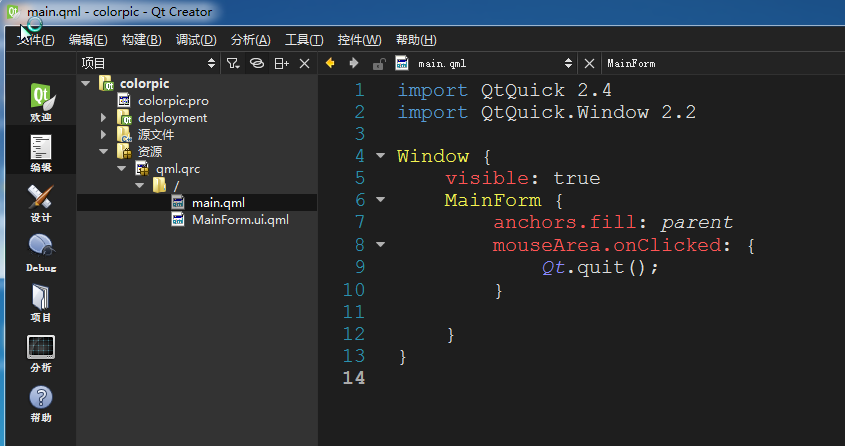
一、创建一个默认的Qt Quick工程:

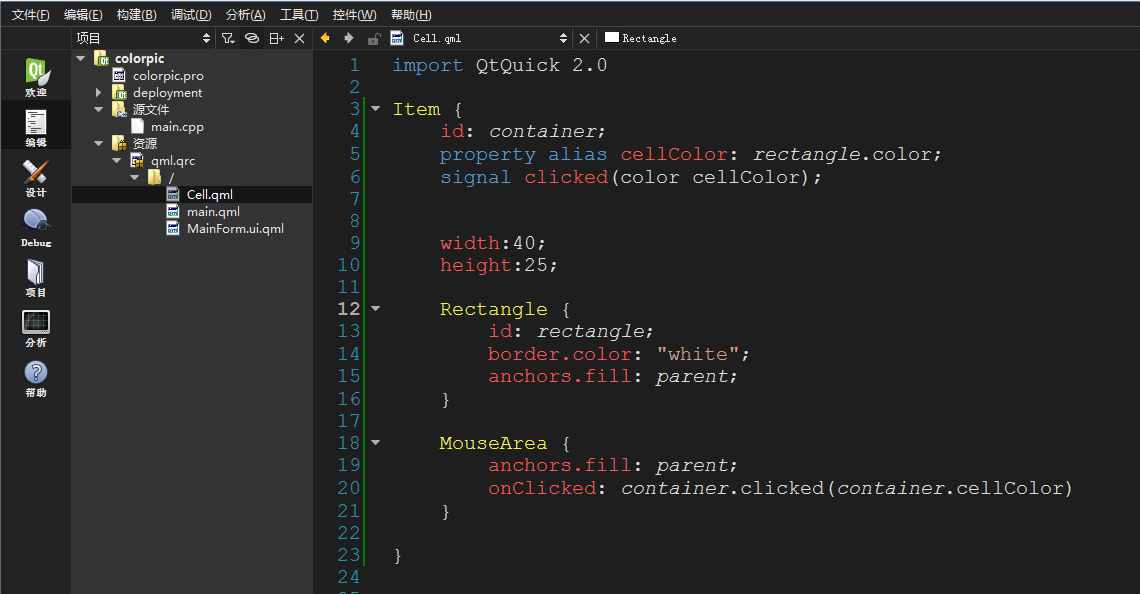
二、添加文件Cell.qml
这一步主要是为了实现一个自定义的组件,这个组件就是我们看到的那个色块,很明显定义成组件可以则兼UI的复用。



1 import QtQuick 2.0
2
3 Item {
4 id: container;
5 property alias cellColor: rectangle.color;
6 signal clicked(color cellColor);
7
8
9 width:40;
10 height:25;
11
12 Rectangle {
13 id: rectangle;
14 border.color: "white";
15 anchors.fill: parent;
16 }
17
18 MouseArea {
19 anchors.fill: parent;
20 onClicked: container.clicked(container.cellColor)
21 }
22
23 }
我们组件的根元素是一个id名为 container的Item。Item是一个最基本的可视元素并经常用作其它元素的容器,这个Cell文件相当于一个自定义组件,自定义组件只能有一个根容器,组件名通常采用和Java定义公共类相同的规则。
1 property alias cellColor: rectangle.color;
声明一个cellColor属性,这个属性是从我们组件外访问的,允许我们使用不同的颜色来实例化单元格,该属性只是对现存的属性使用了一个别名,相当于我们为这个Cell组件定义了一个属性,而这个属性就是Rectangle组件的颜色属性的引用。
signal clicked(color cellColor);
定义了一个信号,出发这个信号的条件是:
MouseArea { anchors.fill: parent; onClicked: container.clicked(container.cellColor) }
也就是点击整个组件,信号会带一个color类型的参数,传递给捕获信号的地方。
anchors.fill属性是设置元素尺寸的简便办法。在这种情况下矩形将拥有父级同样尺寸的大小。MouseArea是鼠标被捕获的区域,这个区域很明显填充了整个父控件,即整个空间。我们捕捉了点击的事件onClicked 在onClicked后面跟一个匿名的JavaScript函数或者一个定义好的函数名,即当发生点击的时候触发了container 的clicked信号。
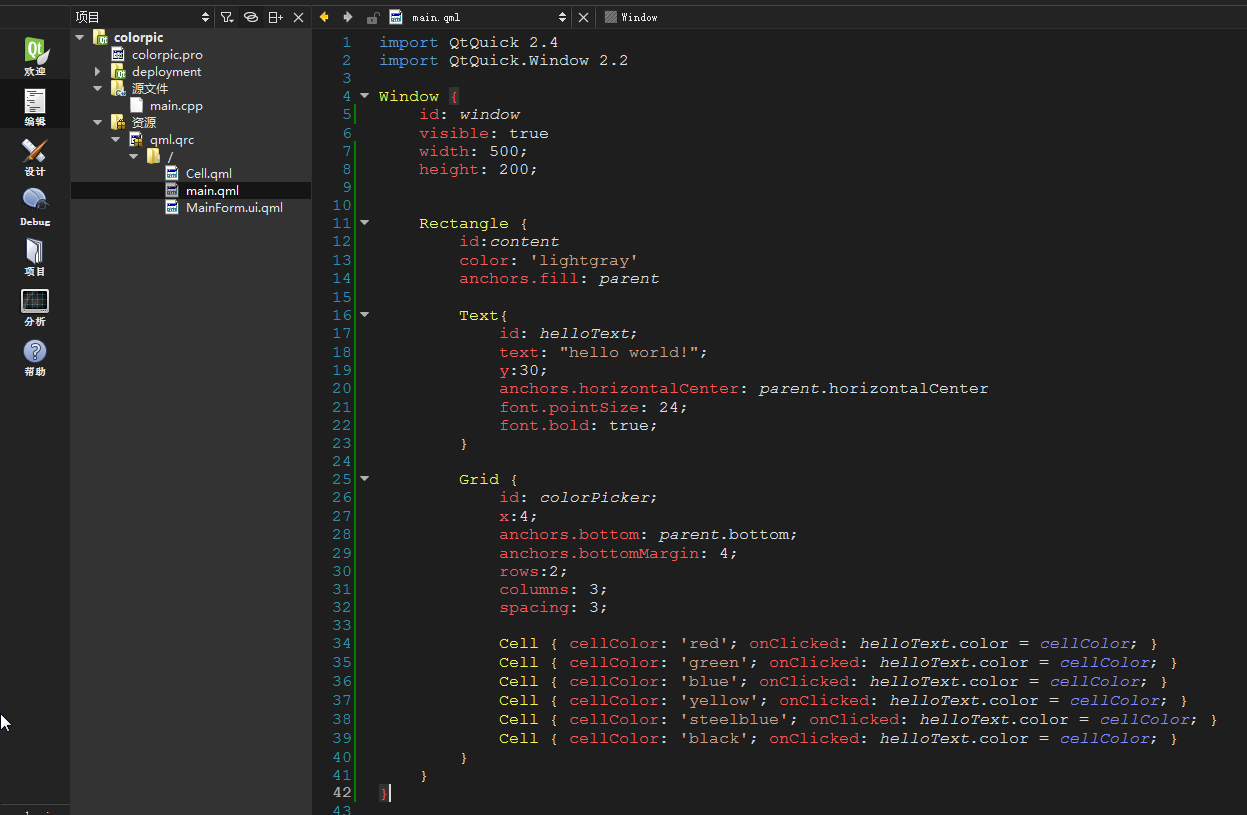
三、编写main.qml使用Cell组件



1 import QtQuick 2.4 2 import QtQuick.Window 2.2 3 4 Window { 5 id: window 6 visible: true 7 width: 500; 8 height: 200; 9 10 11 Rectangle { 12 id:content 13 color: 'lightgray' 14 anchors.fill: parent 15 16 Text{ 17 id: helloText; 18 text: "hello world!"; 19 y:30; 20 anchors.horizontalCenter: parent.horizontalCenter 21 font.pointSize: 24; 22 font.bold: true; 23 } 24 25 Grid { 26 id: colorPicker; 27 x:4; 28 anchors.bottom: parent.bottom; 29 anchors.bottomMargin: 4; 30 rows:2; 31 columns: 3; 32 spacing: 3; 33 34 Cell { cellColor: 'red'; onClicked: helloText.color = cellColor; } 35 Cell { cellColor: 'green'; onClicked: helloText.color = cellColor; } 36 Cell { cellColor: 'blue'; onClicked: helloText.color = cellColor; } 37 Cell { cellColor: 'yellow'; onClicked: helloText.color = cellColor; } 38 Cell { cellColor: 'steelblue'; onClicked: helloText.color = cellColor; } 39 Cell { cellColor: 'black'; onClicked: helloText.color = cellColor; } 40 } 41 } 42 }
在我们的主QML文件中,我们使用Cell组件来创建颜色拾取器:
在Window内嵌套一个Rectangle的原因是方便更好的布局,因为Window代表了整个窗体,我们在里面嵌套一个Rectangle只是填充了其主布局,Window还可以包含菜单栏,状态栏等。
Cell { cellColor: 'red'; onClicked: helloText.color = cellColor; }
我们在网格中放置六个单元格,使用不同的颜色来创建一个颜色拾取器。当我们单元格的clicked信号触发时,需要传递cellColor参数来设置文本的颜色 。通过一个属性的‘onSignalName’的命名方式来应付组件的任何信号。
本文参考:Qt_quick中文手册, http://download.csdn.net/detail/csulennon/9425207
代码下载:http://download.csdn.net/detail/csulennon/9425208











学习笔记(一)--开发环境配置和与c语言的区别)





、定时器中断)

