参考链接:https://www.jianshu.com/p/96f956f1479e

1 import UIKit 2 3 enum VC: String { 4 case ViewController 5 case CollectionViewController 6 7 func segueIdentifier() -> String { 8 switch self { 9 case .ViewController: 10 return "SegueIdentifierViewController" 11 case .CollectionViewController: 12 return "SegueIdentifeirCollectionViewController" 13 } 14 } 15 } 16 17 private let CellID = "CellId" 18 19 class MCMainTableViewController: UITableViewController { 20 21 lazy var tempArr: [VC] = { 22 var arr: [VC] = [.ViewController, .CollectionViewController]; 23 return arr 24 }() 25 26 override func viewDidLoad() { 27 super.viewDidLoad() 28 29 30 // Uncomment the following line to preserve selection between presentations 31 // self.clearsSelectionOnViewWillAppear = false 32 33 // Uncomment the following line to display an Edit button in the navigation bar for this view controller. 34 // self.navigationItem.rightBarButtonItem = self.editButtonItem 35 } 36 37 override func didReceiveMemoryWarning() { 38 super.didReceiveMemoryWarning() 39 // Dispose of any resources that can be recreated. 40 } 41 42 // MARK: - Table view data source 43 44 override func numberOfSections(in tableView: UITableView) -> Int { 45 // #warning Incomplete implementation, return the number of sections 46 return 1 47 } 48 49 override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 50 // #warning Incomplete implementation, return the number of rows 51 return tempArr.count 52 } 53 54 55 override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 56 let cell = tableView.dequeueReusableCell(withIdentifier: CellID, for: indexPath) 57 58 // Configure the cell... 59 cell.textLabel?.text = tempArr[indexPath.row].rawValue 60 61 return cell 62 } 63 64 override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { 65 self.performSegue(withIdentifier: tempArr[indexPath.row].segueIdentifier(), sender: tableView) 66 } 67 68 /* 69 // Override to support conditional editing of the table view. 70 override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool { 71 // Return false if you do not want the specified item to be editable. 72 return true 73 } 74 */ 75 76 /* 77 // Override to support editing the table view. 78 override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) { 79 if editingStyle == .delete { 80 // Delete the row from the data source 81 tableView.deleteRows(at: [indexPath], with: .fade) 82 } else if editingStyle == .insert { 83 // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view 84 } 85 } 86 */ 87 88 /* 89 // Override to support rearranging the table view. 90 override func tableView(_ tableView: UITableView, moveRowAt fromIndexPath: IndexPath, to: IndexPath) { 91 92 } 93 */ 94 95 /* 96 // Override to support conditional rearranging of the table view. 97 override func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool { 98 // Return false if you do not want the item to be re-orderable. 99 return true 100 } 101 */ 102 103 104 // MARK: - Navigation 105 106 // In a storyboard-based application, you will often want to do a little preparation before navigation 107 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 108 // Get the new view controller using segue.destinationViewController. 109 // Pass the selected object to the new view controller. 110 111 for index in 0..<tempArr.count { 112 if segue.identifier == tempArr[index].segueIdentifier() { 113 segue.destination.title = tempArr[index].rawValue 114 break 115 } 116 } 117 } 118 119 }
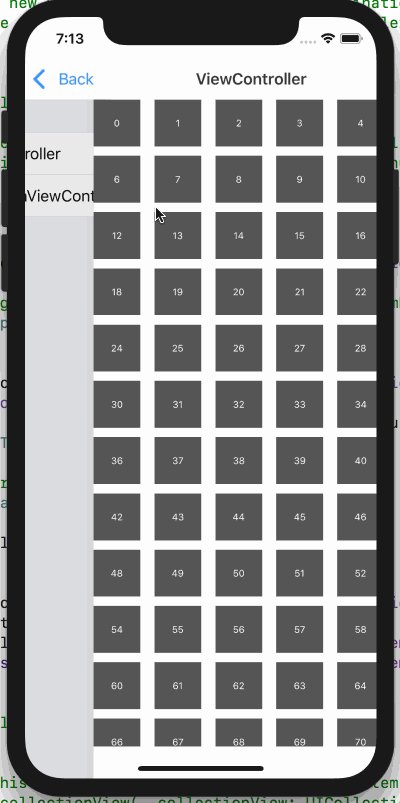
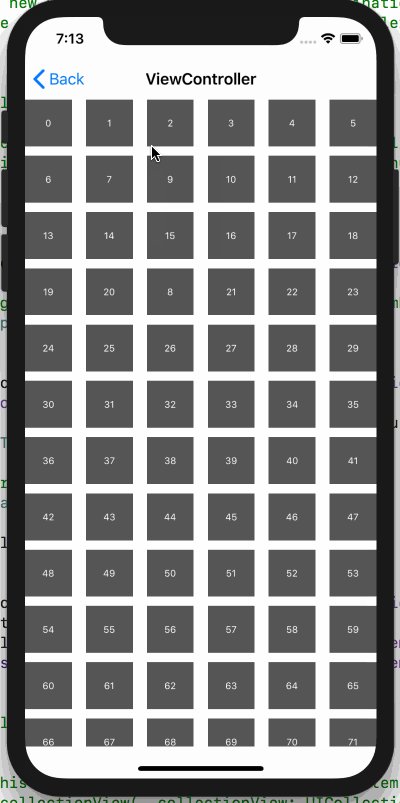
1 import UIKit 2 3 private let CellId: String = "CellId" 4 5 class MCViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource { 6 7 lazy var tempArr: [String] = { 8 var arr: [String] = [] 9 for i in 0..<100{ 10 let tempStr = "\(i)" 11 arr.append(tempStr) 12 } 13 return arr 14 }() 15 16 @IBOutlet weak var collectionView: UICollectionView! 17 18 override func viewDidLoad() { 19 super.viewDidLoad() 20 21 // Do any additional setup after loading the view. 22 23 let longGestureRecognizer: UILongPressGestureRecognizer = UILongPressGestureRecognizer.init(target: self, action: #selector(longPressAction(_:))) 24 self.collectionView.addGestureRecognizer(longGestureRecognizer) 25 } 26 27 @objc func longPressAction(_ longPressGes: UILongPressGestureRecognizer) { 28 switch longPressGes.state { 29 case .began: 30 guard let selectIndexPath = collectionView.indexPathForItem(at: longPressGes.location(in: collectionView)) else { return } 31 collectionView.beginInteractiveMovementForItem(at: selectIndexPath) 32 case .changed: 33 collectionView.updateInteractiveMovementTargetPosition(longPressGes.location(in: collectionView)) 34 case .ended: 35 collectionView.endInteractiveMovement() 36 default: 37 collectionView.cancelInteractiveMovement() 38 } 39 } 40 41 override func didReceiveMemoryWarning() { 42 super.didReceiveMemoryWarning() 43 // Dispose of any resources that can be recreated. 44 } 45 46 47 /* 48 // MARK: - Navigation 49 50 // In a storyboard-based application, you will often want to do a little preparation before navigation 51 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 52 // Get the new view controller using segue.destinationViewController. 53 // Pass the selected object to the new view controller. 54 } 55 */ 56 57 } 58 59 extension MCViewController { 60 func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 61 return tempArr.count 62 } 63 64 func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { 65 let cell = collectionView.dequeueReusableCell(withReuseIdentifier: CellId, for: indexPath) as! MCTextCollectionViewCell 66 67 cell.textLabel.text = tempArr[indexPath.item] 68 69 return cell 70 } 71 72 func collectionView(_ collectionView: UICollectionView, moveItemAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath) { 73 let tempCell = tempArr.remove(at: sourceIndexPath.item) 74 tempArr.insert(tempCell, at: destinationIndexPath.item) 75 } 76 }
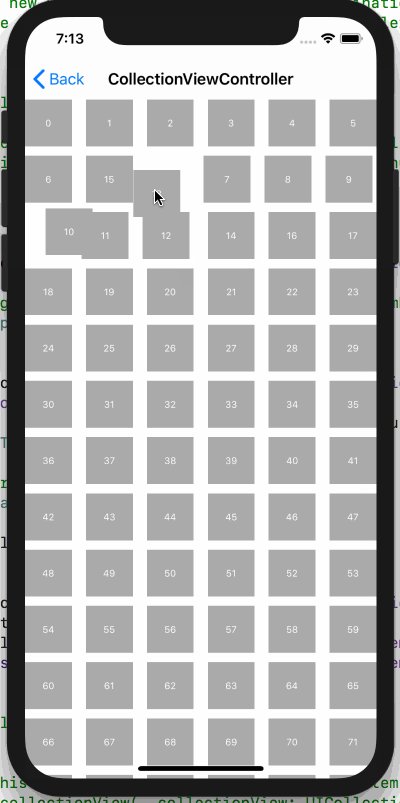
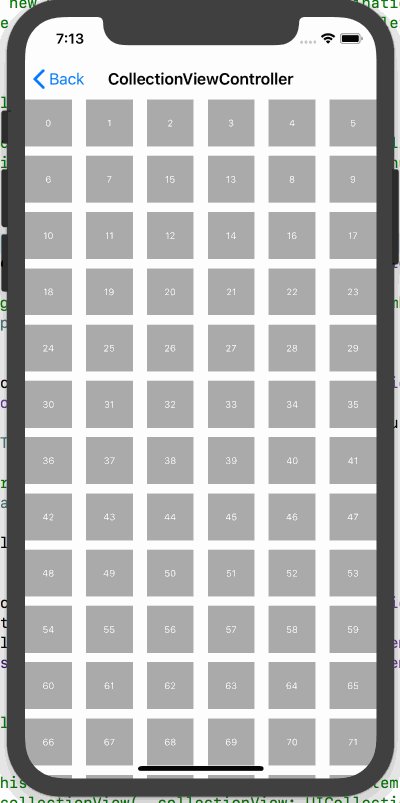
1 import UIKit 2 3 private let reuseIdentifier: String = "CellID" 4 5 class MCCollectionViewController: UICollectionViewController { 6 7 lazy var tempArr: [String] = { 8 var arr: [String] = [] 9 for i in 0..<100 { 10 let str = "\(i)" 11 arr.append(str) 12 } 13 return arr 14 }() 15 16 override func viewDidLoad() { 17 super.viewDidLoad() 18 19 // Uncomment the following line to preserve selection between presentations 20 // self.clearsSelectionOnViewWillAppear = false 21 22 // Register cell classes 23 24 // self.collectionView!.register(MCTextCollectionViewCell.self, forCellWithReuseIdentifier: reuseIdentifier) 25 26 // Do any additional setup after loading the view. 27 } 28 29 override func didReceiveMemoryWarning() { 30 super.didReceiveMemoryWarning() 31 // Dispose of any resources that can be recreated. 32 } 33 34 /* 35 // MARK: - Navigation 36 37 // In a storyboard-based application, you will often want to do a little preparation before navigation 38 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 39 // Get the new view controller using [segue destinationViewController]. 40 // Pass the selected object to the new view controller. 41 } 42 */ 43 44 // MARK: UICollectionViewDataSource 45 46 // override func numberOfSections(in collectionView: UICollectionView) -> Int { 47 // // #warning Incomplete implementation, return the number of sections 48 // return 1 49 // } 50 51 52 override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 53 // #warning Incomplete implementation, return the number of items 54 return tempArr.count 55 } 56 57 override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { 58 let cell = collectionView.dequeueReusableCell(withReuseIdentifier: reuseIdentifier, for: indexPath) as! MCTextCollectionViewCell 59 60 // Configure the cell 61 cell.textLabel.text = tempArr[indexPath.item] 62 63 return cell 64 } 65 66 override func collectionView(_ collectionView: UICollectionView, moveItemAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath) { 67 let tempCell = tempArr.remove(at: sourceIndexPath.item) 68 tempArr.insert(tempCell, at: destinationIndexPath.item) 69 } 70 71 // MARK: UICollectionViewDelegate 72 73 /* 74 // Uncomment this method to specify if the specified item should be highlighted during tracking 75 override func collectionView(_ collectionView: UICollectionView, shouldHighlightItemAt indexPath: IndexPath) -> Bool { 76 return true 77 } 78 */ 79 80 /* 81 // Uncomment this method to specify if the specified item should be selected 82 override func collectionView(_ collectionView: UICollectionView, shouldSelectItemAt indexPath: IndexPath) -> Bool { 83 return true 84 } 85 */ 86 87 /* 88 // Uncomment these methods to specify if an action menu should be displayed for the specified item, and react to actions performed on the item 89 override func collectionView(_ collectionView: UICollectionView, shouldShowMenuForItemAt indexPath: IndexPath) -> Bool { 90 return false 91 } 92 93 override func collectionView(_ collectionView: UICollectionView, canPerformAction action: Selector, forItemAt indexPath: IndexPath, withSender sender: Any?) -> Bool { 94 return false 95 } 96 97 override func collectionView(_ collectionView: UICollectionView, performAction action: Selector, forItemAt indexPath: IndexPath, withSender sender: Any?) { 98 99 } 100 */ 101 102 }





---写的一个推文)













