过滤器属性:filters:
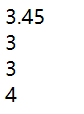
<div id = "app">{{num}}<br>{{num | toInt}}<br>{{num | toFloor}}<br>{{num | toCeil}}<br>
</div>
<script>let vm = new Vue({el: '#app',data:{num:'3.45',},// 过滤器filters:{toInt(value){return parseInt(value);},toFloor(val) {return Math.floor(val);},toCeil(val) {return Math.ceil(val);}}})
</script>

计算属性:computed
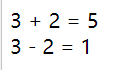
<div id = "app">{{num1}} + {{num2}} = {{sum}} <br>{{num1}} - {{num2}} = {{subt}}
</div>
<script>let vm = new Vue({el:'#app',data:{num1:3,num2:2,},// 计算属性computed:{sum(){return this.num1+ this.num2;},subt(){return this.num1- this.num2;}}});
</script>

方法属性:methods
观察变化:watch
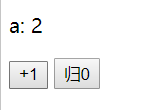
<div id ='app'><p> a: {{a }}</p><button v-on:click="plus">+1</button><button v-on:click="to0">归0</button>
</div>
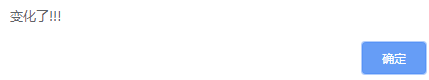
<script>let vm = new Vue({el:'#app',data:{a: 0},methods:{plus():{return this.a++;},to0():{return this.a = 0;}},watch:{a(){alert('变化了!!!');}}});
</script>
// 注:点击+1按钮时,直接执行plus函数.
// 使用watch观察a的值是否发生变化


参考 https://mp.weixin.qq.com/s?__biz=MzA3MDg1NzQyNA==&mid=2649654423&idx=1&sn=3371a68990ba2d9c957f5c5daba947cb&chksm=872c4328b05bca3ed82a143ea4fd622469cfb3629bb3e0a167602acbfe6a7f799e7e7d44bbbd&scene=21#wechat_redirect
》读书笔记)















![bzoj 1801: [Ahoi2009]chess 中国象棋【dp】](http://pic.xiahunao.cn/bzoj 1801: [Ahoi2009]chess 中国象棋【dp】)


