创建数组
- 字面量 var arr = []
- 构造函数 var arr = new Array()
- 不使用new var arr = Array()
所有数组都继承于Array.prototype,能使用其中的数组方法
数组是另一种形式的对象,访问机制相同 - 数组的empty项打印出来是undefined,empty不是值只是一个空的标识
- 稀松数组
最后一个,后若是空值,则不计入(最后一个逗号忽略)
并非每位都有值

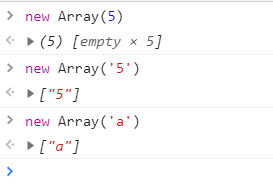
- 使用构造函数,不能有空值,否则报语法错误
- new Array()的参数用于设置数组长度,或设置数组

- 数组是对象的另一种形式

数组方法
- 数组方法 - 继承了数组原型上的方法
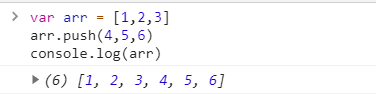
push、unshift
-
push、unshift(返回值:执行了方法以后数组长度)
-
push在最后加,unshift在头部加
-
可以添加多个


-
手写push方法
Array.prototype.myPush = function () {let arr = this // 谁调用,this就指向谁for (var i = 0; i < arguments.length; i++) {arr[arr.length] = arguments[i]arr.length++ // 长度自增}return arr.length
}
var arr = [1, 2, 3]
console.log(arr.myPush(4, 5, 6)) // 6
console.log(arr) // 123456
pop、shift
- 剪切、返回剪切掉的那个值
- 无参数
- pop剪切末位、shift剪切首位
reverse
- 倒序
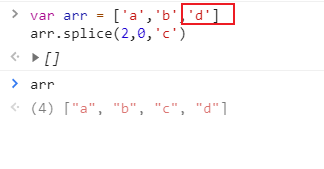
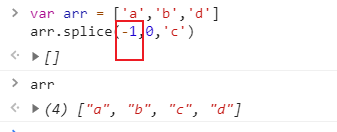
splice
-
arr.splice(开始项的下标,删除长度,删除以后在当前指针开始添加数据)
-
第三个参数可以传多个值(添加多个值)
-
用于添加时,理解为在哪个下标前添加
-
返回值空数组

-
可传负数,最后一位的index认为是-1,在index前添加


-
用splice重写unshift
-
sort return 0
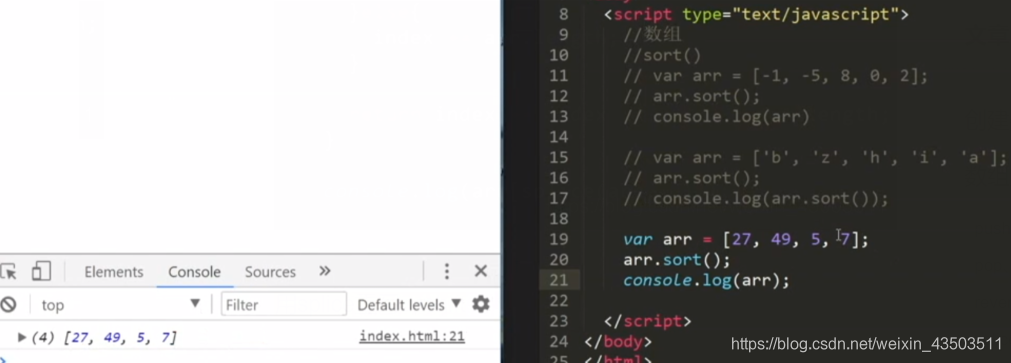
sort
- 返回排序后的数组
- sort是按照ASCII码排列的(未传参时)

- 传fn,定义排序方式
- 升序排return负值(a-b),降序排return正值(b-a)

- 随机排序

- 对象


练习
- 用splice方法重写原型上的unshift方法
Array.prototype.myUnshift = function () {this.splice(0, 0, ...arguments)return this.length
}
var arr = [3, 4, 5]
console.log(arr.myUnshift(1, 2)) // 5
console.log(arr) // 1 2 3 4 5

or
Array.prototype.myUnshift = function () {var fontArr = Array.prototype.slice.call(arguments)return fontArr.concat(this)
}
var arr = [3, 4, 5]
console.log(arr.myUnshift(1, 2)) // 5
- 按照字节数排列数组[]
var arr = ['夜阑人静初', '响起了', '悠悠的Saxophone']
function computeByte(str) {var byte = str.lengthfor (var i = 0; i < str.length; i++) {let code = str.charCodeAt(i)byte += code > 255 ? 1 : 0}return byte
}
console.log(arr.sort(function (a, b) {return computeByte(a) - computeByte(b)
}))














![bzoj 1801: [Ahoi2009]chess 中国象棋【dp】](http://pic.xiahunao.cn/bzoj 1801: [Ahoi2009]chess 中国象棋【dp】)




