vue-router的CDN
<script src= "https://unpkg.com/vue-router@2.5.3/dist/vue-router.js"></script>// 当然还需要导入vue的cdn
<script src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
使用router-link(to)添加点击链接,router-view为内容区:
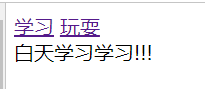
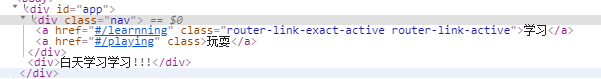
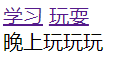
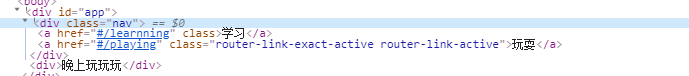
<div id = "app"><div class="nav"><router-link to="/learnning">学习</router-link><router-link to="/playing">玩耍</router-link></div><!-- 内容区 --><router-view></router-view>
</div>
组件模板:
const learnComponent = {template:'<div>白天学习学习!!!</div>'
}
const playComponent = {template:'<div>晚上玩玩玩</div>'
}
VueRouter关联组件和路径:
const router = new VueRouter({routes:[{path:'/learnning',component:learnComponent},{path:'/playing',component:playComponent}]
});
router挂载到Vue上:
const app = new Vue({el:'#app',router
})




完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
<script src="https://unpkg.com/vue-router@2.5.3/dist/vue-router.js"></script>
</head><body><div id = "app"><div class="nav"><router-link to="/learnning">学习</router-link><router-link to="/playing">玩耍</router-link></div><!-- 内容区 --><router-view></router-view>
</div><script>// 组件模板const learnComponent = {template:'<div>白天学习学习!!!</div>'}const playComponent = {template:'<div>晚上玩玩玩</div>'}// VueRouter关联组件和路径const router = new VueRouter({routes:[{path:'/learnning',component:learnComponent},{path:'/playing',component:playComponent}]});// 挂载const app = new Vue({el:'#app',router});
</script></body>
</html>
参考 https://mp.weixin.qq.com/s?__biz=MzA3MDg1NzQyNA==&mid=2649654603&idx=1&sn=f13cb31acb05a4acc61b03386688a975&chksm=872c42f4b05bcbe2177881c00d4d72e1034df8b912334297c7c6a50b910b389546ef6701db71&scene=21#wechat_redirect


















密钥加密系统、数字签名、数字证书的一些概念)
