数组方法
concat
- 返回值是拼接后的数组
toString
- 将数组转成字符串,用逗号隔开
slice(a,b) [a,b)
- 不传值,拷贝了一份
- 不传b,截取到最后一位
- 传b,截取到b之前的那位
- a/b是负数(和splice一样,最后一位是-1)
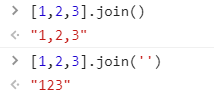
join
- 不传参数相当于toString!用逗号连接
- 传空字符串,去除逗号

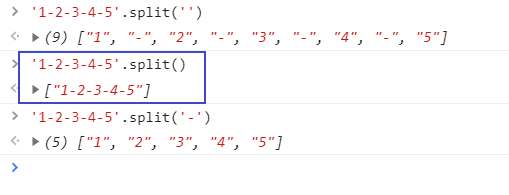
split(a,b) - (字符串方法)
- 不传值,会将整个字符串放进数组
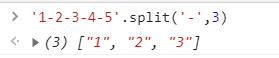
- 第二个参数b,是用a分割后截取b位


类数组
- 函数的实参arguments
- dom数组
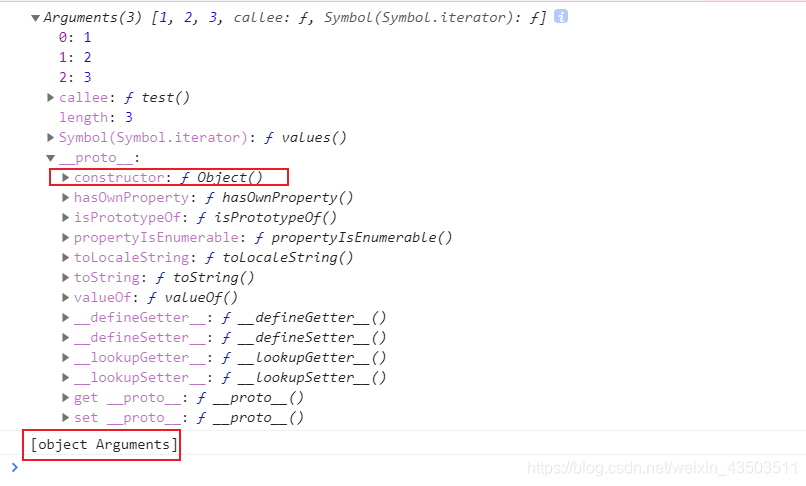
- 没有数组方法,因为没有继承Array.prototype,继承Object.prototype
- 类数组的原型
function test() {console.log(arguments)console.log(arguments.toString())
}
test(1, 2, 3)

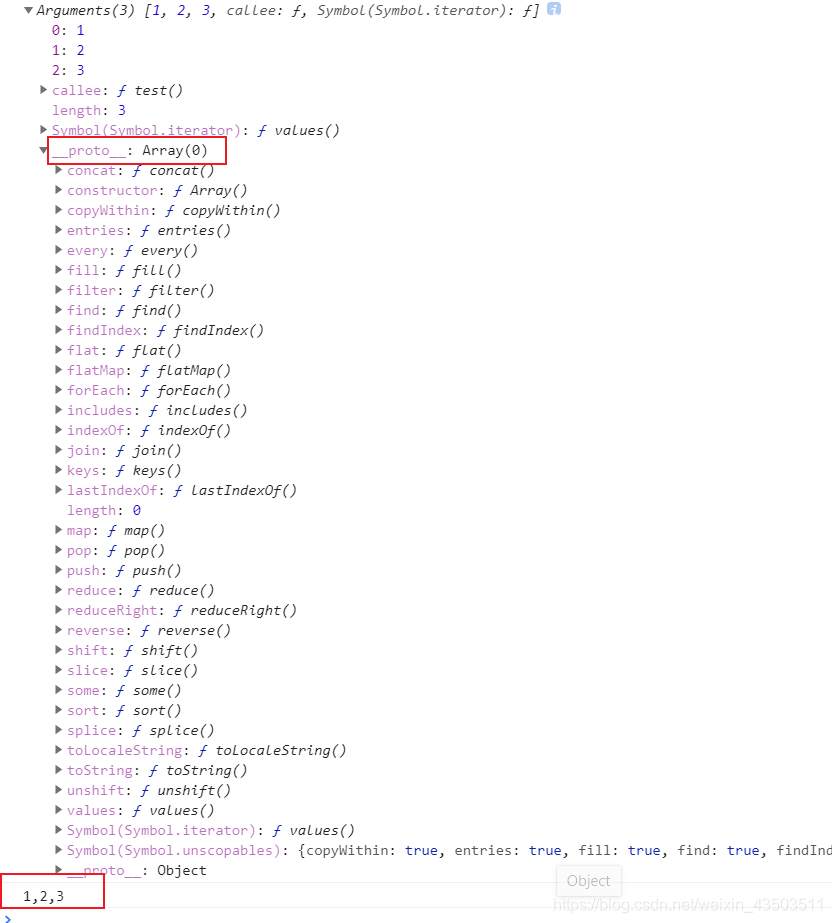
- 改变原型
function test() {console.log(arguments)arguments.__proto__ = Array.prototypeconsole.log(arguments.toString())
}
test(1, 2, 3)

- 对象转类数组:给对象加splice属性,对象的原型依然是Object.prototype
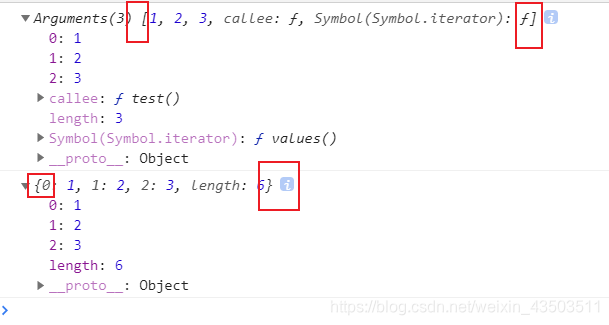
function test() {console.log(arguments)
}
test(1, 2, 3)
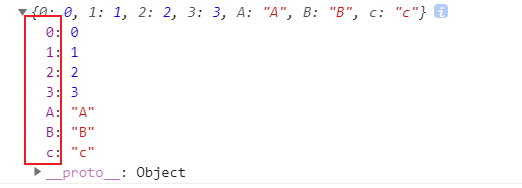
var obj = {'0': 1,'1': 2,'2': 3,'length': 6
}
console.log(obj)
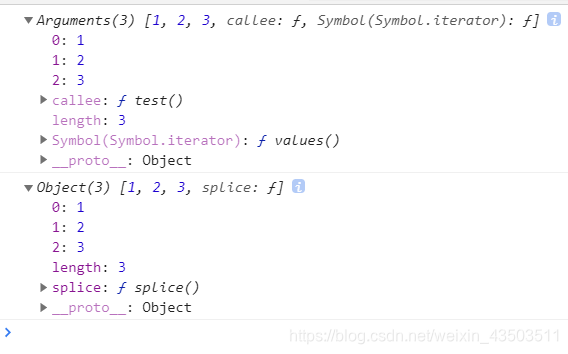
function test() {console.log(arguments)
}
test(1, 2, 3)
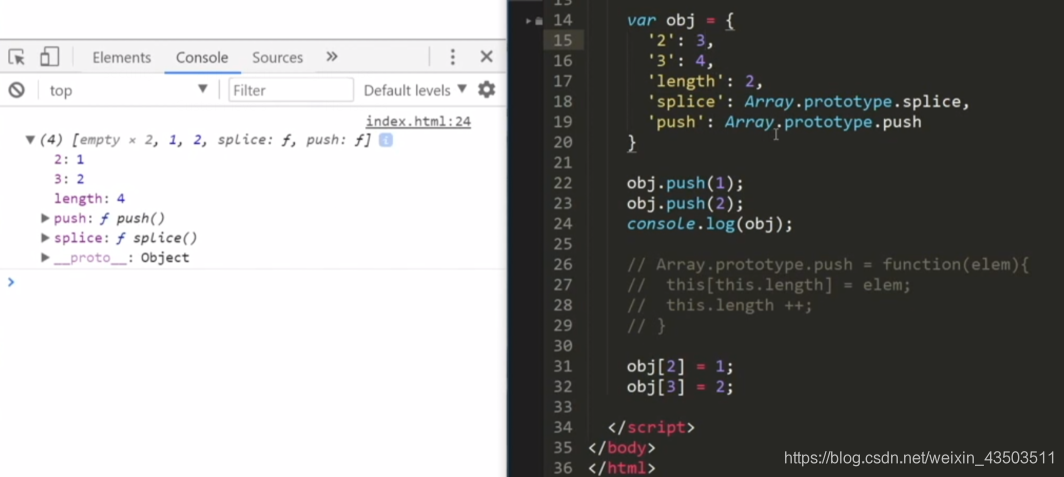
var obj = {'0': 1,'1': 2,'2': 3,'length': 3,'splice': Array.prototype.splice
}
console.log(obj)

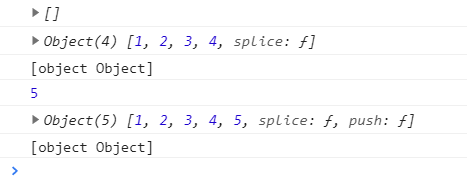
- 调用对象上添加的方法
var obj = {'0': 1,'1': 2,'2': 3,'length': 3,'splice': Array.prototype.splice
}
console.log(obj.splice(3, 0, 4))
console.log(obj)
console.log(Object.prototype.toString.call(obj))
obj['push'] = Array.prototype.push
console.log(obj.push(5))
console.log(obj)
console.log(Object.prototype.toString.call(obj))

- 只添加push方法也能调用,但不会转成[]的形式
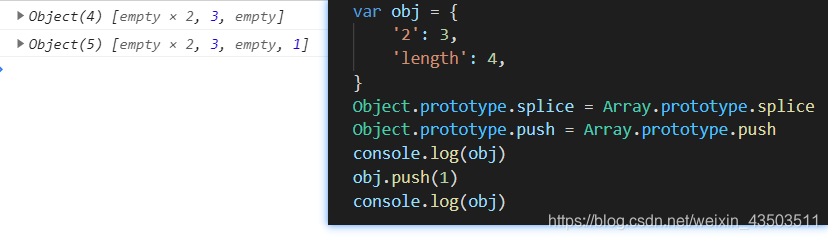
- 还可以在Object.prototype上添加数组方法(这样所有对象都会变成类数组)
- 这种形式有什么实际意义:恐怕就是,对于类数组形式的对象,对他们进行push操作后,可以通过length属性获取长度。注意,对象依然是没有部署iterator接口的,不能使用for…of
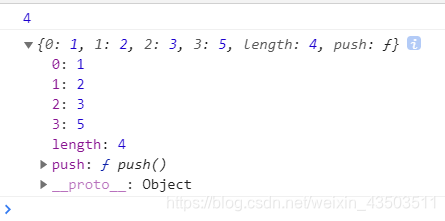
var obj = {'0': 1,'1': 2,'2': 3,'length': 3,'push': Array.prototype.push
}
console.log(obj.push(5))
console.log(obj)

- push的原理

- length属性决定了类数组的长度,push开始的位置

将类数组转换成数组
Array.prototype.slice.call(arguments)
练习
- 手写数组去重
// 注意 key都是字符串类型!可以用在字符串去重
var arr = [0, 1, 2, 3, 'A', 'B', 'c', 2, 3, 'A', 1, 2, 3]
Array.prototype.unique = function () {var obj = {}var res = []for (var i = 0; i < this.length; i++) {// 没有判断是否重复,重复了就去覆盖var key = this[i]obj[key] = key}for (var k in obj) {res.push(obj[k])}return res
}
console.log(arr.unique()) // [0, 1, 2, 3, "A", "B", "c"]
- 优化、减少循环次数
var arr = [0, 1, 2, 3, 'A', 'B', 'c', 2, 3, 'A', 1, 2, 3]
Array.prototype.unique = function () {var obj = {}var res = []for (var i = 0; i < this.length; i++) {// 没有判断是否重复,重复了就去覆盖var key = this[i]if (!obj.hasOwnProperty(key)) {obj[key] = keyres.push(key)}}return res
}
console.log(arr.unique()) // [0, 1, 2, 3, "A", "B", "c"]

- 封装typeof 能区分null、基本包装类
// typeof 本身就能返回function!
function myTypeOf(val) {var temp = ['[object Null]', '[object Function]', '[object Array]', '[object Object]']var baseType = typeof (val)var cmpType = Object.prototype.toString.call(val)if (baseType != 'object') {return baseType} else {return temp.includes(cmpType) ? getName(cmpType) : cmpType}
}
// 可以改成用枚举去映射
function getName(str) {return str.split(' ').slice(-1)[0].slice(0, -1).toLocaleLowerCase()
}
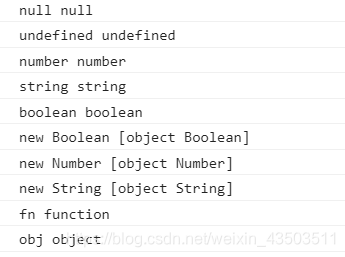
console.log('null', myTypeOf(null))
console.log('undefined', myTypeOf(undefined))
console.log('number', myTypeOf(1))
console.log('string', myTypeOf('null'))
console.log('boolean', myTypeOf(true))
console.log('fn', myTypeOf(function () { }))
console.log('obj', myTypeOf({ a: 1 }))
console.log('arr', myTypeOf([1]))
console.log('new Boolean', myTypeOf(new Boolean(1)))
console.log('new Number', myTypeOf(new Number('1')))
console.log('new String', myTypeOf(new String(1)))

- 找出字符串中不重复的
var str = 'dsjfhdkjshfkdj0shfc0bkjkja'
function getStr() {let obj = {}let res = ''for (var i = 0; i < str.length; i++) {let val = str[i]if (!obj.hasOwnProperty(val)) {obj[val] = 1} else {obj[val] += 1}}for (var k in obj) {if (obj[k] === 1) {res += k}}return res
}
console.log(getStr(str)) // cba
or
var str = 'dsjfhdkjshfkdj0shfc0bkjkja'
function getStr() {var res = ''for (var i = 0; i < str.length; i++) {var cur = str[i]if (str.indexOf(cur) == str.lastIndexOf(cur)) {res += cur}}return res
}
console.log(getStr(str)) // cba










![bzoj 1801: [Ahoi2009]chess 中国象棋【dp】](http://pic.xiahunao.cn/bzoj 1801: [Ahoi2009]chess 中国象棋【dp】)








