错误信息
语法错误
- 标识符名称(变量、函数名)不规范
- 对关键字赋值
- 基本语法错误,如分号打错
引用错误
- 变量、函数未声明
- 给无法赋值的对象赋值
var a = 1 = 2
范围错误
- 数组长度为负数
- 方法参数超出可行范围
toFixed(-1)
类型错误
- 调用不存在的方法
- new一个非构造函数的内容
var a = new 'String'
URIError
decodeURI()传非法参数
URI 统一资源标识符 uniform resource indentified
URN 统一资源名称 uniform resource name
URL 统一资源定位符 uniform resource locator(URI+URN)
浏览器会将地址转换为中文编码字符(有可能是UNICODE、GBK…)
encodeURI()
decodeURI()
EvalError
- eval函数执行错误
- json字符串、json对象中不能有方法
// eval 将json字符串转为对象
var arr = [{name: 'Leo',},{name: 'Krystal',},{name: 'Jessica',}
]
var jsonArr = JSON.stringify(arr)
console.log(jsonArr)
console.log(eval('(' + jsonArr + ')'))
console.log(eval(jsonArr))

不建议使用eval
- 语法规范混乱
- 断点调试不变
- 性能问题
- 代码压缩时可能会有意外的错误
- 容易引起XSS攻击
- 可读性差
错误
JS错误信息类型


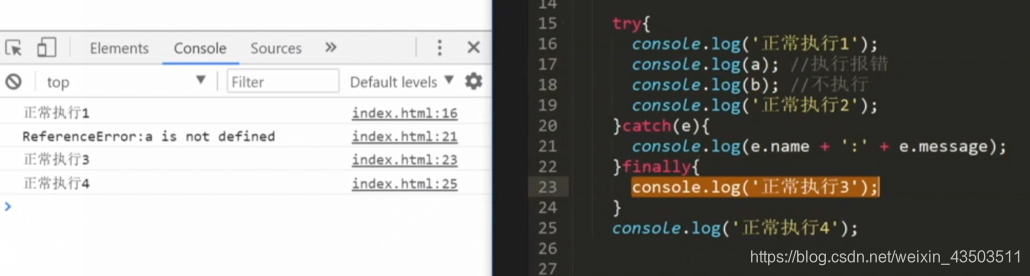
try catch finally throw
手动抛出错误的方法
- try的内容正常执行时,不走catch
- 可能会错误的放try里,一定能执行的放finally里

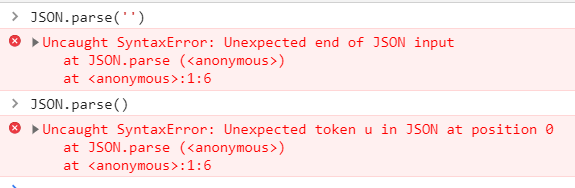
JSON.parse()参数不能是空字符串或undefined,必须是JSON字符串

throw要写在可能会出错的代码段前,catch(e)可以抛出自定义信息e
try {console.log('正常执行')if (jsonStr == '') {throw 'JSON字符串为空'}console.log(JSON.parse(jsonStr))} catch (e) {console.log(e) // JSON字符串为空
}
严格模式
ECMAScript
- JavaScript语法规范
- 97 1.0
- 98 2.0
- 99 3.0 JS通行标准
- 07 4.0草案 激进 浏览器厂商不接受 只有Mozilla支持
- 08 4.0中止 容易改善的版本放到3.0中 → 3.1 剩下4.0的部分 → Harmony未发布
- 3.1更名为 ECMAScript5
- 09 5.0 发布 Harmony = JS.next+ JS.next.next
- 11 5.1 ISO国际标准
- 13 ES6草案发布 = js.next ES7 = JS.next.next
- 15 ES6正式发布,ECMAScript2015
ES5
- 正常模式 严格模式
- 启动严格模式:在脚本首行或函数体首行写
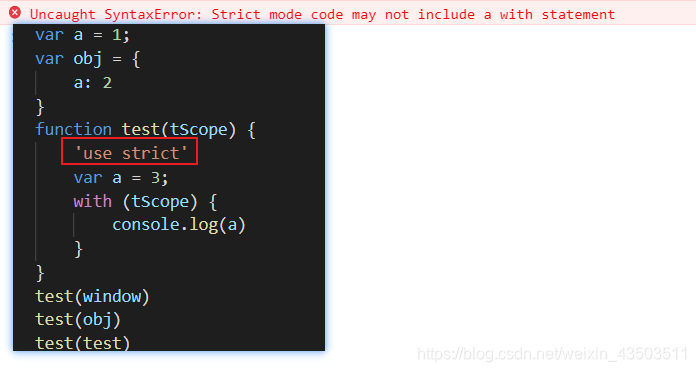
use strict with可以改变作用域(因此会消耗性能)- 严格模式不能使用
with、caller、callee - 严格模式下不能不写
var - 严格模式下,函数内部fn使用this指向undefined,但new fn实例化返回的this还是指向实例
- 严格模式下,函数参数不能重复
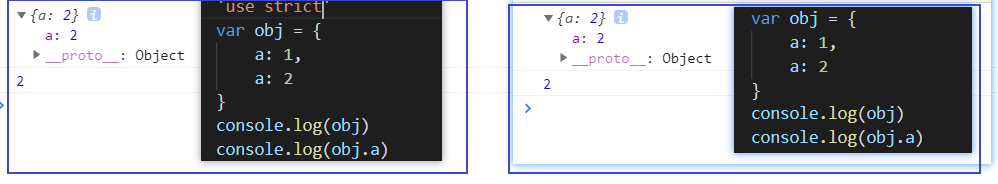
- 严格模式下,对象的属性不能重复
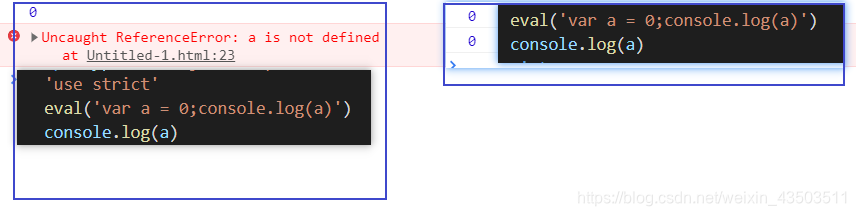
- 严格模式下,
eval有自己的作用域,内部用var声明的变量不再是全局的
var a = 1;
var obj = {a: 2
}
function test(tScope) {var a = 3;with (tScope) {console.log(a)}
}
test(window) // 1
test(obj) // 2
test(test) // 3

-
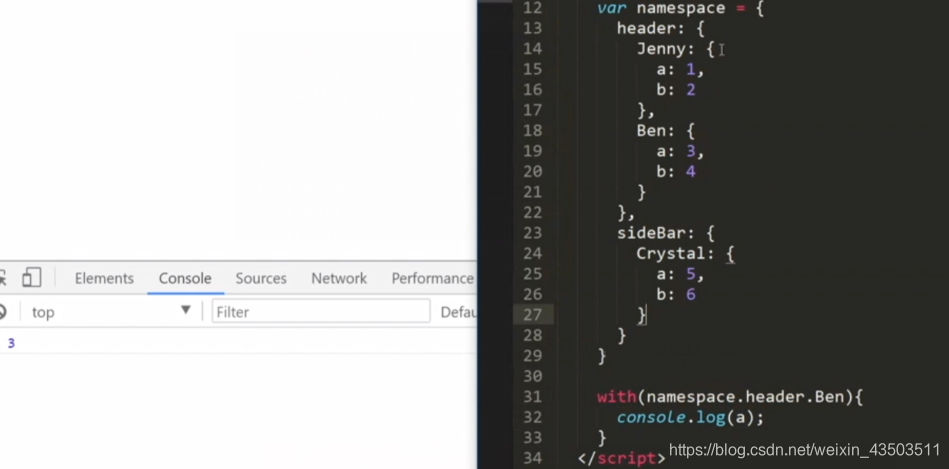
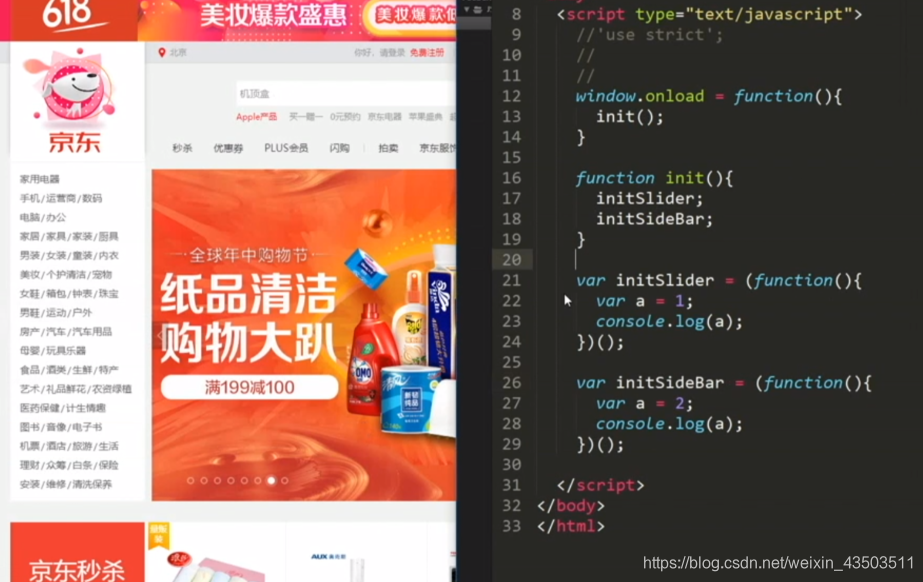
早期开发,设置命名空间,防止命名重复的方法

-
多人协作完成一个js文件,模块化 → 命名空间不重复

没区别啊







![bzoj 1801: [Ahoi2009]chess 中国象棋【dp】](http://pic.xiahunao.cn/bzoj 1801: [Ahoi2009]chess 中国象棋【dp】)













