事件实现松耦合:
// JS和HTML之间的交互是通过事件实现的.
// 事件,就是文档或浏览器窗口中发生一些特定的交互瞬间.
// 可以使用侦听器来预定事件,以便事件发生时执行相应的代码.
// 这种在传统软件工程中被称为观察员模式的模型,支持页面的行为与页面的外观之间的松耦合
事件流:
// 多个浏览器开发团队在看待浏览器事件上都保持同一个理念
// 当你点击了某个按钮,他们都认为单击事件不仅仅发生在按钮上
// 换句话说,在单击按钮的同时,你也单击了按钮的容器元素,甚至也单击了整个页面.
// 这样会产生多个事件,按从页面中接收事件的顺序,产生了事件流的概念.
// 一个有趣的现象是,IE和Netscape2个开发团队提出了完全相反的事件流的概念:事件冒泡和事件捕获
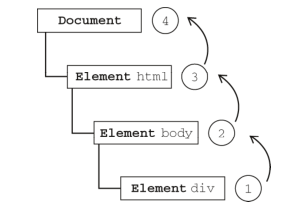
事件冒泡:
// IE开发团队定义的事件流,称为事件冒泡,即:
// 事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点.
<!DOCTYPE html>
<html><head><title>Event Bubbling Example</title></head><body><div id="myDiv">Click Me</div></body>
</html>// 以上DOM结构中,倘若你点击了div元素,事件会按如下顺序,依次执行:
// (1)div > (2)body > (3) html > (4)document
// 就像一个泡泡逐渐浮起来...

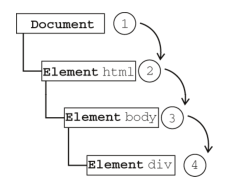
事件捕获:
// 与IE团队提出来的事件冒泡相反,Netscape Communicator团队提出了另外一种事件流叫事件捕获

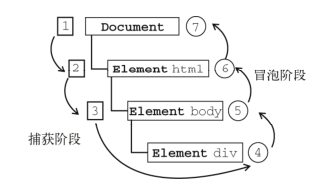
DOM事件流:
// "DOM2级事件"规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段

// 首先发生的是事件捕获,为捕获事件提供了机会.(document > Html > body)
// 然后是实际的目标接收到事件.(div)
// 最后是事件的冒泡.(body > html > document)
// 多数支持DOM事件的浏览器都实现了一种特定行为(如:IE9、Safari、Chrome、Firefox和Opera9.5及更高版本)
// 它们会在捕获阶段触发事件对象上的事件("DOM2级事件"规范明确要求捕获阶段不会涉及事件目标).
// 造成的结果是,有2个机会在目标对象上操作事件
事件处理程序:
// 事件:就是用户或浏览器自身执行的某种动作.诸如:click、load和mouseover都是事件的名字.
// 事件处理程序:响应事件的函数
HTML事件处理程序:
// 某个元素支持的每种事件,都可以使用一个与相应事件处理程序同名的HTML特性来指定.
// 例如:要在按钮被单击时执行一些JavaScript
<input type="button" value="Click Me" onclick="alert('Clicked')" />// 在HTML中定义的事件处理程序既可以包含要执行的具体动作,也可以调用在页面其他地方定义的脚本,
<script>function showMessaget(){alert('Hello Wordl!');}<input type='button' value="Click Me" onclick="showMessage()" />
</script>
// 在上面例子中,单击按钮就会调用showMessage()函数.这个函数是在一个独立的<script>元素中定义的,当然也可以是一个外部文件.
// 事件处理程序中的代码在执行时,有权访问全局作用域中的任何代码.
// 值得一提的是,在使用以上方法定义事件处理程序的同时,会有一个event的局部变量.使用如下将其打印出来:
<script>function showEvent(msg){console.log(msg);}
</script><input type="button" value="Click Me" onclick="showEvent(event)" />

// 还可以注意到上面input中有个value="Click Me". 可以通过this.value访问到.
<input type="button" value="Click Me" onclick="console.log(this.value)" />

参考《JavaScript高级程序设计》(第3版)P346~P349

)









)


)


对象)

