---恢复内容开始---
centos系统设置局域网静态IP
很多时候,我们并不希望漏油器重启之后,自己的服务器动态的获取IP,这样很不利,因为你可能装了mysql,redis,等软件,然后需要远程去访问这台服务器的地址,dhcp每次可能分配的地址都不一样。网上有很多教程,但是经过试验很多都不ok。直接进入主题,如何进行配置。
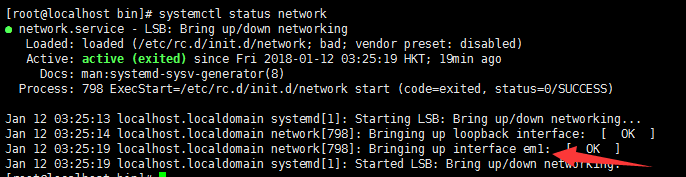
首先在root模式下,输入命令行:systemctl status network

可以看到我们的网络是需要在em1上进行设置的,
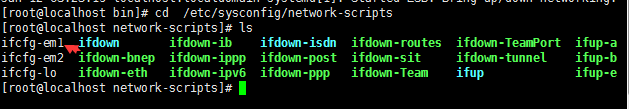
接下来,进入到 /etc/sysconfig/network-scripts下,如图所示

找到我们需要的文件ifcfg-em1,然后进行编辑

主要修改的地方是:
TYPE="Ethernet" PROXY_METHOD="none" BROWSER_ONLY="no" BOOTPROTO="static" DEFROUTE="yes" IPV4_FAILURE_FATAL="no" IPV6INIT="yes" IPV6_AUTOCONF="yes" IPV6_DEFROUTE="yes" IPV6_FAILURE_FATAL="no" IPV6_ADDR_GEN_MODE="stable-privacy" NAME="em1" UUID="6f00ae14-4fa9-4c75-9bca-a8fae15fef19" DEVICE="em1" ONBOOT="yes" IPADDR=192.168.0.111 #ip地址静态 NETMASK=255.255.255.0 #子网掩码 GATEWAY=192.168.0.1 #网关
然后保存文件
接下来设置network。
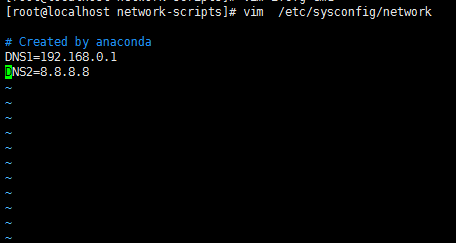
使用命令:vim /etc/sysconfig/network,然后进行如下编辑

保存上述文件network,然后重新启动network
service network restart
这样就可以了。赶快去试试吧~~
)









)


)


对象)


