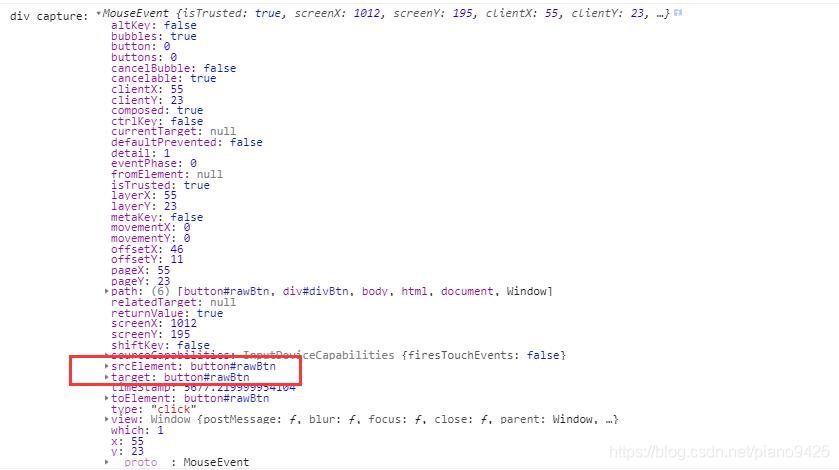
// 无论程序使用"DOM0级"规范还是"DOM2级"规范,都会在局部产生一个event对象,
// 将其打印出来研究:
<div id="divBtn"><button id="rawBtn" >Click Me!</button></div>
<script>const divBtn = document.getElementById("divBtn");// "DOM2级"规范添加事件处理程序divBtn.addEventListener("click",function(event){console.log("div capture:",event)},true);divBtn.addEventListener("click",function(event){console.log("div bubble:",event)},false);
</script>

// 虽然,事件处理函数是div#divBtn,但是它的事件源和目标是button#rawBtn
IE的事件(event)对象:
<div id="divBtn"><button value="hi btn">Click Me!</button>
</div>
<script>const divBtn = document.getElementById('divBtn');divBtn.attachEvent("onclick", function(event){console.log(event)});
</script>

// ......
事件类型:
// UI事件
·DOMActivate:元素被(鼠标或键盘)激活
·load:页面全部加载完在window上面触发
·unload:页面全部卸载后在window上面触发
·abort:在用户停止下载过程时,如果嵌入的内容没用加载完,则在<object>元素上面触发
·error:当发生JavaScript错误时,在window上面触发
·select:当用户选择文本框中的一个或多个字符时触发
·resize:当窗口或框架的大小变化时在window或框架上面触发
·scroll:当用户滚动带滚动条的元素中的内容时,在该元素上面触发// 焦点事件
·blur:在元素失去焦点时触发
·focus:在元素获得焦点时触发// 鼠标事件
·click:在用户单击主鼠标(一般是鼠标左键)或者按下回车键时触发
·dblclick:在用户双击主鼠标按钮时触发
·mousedown:用户在按下任意鼠标按钮时触发
·mouseenter:鼠标光标从元素外部首次移动到元素范围之内时触发
·mouseleave:在位于元素上方的鼠标光标移动到元素范围之外时触发
·mousemove:当鼠标指针在元素内部移动时重复的触发
·mouseup:在用户释放鼠标按钮时触发// 触摸与手势事件
// touchstart:手指触摸屏幕时触发
// touchmove:手指在屏幕上滑动时连续地触发
// touchend:手指从屏幕上移开时触发
// touchcancel:当系统停止跟踪触摸时触发
下面是一个跟踪用户对屏幕操作地例子:
// addHandler是一个兼容的添加事件函数.
function handleTouchEvent(event) {if(event.touches.length ==1) {var output = document.getElementById("output");switch(event.type) {case: "touchstart":output.innerHTML = "Touch started (" + event.touches[0].clientX + ", " + event.touches[0].clientY + ")"';break;case "touchend":output.innerHTML += "<br>Touch ended (" +event.changedTouches[0].clientX + ", " +event.changedTouches[0].clientY + ")";break;case "touchmove":event.preventDefault(); // 阻止滚动output.innerHTML += "<br>Touch moved (" +event.changedTouches[0].clientX + ", " +event.changedTouches[0].clientY + ") ";break;}}}addHandler(document, "touchstart", handlerTouchEvent);addHandler(document, "touchend", handleTouchEvent);addHandler(document, "touchmove", handleTouchEvent);
}
手势事件:
// gesturestart: 当一个手指已经按在屏幕上而另一个手指又触摸屏幕时触发
// gesturechange: 当触摸屏幕的任何一个手指在位置发生变化时触发
// gestureend: 任何一个手指从屏幕上面移开时触发// 一个手势事件的例子:
function handleGestureEvent(event) {var output = document.getElementById("output");switch(event.type) {case "gesturestart":output.innerHTML = "Gesture started (rotation= " + event.rotation +",scale=" + event.scale + ")";break;case "gestureend":output.innerHTML += "<br>Gesture ended (rotation=" + event.rotation +",scale=" + event.scale + ")";break;case "gesturechange":output.innerHTML += "<br>Gesture changed (rotation=" + event.rotation +",scale=" + event.scale + ")";break;}}document.addEventListener("gesturestart", handleGestureEvent, false);document.addEventListener("gestureend", handleGestureEvent, false);document.addEventListener("gesturechange", handleGestureEvent, false);
}
参加《JavaScript高级程序设计》(第3版)P362~P368、 P399~P402



)


)


对象)



)



)

