1、集群
1、为什么建议在阿里云购买负载均衡
- 非常便宜,又好用,有稳定,有简单。
- 自己搭建不了负载均衡,因为共有云不支持组播跑不了vrp协议。
- 你不会集群的概念,你还是蒙蒙的。
2、为什么使用集群?
1、小规模
单机性能、单点故障
2、大规模
就近部署:动态资源没法做缓存,不是cdn。
3、异地容灾
4、异地多活
3、任何一个方案都是有优缺点
1、管理复杂度高了
2、故障率高了
一台好设备10年不换的
另外一台3年就坏了,总的故障率高了
3、集群为什么这样设置?是有原因的,是为了解决横向扩展的许多问题
4、什么是集群?
共同完成一件事情,同构或者异构没关系,品牌也没关系。
5、什么是真正的懂和会?
1、给小白都讲明白,才算会
2、我就看你恨我又把我搞不定我的感觉
2、负载均衡
1、负载均衡基本概念
1、什么是负载均衡?
你上班的时候有经理经理自己不干活,一有活就分给下面的人
2、什么是负载?
就是每个干活的职员
3、什么是均衡?
他们不能让有的人太忙有的太闲
4、什么是最小连接数?
有的活5个5分钟干完,有的活1个活需要1天才能干完
别看人家,那活干了一天,人家拿活就是需要干一天。
5、什么是加权轮询?
年轻,干活干的加快那的工资高岁数大的
岁数大的,干活干的少,工资也低
男的和女的按照不同的权重分配
6、哈希的算法的原理?
你在超市的干活洗发水都是你干
每次来活经理就会把活分配给你因为你有经验
摆干货的就摆不了洗发水
7、负载均衡算法的分类?
静态算法:不需要看你干什么
动态算法:不停的看每个人都在干什么
8、负载均衡是一个什么样的设备?
经理就是单点故障,经理生病了?经理休假了咋办,这些活咋办?
要是静态算法谁都能分活
要是动态就需要再招一个副经理
2、负载均衡的类型
1、网关负载均衡
联通
电信
h3c的企业级的负载机均衡
2、链路负载均衡
3、服务器负载均衡
4、全局负载均衡GSLB
智能DNS+集群
链路+用户
3、高可用
1、兵符
vip虚拟IP 就是一个IP地址
网络是根据IP通信,只认IP,同时给出具体更改的源代码
2、类型
LB
HA
你懂没有用,只有你讲出来才算是懂
LVS不需要安装,安装的是用户间的管理工具
3、keeplike是用什么软件管理lvs?
切换vip,headbat实现资源
3、四层负载均衡LVS
1、LVS模式分类
DR模式
1、DR模式的最大瓶颈就是带宽
2、二层负载均衡通过MAC地址
3、arp缓存
1、思科默认是5分钟
2、通过arp传播
3、交换机有学习功能
4、缺点:DR模式是不能跨VLAN,要在一个广播域
NAT模式
NAT模式一定要把网关设置成VIP
2、带宽是最大的瓶颈
1、刚开始思科5520SA防火墙
1、防火墙跑满了,有一个最大连接数
2、带宽跑到200M带宽把连接数跑满了
3、内存和CPU都没有明显的高
2、中途更换成思科5580
1、最大连接数比5520翻了几倍
2、半年后还是不行
3、最后不要防火墙,就更换成LVS
3、为什么让大家把lvs的每一个工作模式搞清楚?
真正做架构调优的时候,每一个步骤和节点都有可能出现问题。
4、LVS学习地址
https://www.ibm.com/developerworks/cn/linux/cluster/lvs/part2/index.html
第一部分:LVS项目介绍
第二部分:LVS集群的体系结构
第三部分:LVS集群中的IP负载均衡技术
第四部分:LVS集群的负载调度
5、四层和七层负载均衡的区别
1、四层和七层区别

2、SLB技术原理浅析
https://yq.aliyun.com/articles/1803
3、为什么七层前面放一个四层?
每个人干自己擅长的事情
6、x_forward_for如何获取
1、通过负载均衡如何获取到真实的IP地址
https://help.aliyun.com/knowledge_detail/42205.html
2、找文档方法
1、公有云主页
2、帮助与文档
3、搜索自己需要的关键字
3、Haproxy的负载均衡、动静分离、状态监控、近期网络架构
http://blog.51cto.com/dengaosky/2050231?utm_source=oschina-app
http://blog.csdn.net/chengxuyuanyonghu/article/details/66977434
http://www.ttlsa.com/linux/haproxy-study-tutorial/
7、haproxy在线更改
1、京东点和搜有什么区别?
搜索就是现场搜索比较慢
点是缓存或者静态化,点的都是热搜词
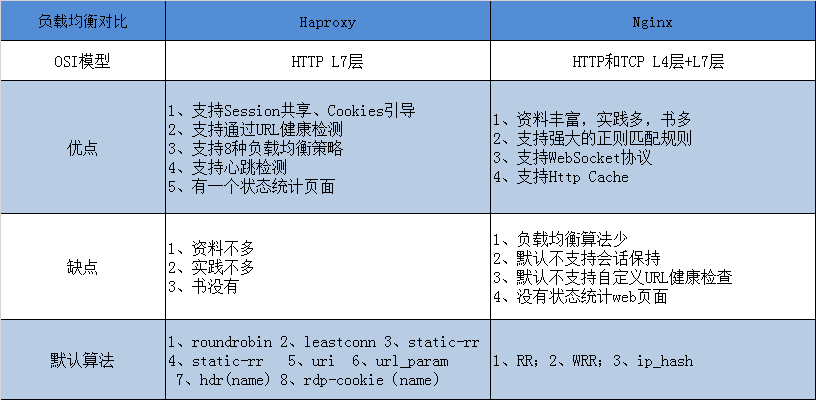
2、nginx和haproxy对比

3、小结
1、对于Http协议,Haproxy处理效率比Nginx高
2、所以,没有特殊要求的时候或者一般场景,建议使用Haproxy来做Http协议负载均衡
3、但如果是Web,那么建议使用Nginx!
4、总之,大家可以结合各自使用场景的特点来进行合理地选择!
8、灾备恢复
灾备基础
1、中小企业灾备建设《入门普及篇》
https://mp.weixin.qq.com/s?__biz=MzIxMDAwOTcwMA==&mid=2247483728&idx=1&sn=95a7c0194a09d899c5e09619b0268dd9&mpshare=1&scene=1&srcid=1017bteseMJYDLKLGa8JSOrp#rd
2、信息系统灾难恢复规范
http://www.zbeic.gov.cn/art/2012/6/25/art_2320_116238.html
灾难恢复能力
根据不同的灾难恢复能力,有不同的恢复时间和恢复时间点,我们通常使用RTO和RPO来表述。
RTO:恢复时间目标recovery time objective,灾难发生后,信息系统或业务功能从停顿到必须恢复的时间要求。
RPO:恢复点目标recoverypoint objective,灾难发生后,系统和数据必须恢复到的时间点要求

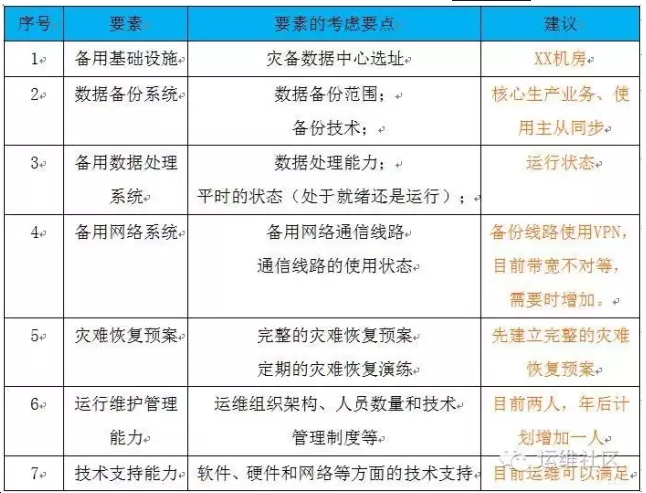
3、灾备项目建设要素

9、SET部署
1、为什么要做多机房部署
1、魅族多机房部署方案
http://www.ttlsa.com/linux/meizu-mutil-loaction-soul/
2、异地多活”多机房部署经验谈
http://dc.idcquan.com/ywgl/71559.shtml
3、小结
1、看方案首先看是解决了什么问题
2、先梳理自己的业务
3、如果失败就做降级处理
4、实现一个类似http的DNS
2、什么叫set
- 就是数据学里的集合,比如腾讯的1-10万会做一个集合
- 每一个集合数据硬件系统完全一样,别的挂了可以随时调度
- set复制延迟低解决灾备,平时集合是实时同步
3、SET部署
1、互联网后台的奥秘
http://blog.csdn.net/oncealong/article/details/51396023
2、腾讯 Qzone 系统架构设计选型与变迁
http://www.infoq.com/cn/interviews/tencent-qzone-system-architecture-design/
3、按set部署的小结
http://blog.csdn.net/tenfyguo/article/details/8052125
3、小结:
- 腾讯的运维架构简单
- 并不一定比我们复杂
- set集合实在扛不住就扩充




)



)










