引入mui
1.不需要npm安装;

直接从官方下载丢进来
2.那就是全局引用了;
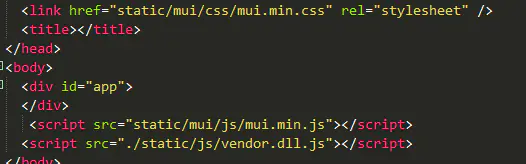
没错,就是index.html里直接引入,当然也可以main.js引入,随意啦!

so easy
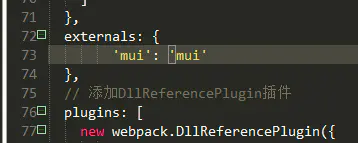
3.找到webpack.base.conf.js,在module与plugins之间插入以下代码:

4.这样就可以在项目里面直接用了.然就是mui与vue-router及点击事件会有一些冲突的问题;
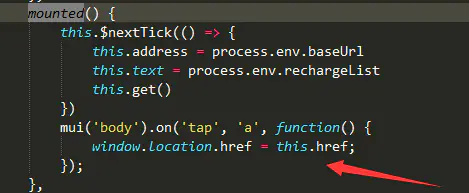
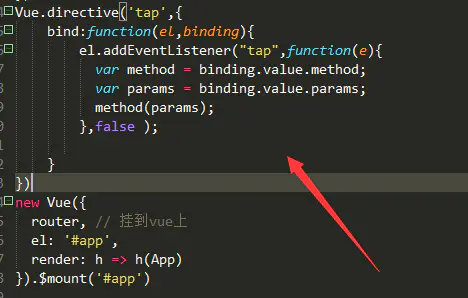
在mounted里加入这行代码:路由就可以跳转了

eg:就直接代替a标签了;

可是点击事件怎么弄呢;有点偷懒,就随便码了码;借用mui的tap事件了,@cllick事件毕竟有延迟的嘛
直接上代码

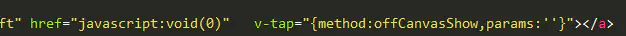
具体用法很简单
params是参数啦! href="javascript:void(0)" 记得加上,不然页面可能会跳一下

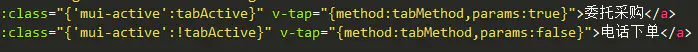
无聊试了下tab切换

总结:
自己摸索的,想的写的不够完善或是还可以改进的,希望给点意见;共勉,进步!
作者:jump心很自由
链接:https://www.jianshu.com/p/1484734b0fa4
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
![[java设计模式简记] 观察者模式(Observer-Pattern)](http://pic.xiahunao.cn/[java设计模式简记] 观察者模式(Observer-Pattern))

,使用hbuilder打包app - 小小人儿大大梦想 - 博客园)


 - 诗码者 - 博客园)




)

)
)
![[工具]java_sublime的快速使用](http://pic.xiahunao.cn/[工具]java_sublime的快速使用)



:异常处理深度解析)
