一、配置config/index.js
本人没有配置index.js文件,就开始进行了打包,结果最终效果是页面空白,解决了空白,接着底部图标(我是用的阿里巴巴图片)资源找不到。所以配置这步比较重要。
(1)页面空白的解决:
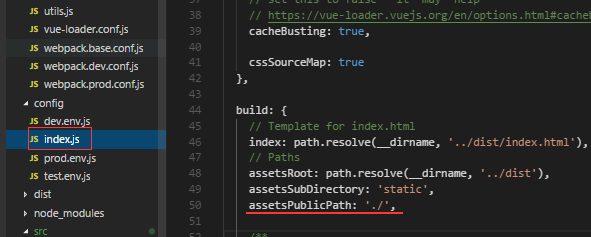
打开config/index.js,将build模块的assetsPublicPath值改为’./’

| 1 |
|
(2)css引用图片资源找不到问题:
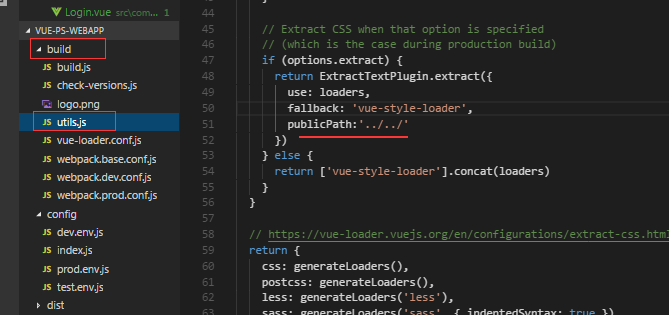
因为打包后路径发生变化,导致这个图片就找不到。 stackflow上有一个解决办法,很简单打开“build/utils.js”,增加一行代码即可

| 1 |
|
二、通过webpack打包

执行这样命令后,可以看到根目录的dist文件夹下是打包好的静态资源

这样就打包好了,里面有index.html 以及 static文件夹(包含fonts、img、js、css文件夹)两个
三、使用hbuilder打开
将dist文件下拖动到huilder软件中即可

dist文件夹,就是拖动进去的,A 标记是app的意思,W是web的意思。我这里是已经转为app了,所以dist文件夹以 A 标识 ,没有转换之前是 W 标识
四、转换为移动APP
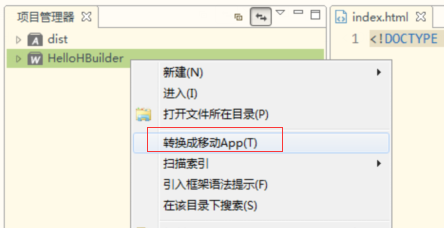
由于我已经转为APP,我用helloHBuilder做示范

右键需要转为app的文件夹,弹出的快捷菜单中——>转换成移动APP(T)。

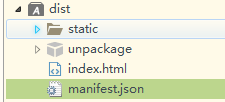
点击“我知道了”之后,发现dist文件夹会多了一些文件

五、配置manifest.json
(1) 应用信息配置

“应用名称” :给你的app取个名字
“appid” :右侧点击“云端获取”,要登录注册你的账号之后,点击‘云端获取’会自动给你填上
“页面入口” : 主页面,因为我是用vue开发的,所以我只有一个HTML文件,是index.html
(2)图标配置

其余的”启动图片” “sdk配置” ...我直接略过了
配置应用信息和图标配置先试试效果,配置好后,保存。
六、真机运行试看效果
准备好你的手机,用usb数据线连接,开启开发者模式(关于手机——>连续点击版本号,进入开发者模式),允许usb调试。
点击hbuilder工具栏上的 “在设备上运行/停止应用”图标,类似于 这样,选择第一个模式运行
这样,选择第一个模式运行
接下来,看看你的手机
手机现在提示:电脑安装位置来源 同意 安装
会在你的手机的桌面上安一个名字是Hbuilder的app (基座)
现在你可以点进去,类似于打开app ,看效果

如果真机运行没有多大的问题,就可以打开apk了。
七、打包为apk


点击打包,弹出 我这里先不管权限,点击“确认没有缺少权限,继续打包”
我这里先不管权限,点击“确认没有缺少权限,继续打包”
 取消广告,继续打包
取消广告,继续打包



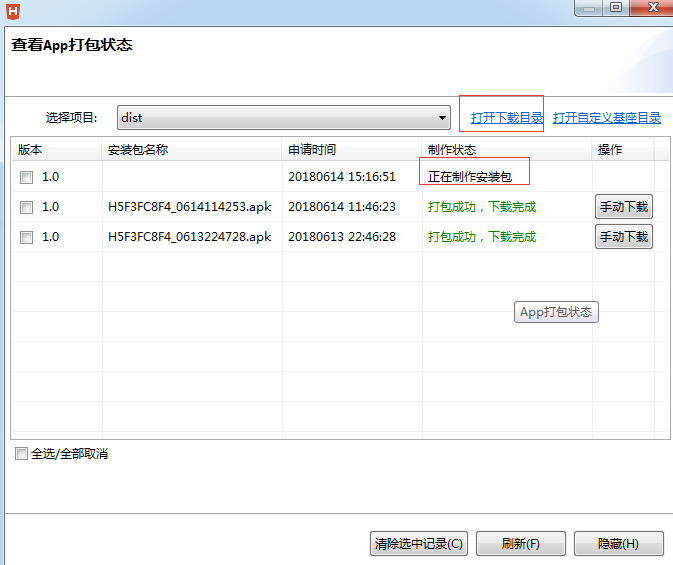
慢慢等待。 提示打包成功,下载完成
提示打包成功,下载完成
点击图中 “打开下载目录” ,将apk文件发送到手机,我是利用QQ传到手机设备。
手机接收文件,下载了之后,安装。
在手机桌面上,就多了你的app

小菜鸟笔记,若有问题,欢迎批评指出,谢谢。


 - 诗码者 - 博客园)




)

)
)
![[工具]java_sublime的快速使用](http://pic.xiahunao.cn/[工具]java_sublime的快速使用)



:异常处理深度解析)



