Part-1 【简述】
1.通过引入面向服务架构(SOA),企业服务总线(ESB),适配器(Adapter)及面向构件等技术,尝试打造一个统一业务流程服务平台,实现面向流程的服务集成。
2.传统银行信息化的重点,基本上是以单一业务系统建设和改造为中心,内部系统众多,相互资源却无法利用。
3.基于SOA(面向服务架构)的系统架构,使银行在充分利用现有系统资源的基础上,可以以最低成本实现各业务系统无缝集成。
4.基于SOA(面向服务架构)的系统架构,通过将业务系统封装为服务,借助企业服务总线(ESB),实现各类生产、管理和决策等重要信息系统之间的高效整合。
Part-2 【面向服务架构(简称SOA)】
1.面向服务架构(简称SOA)是一种架构模型,它倡导组件化、松散耦合、隔离关注、标准化等架构设计原则。
2.实际应用可以将其业务功能、信息或流程封装为基本组件-标准化的服务(例如:开户、支付、计息服务等),这些服务通过松耦合的SOA架构,为其它应用服务。
3.SOA中包含服务提供者,服务代理者和服务请求者。
操作者 向 代理者 发布 服务
请求者 通过 代理者 查找 所需的服务, 并绑定 到这些服务上
提供者 和 请求者 可以交互
4.对于使用服务的应用,不用关心服务的提供者是基于什么开发技术、在哪个位置、什么硬件平台提供的服务,这个服务使用的过程完全是松散和透明的。
5.而另一方面,提供服务的业务系统即能得到良好地功能重用,又不会被其它系统侵入,业务系统的技术平台演进也不会影响到使用其服务的业务系统。
Part-3 【企业服务总线(简称ESB)】
1.企业服务总线(简称ESB)定义通常如下:
它是基于中间件技术实现,并支持SOA的一组基础架构功能,它主要实现消息的传输、转换和路由,它是连接企业各种纷繁复杂应用的骨干神经系统。
2.将连接到ESB上的不同的应用程序定义为不同服务(或组件),服务之间的接口是采用中立的方式进行定义的,它独立于实现服务的硬件平台、操作系统和编程语言。
3.通过这些服务之间定义良好的接口和契约,各种不同的应用通过松散耦合的方式结合在一起,以合理的、符合业务需要的节奏,连接应用程序、调节消息流量,从而达到提高效率和可靠性、加快响应速度的目的。
Part-4 【SOA与ESB的关系】
1.SOA是一个架构模型,它将应用程序的不同功能服务(或组件)通过这些服务之间定义良好的接口和契约联系起来,各种服务使用统一、通用的方式进行交互。
2.ESB支持这些服务交互功能,并通过提供集成的通信、消息传递以及事件基础架构来支持这些功能。
3.ESB为SOA提供与企业需要保持一致的基础架构,从而提供合适的服务级别和可管理性、以及异构环境中的操作。
4.ESB就是在SOA架构中实现服务间智能化集成与管理的中介。
Part-5 【系统架构设计】
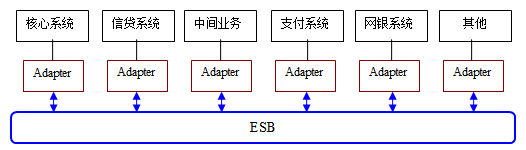
1.在SOA架构思想下,应用系统的业务功能被封装为服务,通过标准服务中介---企业服务总线(ESB)对外提供标准化的服务,使用服务的应用也与ESB相连接,向ESB请示并调用服务。
2.服务提供者与服务使用者之间技术协议的不同、数据格式的差异、交互方式的多样化都通过“服务适配器(Adapter)”进行配置和处理。
3.基于上述架构核心业务系统、信贷管理系统、财务管理系统等业务系统封装为独立的服务,通过Adapter与ESB进行连接,形成全行统一的业务流程服务平台。

4.与传统的系统集成方式不同,应用不再需要考虑和处理与集成应用间的差异。
5.ESB作为服务之间的桥梁,构建了服务间的请求/响应、消息的发布/订阅、事件广播等多种交互模式,也实现了消息的路由、消息的分发、消息的监控等;
Adapter承担了服务间的翻译工作,完成不同应用系统接口间的转换(例如:支付系统对外提供的是消息连接方式,信贷系统是Web服务方式,通过引入Adapter两个系统原有接口都无需改动),从而保证了系统的稳定性。
Part-6 【适配器(Adapter)设计】
1.引进了Adapter后,各应用系统完全按照构件化设计思路进行改造,只关心自身能实现的功能,并且对外提供服务和请求服务,对外提供数据和监听数据。
2.由此可划分为“功能体”和“接口”两部分。更强调的是在逻辑上相对独立和完整的功能,接口是面对适配器的。
3.与ESB的交互交给适配器(Adapter)处理,从而基于在原有系统改造代价最小的情况下实现面向SOA集成。
4.基于上述架构的适配器描述如下:
Adapter A
{
Incoming Interface∥对外请求服务的接口
{
Ⅱ1:……;
Ⅱ2:……;
}
Outgoing Interface∥对外提供服务的接口
{
OI1:……;
OI2:……;
}
∥Function Part∥功能实现部分
}
Part-7 【流程化服务集成】
1.通过构件基于SOA的统一业务流程服务平台,通过规范化的流程建模,将银行前、中、后台分离开来,按服务的提供与服务的使用的关系,将它们集成连接起来。
2.业务流程将包含业务功能、流程、业务规则、人工任务等组成部分(例如:贷款开户流程中的审批、开户等),它们以服务的形式编排起来,组合成业务流程。
3.由此形成了一个非常灵活的环境,可以方便地对服务组件进行替换。
例如,可以用业务规则服务组件替换人工任务审批组件,由于两个服务通过Adapter封装了其差异性,对于ESB具有接口的一致性,从而不会对流程产生任何影响。
Part-8 【总结】
1.尽管SOA在实现业务灵活性方面的效果明显,但是实际应用中仍存在语义定义复杂、性能下降、可靠性、安全性等问题,需要在未来的研究中解决。
来自 https://my.oschina.net/lock0818/blog/349401


:异常处理深度解析)






 - 前端各种面试题)







)

)