有条件的同学麻烦不要使用下面的激活步骤,仅供个人学习使用
。。。。。。
。。。。。。
。。。。。。
。。。。。。
一、去官网下载最新Navicat软件
https://www.navicat.com.cn/download/navicat-premium
二、去下载激活脚本
https://github.com/DoubleLabyrinth/navicat-keygen/releases
三、断网
四、安装第一步下载的Navicat软件
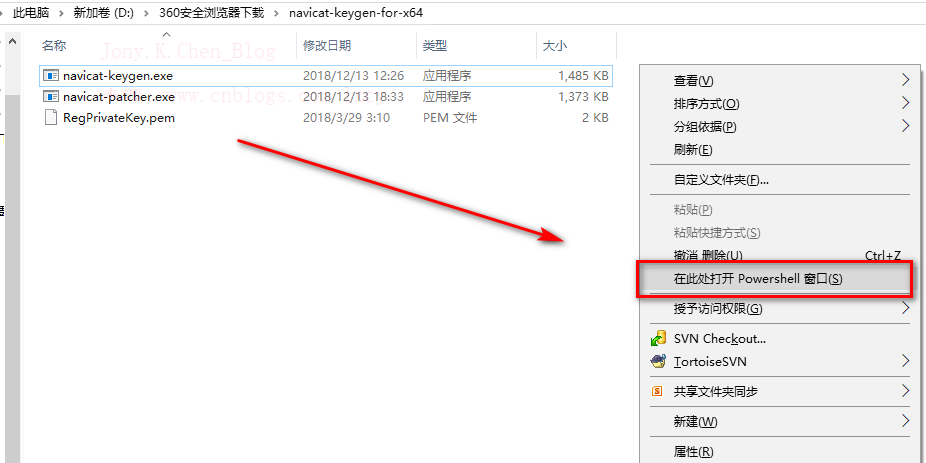
五、解压下载的激活脚本,打开cmd控制台

六、按照以下步骤进行执行
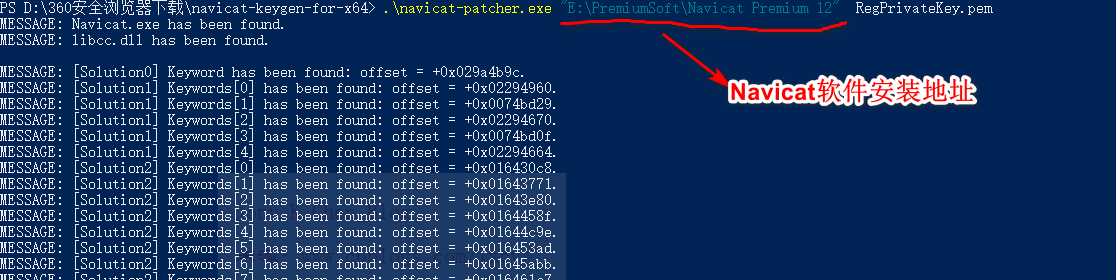
命令>>>>.\navicat-patcher.exe "E:\PremiumSoft\Navicat Premium 12" RegPrivateKey.pem
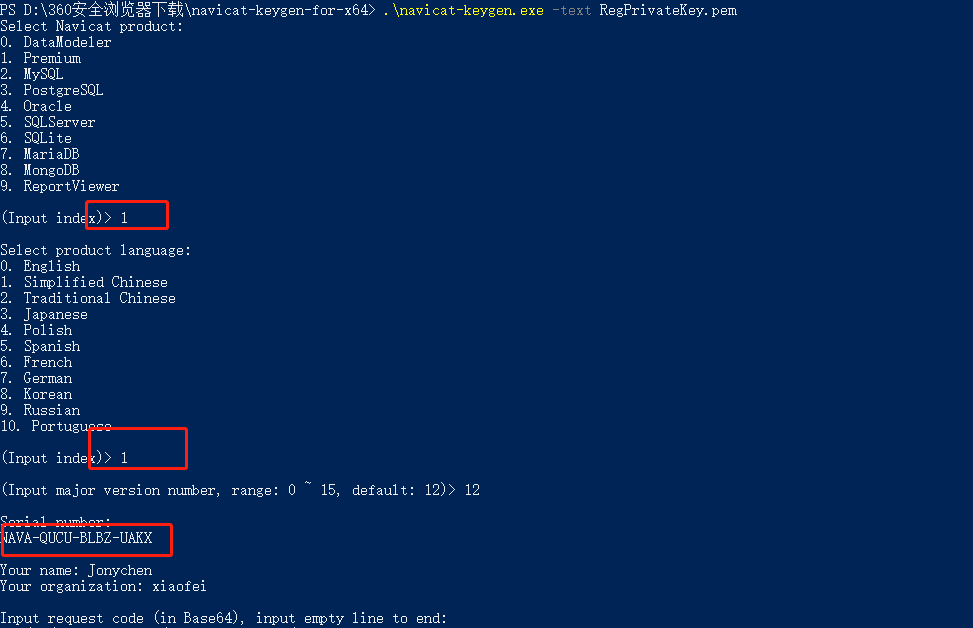
命令>>>>.\navicat-keygen.exe -text RegPrivateKey.pem

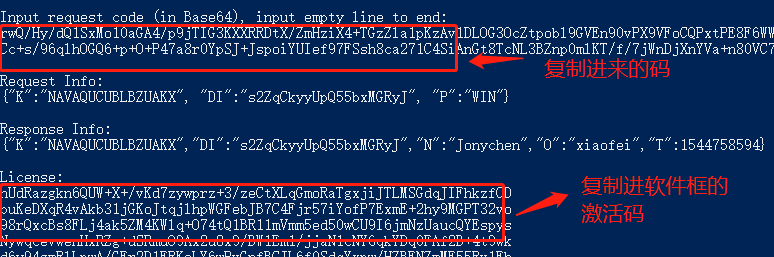
七、上面的cmd窗口不要关闭,还没完,打开Navicat软件输入序列码,点击激活>>>>>>>手动激活>>>>>>复制弹出框的一串码,粘贴到cmd控制台,敲回车出来一行激活码,复制到Navicat软件激活码的框中,结束
八、激活成功
九、联网继续工作
)








: “TypeError: Cannot read properties of undefined (reading ‘graphic‘)“)


)


事件总线的基石 $on和$emit)


全局状态管理Vuex)
