最近在做文件处理系统中,要把最近打开文件显示出来,方便用户使用。网上资料有说,去遍历“C:\Documents and Settings\Administrator\Recent”下的最近文档本。文主要介绍在Winform界面菜单中实现【最近使用的文件】动态菜单的处理,实现一个较为常用的功能。
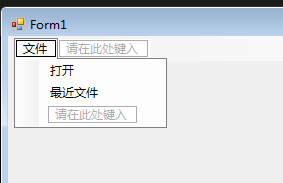
1 新建windform项目
在窗体中添加 menuStrip 控件 ,添加 ‘打开’与 ‘最近文件’

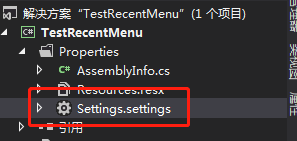
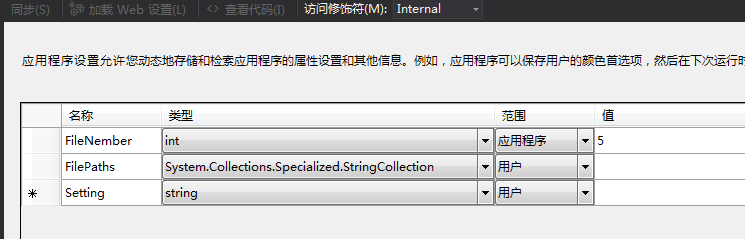
2 打开settings 文件,如下图添加相关参数


3 代码处理过程
添加一个FileHandler 类,用户处理配置文件中的类容熟悉以及菜单栏中的单项对象。代码如下
using System;
using System.Collections.Generic;
using System.Collections.Specialized;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;/*******************************************************************
* Copyright (C) 版权所有
* 文件名称:FileHandler
* 命名空间:TestRecentMenu
* 创建时间:2018/12/18 10:27:52
* 作 者: wangyonglai
* 描 述:
* 修改记录:
* 修改人:
* 版 本 号:v1.0.0
**********************************************************************/
namespace TestRecentMenu
{public class FileHandler{/// <summary>/// 最近文件菜单项/// </summary>public ToolStripMenuItem RecentFileMenu { get; set; }private StringCollection fileList;private int fileNumbers;public FileHandler(){fileNumbers = Properties.Settings.Default.FileNember;fileList = Properties.Settings.Default.FilePaths;if (fileList == null){fileList = new StringCollection();}}/// <summary>/// 更新最近菜单单项/// </summary>public void UpdateMenu(){if (RecentFileMenu == null) return;int i;//清除当前菜单项for (i = RecentFileMenu.DropDownItems.Count - 1; i >= 0; i--){RecentFileMenu.DropDownItems.RemoveAt(i);}for (i = 0; i < fileList.Count; i++){ToolStripItem menuItem = new ToolStripMenuItem();menuItem.Text = Path.GetFileName(fileList[i]);menuItem.Tag = fileList[i];menuItem.Click += menuItem_Click;RecentFileMenu.DropDownItems.Add(menuItem);}}void menuItem_Click(object sender, EventArgs e){//点击最近打开菜单项要执行的动作。}/// <summary>/// 添加最近文件路径(每次打开文件时,调用该方法)/// </summary>/// <param name="filePath"></param>public void AddRecentFile(string filePath){fileList.Insert(0, filePath);//从最后位置开始倒着找,如果找到一致名称,则移除旧记录for (int i = fileList.Count - 1; i > 0; i--){for (int j = 0; j < i; j++){if (fileList[i] == fileList[j]){fileList.RemoveAt(i);break;}}}//最后,仅保留指定的文件列表数量for (int bynd = fileList.Count - 1; bynd > fileNumbers - 1; bynd--){fileList.RemoveAt(bynd);}Properties.Settings.Default.FilePaths = fileList;Properties.Settings.Default.Save();UpdateMenu();}}
}
4 在主界面中调用FileHandler相关函数
FileHandler filehandler;private void Form1_Load(object sender, EventArgs e){filehandler = new FileHandler();filehandler.RecentFileMenu = this.最近文件ToolStripMenuItem;//指定 最近文件 的菜单值,方便动态创建文件菜单filehandler.UpdateMenu();}private void 打开ToolStripMenuItem_Click(object sender, EventArgs e){OpenFileDialog fls = new OpenFileDialog();if (fls.ShowDialog() == System.Windows.Forms.DialogResult.OK){filehandler.AddRecentFile(fls.FileName);}}
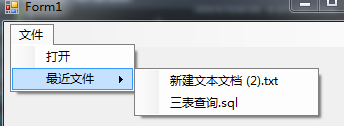
效果图如下

事件总线的基石 $on和$emit)


全局状态管理Vuex)

provide/inject原理分析)













