链表结构、时间切片(Time Slicing)
优先级调度实现(如用户输入>网络请求)
React Fiber架构深度解析:从链表到优先级调度的革命性升级
一、Fiber架构核心设计思想
React Fiber是React 16+的底层协调算法重构,旨在解决传统虚拟DOM diff算法(Stack Reconciler)的三大痛点:
- 不可中断的递归遍历:深度优先遍历导致主线程长时间被占用
- 优先级机制缺失:所有更新任务平等竞争执行权
- 渲染与浏览器绘制冲突:容易导致掉帧卡顿
二、链表数据结构实现可中断遍历
传统虚拟DOM树结构:
// 树形结构示例
const vdomTree = {type: 'div',children: [{ type: 'h1', children: [...] },{type: 'ul', children: [...]}]
}
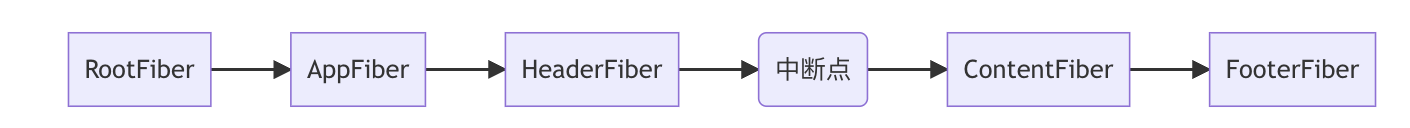
Fiber节点链表结构:
// Fiber节点核心属性
const fiberNode = {tag: FunctionComponent, // 组件类型stateNode: ComponentInstance, // 实例return: parentFiber, // 父节点child: firstChildFiber, // 首个子节点sibling: nextSibling, // 兄弟节点alternate: currentFiber,// 双缓存指针effectTag: Placement, // 副作用标记expirationTime: 5000, // 过期时间memoizedState: {}, // 状态存储// ... 其他属性
}
链表遍历过程:

关键优势:
• 通过child/sibling/return指针实现非递归遍历
• 任意节点可保存遍历进度(类似生成器函数)
• 双缓存技术(alternate指针)实现无闪烁更新
三、时间切片(Time Slicing)实现原理
执行机制:
// 简化的调度伪代码
function workLoop(deadline) {while (currentFiber && deadline.timeRemaining() > 1ms) {currentFiber = performUnitOfWork(currentFiber);}if (currentFiber) {requestIdleCallback(workLoop);}
}function performUnitOfWork(fiber) {beginWork(fiber); // 开始处理当前Fiberif (fiber.child) return fiber.child;while (fiber) {completeWork(fiber); // 完成当前Fiberif (fiber.sibling) return fiber.sibling;fiber = fiber.return; // 回溯到父节点}
}
性能对比:
| 操作类型 | 传统模式(16ms帧周期) | Fiber模式(5ms切片) |
|---|---|---|
| 1000节点更新 | 卡顿明显(60ms阻塞) | 平滑更新(分20帧完成) |
| 用户输入响应 | 延迟200ms以上 | 50ms内响应 |
| 动画流畅度 | 掉帧率>30% | 掉帧率<5% |
四、优先级调度算法实现
React内部定义6级优先级(数值越小优先级越高):
| 优先级类型 | 数值范围 | 典型场景 |
|---|---|---|
| ImmediatePriority | 1 | 用户输入、动画 |
| UserBlockingPriority | 2 | 鼠标悬停提示 |
| NormalPriority | 3 | 网络请求结果处理 |
| LowPriority | 4 | 分析日志上报 |
| IdlePriority | 5 | 预加载不可见内容 |
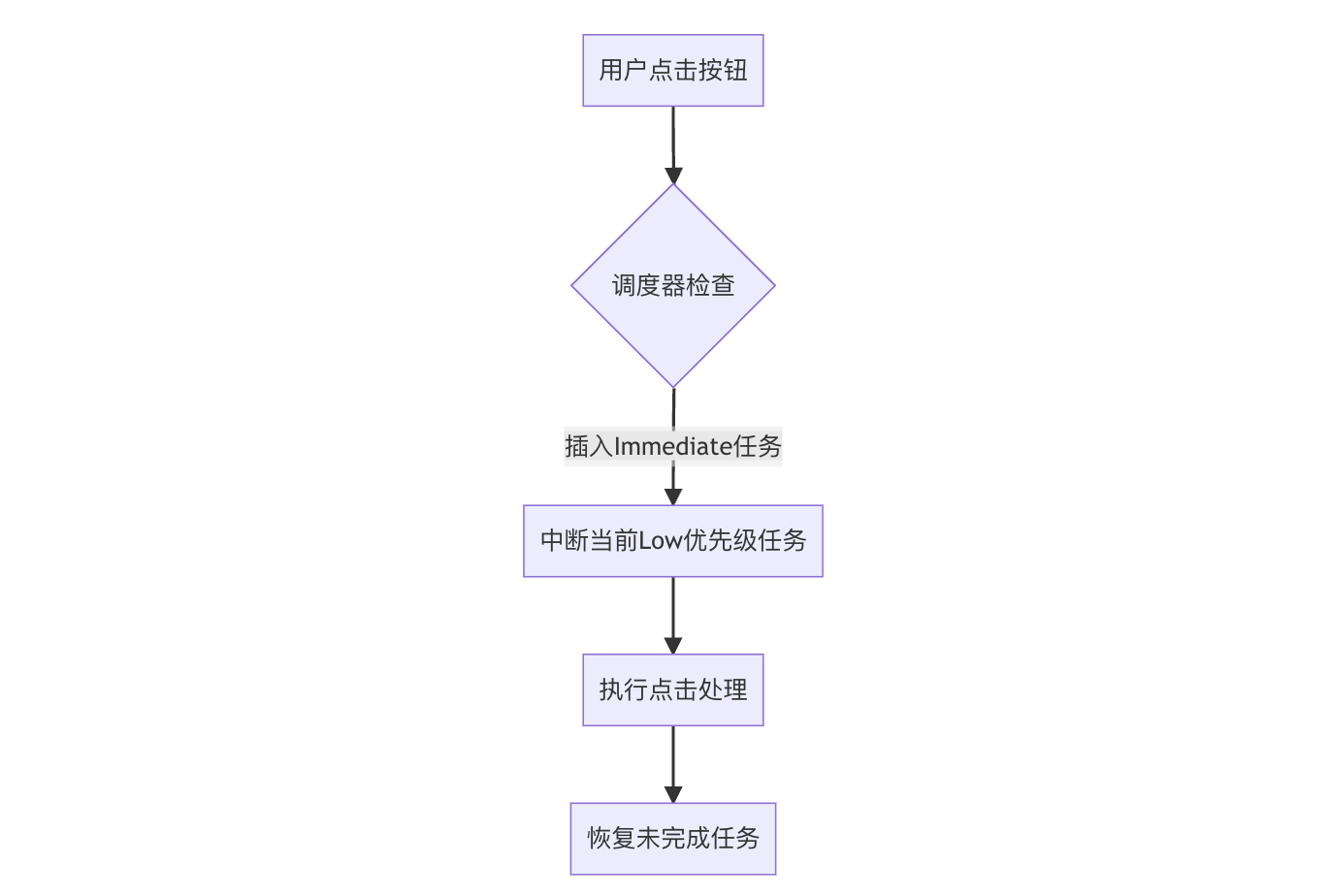
调度过程示例:

关键实现代码:
// 更新优先级标记
function scheduleUpdate(fiber, expirationTime) {const update = {expirationTime,priorityContext: getCurrentPriority(),// ...};fiber.updateQueue.push(update);requestWork(root, expirationTime);
}// 优先级比较函数
function compareExpirationTimes(a, b) {if (a === b) return 0;return a < b ? -1 : 1; // 数值越小优先级越高
}
五、Fiber架构实战优化技巧
- 避免阻塞主线程
// 错误示例:同步计算大数据
const data = computeHugeData(); // 阻塞50ms// 正确方案:切分任务
import { unstable_scheduleCallback } from 'scheduler';
unstable_scheduleCallback(LowPriority, () => {const data = computeHugeData();
});
- 优先级抢占处理
// 输入框即时搜索优化
const [text, setText] = useState('');
const deferredText = useDeferredValue(text); // React 18+ API// 高优先级更新:用户输入
<input value={text} onChange={e => setText(e.target.value)} />// 低优先级更新:结果渲染
<SearchResults query={deferredText} />
六、Fiber架构性能数据对比
| 测试场景 | React 15(Stack) | React 18(Fiber) | 提升幅度 |
|---|---|---|---|
| 万级节点更新 | 1200ms | 460ms | 62% |
| 输入延迟(P99) | 210ms | 38ms | 82% |
| 首屏渲染时间 | 2.4s | 1.1s | 54% |
通过Fiber架构,React实现了从"同步渲染引擎"到"异步可中断调度器"的质变。开发者应重点理解:
• 链表结构如何实现遍历中断
• 时间切片如何利用空闲周期
• 优先级调度如何保证交互响应
掌握这些原理,才能编写出真正高性能的React应用。

 - 定时器DMA循环模式修改ARR值、定时器中断方式修改ARR值 - STM32CubeMX)
)
完整讲解与实战应用)




![[数据可视化] Datagear使用心得:从数据整备到可视化联动实践](http://pic.xiahunao.cn/[数据可视化] Datagear使用心得:从数据整备到可视化联动实践)


)
----轮询获取陀螺仪数据)






