作业格式
- 课程名称:软件工程1916|W(福州大学)
- 作业要求:项目Beta冲刺
- 团队名称: 那周余嘉熊掌将得队
- 作业目标:beta冲刺总结
| 221600131 | Jamin | https://www.cnblogs.com/JaminWu/ | 队长 |
| 221600308 | 我超可爱的 | http://www.cnblogs.com/XNC-SoCute/ | |
| 221600305 | haziza | http://www.cnblogs.com/haziza/ | |
| 221600235 | fishkk | https://www.cnblogs.com/fishkk/ | 新队员 |
| 221600426 | Hunterj Lin | https://www.cnblogs.com/HunterJ/ | |
| 021600823 | 玫葵 | https://www.cnblogs.com/offeroques/ | |
目录
- 项目GitLab
- 预期计划
- 现实进展
- 测试总结及体会
- 过程体会
- 组员分工及工作量比例
- 未来展望
作业正文
项目GitLab
GitLab地址
GitLab提交记录

预期计划+现实进展
| 1 | 客户端实验室对外展示(首页、关于我们、成员介绍、前辈风采、优秀作品) | 90%(900px以内的样式还需完善) | 已完成对900-1440px和900px以内的适配 |
| 2 | 客户端纳新报名 | 99% | 已完成对900-1440px和900px以内的适配 |
| 3 | 客户端个人中心 | 95% | 材料提交页面还需要完善 |
| 4 | 客户端赛事相关 | 90% | 使用keep-alive时存在css污染 |
| 5 | 客户端交流中心 | 70% | 页面UI设计还需要修改 |
| 6 | 管理端对外展示(成员介绍、关于我们、前辈风采、优秀作品) | 99% | |
| 7 | 管理端纳新管理 | 99% | |
| 8 | 管理端赛事管理 | 99% | 后期可能还要考虑增加各类型赛事 |
| 9 | 管理端帖子管理 | 90% | |
| 10 | 管理端可视化展示 | 80% | 后期要给各子页面加上可视化图表 |
| 1 | 实验室对外展示(首页、关于我们、成员介绍、前辈风采、优秀作品) | 95% | 基本完成所需接口 |
| 2 | 纳新报名 | 99% | 客户端和管理员端基本完成所有功能 |
| 3 | 客户端个人中心 | 95% | 材料提交接口未实现 |
| 4 | 赛事相关 | 99% | 客户端和管理员端基本完成所有功能 |
| 5 | 客户端交流中心 | 85% | 完成发帖,评论,回复等功能 |
| 6 | 管理员端交流中心 | 40% | 完成接口规约设计 |
测试总结及体会
- 测试内容
- 首先,使用swagger对服务器接口功能进行手动测试,测试主要是对需求进行验收,统计功能完成情况;其次,用Ride自动化测试工具对界面功能模块进行分块点击测试,可以有效的,针对性的对前端组件进行功能验收,且生成的报告对于各个模块的相应有详细的描述。最后,用loadrunner自动化测试工具对于用户使用频率很高的模块进行压力测试,检验模块性能是否满足高并发的要求。
- 测试结果
- 测试用例执行情况:
- 所有用例请求都能够得到服务器的响应,详细执行情况见下文。
- 测试脚本执行情况:
- RIDE中的脚本基本都能得到较好支持,有些组件无法点击,报错显示组件被隐藏,但手动执行的时候能够进行点击,也有事件响应,大概是脚本编辑问题。除去加载浏览器和关闭页面前设置的停顿,大部分组件能在0.3秒做出相对响应。
- 测试结果:
- 功能测试
- 功能测试结论:
- 本次测试基本通过,未出现严重的异常或者业务逻辑错误,可以进入下一阶段项目目标。
- 建议:(与其说建议,更应该说成是对学到的东西的总结)
- 1.在系统功能明确的情况下如果能在交互界面提醒用户的表单输入格式就好了
- 2.测试大佬的代码才知道别人可以强到什么程度,对外接口也附带了很严谨的权限证,很难发生水平越权和垂直越权情况,而且所使用的.net core 的跨域安全性也对项目的整体安全提供了很好的保障,跨越浏览器不能保存cookie在我的第一阶段测试时给我带来了一点点麻烦。总结来说就是为项目提供了很多的安全性保证。
- 3.学到了使用swagger进行测试,之前使用的postman不能保存cookie就完全测不了,通过浏览器的swagger能够保存cookie才顺利的完成了一些模块的验证。
- 4.在这提出唯一一个建议,就是在命名的时候希望可以简单易懂一点点,在测试过程中有挺多地方的表单参数命名给我带来了困扰
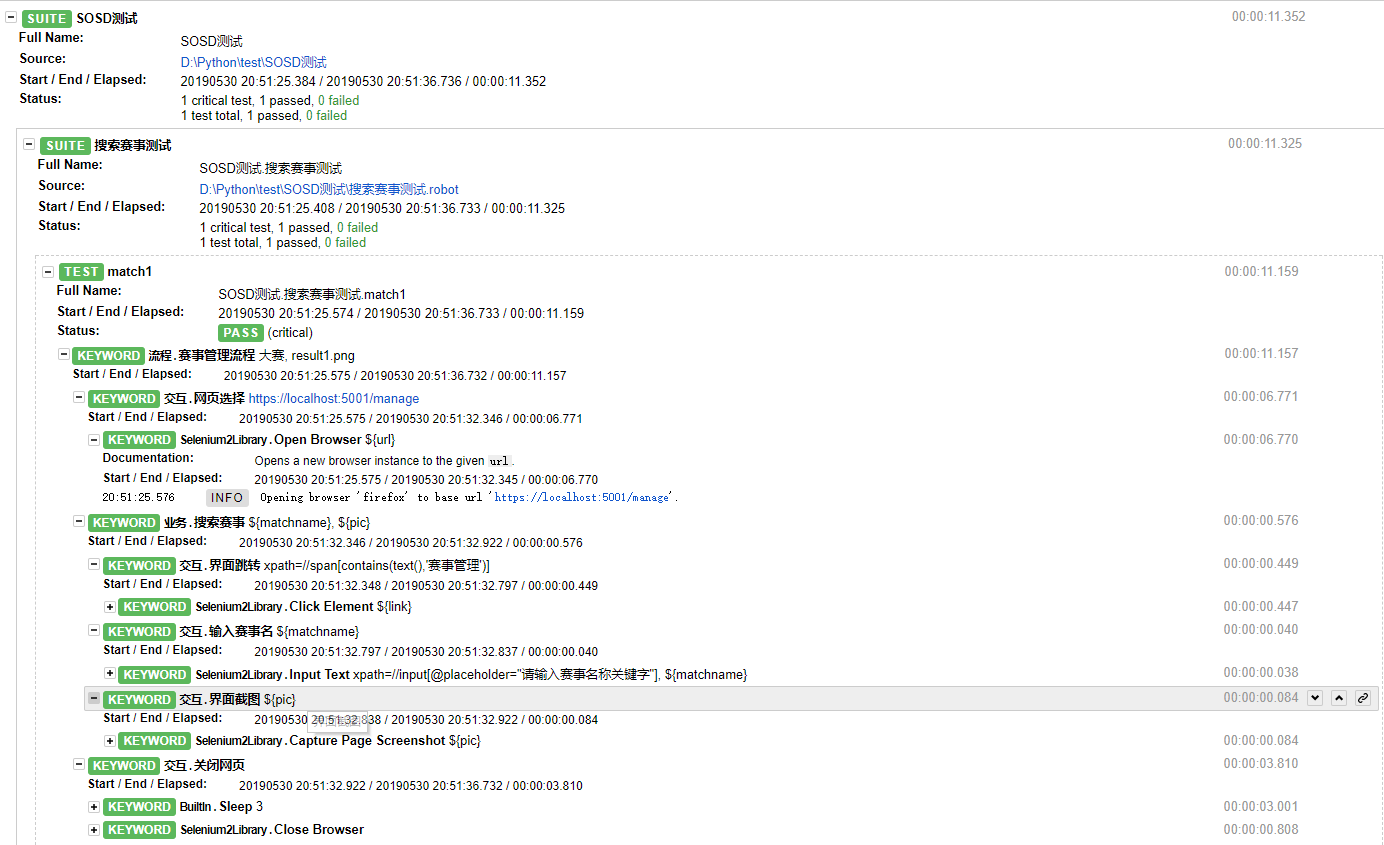
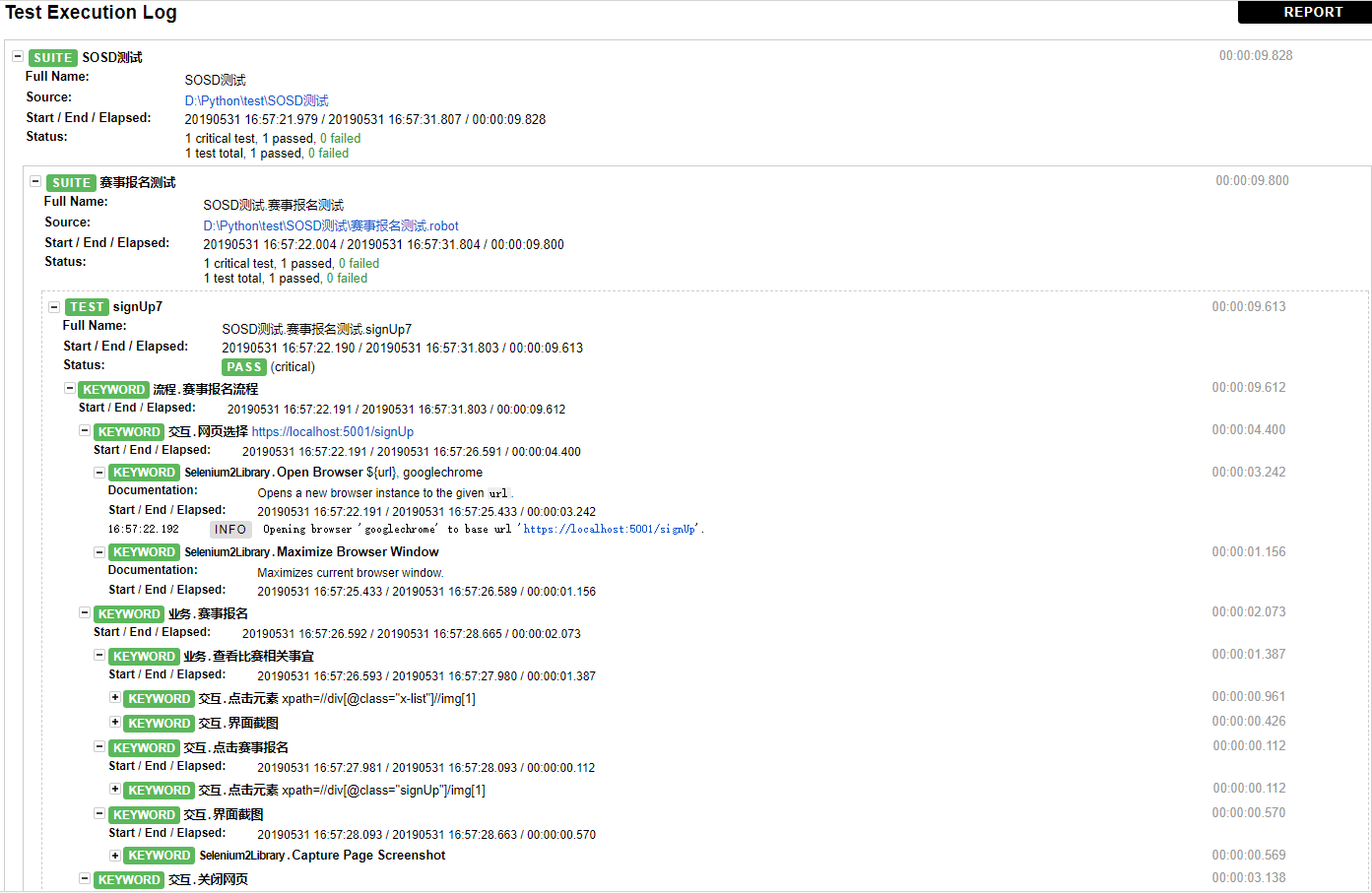
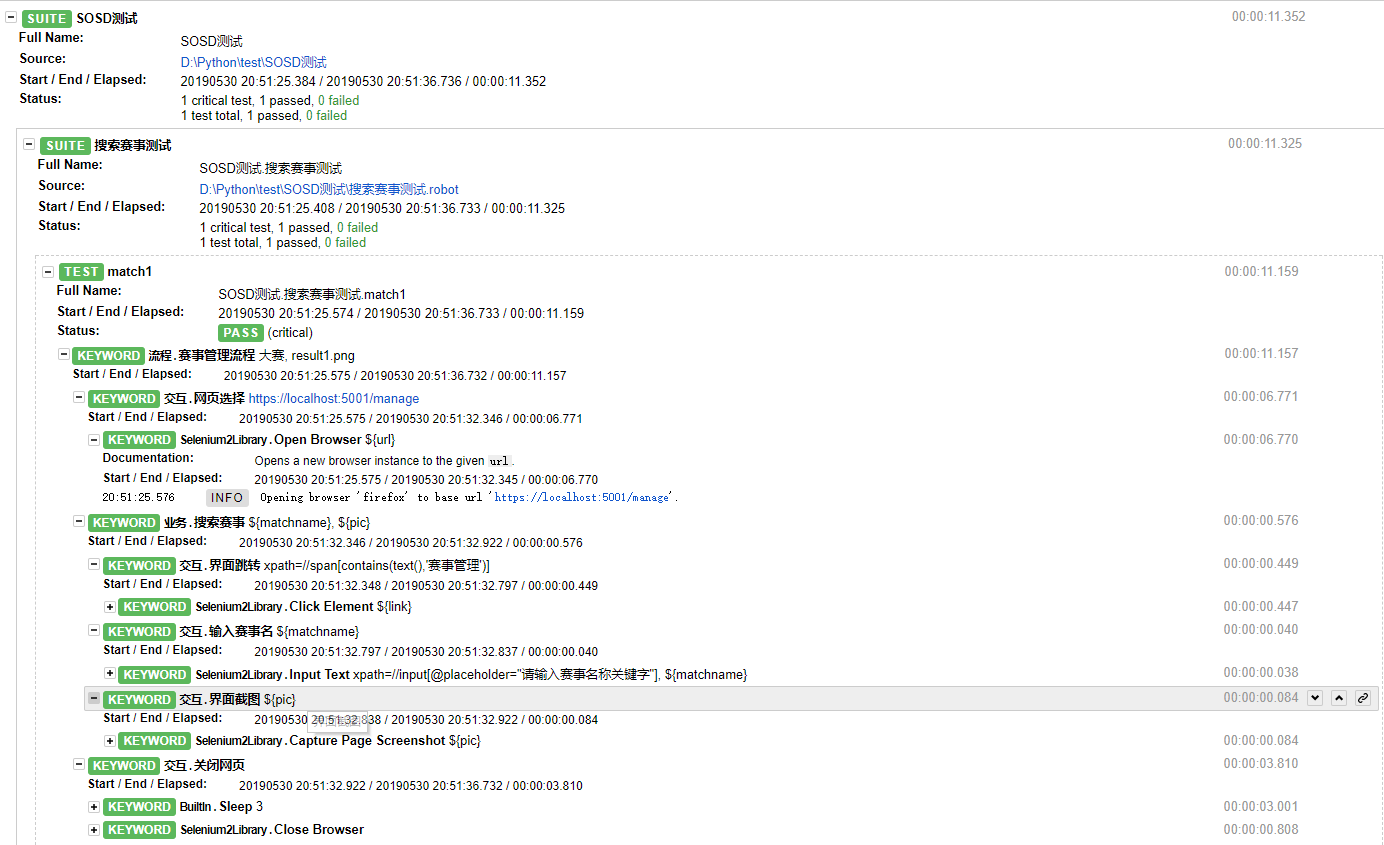
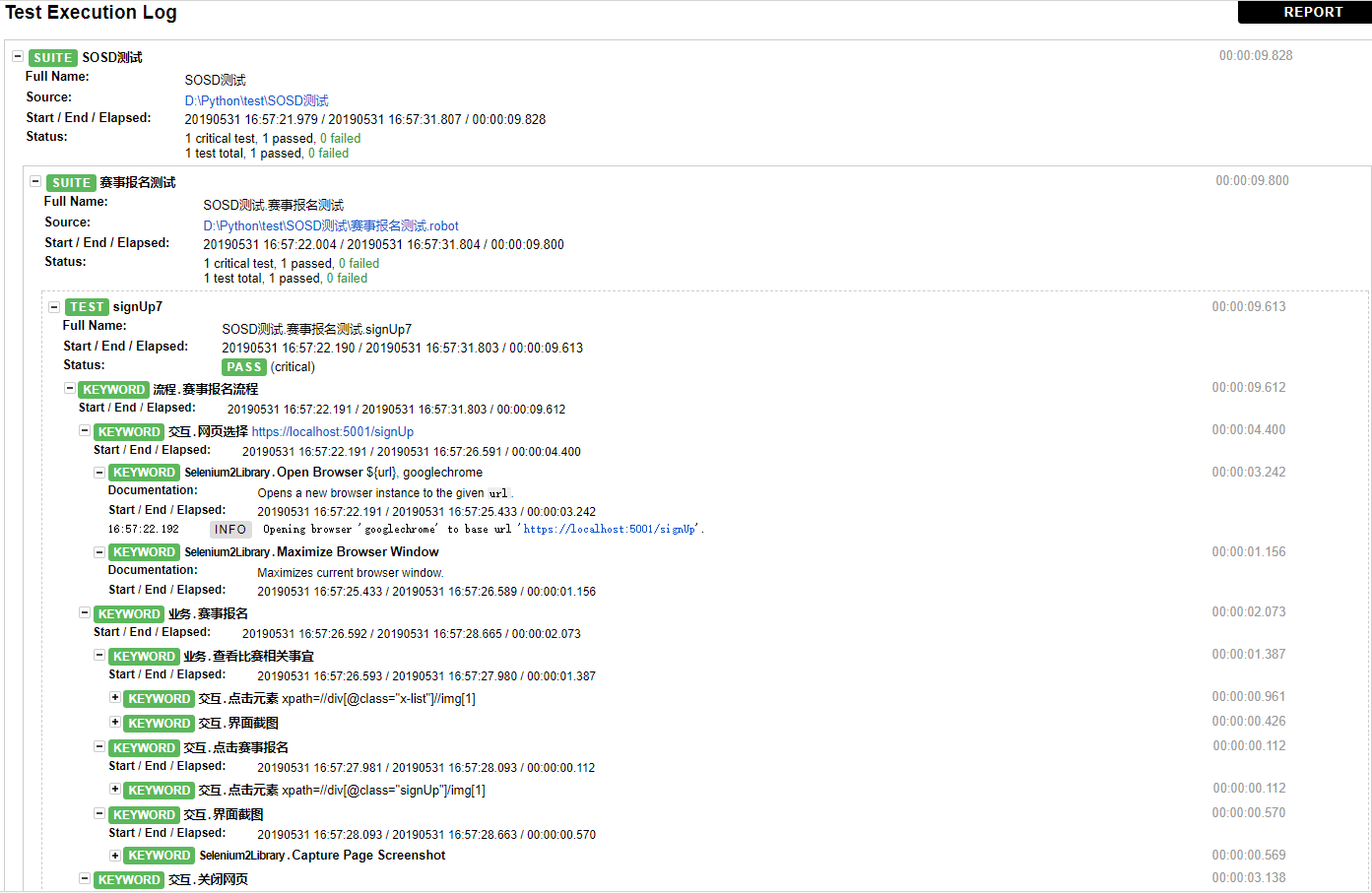
- 界面测试
- 由于界面组件较多。这边就先贴几个样例报告(自动生成)


- 界面测试结论:
- 测试基本通过,事件响应都较为迅速,对于预期目标有较好响应,可以进入下一阶段项目目标。
- 建议:(一部分个人总结)
- 对于.vue框架不是很了解,几乎相当于黑盒测试,所以对于预期的响应事件没有什么概念,所以测试脚本对于结果只能采用了截图的形式。
- 刚开始测试的时候不太了解相关的自动化测试工具,等到自己好好学了以后才大致对这个工具有些了解。脚本的编写与函数的编写大致相同,一开始编写的时候没有考虑到将模块分层,只是单纯的编写在用例的多样性上会有很大的困难。在分层之后情况好了很多,但是对于一些组件定位仍然伤透了脑筋,一些复杂的用况不好做普适化,及无法提供大量测试用例,特地编写脚本花费时间也多,目前也在思考此类问题。
- 对于组件还是比较希望配个id,利用xpath定位逻辑比较复杂,而且大量同名类,会发生一部分动态组件我不太好定位的情况。
过程体会
- Jamin
- 一个字就是累。冲刺阶段基本一日三餐都在实验室解决,把很多事情都搁置下来去做冲刺任务。但很欣慰的是最后的作品以及我负责的部分都得到了大家的一致好评,努力没有白费。并且经过此次项目的洗礼和当leader的经历,我对一个软件的分析、设计、实现、测试都有了更深刻的理解和把控。相信即使我日后不从事开发工作,也能帮助我很好地将学术与工程结合。
- fishkk
- 这次β阶段作为被交换的组员刚刚开始还是很抗拒的,一开始也向老师提了很多抱怨,但是当β阶段开始接触项目的时候对我来说还是有特别多的收获,除了了解了不同的新技术就是组员对我在后端安全方面很多启发性的开导,我想这个在我以后继续做Java的时候是一个很宝贵的经验,算是一个方面全新的开始。
- Hunterj Lin
- 这个实践课程使我更加明白、理解软件工程;一个项目的成功首先要具备合理的分析设计,只有在设计合理的情况下,开工才能事半功倍,它既具备OJ解题考虑思维的严谨性,又具备OJ不具有的人机相互性。然而,另外感触最深的还是赶项目的ddl,可以说软工使我提前体会到了程序员生活的累,更加懂得怎么合理安排自己的时间。希望以后回忆起这个软工实践,能够唤起我青春奋斗的美好。
- 我超可爱的
- 本次beta冲刺,我主要做了一些前端的基础代码的编写和组件的优化,上学期虽然有web课但是忘了不少,比如css还是重新回去看了,现在Bata结束,回头看自己又学到了很多。特别感谢我们的组长和Hunter J,他们在网站方面的项目经验比较足,经常帮我们改bug,教我们怎么写。整个组的氛围在beta阶段都特别的积极向上,大家的沟通也很融洽,大家都有想多花一些时间,把细节做的更好。
- 玫葵
- 本次的β阶段,我学习了部分.net后台接口的编写,为了做前端的测试也配置了各种环境(请允许我做一个哭脸),对vue框架也有了部分认识,当然学习最多的还是python的使用,这真的是很神奇的一门语言(库函数真的多到难以想象),本次的软工实践对于我来说是一个学习然后自我提升的过程。
- haziza
- 在此次的β阶段,我做了前端实验室介绍页面的拼接,完善了实验室用户端的几个UI界面。因为我本身的基础不是很好,有很多要边学边做,所以效率比同组的成员要低一些,任务量上也会相对少一点,但是我坚持了下来。就我个人而言,我在整个beta阶段得到了非常大的提升,也看到了我要努力的方面。之后我会更加努力,把之前落下的不上,继续学习!也感谢组员们对我的照顾和耐心!
组员分工及工作量比例
| 221600131 | Jamin | 项目进度把控、前端负责人 | 34% |
| 221600308 | 我超可爱的 | PM、前端开发 | 13% |
| 221600305 | haziza | 前端设计、开发 | 4% |
| 221600235 | fishkk | 后端开发、测试 | 13% |
| 221600426 | Hunterj Lin | 后端负责人 | 23% |
| 021600823 | 玫葵 | 集成测试、后端开发 | 13% |
未来展望
- 虽然软工实践的beta阶段结束,但我们的项目还未结束,离交付投入使用还有一些细节需要完善,另外还有一些页面的UI需要好好设计,毕竟官网对UI的要求还是比较高的。目前计划先准备六月份的期末考,在暑假这个空档进行二期开发和各种测试,于下学期正式发布投入使用。如果反响较好将会继续扩展比赛种类,争取为全校提供一个赛事资源整合和招募队友的平台。
转载于:https://www.cnblogs.com/sosd/p/10965051.html




事件总线的基石 $on和$emit)


全局状态管理Vuex)

provide/inject原理分析)












