一. Vue的使用
1. Vue的基本使用
- 指令 插值
插值 表达式
指令 动态属性
v-html 会有XSS风险 会覆盖子组件
- computed 和 watch
- computed 有缓存 data不变则不会重新计算
- watch 如何深度监听
- watch 监听引用类型时 拿不到oldVal
- v-for
- v-for 和 v-if 不能同时使用
- :key的值尽量不要使用index或者random
- 事件
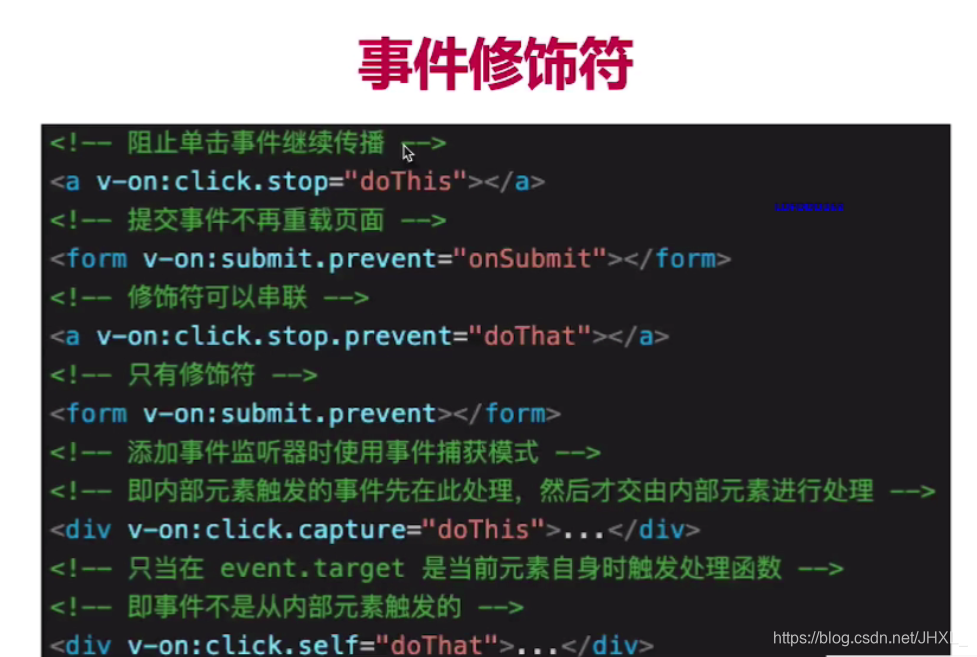
- 事件修饰符
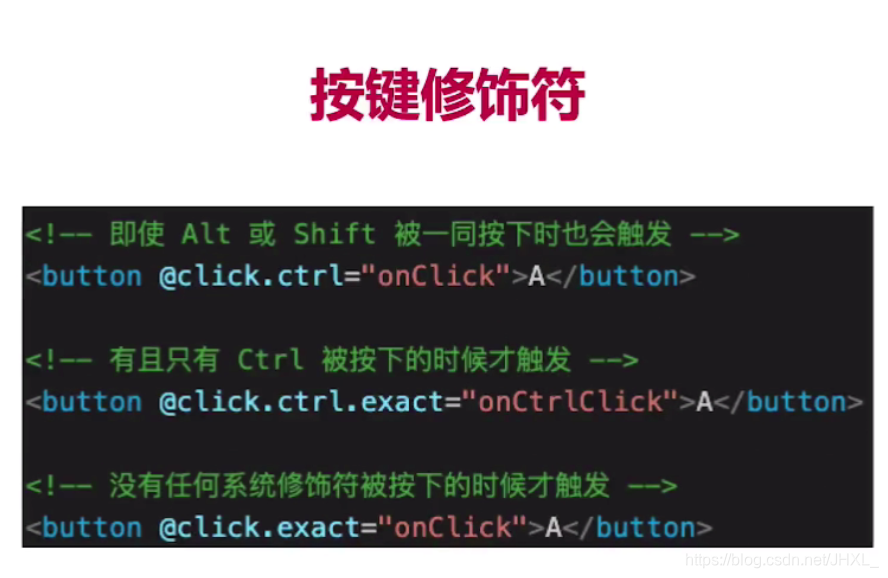
- 按键修饰符
- 事件被绑定到了哪里:事件会挂载到当前绑定的元素上
2. Vue组件的使用
- props
父组件向子组件传递数据
- $emit
子组件触发父组件的事件并且传递参数
- 组件间的通讯 - 自定义事件
在绑定自定义事件中 第二个参数 是一个方法名称 在beforeDsstoy函数中 需要将方法及时销毁 否则会造成内存泄露
- 组件的生命周期
- 挂载阶段 beforCreate created beforMount mounted
- 更新阶段 beforUpdate updated
- 销毁阶段 beforDestroy destroyed
3. Vue的高级特性
- 自定义v-model
颜色选择器
- $nextTick
Vue 是异步渲染
data 改变之后 DOM不会立刻渲染
$nextTick 会在DOM渲染之后触发 以获取最新DOM节点
- slot(插槽)
粗暴的理解成 父组件想要向子组件中插入写东西
- 基本使用
- 作用域插槽
- 具名插槽
- 动态、异步组件
动态组件:
- :is=“component-name”用法
异步组件:
- import()函数
- 按需要加载 异步加载大组件
- keep-alive
缓存组件
频繁切换但不需要渲染 (tab选项卡)
Vue常见性能优化之一
- mixin
多个组件有相同的逻辑 抽离出来
mixin中可能遇到的问题
- 变量来源不明确 不利于阅读
- 多mixin可能会曹成命名冲突
- mixin组件可能会出现多对多的关系 复杂度较高
4. Vuex的使用
- state的数据结构设计
- getters
- action
- mutation
- 用于Vue组件
- dispatch
- commit
- mapState
- mapGetters
- mapActions
- mapMutations
5. Vue-router
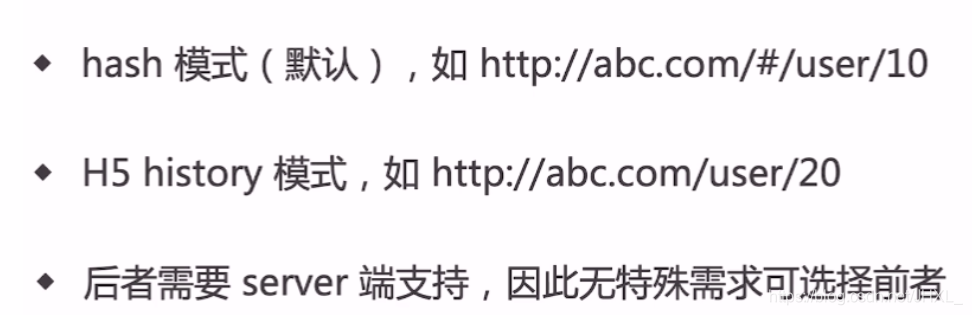
- 路由模式
- hash
- H5 history
- 路由配置
- 动态路由
- 懒加载
二. Vue的原理(大厂必考)
1. 组件化 和 MVVM
- 数据驱动试图
- 传统组件 只是静态渲染 更新还要依赖于操作DOM
- 数据驱动试图 - Vue MVVM
- 数据驱动试图 - React setState
- MVVM
2. 响应式 原理(重点)
- 组件data的数据一旦变化 立刻触发视图的更新
- 实现数据驱动试图的第一步
- 核心:API-Object.defineProperty
缺点:
- 深度监听 需要递归到底 一次性计算量大
- 无法监听新增属性和删除属性(Vue.set Vue.delete)
- 无法原生监听数组 需要特殊处理
Vue3.0启用proxy 实现响应式 的缺点:
- proxy的兼容性不好 且无法polyfill
3. vdom和diff
- vdon是实现Vue和React的重要基石
- diff算法是vdom中最核心 最关键的部分
4. 模板编译
5. 渲染过程
6. 前端路由
三. Vue经典面试题
1. v-show 和 v-if 的区别
v-show:通过css样式来控制 就是两个或多个元素中 让其显示的就直接显示 如果让其隐藏的就为其添加display:none
v-if:通过Vue本身的机制控制 就是两个或多个元素中 让其显示的就显示 其他的就不会被加载到浏览器中
以上两者的使用场景:判断是否为频繁切换 元素的显示 如果需要频繁的切换建议使用v-show 如果是一次性的建议使用v-if
2. 为何 v-for 中要用 key
v-for中必须要有key 并且他不能使用index要取和业务相关的值
3. 描述 Vue 中的生命周期(有父子组件的情况)
单组件的生命周期
有父子组件的情况
初始化Vue实例是从外到内 渲染是从内到外的:父组件初始化(created)---- 子组件初始化(created)---- 子组件渲染(mounted)----父组件渲染(mounted)
更新数据逻辑同上
4. Vue 组件如何通讯
父子通讯 :props和$emit
无关系组件之间通讯:自定义事件
Vuex通讯
5. 描述组件渲染和更新的过程
6. 双向数据绑定 v-model 的实现原理
7. created 和 mounted 的区别
created:把Vue的实例进行初始化 并没有开始渲染
mounted:是组件真正的网页绘制完成了(ajax获取信息 绑定事件等操作需要在这里完成)
8. 在 beforDestroy 中需要做什么?
解除绑定
销毁子组件 以及事件监听器
解除自定义事件的绑定










负载均衡器Ribbon)




)




 线性回归)



![[数学]点、线、面分割问题](http://pic.xiahunao.cn/[数学]点、线、面分割问题)


