初衷:
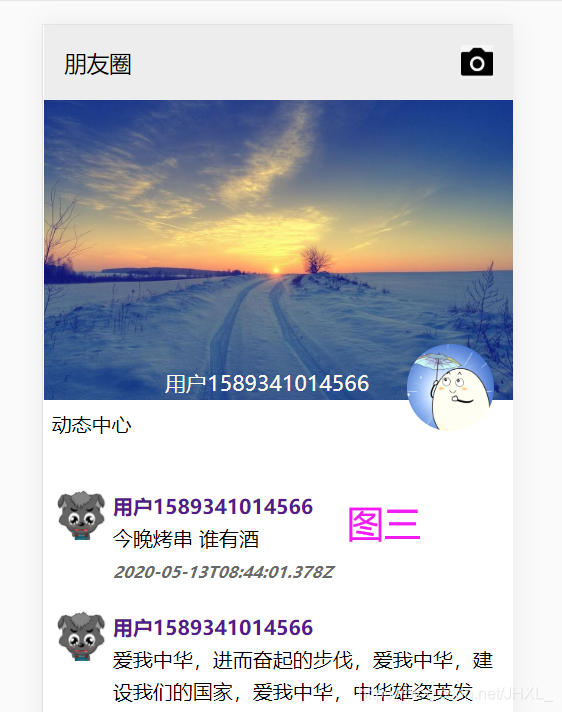
图一中的红框中的部分,作为用户自定义的背景图,如果用户没有上传也会为其自动设置一张背景图,当用户点击时则会出现图二中的选项 ,点击取消则选项消失,点击从相册选择则会跳转本机的相册,选择照片后会切换背景图片,如图三



实现原理:
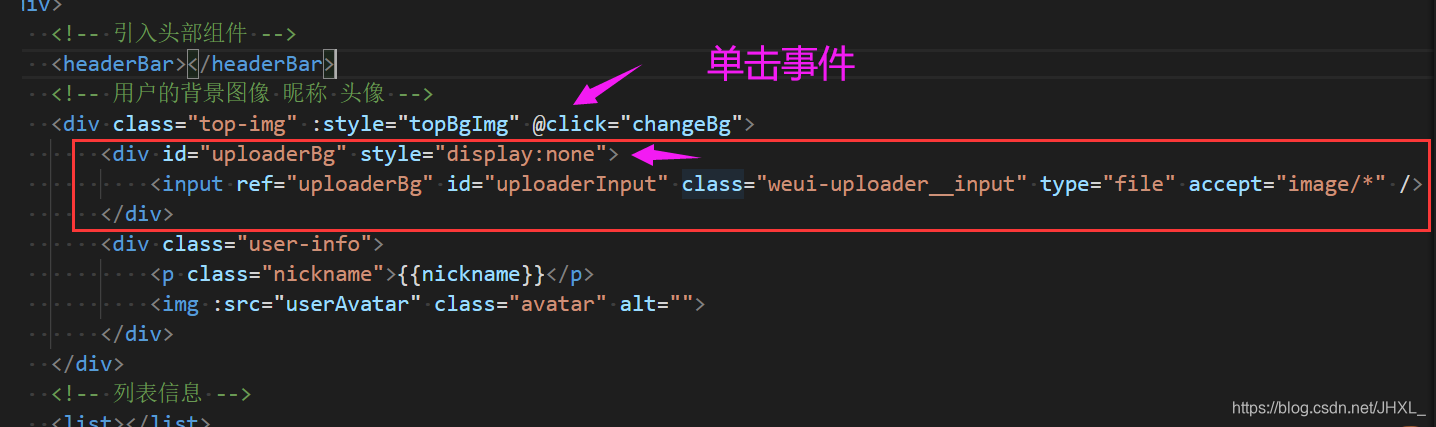
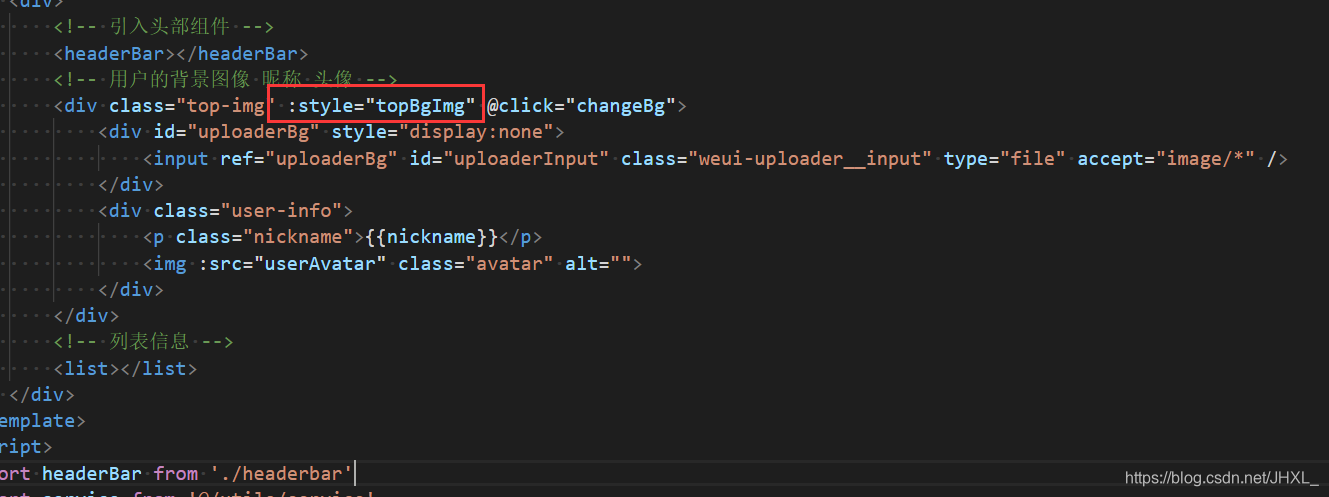
1.在页面中添加用于图片上传的插件,并不希望他显示,所以为他设置隐藏,当我们点击大盒子时触发changeBg事件(也就是当我们点击上面图一时要触发的事件)

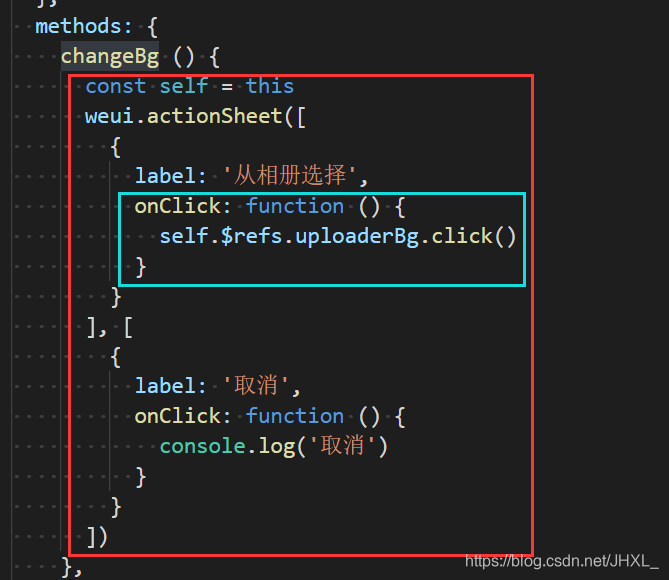
2.当chageBg事件触发时会弹出上面介绍的图二中的选项框,蓝色框中是当我们点击‘从相册中选择’时会用代码触发图片上传插件中的单击事件(事件触发后悔弹出选择图片对话框,可以选择自己喜欢的图片进行上传)

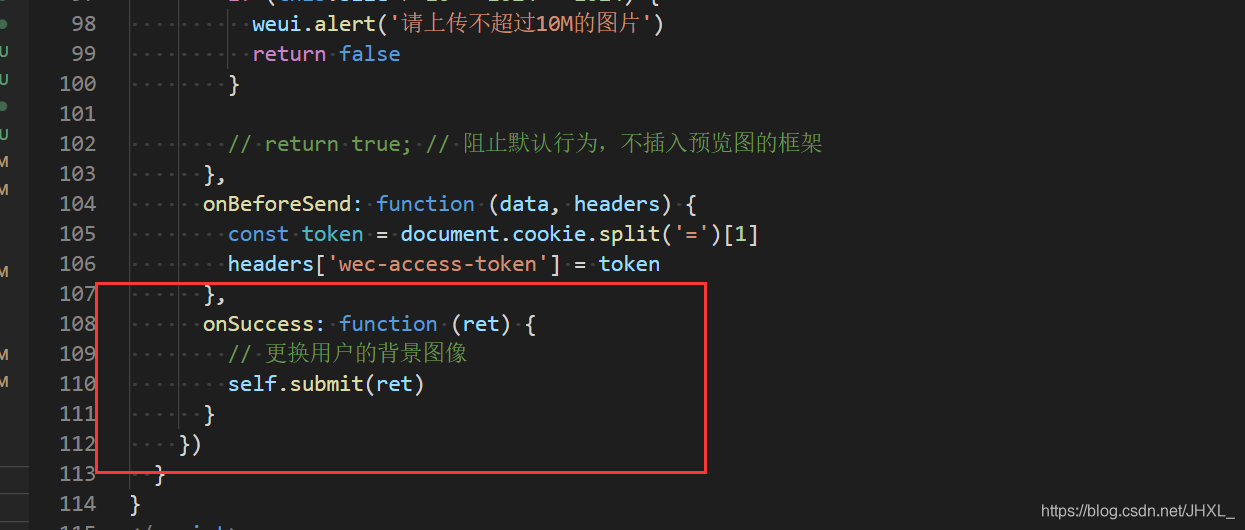
3.选择后图片会自动进行上传,上传成功后会执行下面的代码,在这个方法中我们调用了一个函数,同时我们将ret作为参数传递过去,ret中就是上传成功后返回图片新的地址等信息(因为实在weui组件中的this不是指的Vue实例,所以我们将指向Vue实例的this赋值给self)

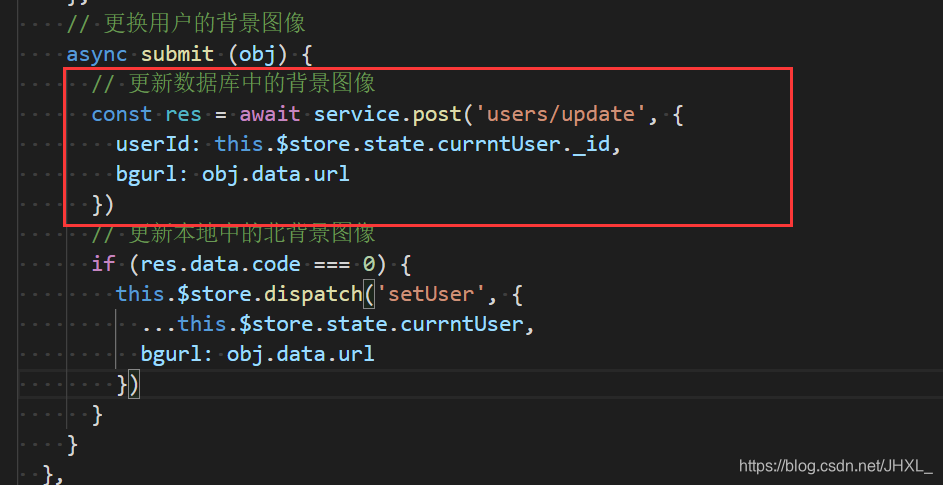
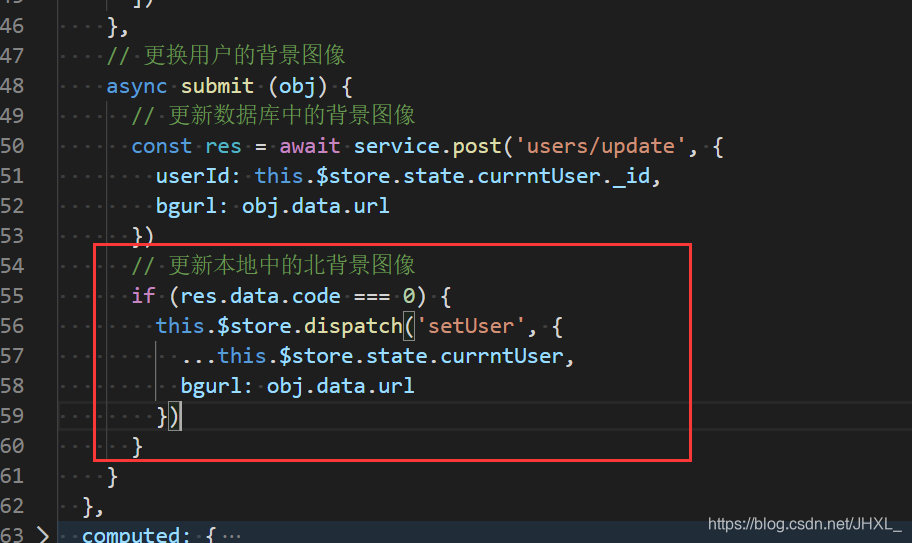
4.(1)submit事件中首先更新数据库中的背景图像,调用接口,将图片的id以及图片新的地址传递过去成功后执行本地背景图更新

4.(2)submit事件中更新本地的背景图像,调用store中的方法并且传值,值是一个对象通过对象的展开运算符(…)将对象的属性和值完全的复制一份给本对象,但浙江对象中的bgurl属性值换成行的图片路径

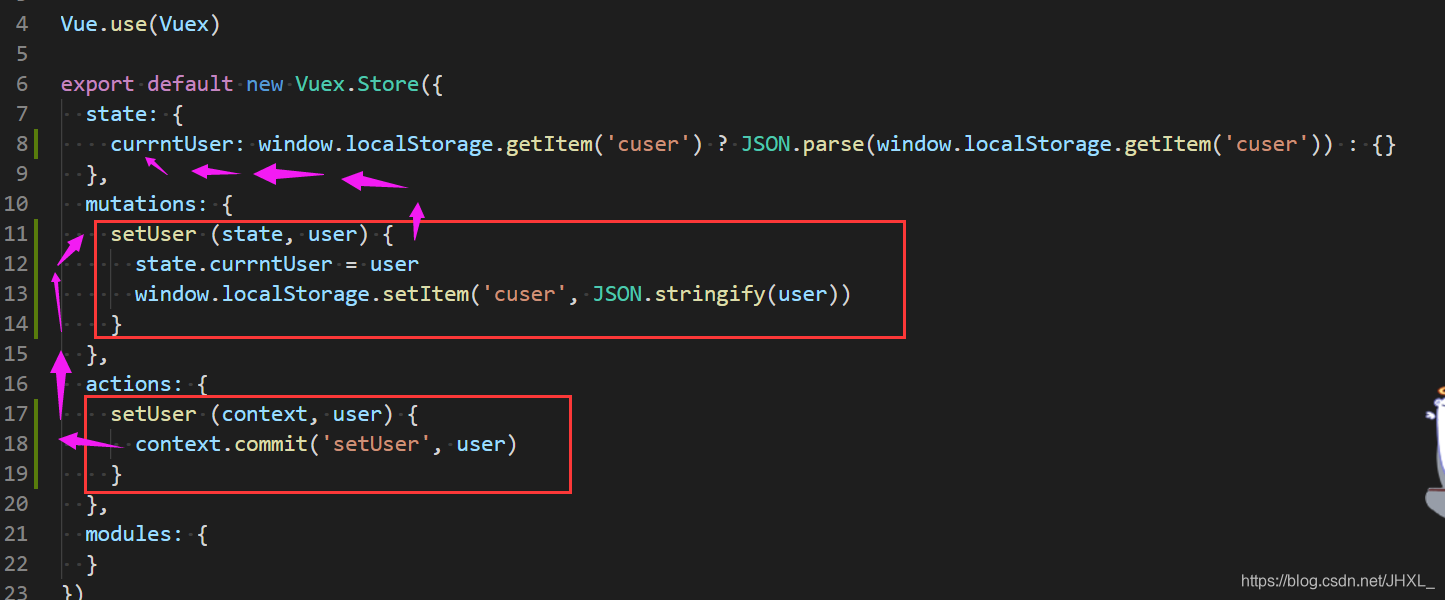
5.上面调用了store中的srtUser方法,此方法有调用mutations中的setUser方法将传递过来的对象重新赋值,当state中的值变化后又会重新渲染DOM

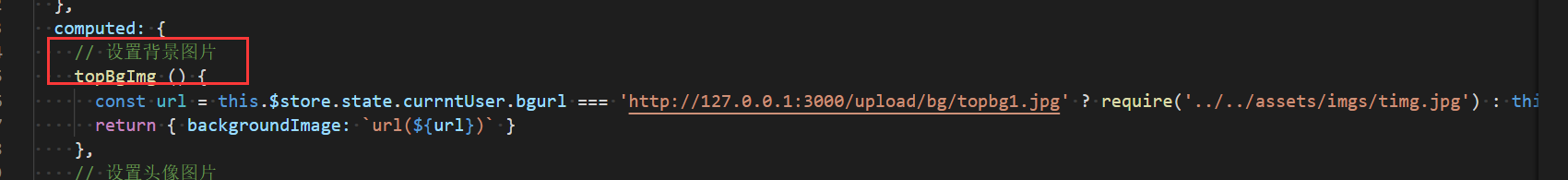
6.在盒子中的背景图是动态属性,但是动态属性一旦发生变化,图片也会发生变化进而实现了背景图的自定义上传



)




 线性回归)



![[数学]点、线、面分割问题](http://pic.xiahunao.cn/[数学]点、线、面分割问题)








