案例一:统计用户的访问次数
业务需求:
- 统计每个用户对程序的访问次数
- 将访问次数存储到数据库中
- 访问次数应该与用户进行关联
业务逻辑:
- 如果用户是第一次访问此程序,向数据库添加一条记录:{openid:45454545,count:1}
- 如果用户不是第一次访问,首先获取数据库中改用户的访问次数然后+1,再保存到数据库中,然后更新页面中的访问次数
实现步骤:
在项目的pages中创建count_demo
在项目的pages中创建count_demo文件夹 在count_demo文件夹中创建page命名为count_demo

设置程序的主显示页面
-
将程序主页设置为刚添加的count_demo
-
将app.json中刚添加的"pages/count_demo/count_demo"放到开始位置

-
查看刚刚创建的count_demo中的count_demo.js文件
/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}- 页面编译时执行的下面函数
- onload函数—onshow函数–onready
- 当页面切换时执行
- onhide函数 切换回来时执行 onshow函数
- 页面编译时执行的下面函数
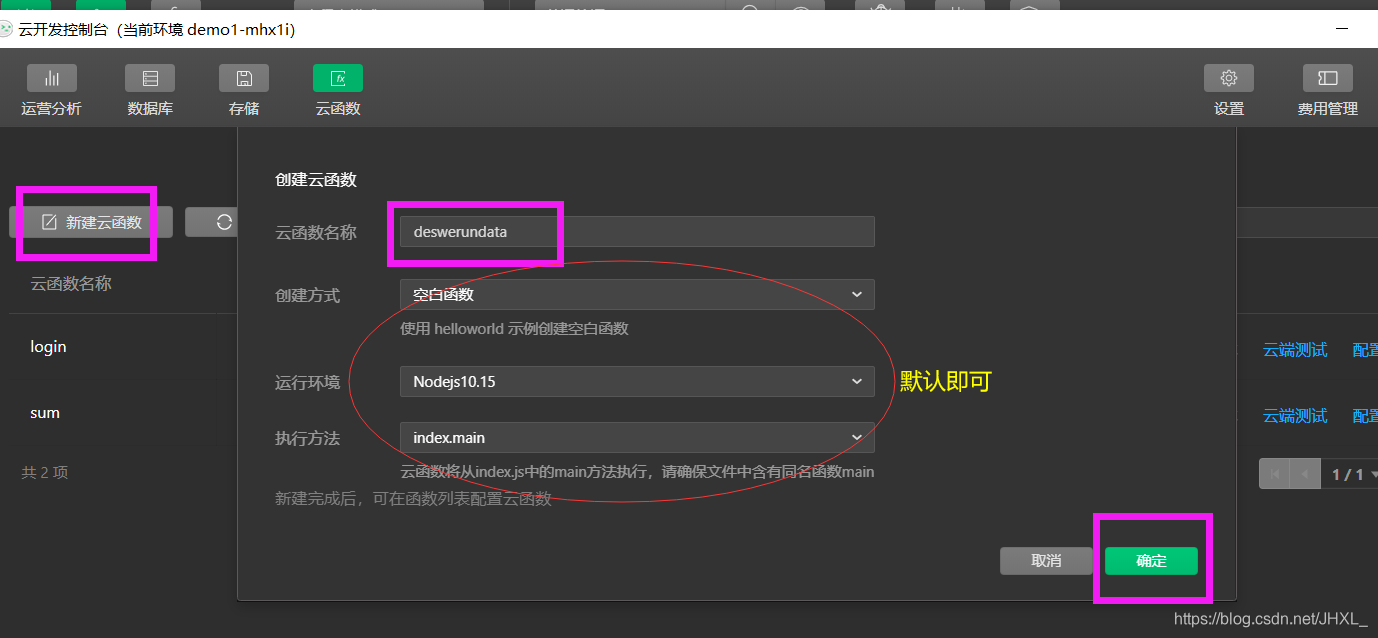
创建数据库(counters)

编辑count_demo.wxml

编辑count_dome.js
-
在count_demo.js中定义变量实现数据的绑定
Page({data: {count:0},}) -
在onload函数中 查询登录用户的访问次数
-
获取数据库的引用
const db=wx.cloud.database()
-
获取要操作的集合
const counters=db.collection(‘counters’)
-
查询用户在counters集合中的数据
//查询用户在counters集合中的数据db.collection('counters').get().then(res=>{console.log(res)}) -
输出结果

-
可以根据返回data数组的长度来判断用户是否是第一次访问
- 如果长度大于0说明已经登陆过就更新数据
- 创建更新指令

- 更新访问次数
if(res.data.length>0){//更新访问次数db.collection('counters').doc(res.data[0]._id).update({data:{count:_.inc(1)}})//在页面上显示的访问次数this.setData({count:++res.data[0].count})}else
- 创建更新指令
- 如果没有数据说明未访问过就插入数据 并更新本地数据
else{//新增数据db.collection('counters').add({data:{count:1}}).then(res=>{this.setData({count:1})})}
- 如果长度大于0说明已经登陆过就更新数据
-
案例二:查询并展示数据
业务需求:
- 查询数据库中的数据并展示
- 页面加载时查询第一页的数据
- 向上拉动页面到底部时查询下一页数据
- 如果数据库中没有更多数据时,向上拉动不进行查询
实现步骤:
创建集和导入数据(demo_list)为集合设置权限


创建demo_list
- 之间在app.json中的pages配置中的第一行写入保存即可创建并且访问主页也为该页面

编辑demo_list.js文件
-
自定义函数getListData分页查询数据
// pages/demo_list/demo_list.js Page({data: {page_size: 8, //每页显示的数量page_count: 0, //页码dataList: [],isRequest:true,//是否请求,放数据库中没有更多数据时不再请求},onLoad() {this.getListData()},//分页获取数据getListData() {if(!this.data.isRequest){return}//获取数据库const db = wx.cloud.database()//计算skip函数的参数值let offset = this.data.page_count * this.data.page_size//查询集合中的数据db.collection('demo_list').skip(offset).limit(this.data.page_size).get().then(res => {this.setData({dataList:this.data.dataList.length===0 ? res.data :this.data.dataList.concat(res.data)})res.data.length!==this.data.page_size?this.setData({isRequest:false}):true})},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {this.setData({page_count:++this.data.page_count})this.getListData()} })- 获取数据库
- 查询数据 skip是查询时跳过的条数 limit是查询时要查询的条数
- skip的参数值就是定义的查询的条数*页码数=已经查询出来的条数
- 当用户第一次访问时(dataList中没有数据)将数据赋值给dataList变量 如果有数据将两个数组进行合并。
- 当请求数组返回时数据的数量不等于我们的设置值时 说明数据没有更多了,我们将isRequest的值设置为false,当他的值为true的时候才允许查询数据
-
页面刷新时调用
onLoad() {this.getListData()}, -
当用户下拉到底部时(onReachBottom事件触发)调用 并且请求页码累加
/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {this.setData({page_count:++this.data.page_count})this.getListData()}
编辑demo_list.wxml文件
点我进入下载压缩包

-
压缩包中找到dis目录进入example\panel\panel.wxml文件中复制代码
<view class="page"><view class="weui-panel weui-panel_access"><view class="weui-panel__bd"><view class="weui-media-box weui-media-box_text" wx:for="{{dataList}}" wx:key="_id"><h4 class="weui-media-box__title">{{item.title}}</h4><view class="weui-media-box__desc">{{item.description}}</view></view></view></view> </view> -
将style文件夹中的样式文件复制到我们的项目中并且全局引用

-
最后遍历数据即可