关于“wap2app仅支持对已通过ICP备案的域名站点进行打包”问题解决
如果我们是通过Vue技术写的移动端,开发完成后我们的项目需要放到服务器上,然后我们在将服务器上面的项目打包apk格式
wap2app将网页打包成apk步骤
-
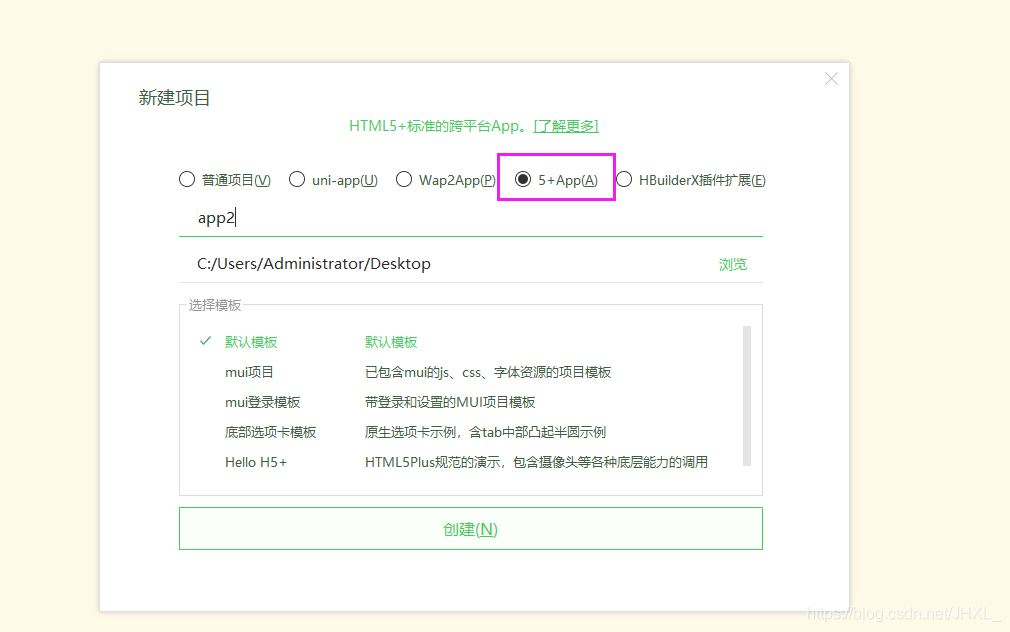
使用HbuilderX创建一下wap2app项目

- 我们选择创建 wap2app 的项目
- 起一个项目名称
- 是我们要打包的地址,就是我们(服务器上)项目的入口页面
- wap2app项目的存放路径
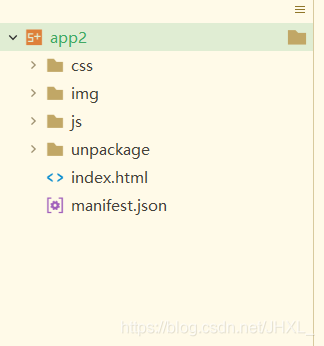
- 点击创建 项目结构如下

-
配置 manifest.json 文件

- AppID如果没有或者生成的时候的格式不正确我们要根据他的规则进行配置
- 应用名称默认使我们创建的wap2app的名称可以修改
- 入口页面 默认是我们创建时候填入的地址(login页)
- 图标配置中去配置我们app的图标即可
-
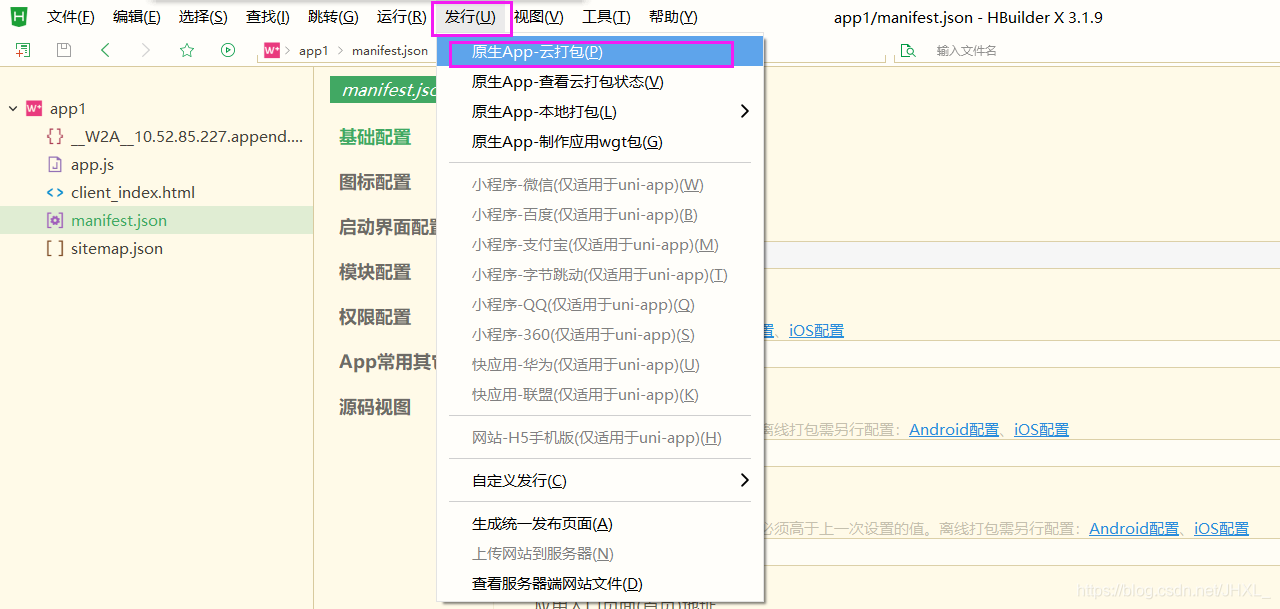
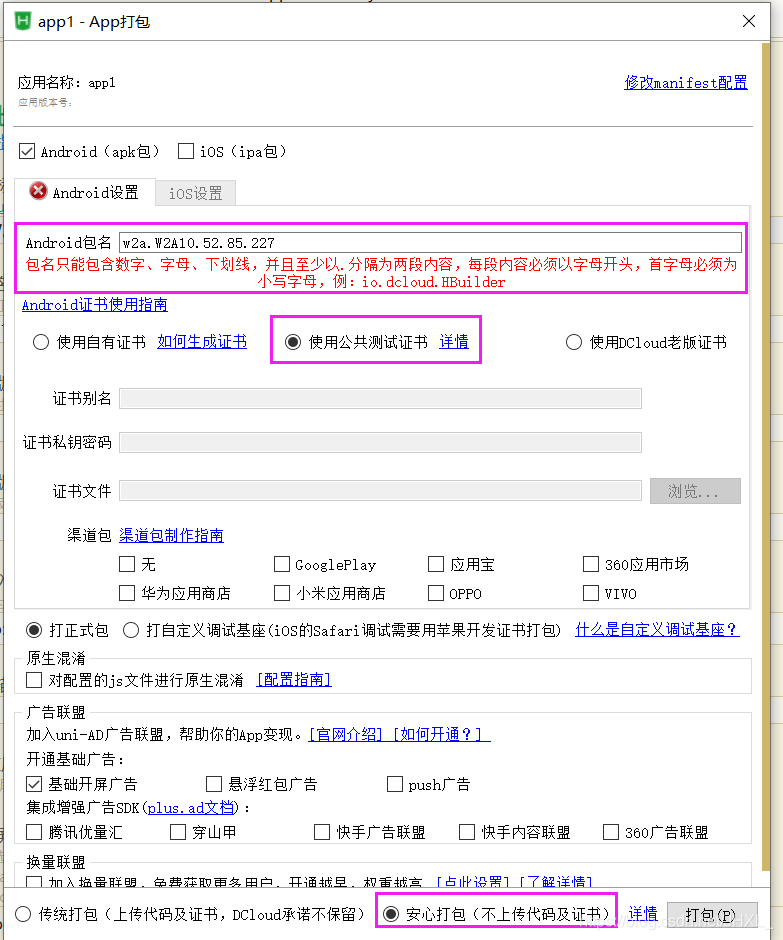
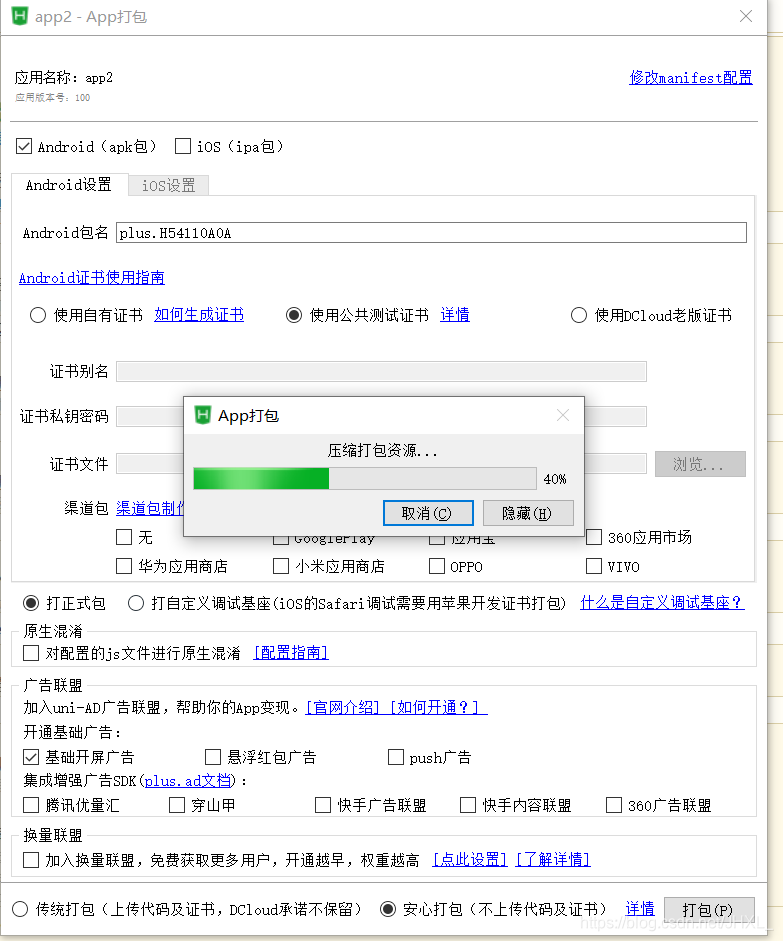
打包wap2app项目


包名我们随意起只要符合他的验证要求即可 点击打包 (问题来喽) -
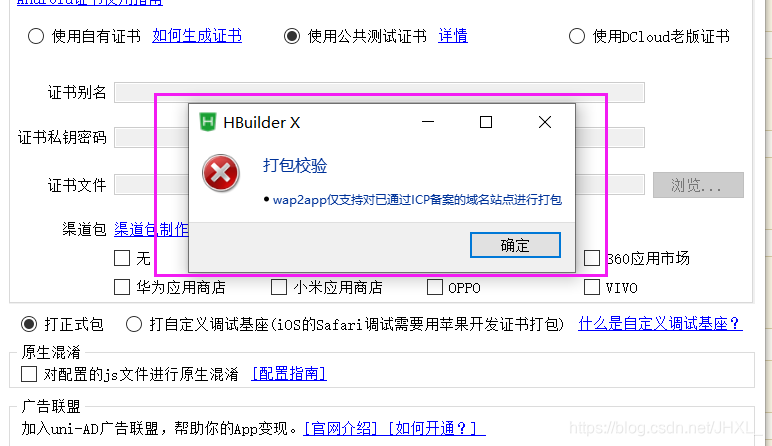
打包问题

提示 wap2app仅支持对已通过ICP备案的域名站点进行打包,之前是没有这个问题的可能是最近加的规范- 解决办法:
- 我们可以去申请域名,然后重新打包
- 使用H5+app进行打包(我们下面展示这种方式)
使用H5+app 打包
-
首先我们用HbuilderX创建一个H5+app项目


-
我们再将Vue移动端的项目本地打包成dist文件夹

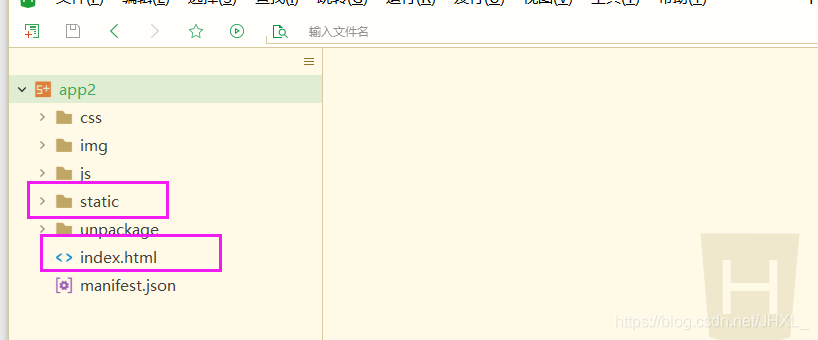
- 将static文件夹复制到我们上面创建的H5+app中 将H5+app中的index.html替换成dist中的index.html

- 配置manifest.json文件(同上 注意我们的入口页面是index)

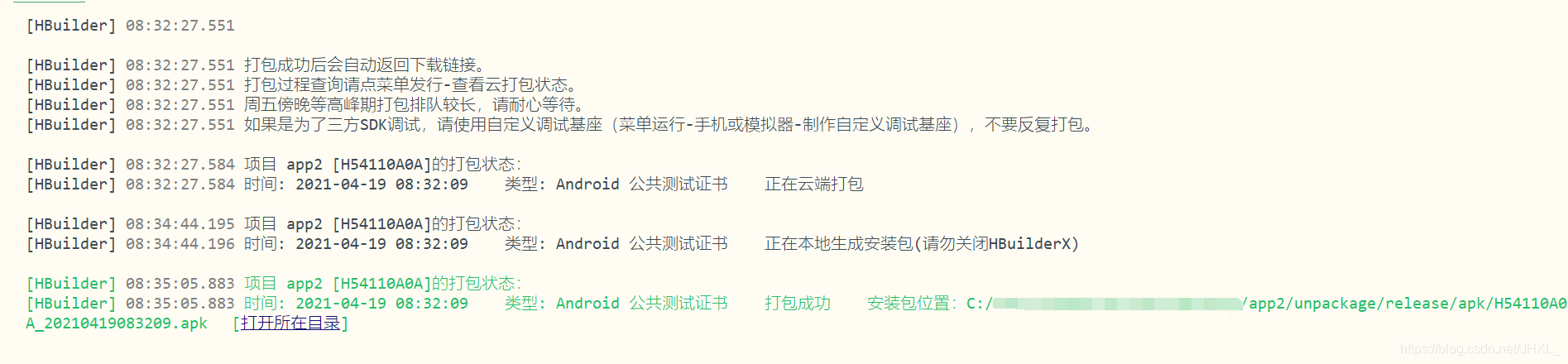
- 进行打包



打包成功他会给我们返回我们的包在的位置,就是我们创建的App2项目中的一个文件夹下面,上面两种方式都是可以的,不过第一种现在是加上了只能打通过icp认证的域名地址,其实各有利弊吧,第一种wap2app打出来的可以理解为一个空壳,仅仅是我们打开软件的那一刻他就是访问了部署到服务器上面的资源,第二种是讲所有的资源全部都在手机上,大家可以根据实际情况进行选择
注意:如果通过H5+app进行打包的话 我们在生成dist文件之前我们是需要在项目中改变一些内容的,否则打出来的apk打开后请求不到接口,关于如何配置我们下篇博客中介绍














CEFSharp 使用代理 更换位置IP)




