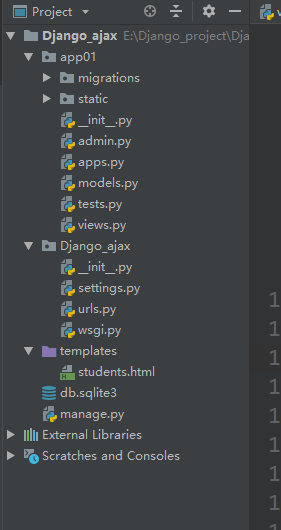
1.工程目录

2.urls.py
"""Django_ajax URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from app01 import viewsurlpatterns = [path('admin/', admin.site.urls),path('students/', views.students),path('add_student/', views.add_student),path('del_student/', views.del_student),path('edit_student/', views.edit_student),path('edit_student/', views.edit_student),]
3.views.py
from django.shortcuts import render, HttpResponse, redirect
from app01 import models
import json
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger# Create your views here.class CustomPaginator(Paginator):def __init__(self, current_page, show_page_num, *args, **kwargs):self.current_page = current_pageself.show_page_num = show_page_numsuper(CustomPaginator, self).__init__(*args, **kwargs)print('current_page:', current_page)print('show_page_num:', show_page_num)def pager_num_range(self):if self.current_page-self.show_page_num > 0 and self.current_page+self.show_page_num <= self.num_pages:limit_left = int(self.current_page-self.show_page_num/2)limit_right = int(self.current_page + self.show_page_num/2+1)elif self.current_page-self.show_page_num <= 0:limit_left = 1limit_right = 1 + self.show_page_num+1elif self.current_page+self.show_page_num > self.num_pages:limit_right = self.num_pages+1limit_left = self.num_pages-self.show_page_numreturn range(limit_left, limit_right)def students(request):current_page = request.GET.get('p')num_A_page = request.GET.get('n')show_page_num = 10if num_A_page == None:num_A_page = 10paginator = CustomPaginator(int(current_page), show_page_num, models.Student.objects.all(), num_A_page)try:posts = paginator.page(current_page)except PageNotAnInteger:posts = paginator.page(1)except EmptyPage:posts = paginator.page(paginator.num_pages)cls_list = models.Classes.objects.all()return render(request, 'students.html', {'posts': posts, 'cls_list': cls_list})def add_student(request):print(request.POST)response = {'status': True, 'message': None, 'data': None}try:u = request.POST.get('stu_username')a = request.POST.get('stu_age')g = request.POST.get('gender')c = request.POST.get('cls_id')print('-------------', u, a, g, c)obj = models.Student.objects.create(username=u, age=a, gender=g, cs_id=c)response['data'] = obj.idexcept Exception as e:response['status'] = Falseresponse['message'] = '用户输入错误!'result = json.dumps(response, ensure_ascii=False)return HttpResponse(result)def del_student(request):response = {'status': True, 'message': None, 'data': None}nid = request.GET.get('nid')models.Student.objects.filter(id=nid).delete()result = json.dumps(response, ensure_ascii=False)return HttpResponse(result)def edit_student(request):print(request.POST)response = {'status': True, 'message': None, 'code': 1000}try:nid = request.POST.get('nid')u = request.POST.get('user')a = request.POST.get('age')g = request.POST.get('gender')c = request.POST.get('edit_cls_id')print('-------------', u, a, g, c)models.Student.objects.filter(id=nid).update(username=u, age=a, gender=g, cs_id=c)except Exception as e:response['status'] = Falseresponse['code'] = 1001response['message'] = '用户输入错误!'import jsonresult = json.dumps(response, ensure_ascii=False)return HttpResponse(result)
4.models.py
from django.db import models# Create your models here.class Classes(models.Model):title = models.CharField(max_length=32)m = models.ManyToManyField('Teachers')class Teachers(models.Model):name = models.CharField(max_length=32)class Student(models.Model):username = models.CharField(max_length=32)age = models.IntegerField()gender = models.BooleanField()cs = models.ForeignKey(Classes, on_delete=models.CASCADE)
5.在static文件夹中加入jquery-3.3.1.js、创建plugins文件夹,在该文件夹下加入要使用是前端框架。
链接:https://pan.baidu.com/s/1PrYlNmW3FyOlvkQhb7KYiQ
提取码:1cc9
6.生成数据库中的表
在pycharm中的Terminal中输入:
python manage.py makemigrationspython manage.py migrate
7.运行服务器:
在pycharm中的Terminal中输入:
python manage.py runserver 8081

运行成功
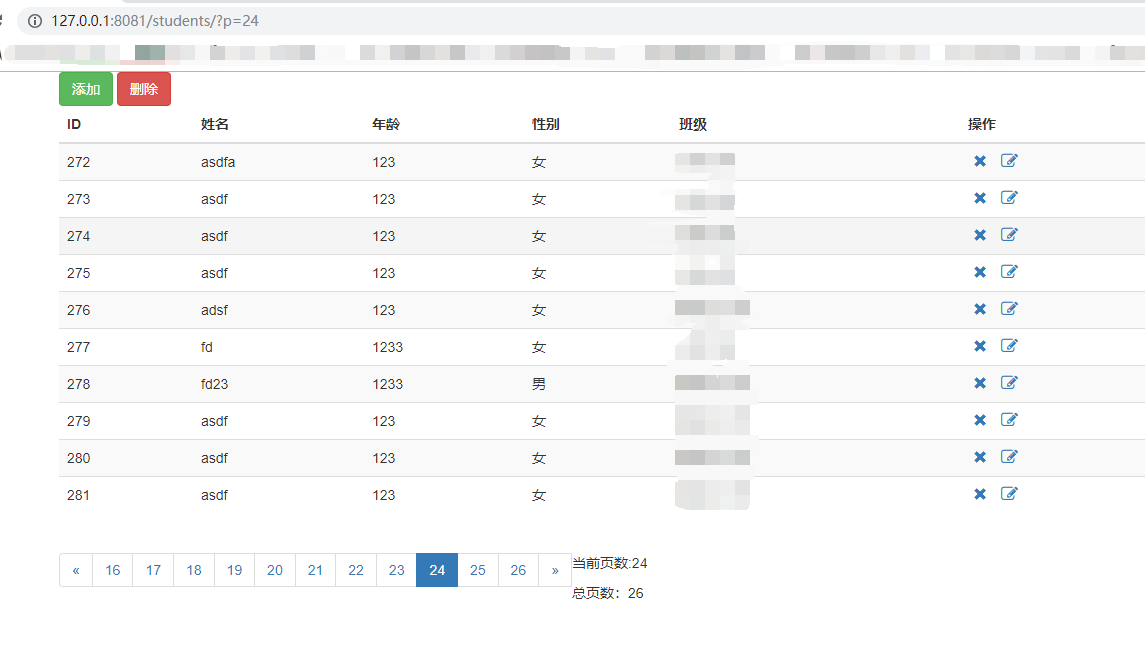
8.访问效果:


CEFSharp 使用代理 更换位置IP)
















