今天给大家搂点干货,2020 年 9 月 18 日晚 11 点半发布了 Vue 3.0 版本。到目前已经很多公司开始鼓励大家去学习Vue3了,在这里小编就把自己所了解到的‘皮毛’贡献给大家
Vue3.0 的突出亮点
- Performance:性能比Vue2快1.2~2倍
- Tree shaking support:按需编译。体积比Vue2更小
- Composition API:组合API(类似React Hooks)
- Better TyprScript support:更好的Ts支持
- Custom Renderer API:暴露了自定义渲染API
- Fragment,Teleport(protal),Supense:更先进的组件
Vue3.0 是如何变快的
-
diff 方法优化
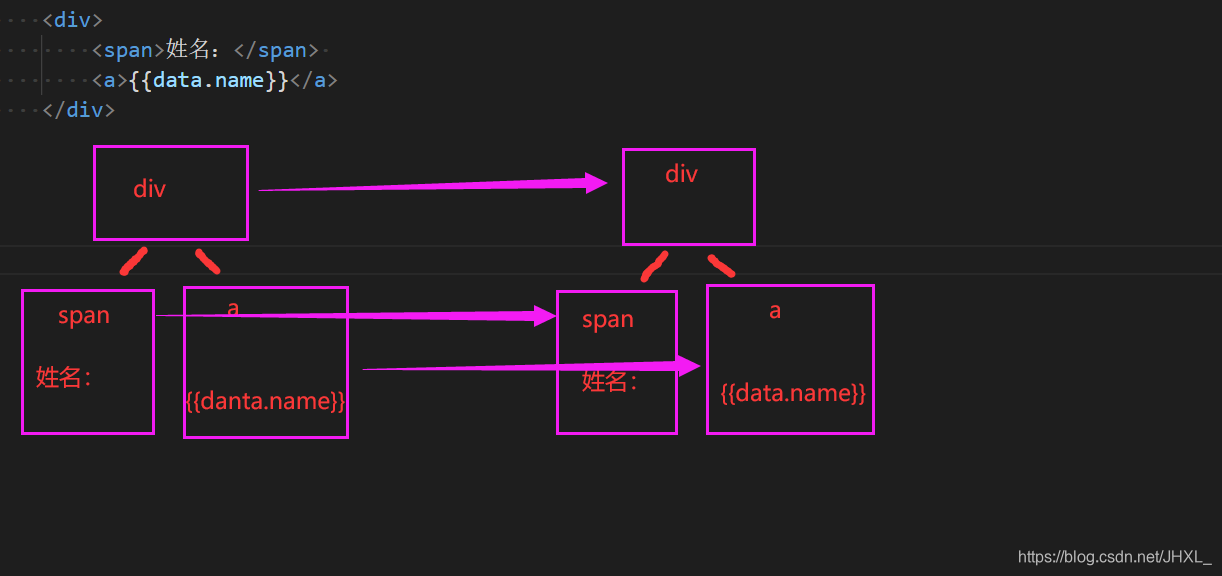
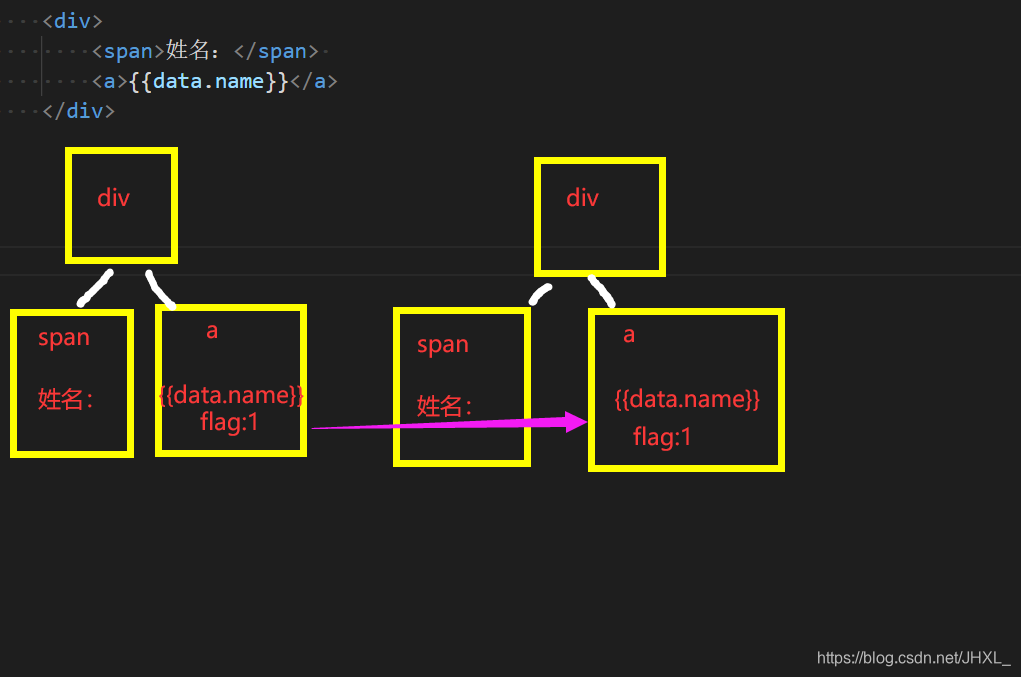
//通过下面这段代码 我们对比Vue2和Vue3的渲染<div><span>姓名:</span> <a>{{data.name}}</a></div>1.Vue2 中的虚拟dom是进行全量对比的

2.Vue3新增了静态编辑(PathFlag)在与上次须弥节点对比的时候,只对比带有pathFlag的节点,并且可以通过flag的信息得知当前要对比的具体内容

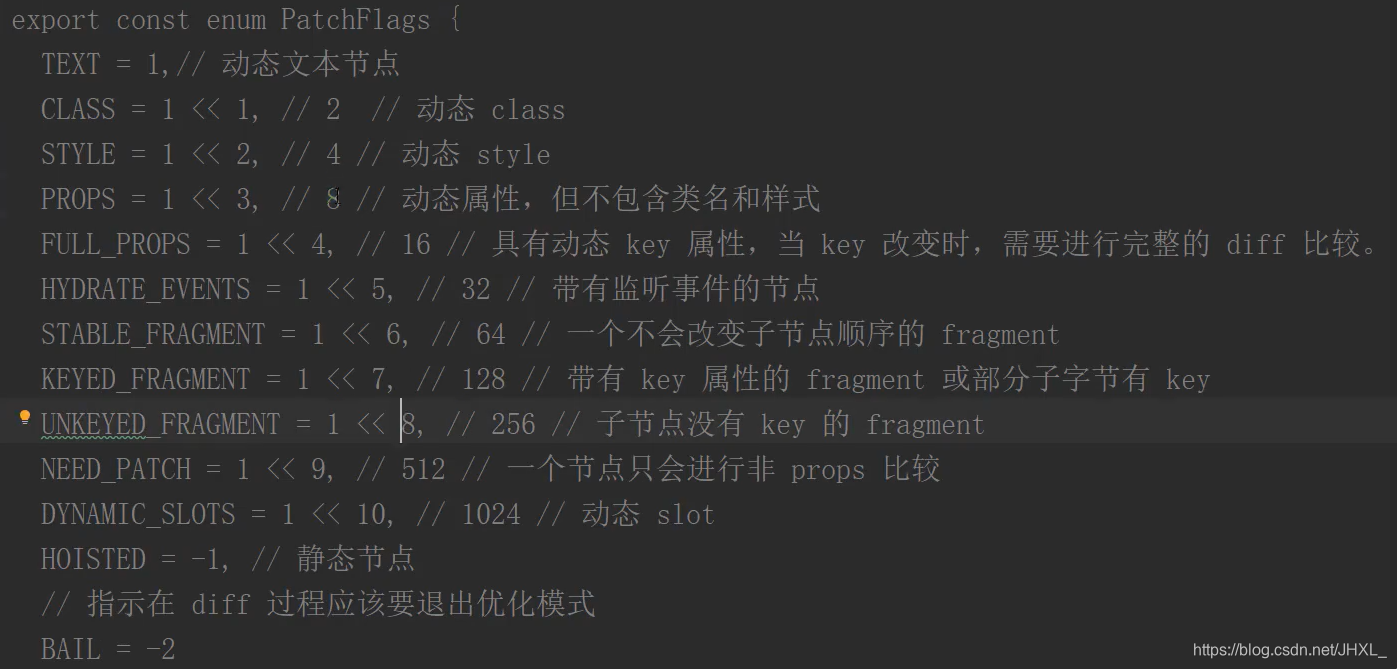
pathFlags的常见参数

-
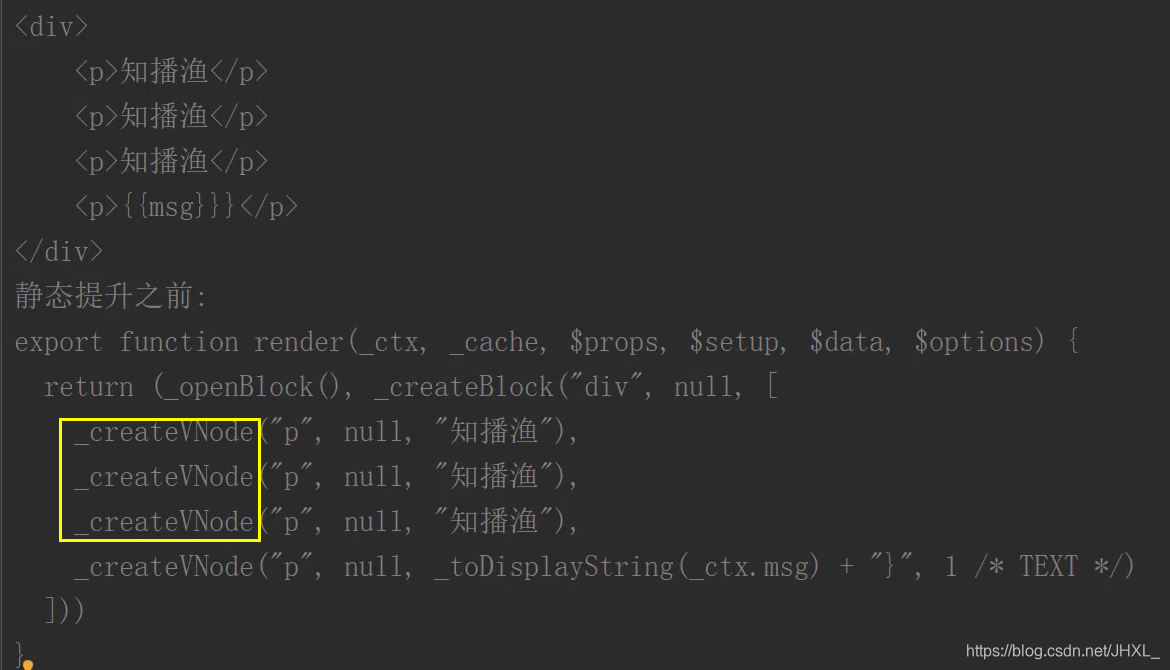
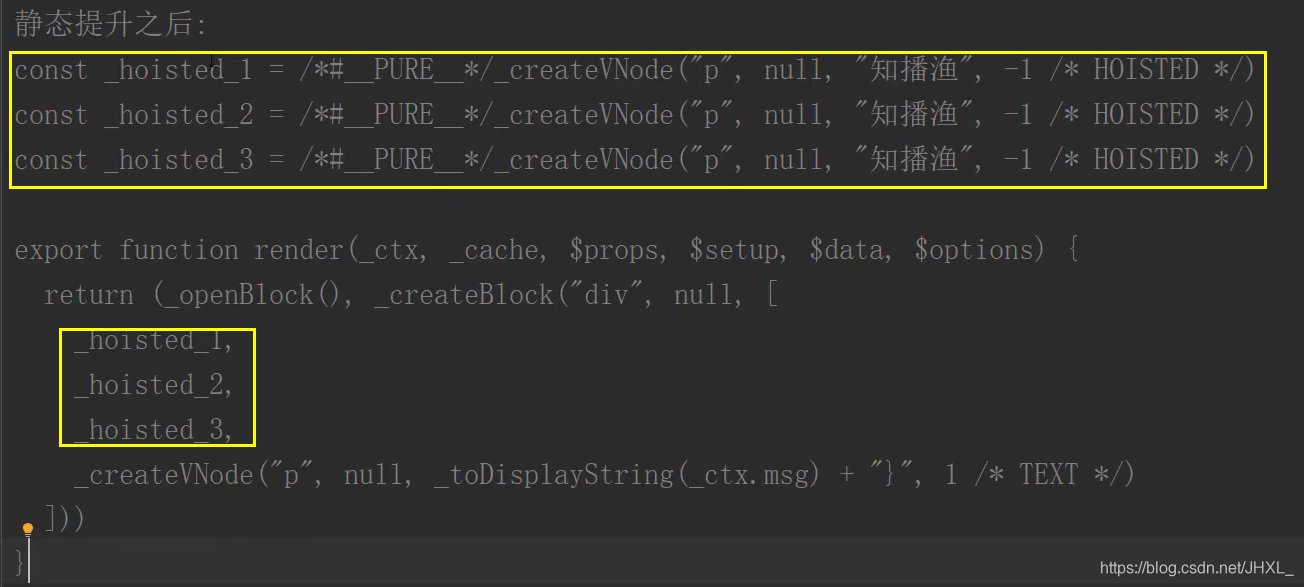
hoistStatic 静态提升
1.Vue2中无论元素是否参与更新 每次都会重新创建 然后在渲染
 2.Vue3中对于不参与更新的元素 会做静态提升 只会被创建一次 在渲染时直接复用即可
2.Vue3中对于不参与更新的元素 会做静态提升 只会被创建一次 在渲染时直接复用即可

-
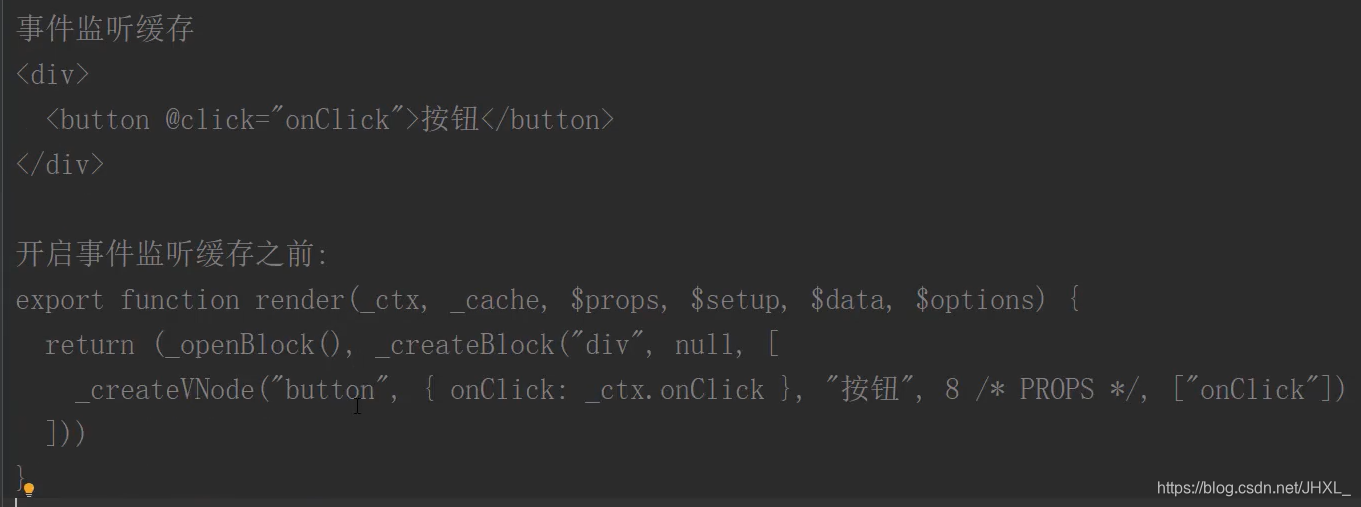
cacheHandlers 事件侦听的缓存
默认情况下onClick会被视为动态绑定 所以每次都会去追踪他的变化
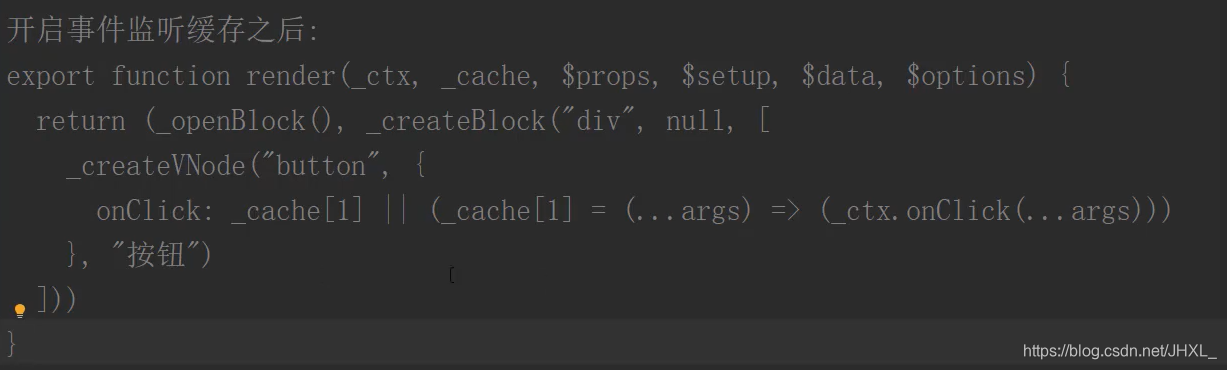
 因为是同一个函数 所以没有追踪变化 直接缓存起来复用即可 我们看到下面的的代码中就没有静态标识 说明我们无需对比
因为是同一个函数 所以没有追踪变化 直接缓存起来复用即可 我们看到下面的的代码中就没有静态标识 说明我们无需对比

-
ssr 渲染
有大量静态内容的时候,这些内容会被当做纯字符串推进一个buffer里面,及时存在动态的绑定,会通过模板插值嵌入进去,这样要比通过dom来进行渲染的快很多
当静态内容大到一定量级时候,会用_createStaticVNode方法在客户端去生成一个static node这些静态node,会被直接innerHtml,就不需要创建对象,然后根据对象渲染。
Vue3的组合API
在Vue2中我们的如果想实现一个功能首先我们要去data中去定义功能所需要的数据,然后我们要在methods或者computed或者watch中编写我们要实现功能的逻辑,每一个功能都是要重复上面的数据跟业务逻辑进行分离的编写,不利于我们的编写和维护,下面Vue3中就解决了这个问题
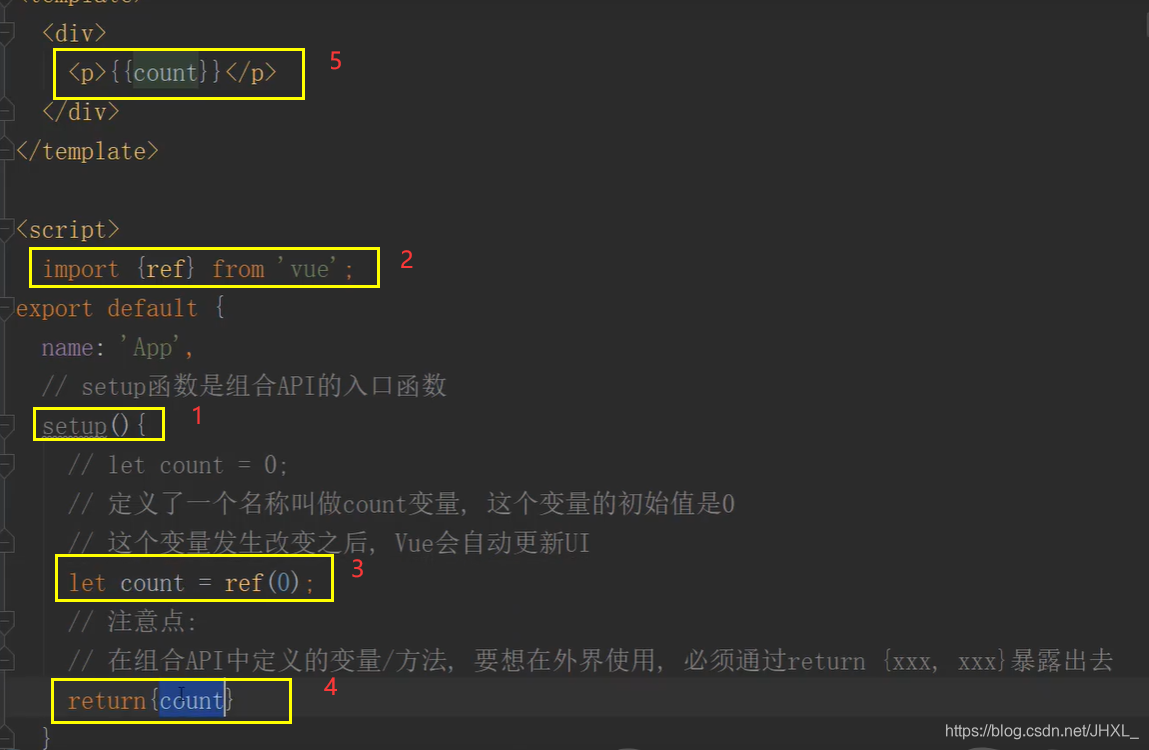
- Vue3中提供了组合API——setup setup函数是组合API的入口文件
-
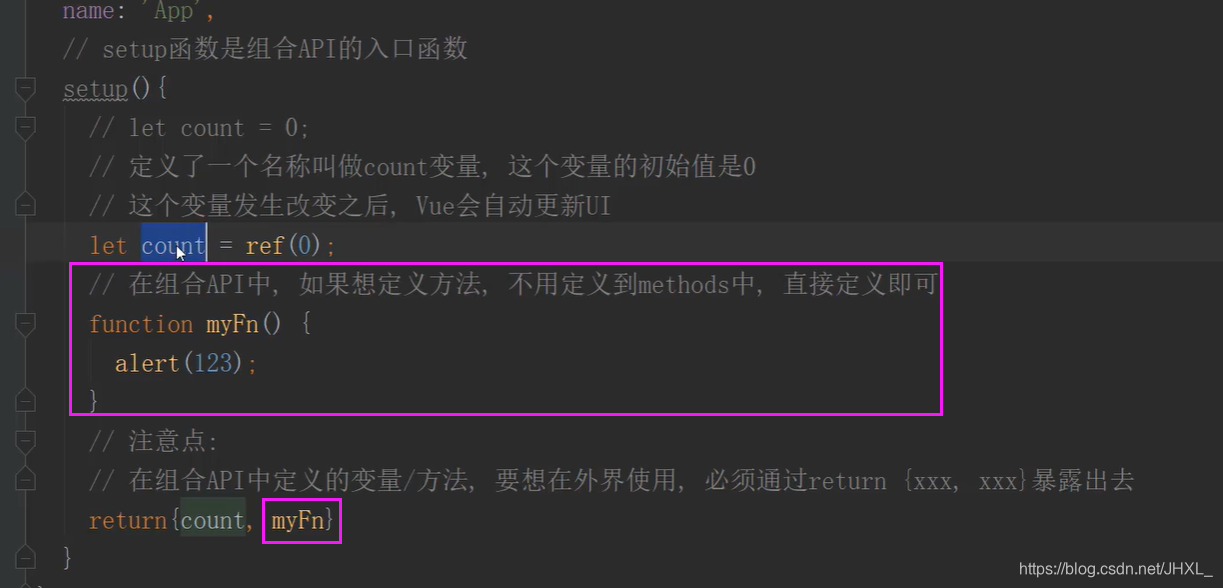
入口函数中定义变量

首先我们在setup函数中去声明变量
声明的变量要想被监听 我们需要引入ref进行使用
我们想要在页面中进行渲染 还需要将变量暴露出去后在模板中才会生效 -
入口文件中编写事件函数

在模板中注册事件后,直接在组合API中去编写方法就可以了 -
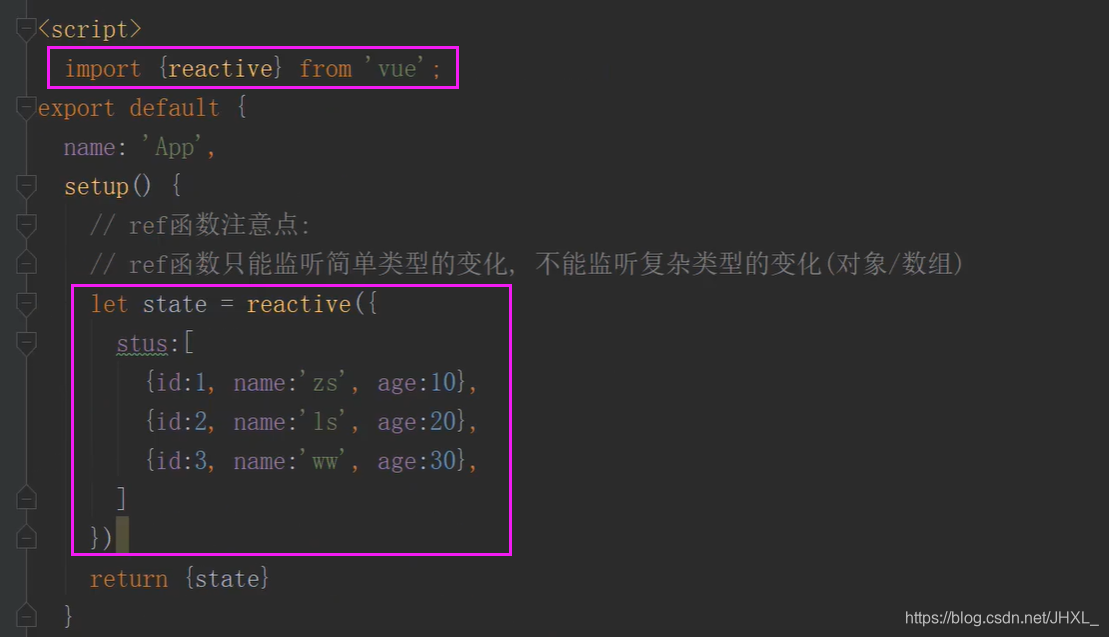
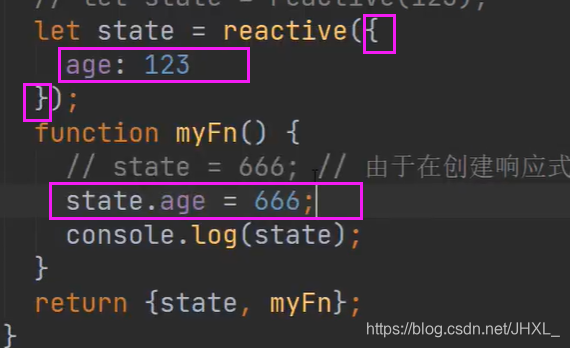
组合API中reactive的使用

在前面我们了解到如果想要监听到组合API中的数据的变化需要用到ref,但是ref只能监听到简单数据类型的变化,如果想要监听复杂类型的变化我们就要用到resctive -
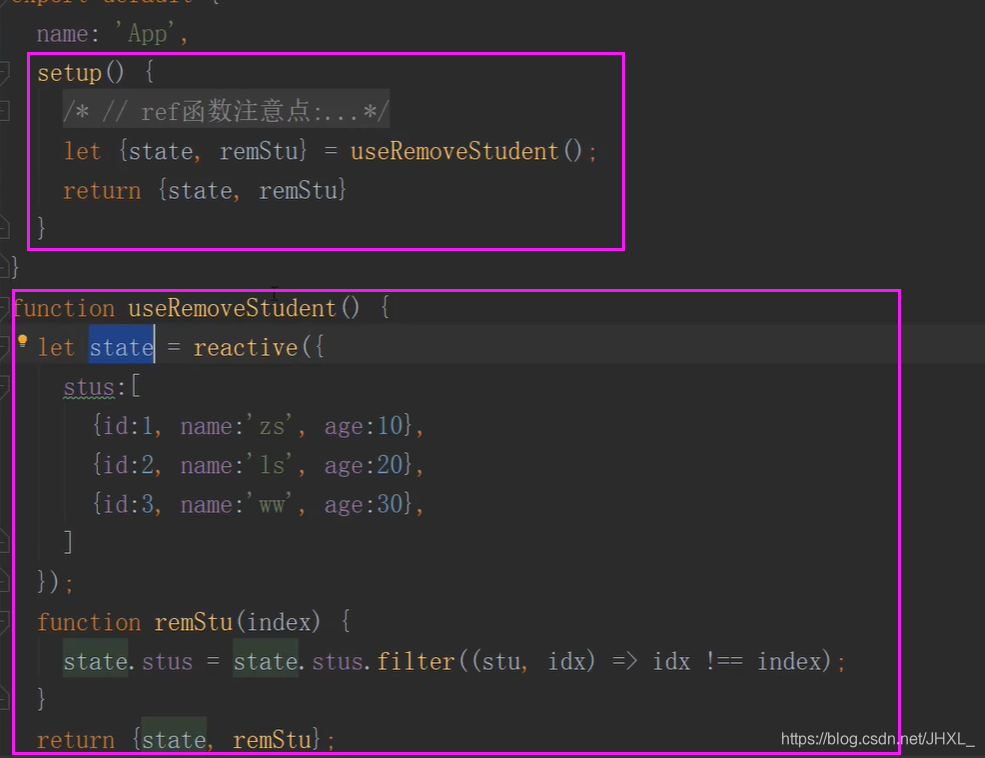
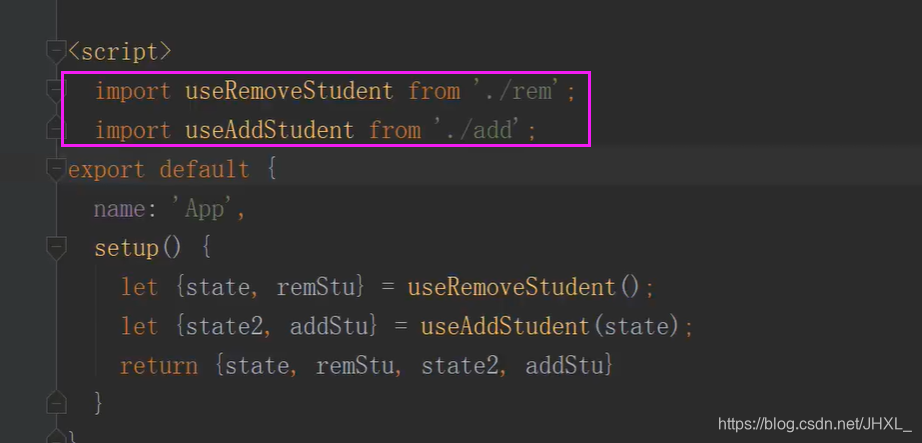
组合API的抽离

我们可以看到上面的将用户的一些操作全部放到了 useRemoveStudent 方法中,在方法中进行暴露,我们在组合API中直接引入然后暴露就可以使用,进而解决了Vue2中的业务逻辑和数据分离的痛处,上面我们说可以将数据和逻辑放到方法中 我们也可以像下面这样放到模块中进行导入

-
Composition API的本质
我们可以将Composition API翻译成 混合/注入API,其实就是将我们的Composition API中return 暴露出来的内容对 optionApi进行注入 注入到我们的data和methods中,在实际的开发中Composition API和Option API是可以联合使用的 -
setup的执行时机
beforeCreate:组件刚刚被创建出来,组件中的data和methods还没有初始化好
setup
created:组件被创建出来,且组件中的data和methods已经初始化好了 -
setup函数使用的注意点
因为他的执行顺序是在beforeCreate和created函数之间,所以在setup函数中是无法使用data和methods
因为我们在setup函数中不能使用data和methods,所以Vue中为了避免我们错误的使用,Vue3中直接将setup函数中的this修改成了undefined
setup函数中只能是同步的 不能是异步 -
什么是reactive
reactive是Vue3中提供的实现响应式数据的方法,在Vue2中影响是数据是通过defineProperty来实现的,而在Vue3中响应式数据是通过ES6的Proxy来实现的 reactive本质:就是将传入的数据包装成一个Proxy对象 -
reactive注意点
reactive参数必须是对象(json/arr)-如果给reactive传递了其它对象
默认情况下修改对象,界面不会自动更新+如果想更新,可以通过重新赋值的方式

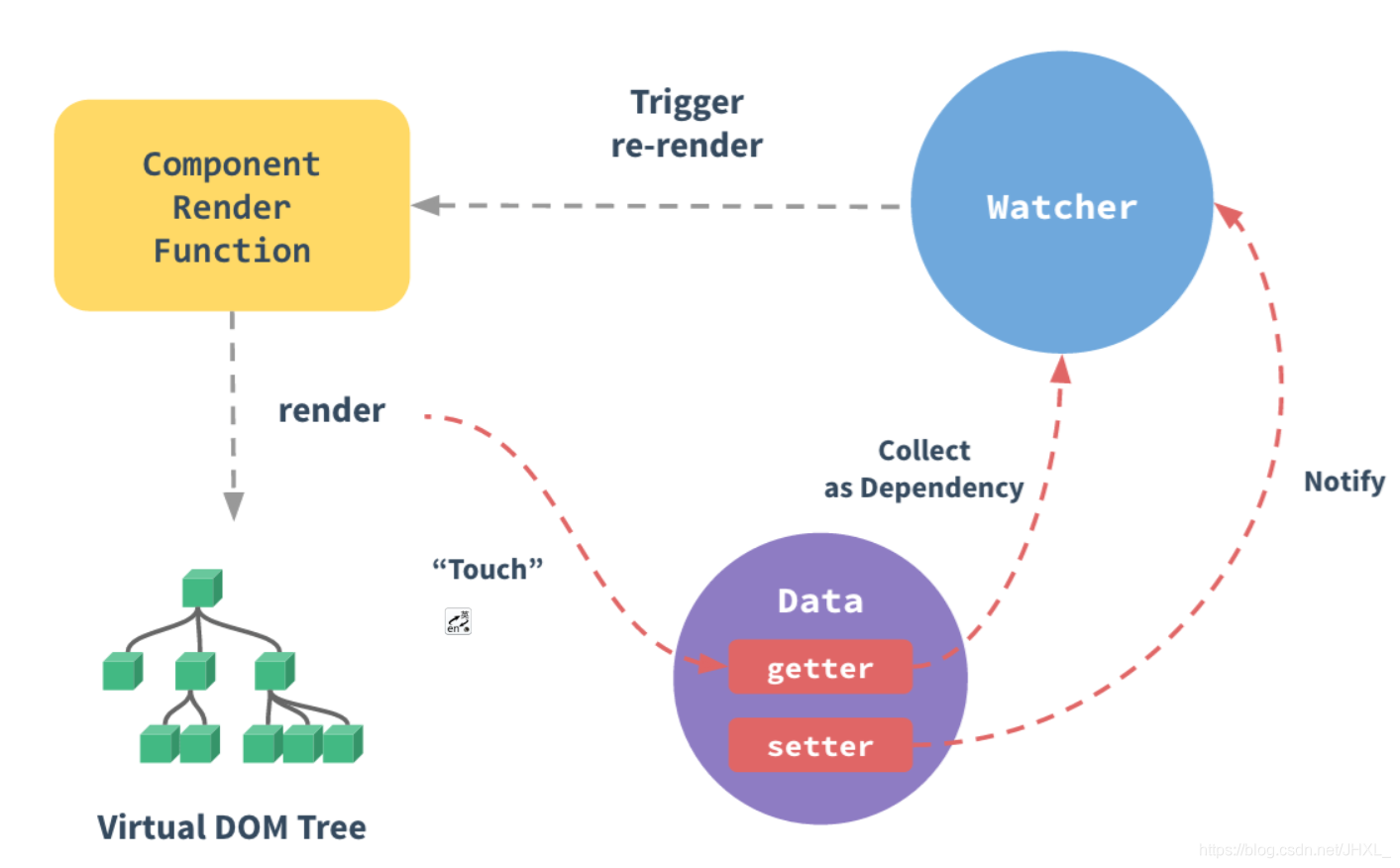
Vue的双向数据绑定
- Vue2 通过 Object.defineProperty 将对象属性转化为 getter/setter , 该属性是 ES5 中无法被 shim 的特性,也是 vue 不支持 IE8 及以下版本浏览器的原因
在 vue 中, Object.defineProperty 无法监控到数据的下标变化,导致直接通过数组下标给数组设置新值时,无法做到实时响应。目前 vue 只针对数组的变异方法 push/pop/shift/unshift/splice/sort/reverse 做了 hack 处理,存在响应局限

- Vue3 则采用Proxy
-Proxy 是 ES6 中新增的一个特性,翻译过来意思是"代理",用在这里表示由它来“代理”某些操作。 Proxy 让我们能够以简洁易懂的方式控制外部对对象的访问。其功能非常类似于设计模式中的代理模式。
-Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
-使用 Proxy 的核心优点是可以交由它来处理一些非核心逻辑(如:读取或设置对象的某些属性前记录日志;设置对象的某些属性值前,需要验证;某些属性的访问控制等)。 从而可以让对象只需关注于核心逻辑,达到关注点分离,降低对象复杂度等目的。
Vue3对ts的支持
vue2 最初是使用纯 ES(Javascript) 写成的,而没有引入类型检查系统。类型检查能有效减少重构过程中引入错误的机会,虽然后续采用了 Facebook 的 Flow type checker , 但没有明显的改观,相比较 TypeScript 与 Visual Studio Code 集成开发工具的深度集成,Flow type checker对集成开发环境的支持也不理想。切换到 TypeScript 将允许我们自动生成声明文件,从而减轻维护负担










 导出出现无法访问已关闭的流)



![[Pytorch]Pytorch的tensor变量类型转换](http://pic.xiahunao.cn/[Pytorch]Pytorch的tensor变量类型转换)



