文章目录
- 1. css3简介
- 2. css3边框
- 2.1 边框圆角
- 2.2 边框阴影
- 3. css3背景
- 3.1背景图大小
- 3.2背景图起始点
- 4. css3文本效果
- 4.1 文本阴影
- 4.2 文本换行
- 5. css3字体图标
- 6. css32D转换
- 7. css3 3D转换
- 8. css3 transition
- 8.1 单项改变
- 8.2 单项改多项改变
- 9. css3 动画
1. css3简介
CSS 用于控制网页的样式和布局,CSS3 是最新的CSS标准,CSS3 完全向后兼容,因此您不必改变现有的设计。浏览器通常支持 CSS2,但是现在大部分浏览器也实现了css3的很多特性。
CSS3 被划分为模块。其中最重要的 CSS3 模块包括:
- 选择器
- 框模型
- 背景和边框
- 文本效果
- 2D/3D 转换
- 动画
- 多列布局
- 用户界面
2. css3边框
2.1 边框圆角

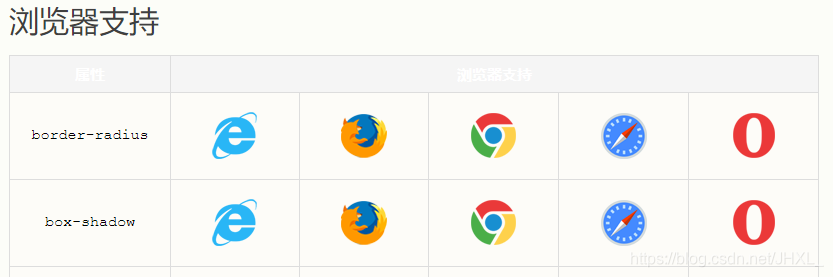
Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。
Firefox、Chrome 以及 Safari 支持所有新的边框属性。
border-radius(边框圆角)语法如下:
border-radius:10px;代表四个方向都有一个微微的圆角
border-radius:50%;代表是正圆
2.2 边框阴影

box-shadow(边框阴影)语法如下:
div{box-shadow: 10px 10px 5px #888888;
}
第一个值代表阴影的水平偏移量,第二个值代表阴影的垂直偏移量,第三个值代表阴影的模糊度,第四个值代表阴影的颜色
3. css3背景
3.1背景图大小
background-size(背景图大小)
background-size:100px 100px; 可以给具体的数值
background-size:50% 50%; 可以给百分百 相对于父元素来说
background-size:cover; 会拉伸图片,填满div

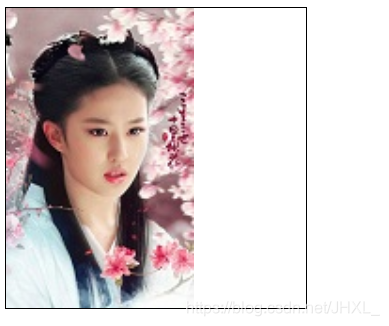
background-size:contain; 拉伸图片的时候一个方向填满了,另一个方向停止了

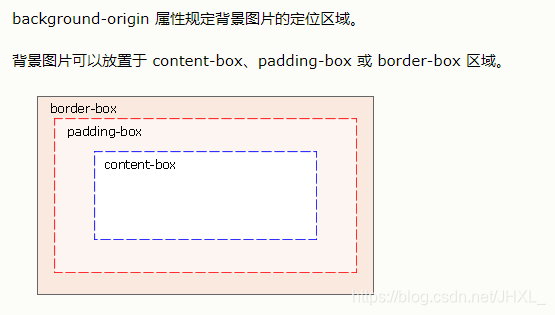
3.2背景图起始点
background-origin这个属性可以设置背景图到底是以content、padding还是border为起点来放置背景图

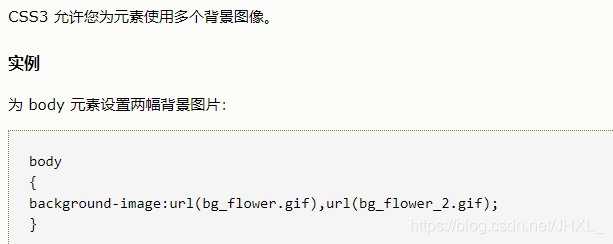
而且css3还允许一个div放置多张背景图

4. css3文本效果
4.1 文本阴影

text-shadow是规定文本阴影的,第一个值是阴影的水平偏移量,第二个值是阴影的垂直偏移量,第三个值是模糊度,第四个值是阴影的颜色。
h1{
text-shadow: 5px 5px 5px #FF0000;
}
4.2 文本换行
CSS3 自动换行
允许对长单词进行拆分,并换行到下一行:
p {word-wrap:break-word;}
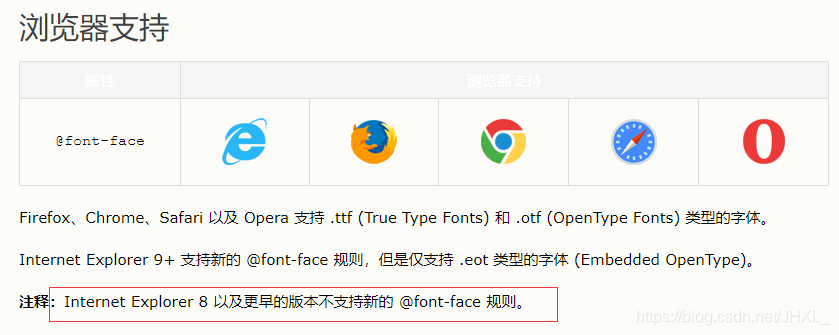
5. css3字体图标
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。通过 CSS3,web 设计师可以使用他们喜欢的任意字体。

当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
先定义自己的字体名称然后使用自己定义的字体
<style> @font-face{font-family: myFirstFont;src: url('Sansation_Light.ttf'),url('Sansation_Light.eot'); /* IE9+ */}div{font-family:myFirstFont;}</style>
当然我们一般使用阿里巴巴矢量图标库引用字体文件比较多,前面已经讲过,这里不赘述。
6. css32D转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
语法如下:
translate()
div{transform: translate(50px,100px);-ms-transform: translate(50px,100px); /* IE 9 */-webkit-transform: translate(50px,100px); /* Safari and Chrome */-o-transform: translate(50px,100px); /* Opera */-moz-transform: translate(50px,100px); /* Firefox */}
rotate()
div{transform: rotate(30deg);-ms-transform: rotate(30deg); /* IE 9 */-webkit-transform: rotate(30deg); /* Safari and Chrome */-o-transform: rotate(30deg); /* Opera */-moz-transform: rotate(30deg); /* Firefox */}
scale()
div{transform: scale(2,4);-ms-transform: scale(2,4); /* IE 9 */-webkit-transform: scale(2,4); /* Safari 和 Chrome */-o-transform: scale(2,4); /* Opera */-moz-transform: scale(2,4); /* Firefox */}
skew()
div{transform: skew(30deg,20deg);-ms-transform: skew(30deg,20deg); /* IE 9 */-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */-o-transform: skew(30deg,20deg); /* Opera */-moz-transform: skew(30deg,20deg); /* Firefox */}
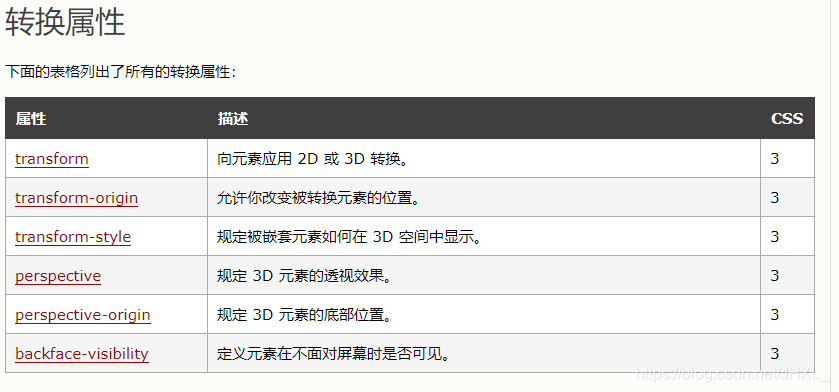
7. css3 3D转换


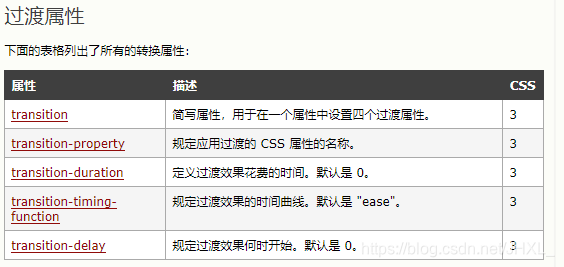
8. css3 transition
8.1 单项改变
div{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}
8.2 单项改多项改变
div{transition: width 2s, height 2s, transform 2s;-moz-transition: width 2s, height 2s, -moz-transform 2s;-webkit-transition: width 2s, height 2s, -webkit-transform 2s;-o-transition: width 2s, height 2s,-o-transform 2s;}

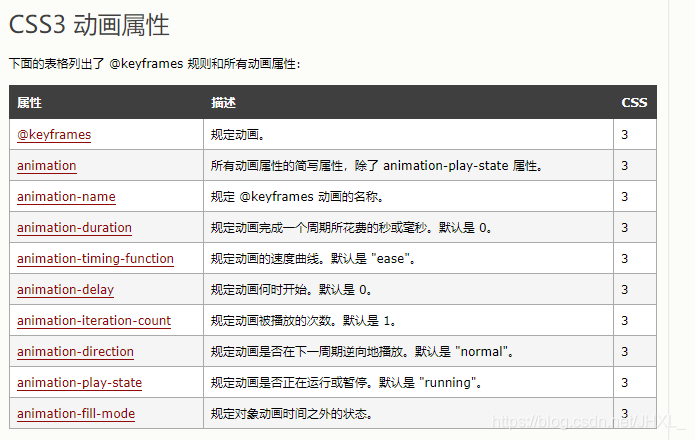
9. css3 动画
语法如下:
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}@-moz-keyframes myfirst /* Firefox */
{
from {background: red;}
to {background: yellow;}
}@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}@-o-keyframes myfirst /* Opera */
{
from {background: red;}
to {background: yellow;}
}



![[Pytorch]Pytorch的tensor变量类型转换](http://pic.xiahunao.cn/[Pytorch]Pytorch的tensor变量类型转换)




搭建高可用服务注册中心)
_闭包)









)
