1.前言
在实际开发中,作为前端开发人员的我们经常会遇到下面这种ui图


我们看到在上面两个平台设计图中的出现了大量的图标,在某种情况下,这种图标是需要我们自己去找的,不要喷我们的 ui 哈,主要是我喜欢麻烦 哈哈,如果ui提供我也是要求他为我们提供SVG格式的,至于为什么 下面会为大家讲解。在这里呢我们遇到这种图标可能会想到我们运用的框架中的字体图标,像element-ui、iview-ui中都提供了icon图标


上面的两个ui框架中都提供了很多图标我们至于要直接运用即可,但是在我们的开发需求中很多图标是不包含在这其中的,很难找到一样甚至相近的都很少,当然不包括那些按照ui库进行设计的ui设计师,下面为大家介绍一款强大的图标库 阿里巴巴字体图标库iconfont

点击进入官网
2.登录或者注册
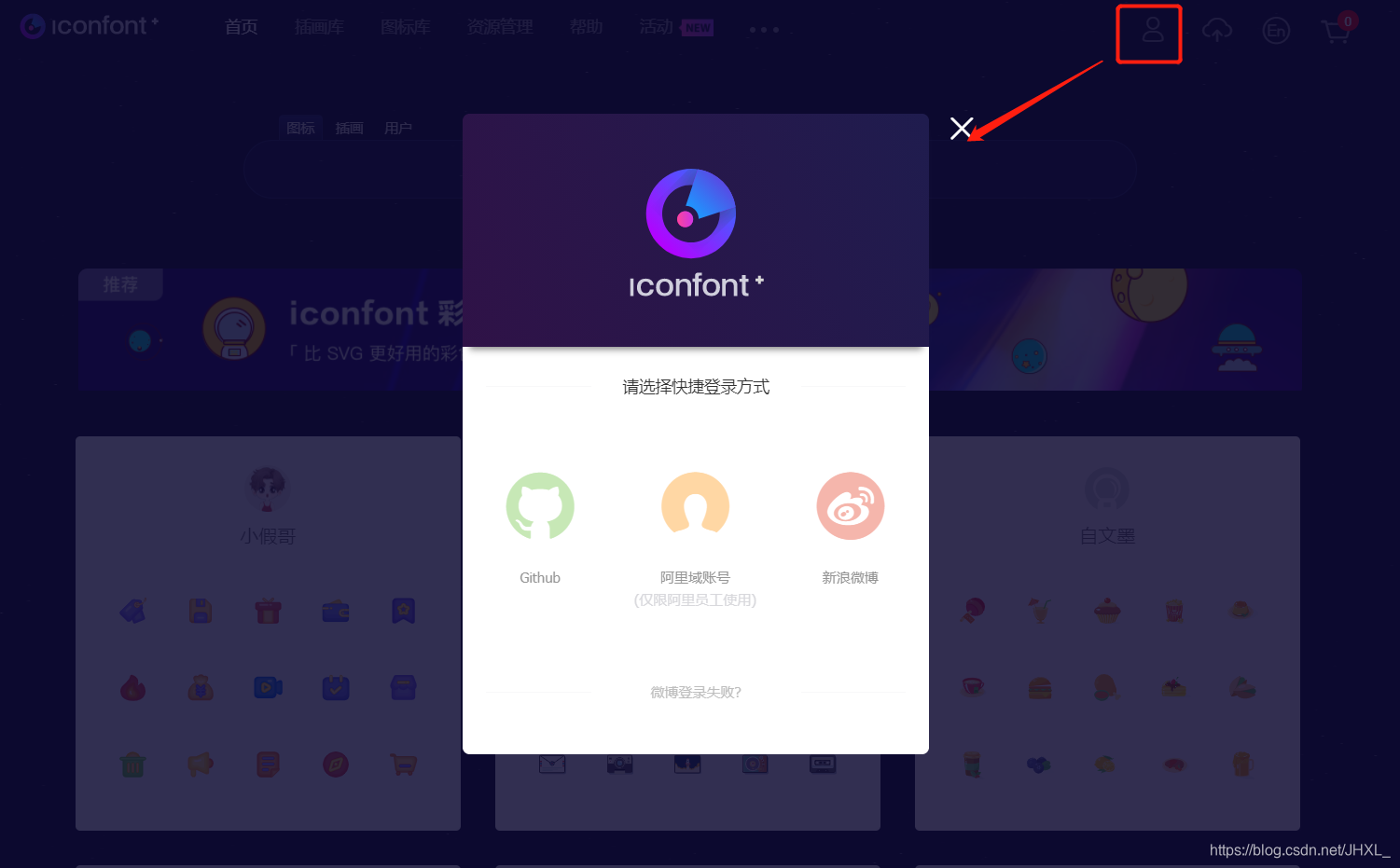
点击右上角角的头像

随意选择一种方式即可

3.使用步骤
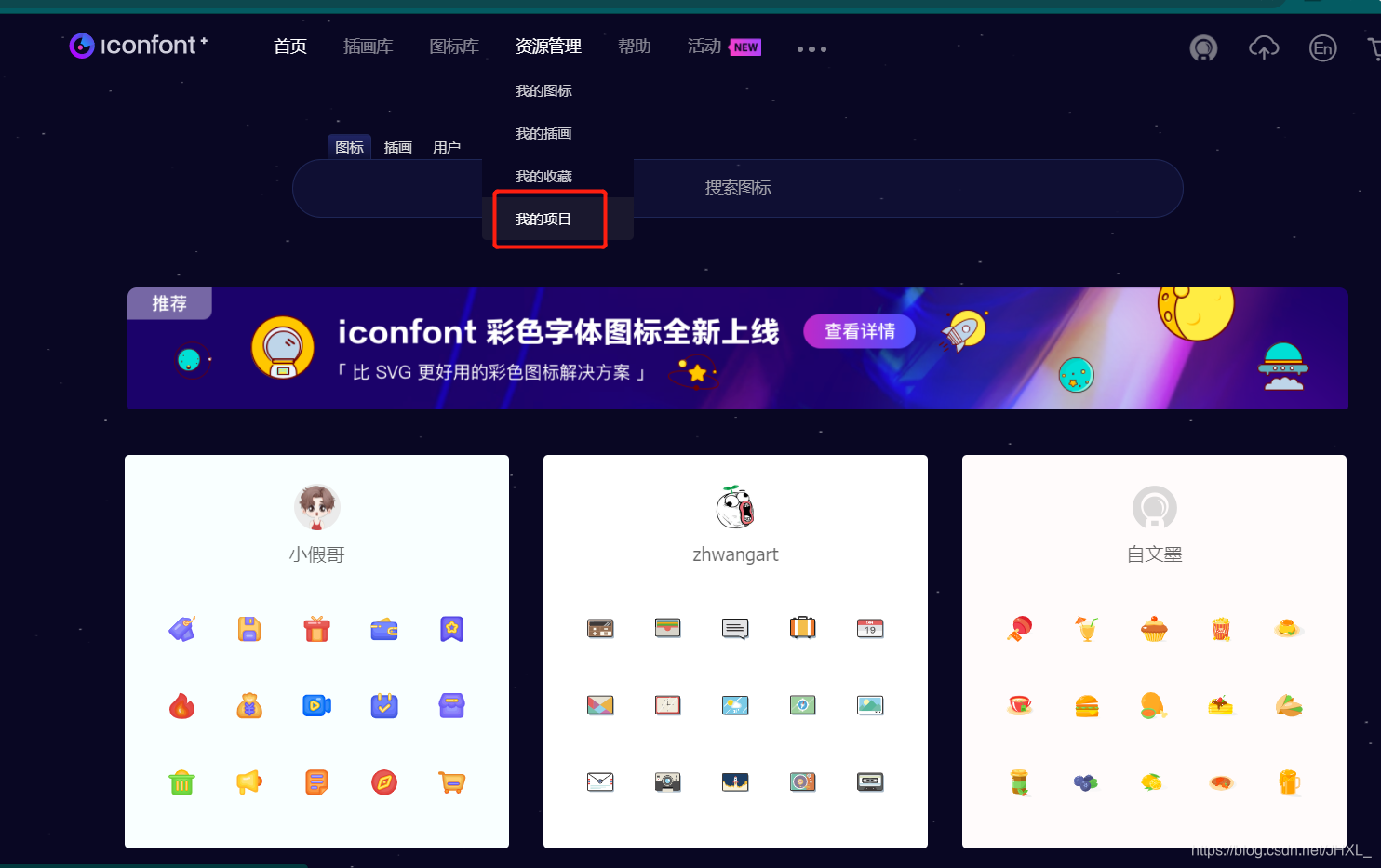
3.1 点击我的项目

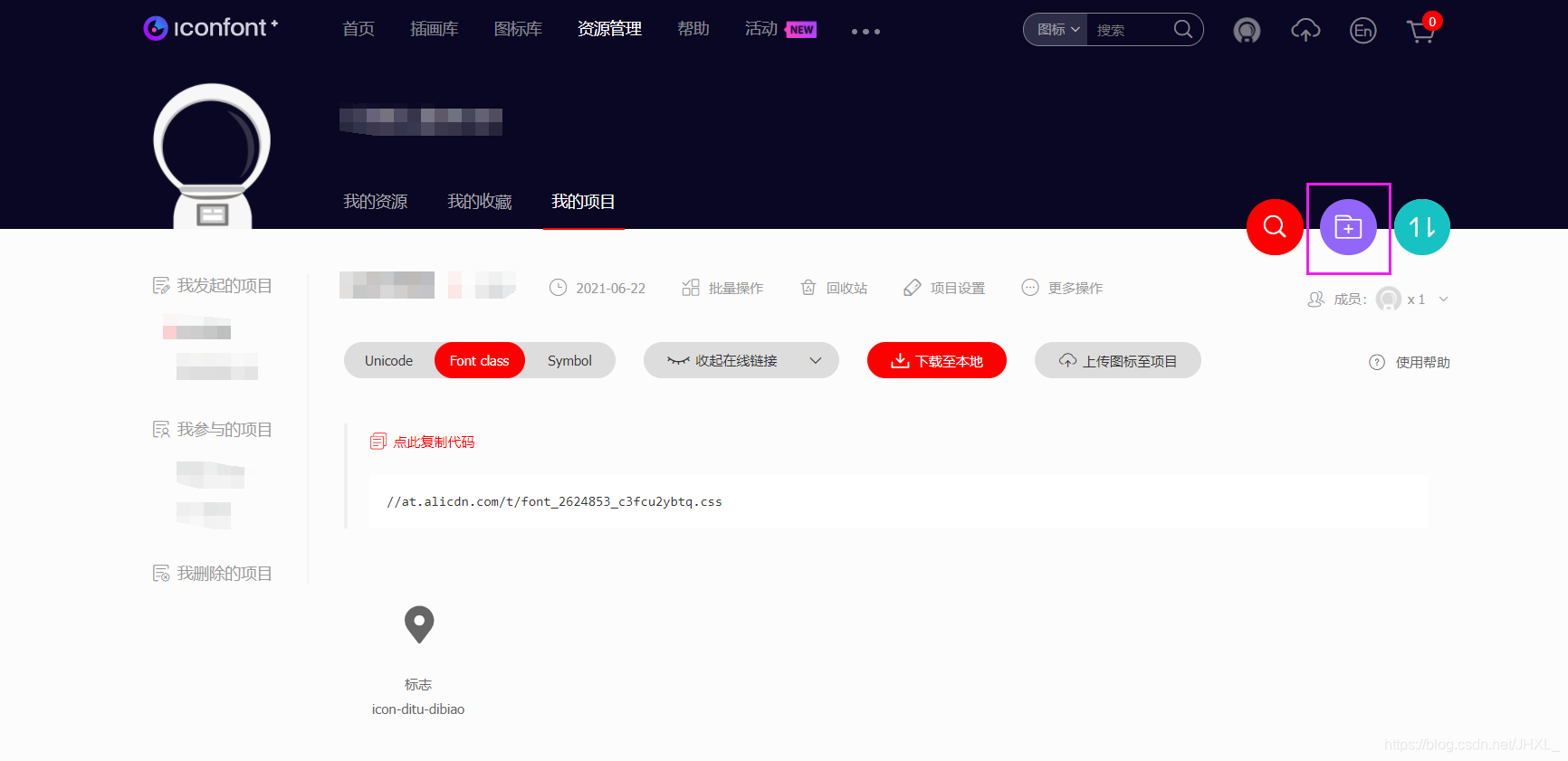
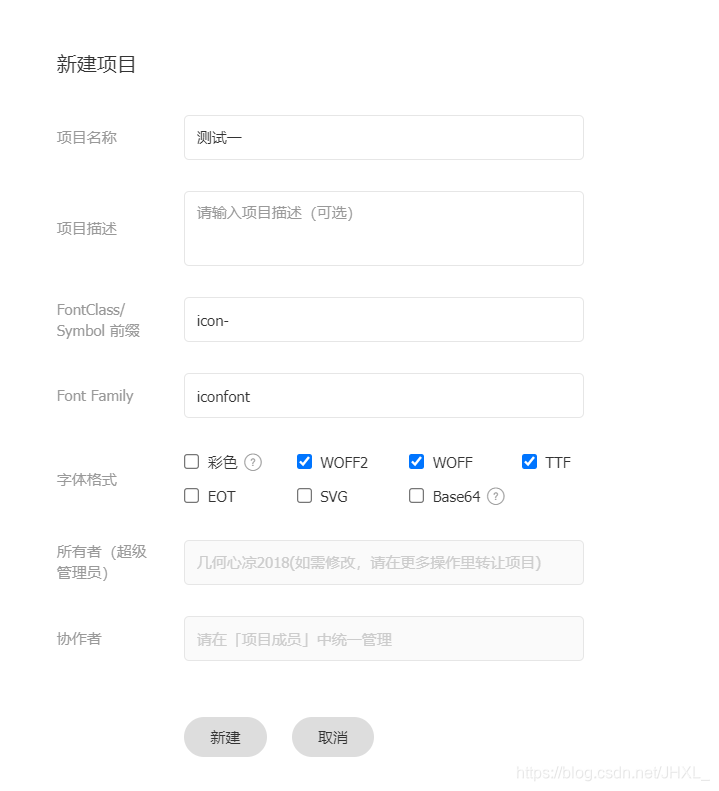
3.2 创建项目



上面的三步我们就创建了一个名为测试一的新项目,那下面我们就开始添加图标了
3.3 添加图标

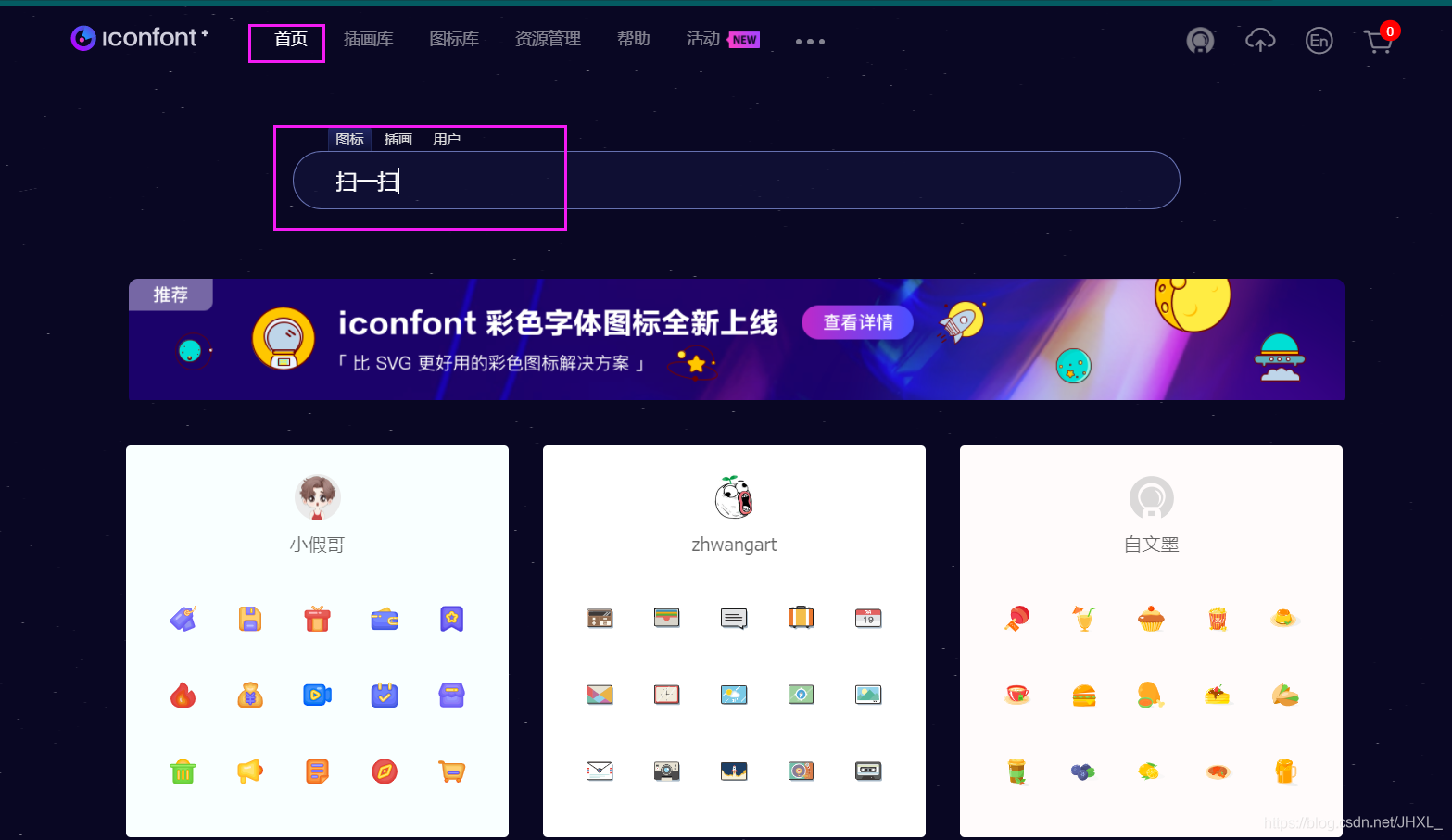
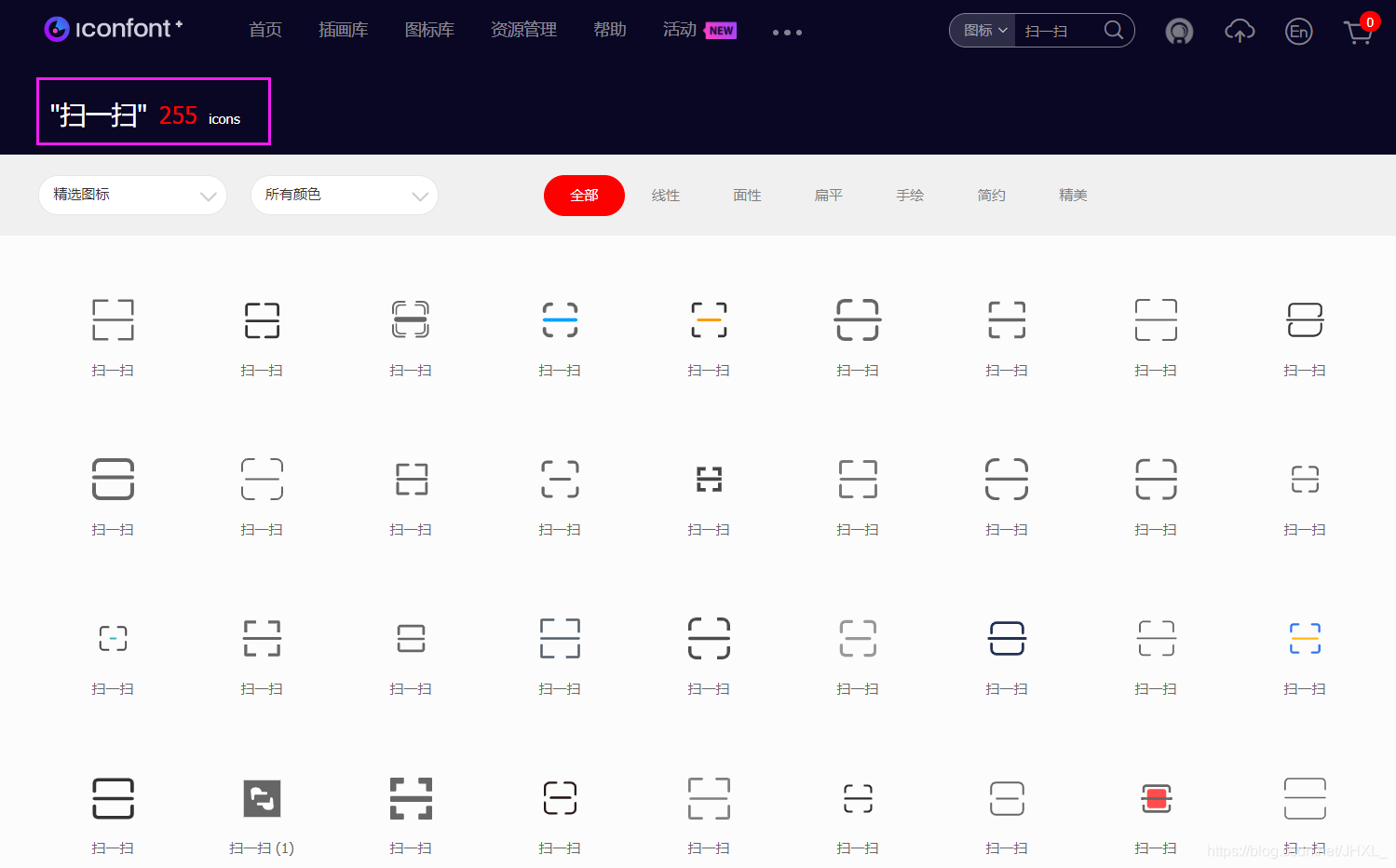
我们就以扫一扫类的图标为例,回到首页搜索扫一扫,然后回车

我们可以看到仅仅扫一扫就为我们提供了255个图标,是不是很全面
3.4 将图标添加到项目中

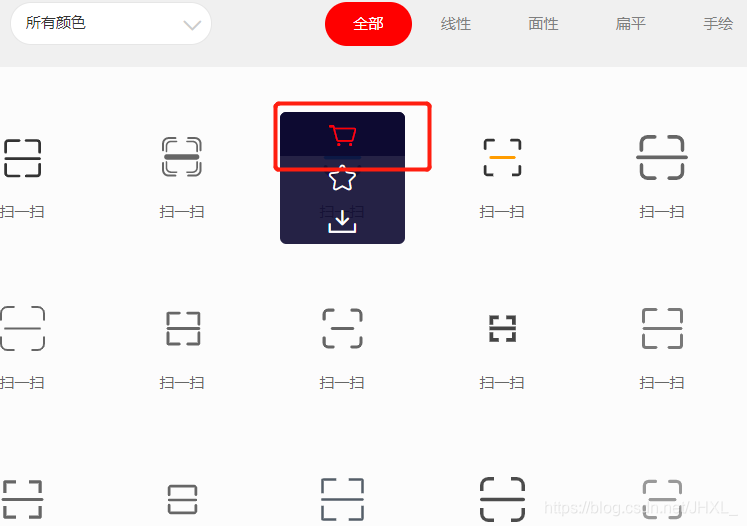
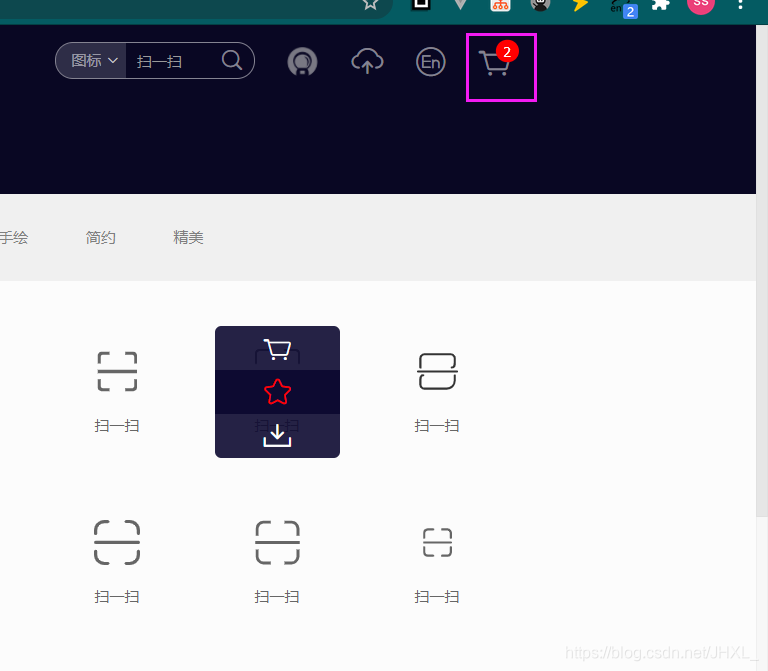
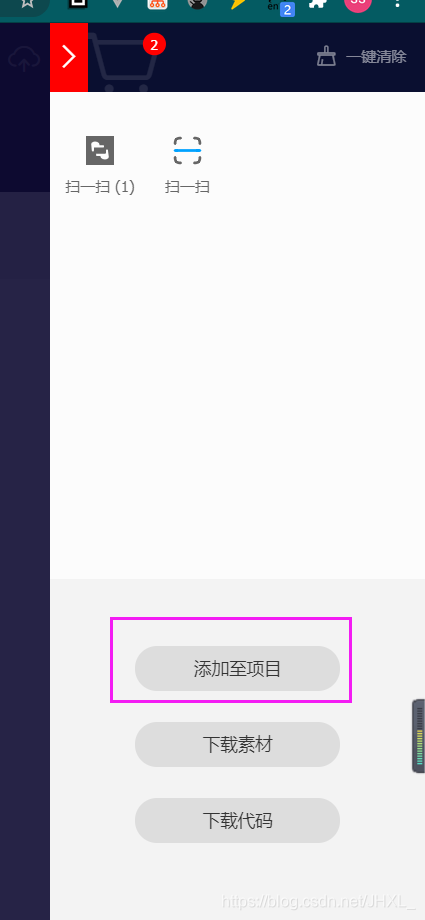
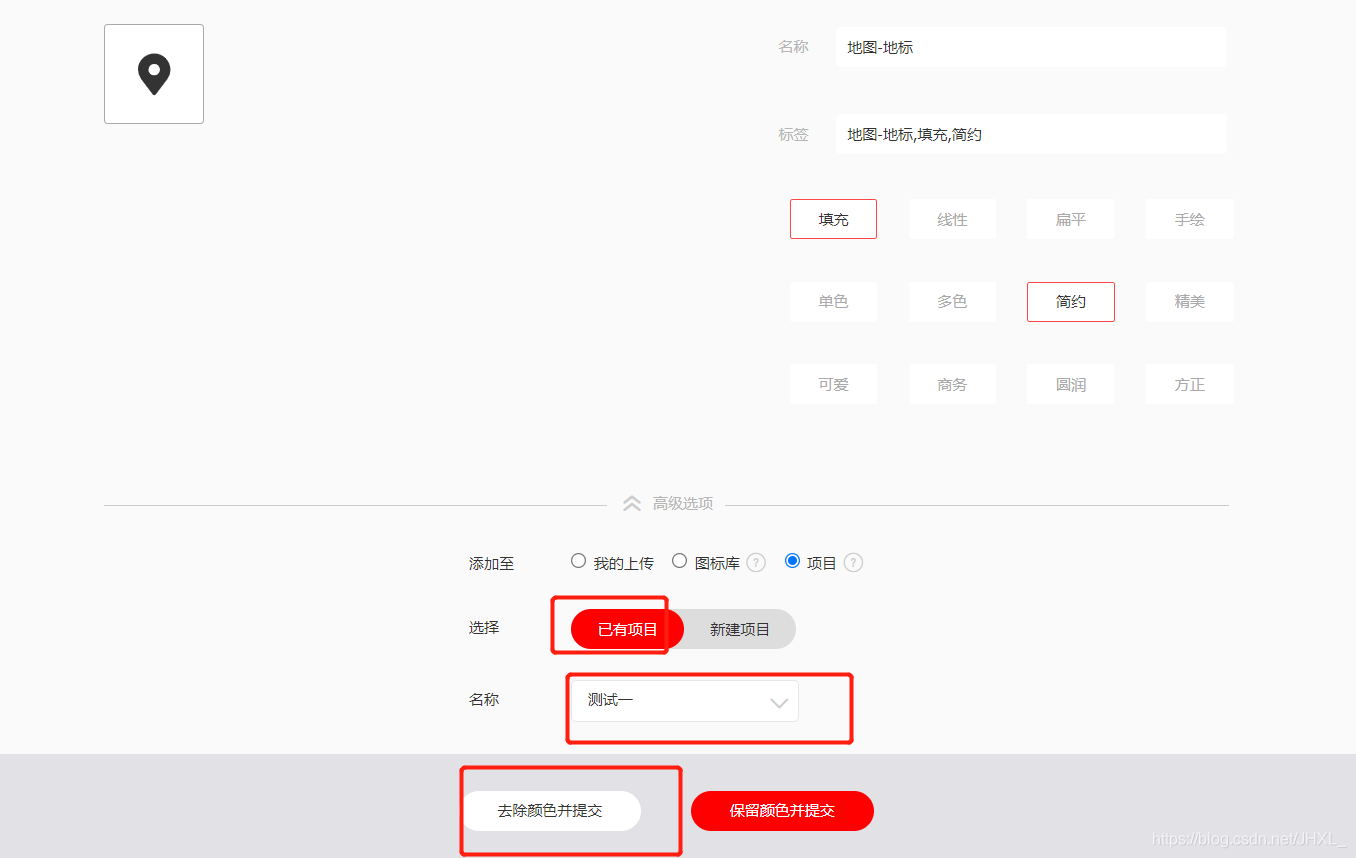
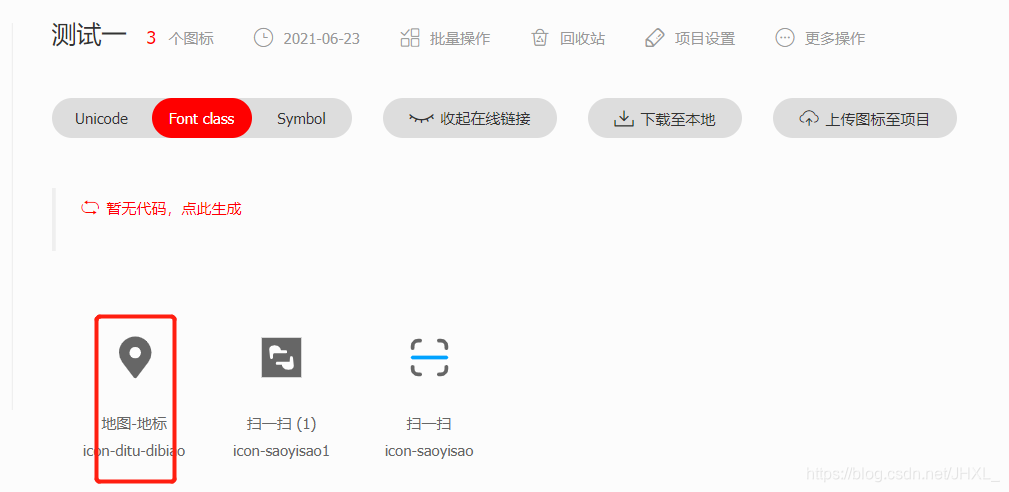
我们将自己想要的图标添加到购物车,然后擦从购物车中将图标添加到项目中




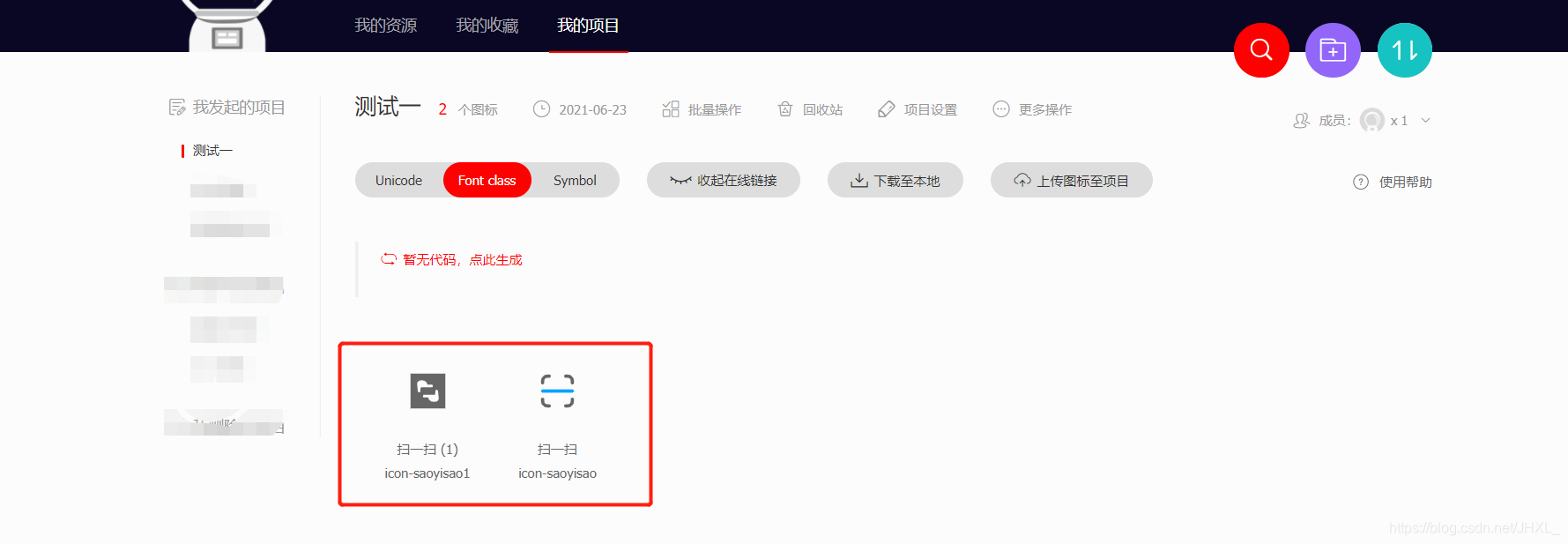
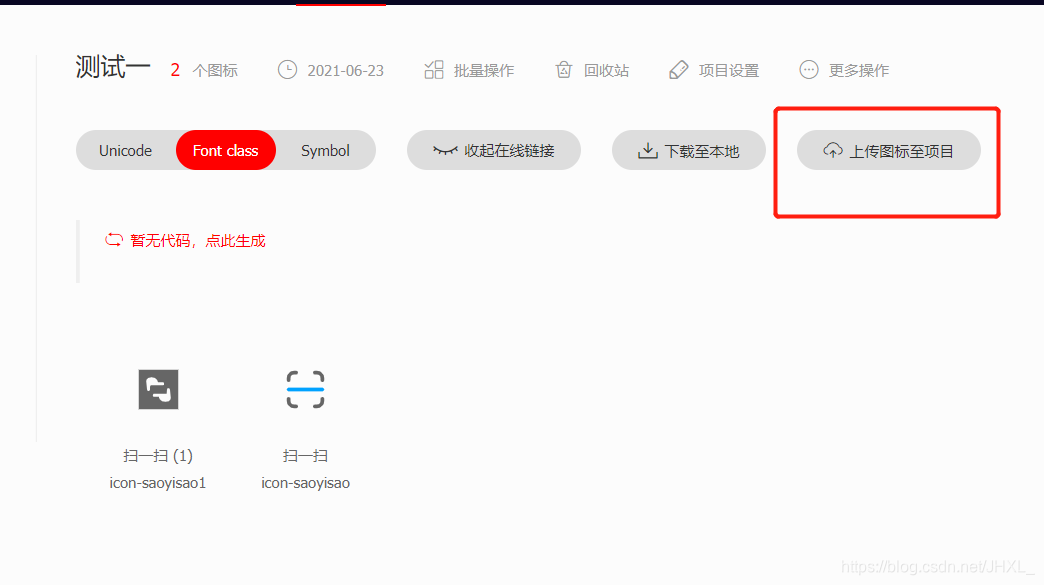
添加后我们的项目中就拥有了我们需要的图标,前面我说到如果我们找不到ui设计的图标需要他提供的话 我希望他为我提供svg格式的 下面告诉大家原因





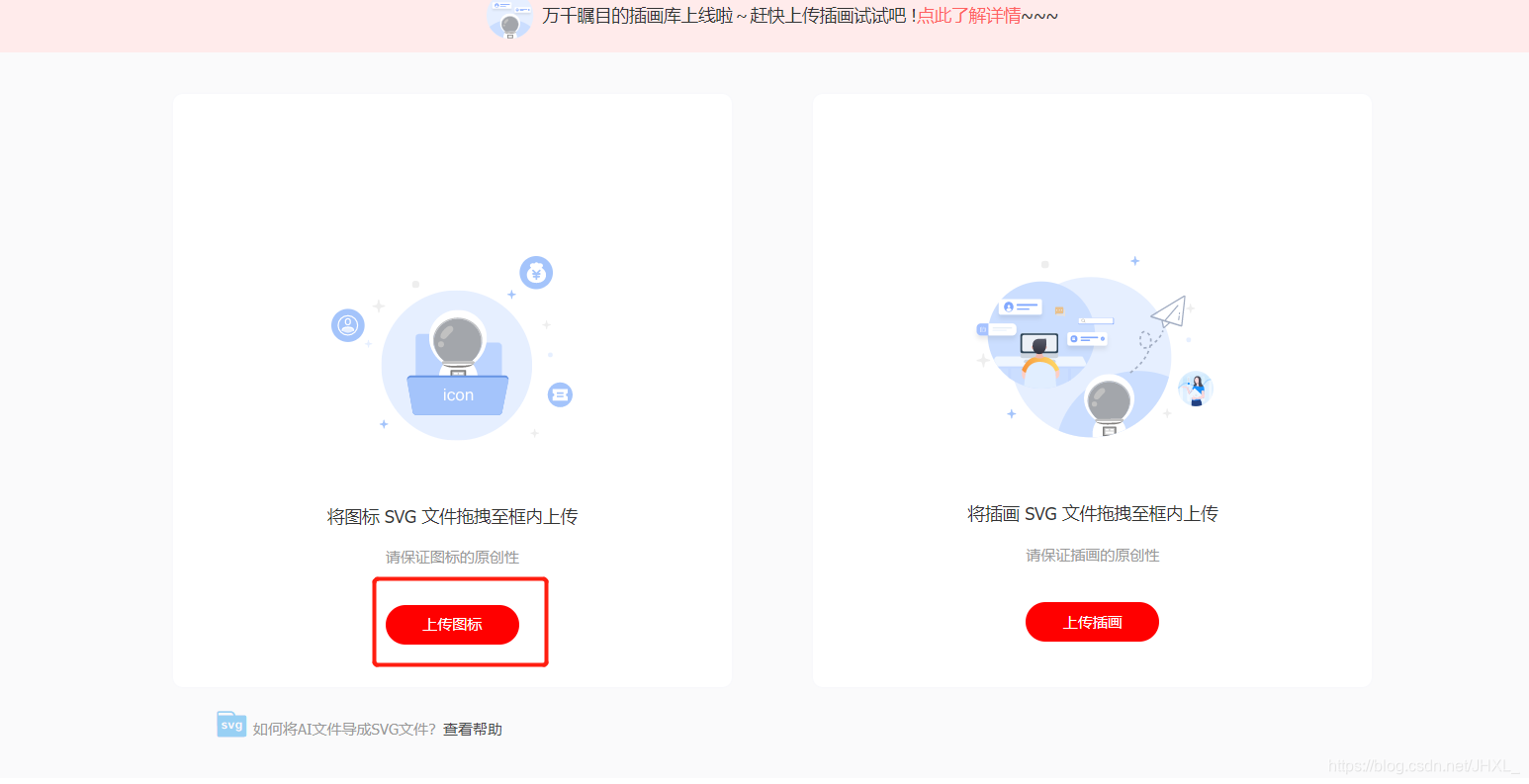
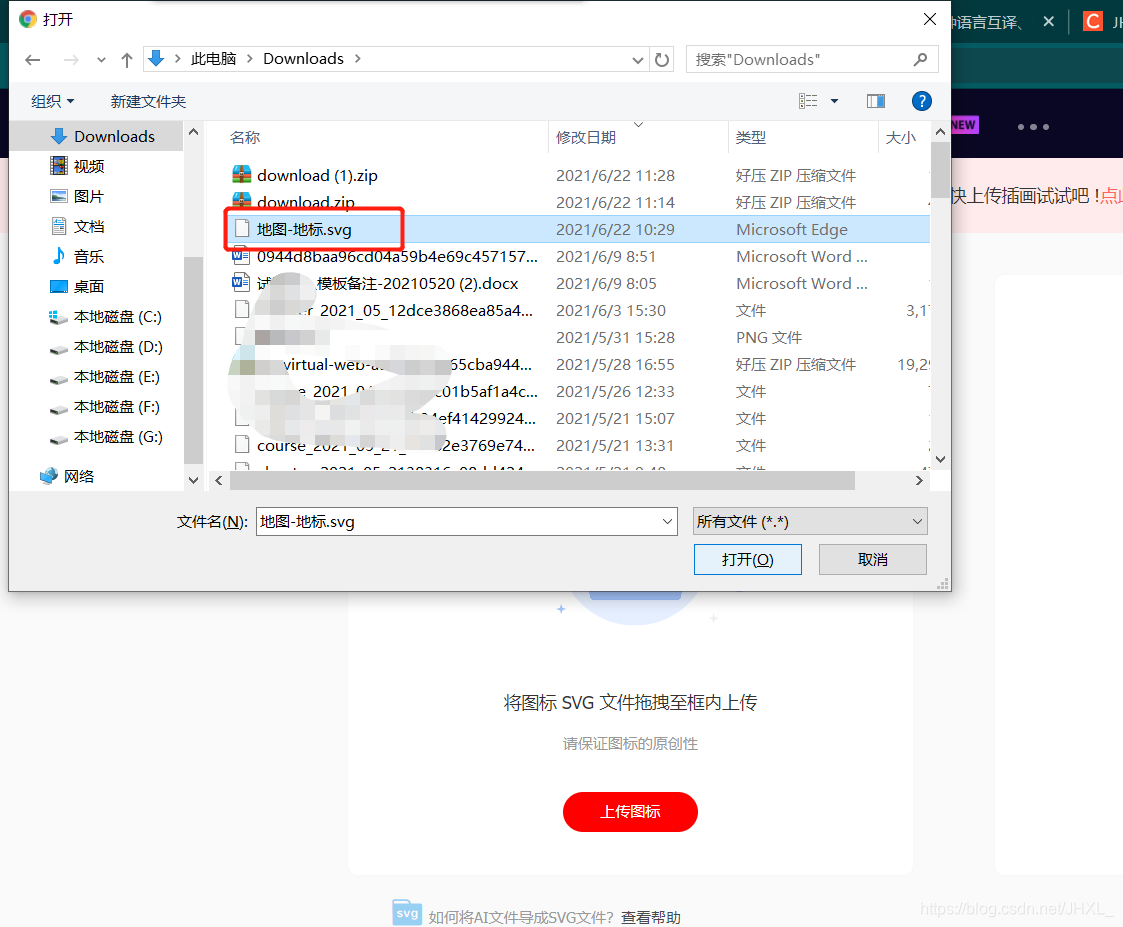
我们可以将ui提供给我们的svg格式的图标上传到我们的项目中,这样的话方便我们统一进行管理,我们就可以将所有需要到的图标都添加到我们的项目中后我们就需要将这些图标添加到我们的项目中
3.5 将我们图标项目运用到Vue项目

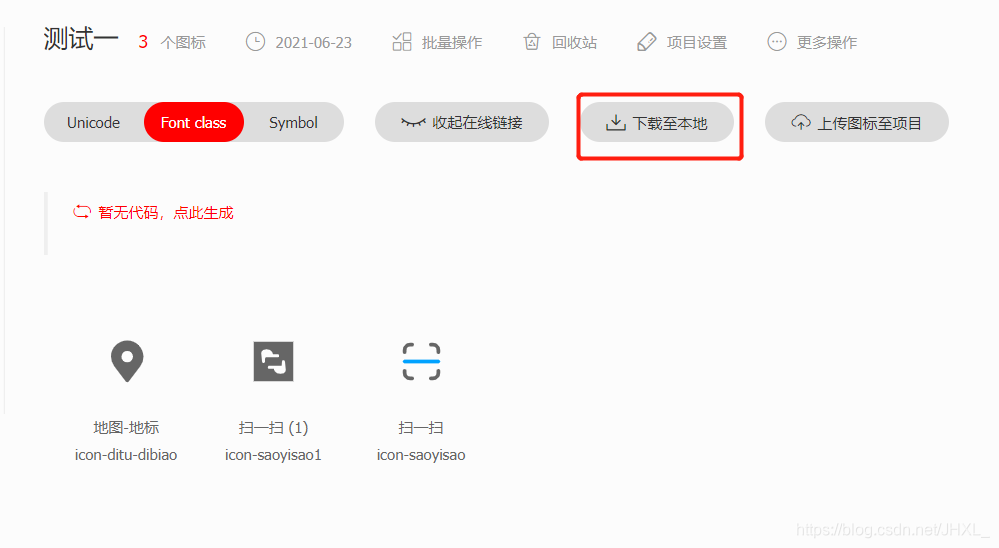
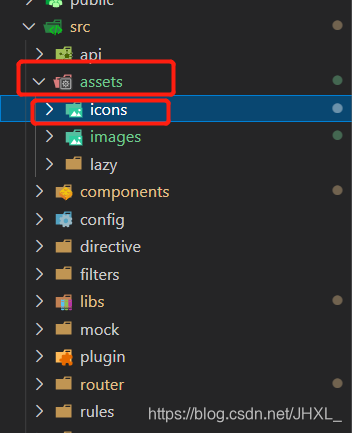
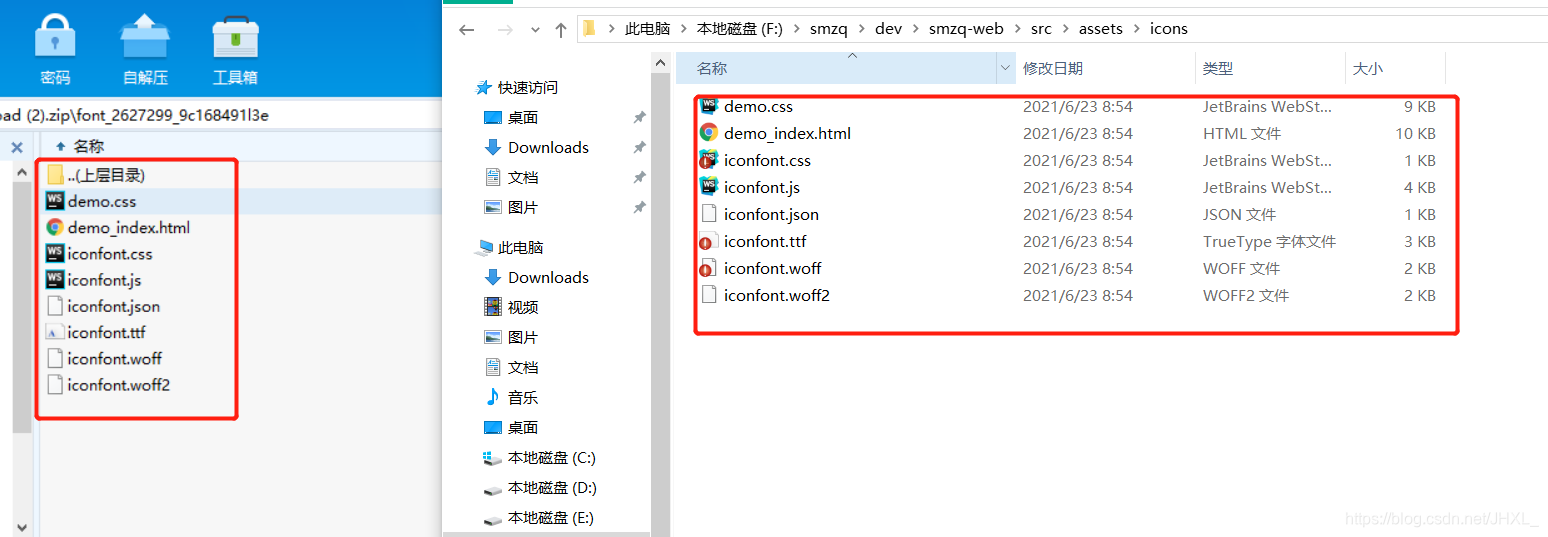
点击下载至本地,然后在我们的vue项目中的assets文件夹下面新建一个icons文件夹,存放我们刚下载的图标项目


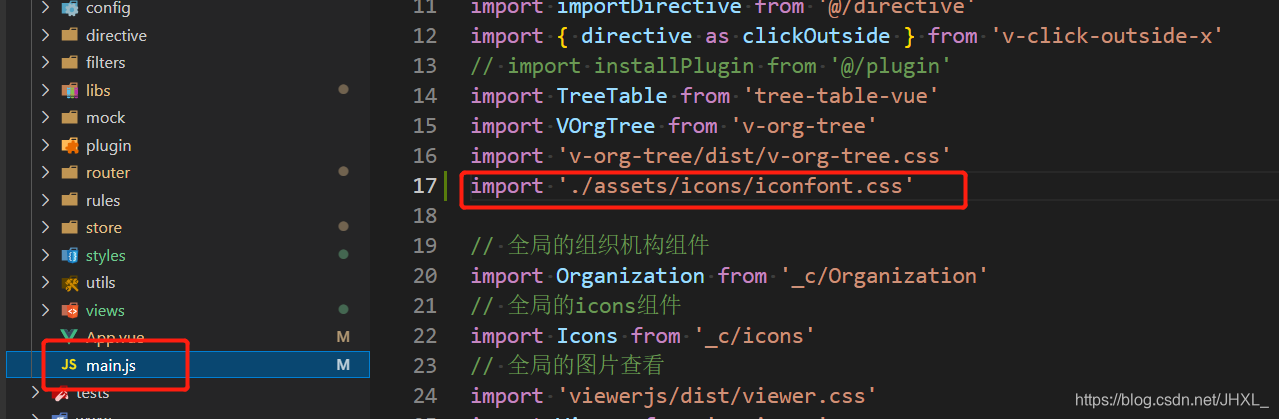
将我们的文件移过来后,我们在main中进行简单的引用即可

import ‘./assets/icons/iconfont.css’
下面我们就去我们需要用到的地方进行使用就好了

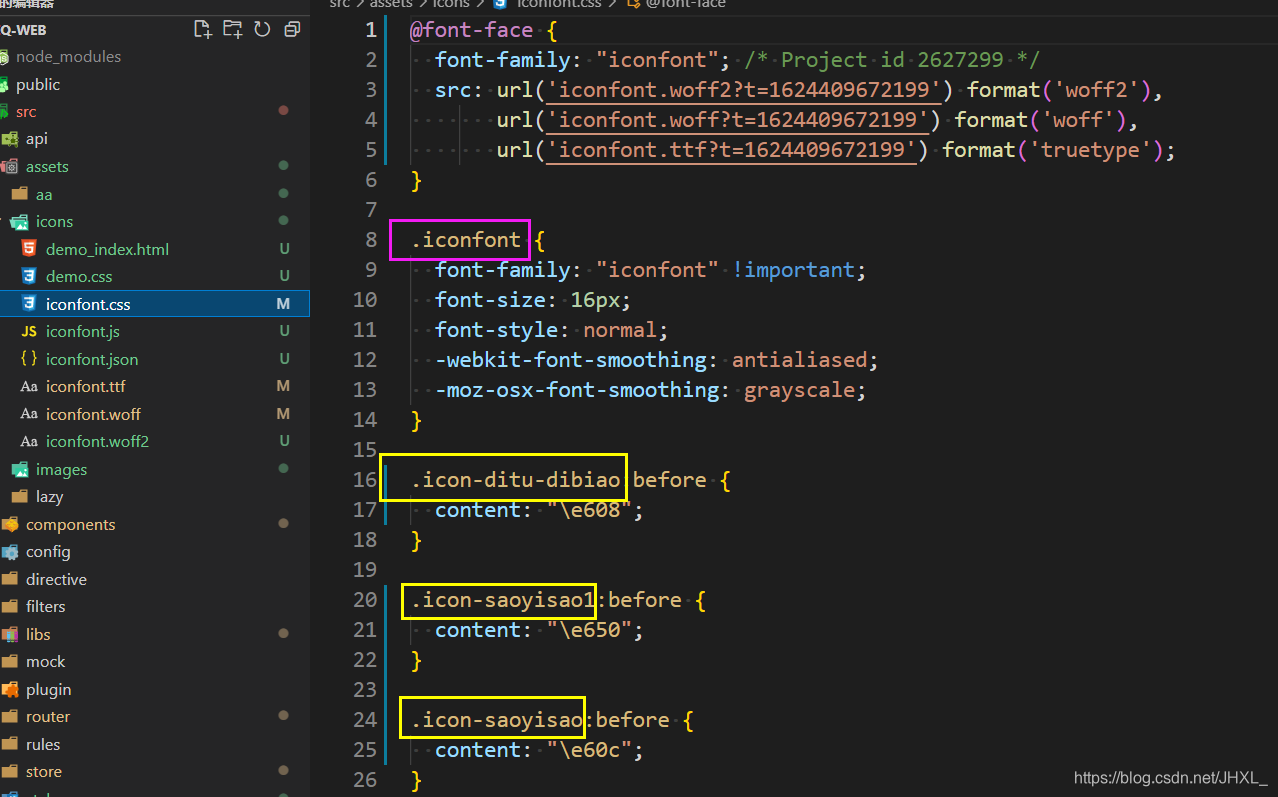
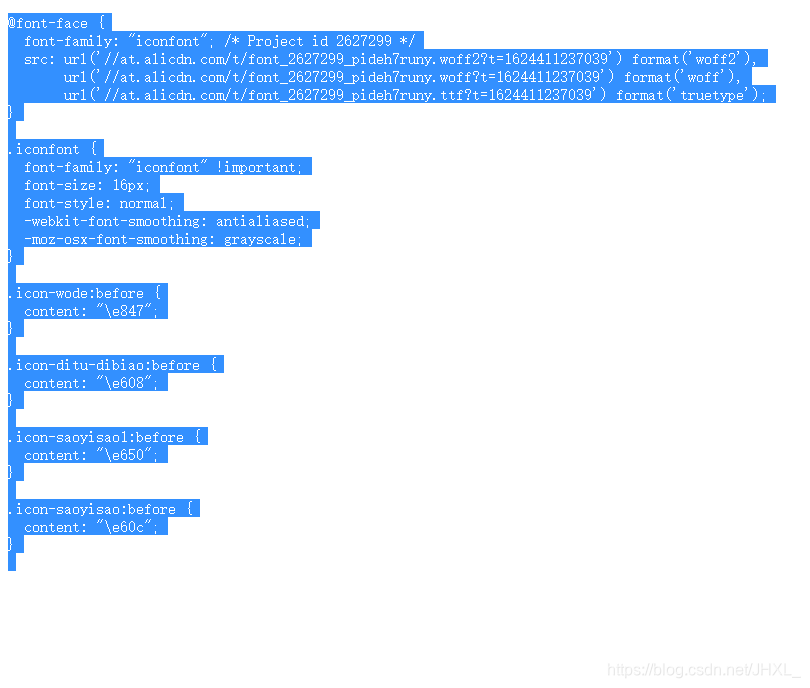
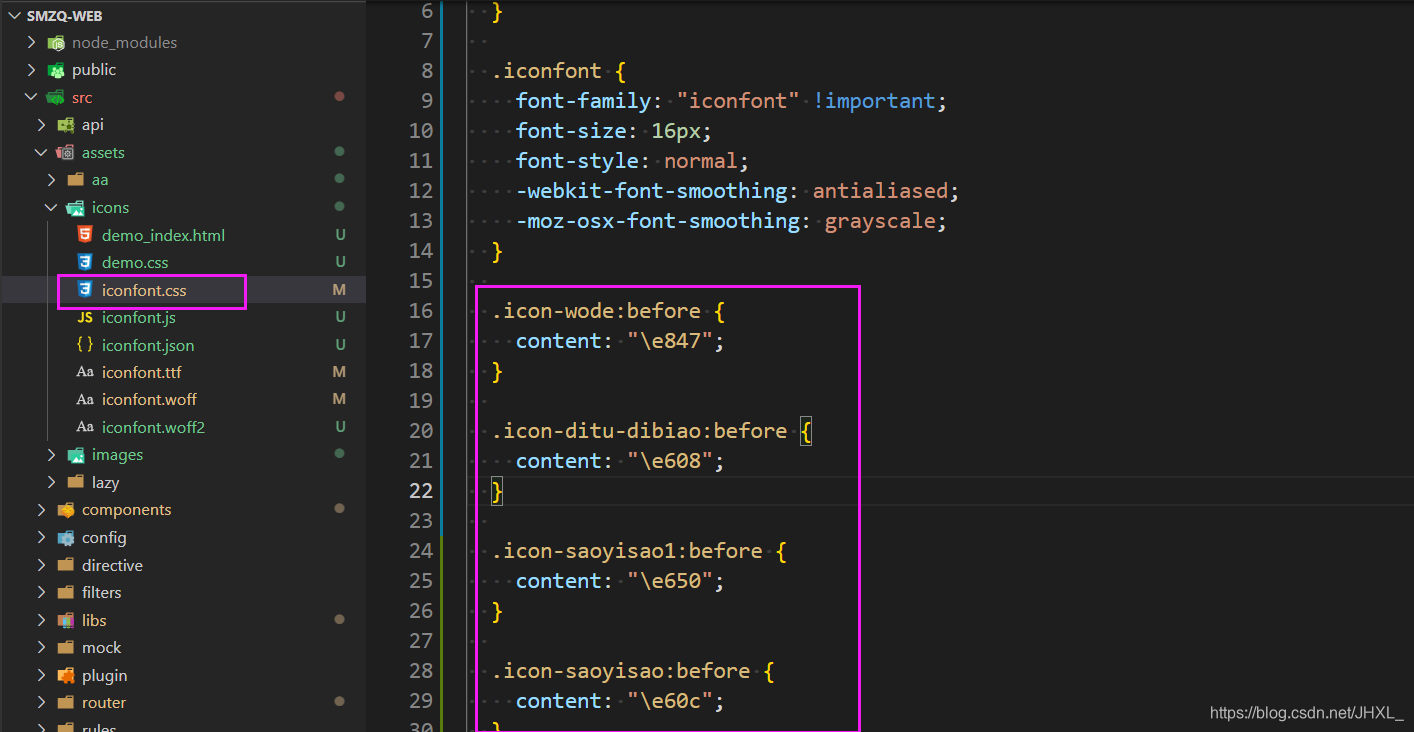
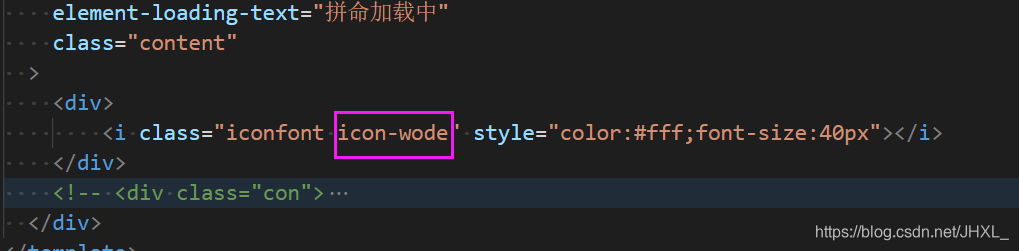
我们只需要在我们的vue文件中使用一个i标签然后设置类名即可,类名的设置是根据我们下载过来的 iconfont.css中选择的,

上面i标签中的第一个类名 iconfont 是基础样式必填,后面的是我们的图标样式,也是我们css文件中的黄色框出来的是我们的三个图标。看一下效果,

如果我将i标签的第二个类名切换成其他的图标 ,同时我们可以为i添加style设置样式,简单的颜色大小,因为我们是字体图标所以设置大小颜色等演示都是跟设置字体相同

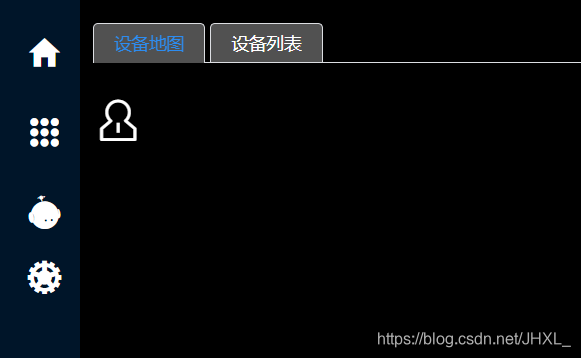
看一下效果

如果我们后面有添加的新的图标是不是需要我们重新下载呢,并不是的我们只需要更新我们的iconfont.css文件即可
3.6 后续开发仅需要更新iconfont.css即可

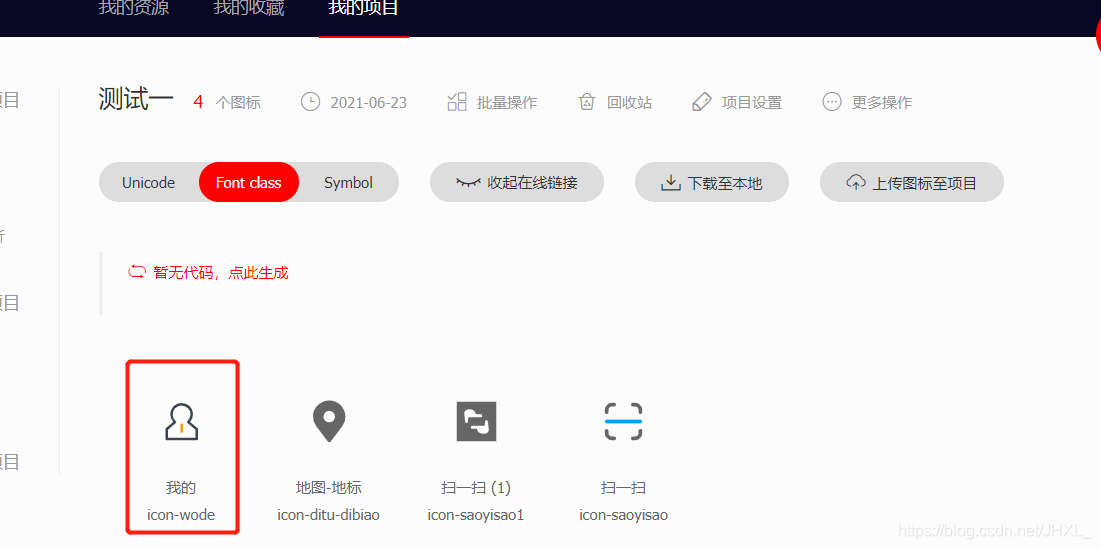
在这里我们新添加了一个我的图标

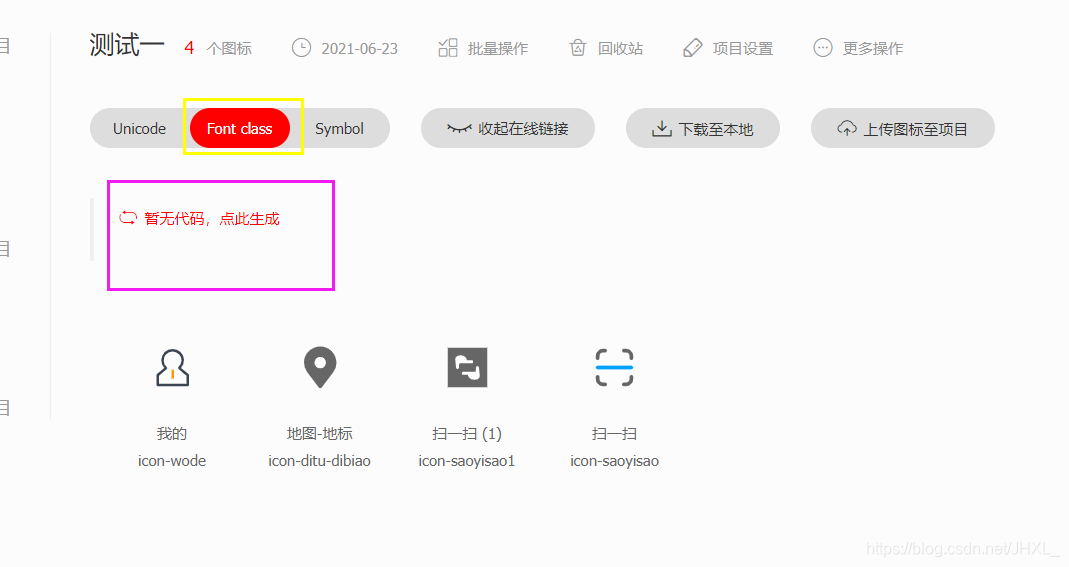
生成代码

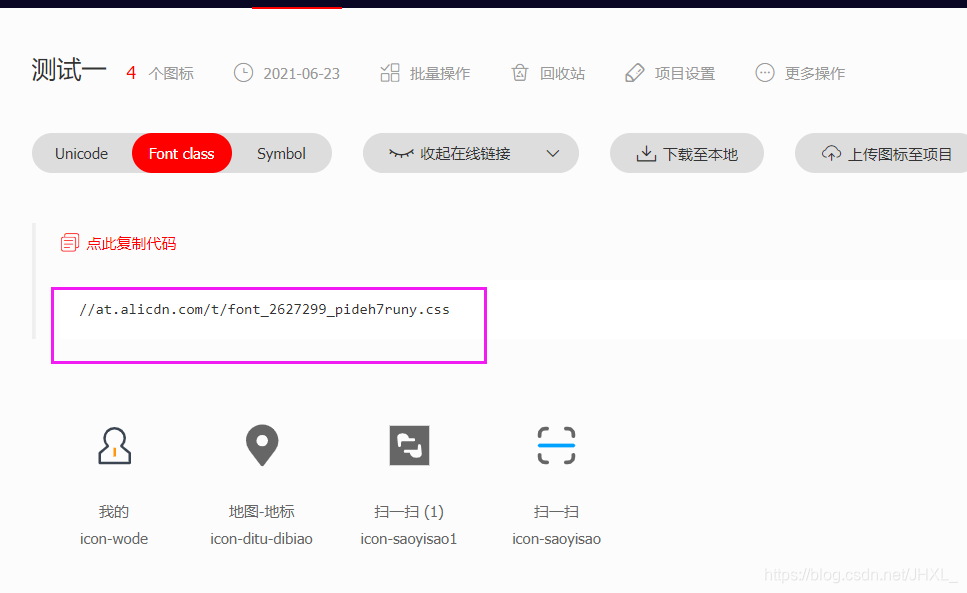
生成后我们点击,打开源码,复制

将我们Vue项目中的iconfont.css里面的代码替换成最新的就可以了

我们的图标就变成了四个 我们尝试一下最新的是否有效

将i中的类名替换成我们刚添加的‘我的’图标,看效果

大功告成,学会了吗?







 导出出现无法访问已关闭的流)



![[Pytorch]Pytorch的tensor变量类型转换](http://pic.xiahunao.cn/[Pytorch]Pytorch的tensor变量类型转换)




搭建高可用服务注册中心)
_闭包)


