不知道大家有没有了解,由CSDN推出的一款CSDN浏览器助手,其实哈就我个人而言对一些助手、插件还是很有兴趣的,毕竟他能够让我们快速高效的去完成我们的操作。但是一直没有找到一款称心如意的,知道遇见了这款CSDN浏览器助手让我爱不释手。废话不多说直接看效果!
下面来给大家分享一下这款好用的CSDN浏览器助手
通过这个链接来进行下载安装插件:https://t.csdnimg.cn/xkZL

点击立即下载

看到CSDN浏览器助手的强大之处,支持多个浏览器的安装使用哈,在这小编就安装Chrome浏览器版本

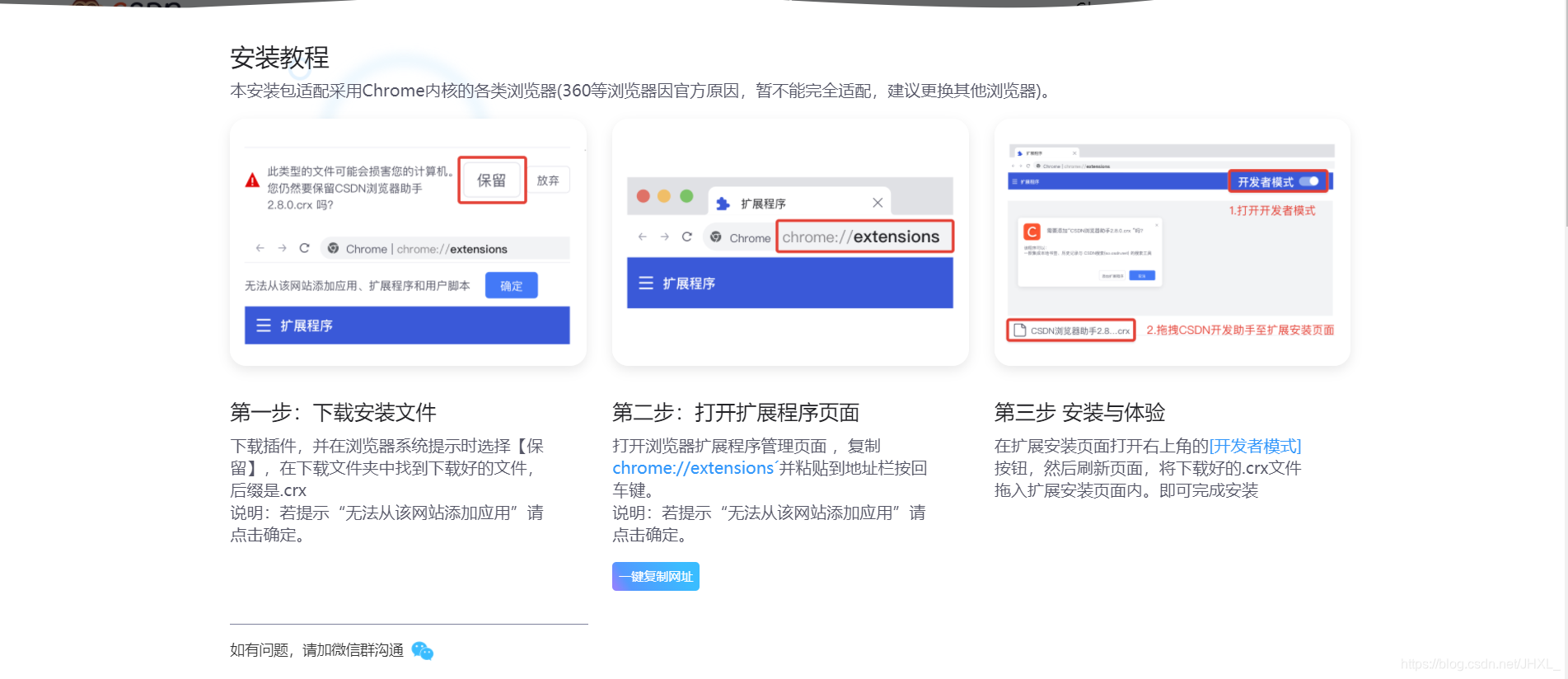
超级人性化,CSDN浏览器助手为用户推出安装步骤 按照步骤不会有任何问题的
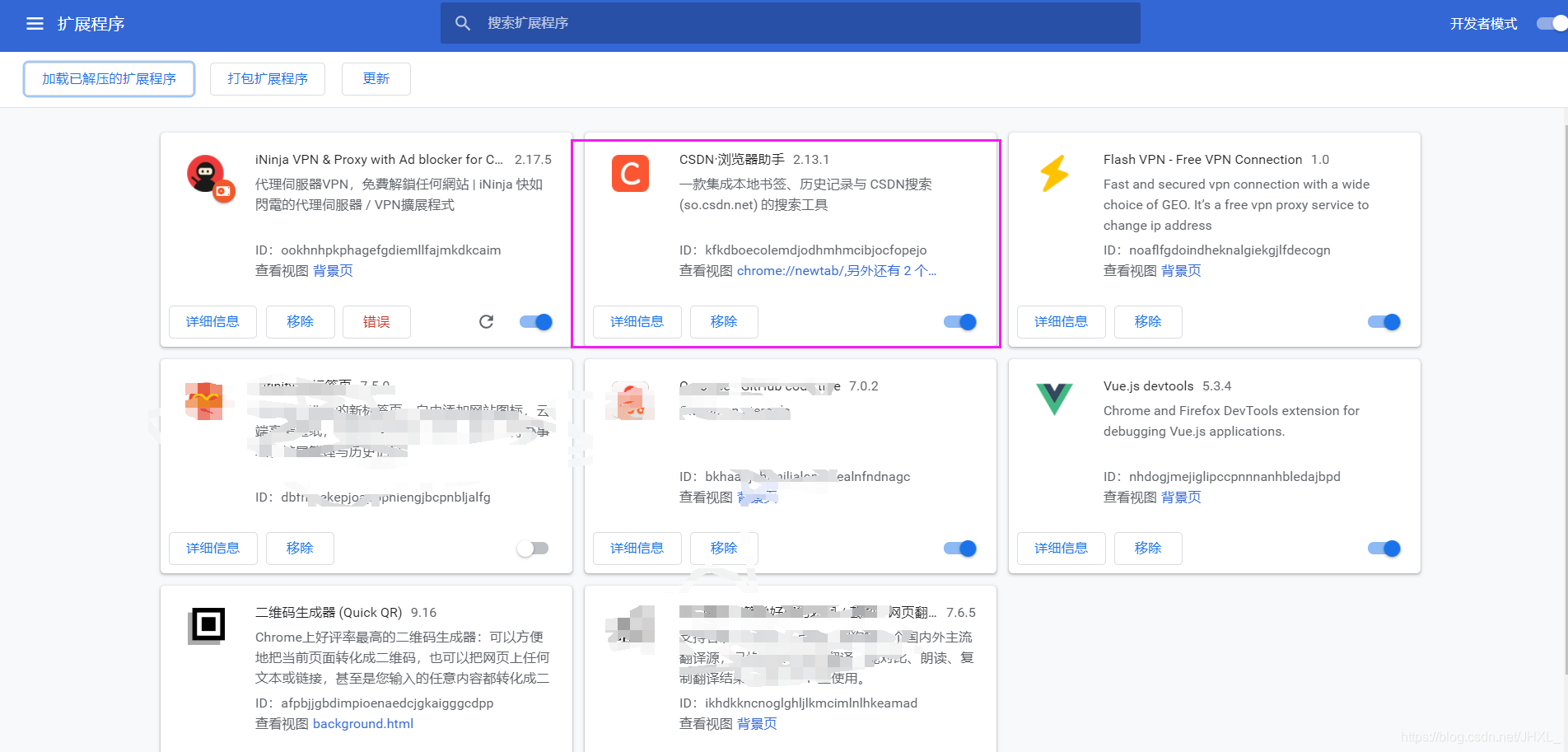
安装好后我们打开下图右上角的开发者模式 直接将我们下载好的文件拖进来 点击添加扩展程序即可

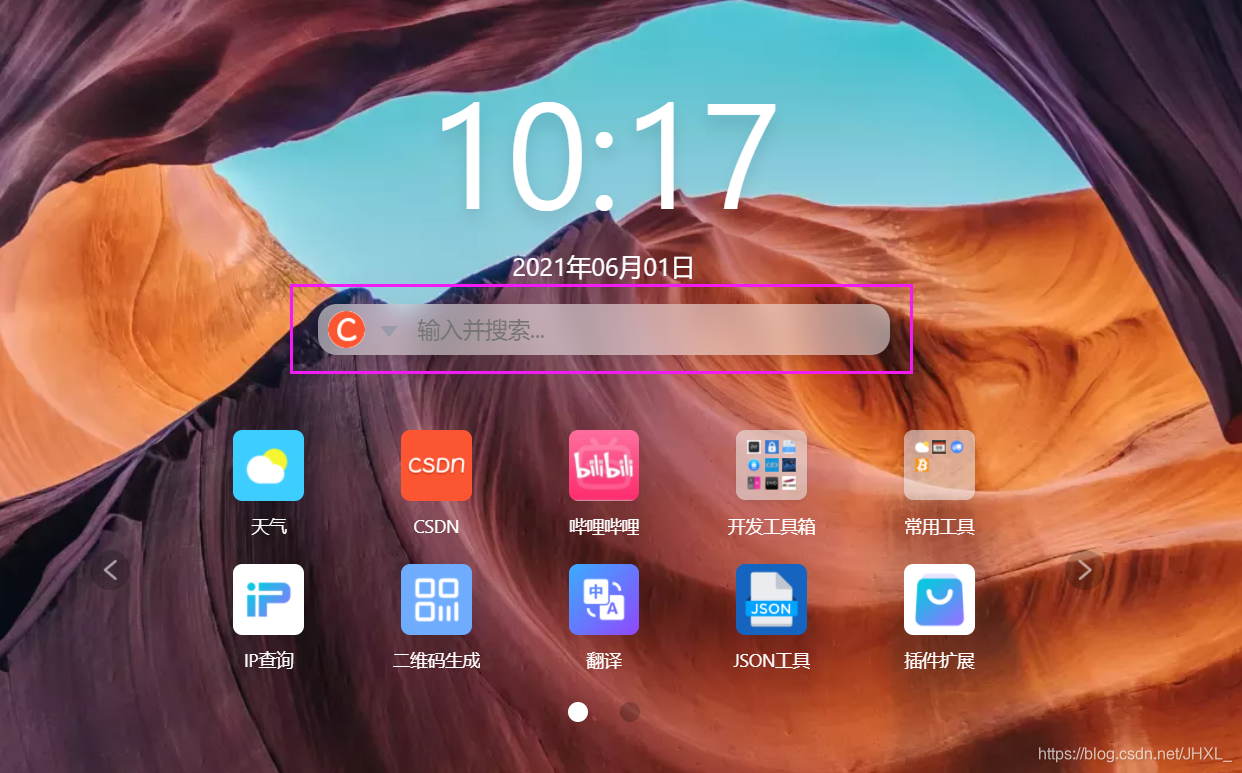
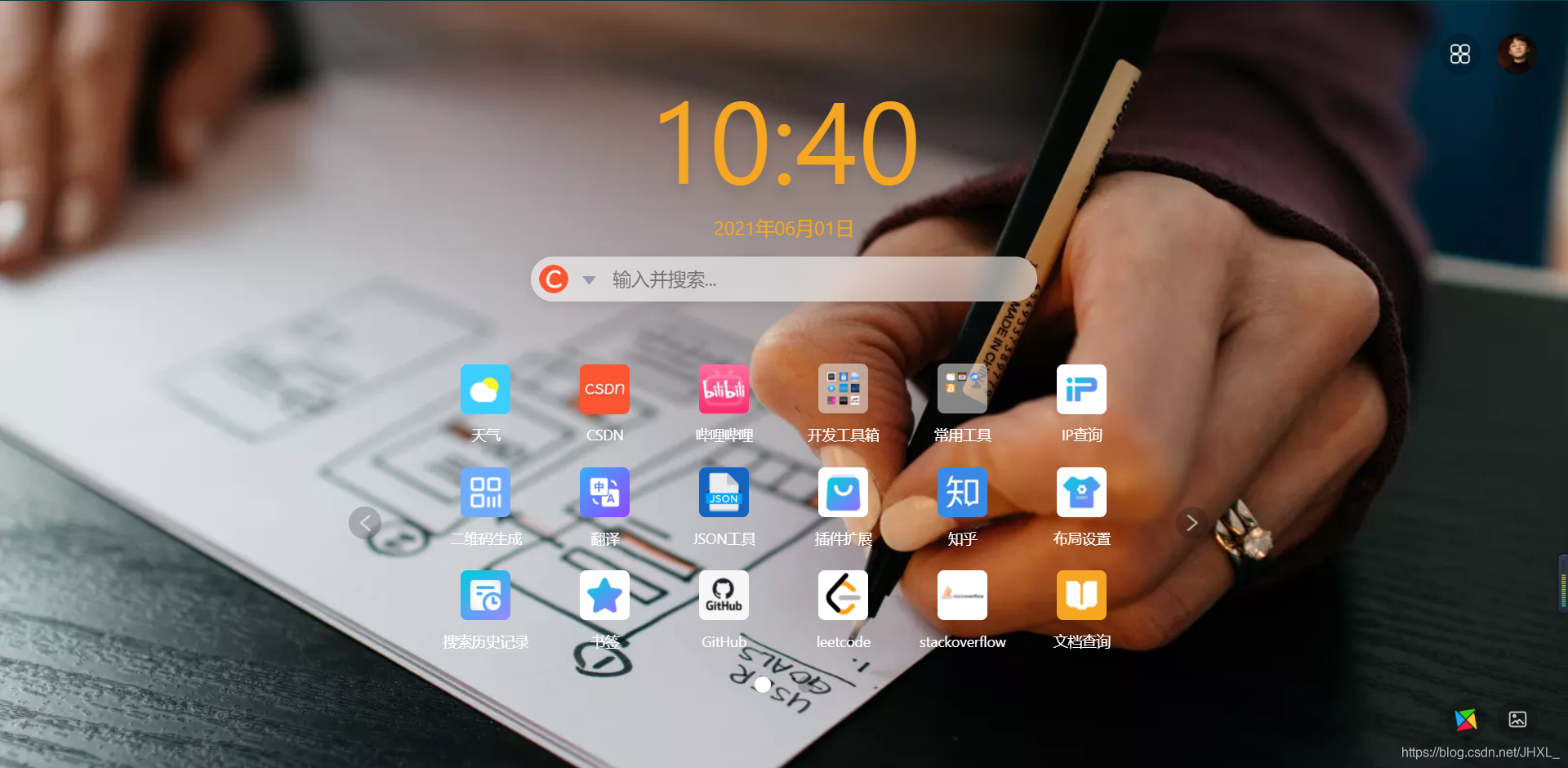
安装好之后呢 我们看我们的浏览器

感觉立马不一样,下面我们来看一下本插件的一些功能吧
-
首先我们来收一下本款浏览器助手中的搜索栏,作为程序猿的我们每次去百度上去所有内容我们还要去刻意的寻找CSDN的内容,而在这里我们直接获取的就是CSDN的所欲引擎,让我们快捷的去定位去get到我们想要的答案

-
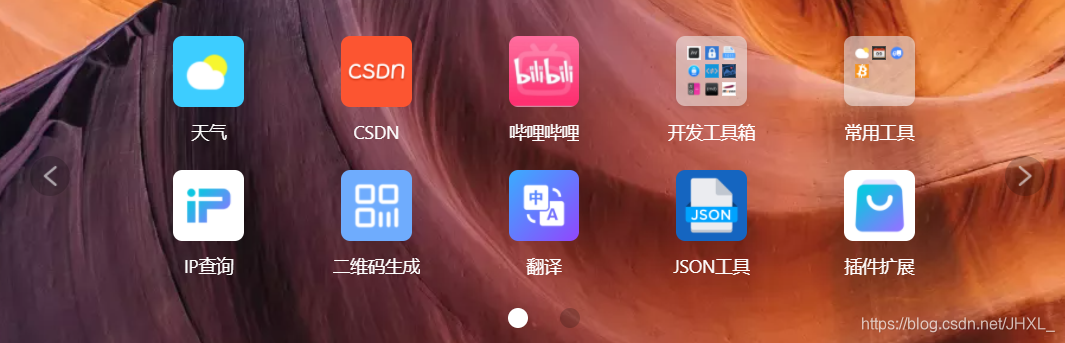
下面就是我们的搜索框下面的这些集成的小插件模块,我们可以去自定的添加一些我们经常访问的网站网址,我们经常去运用的一些工具类网站都可进行收藏、分类

-
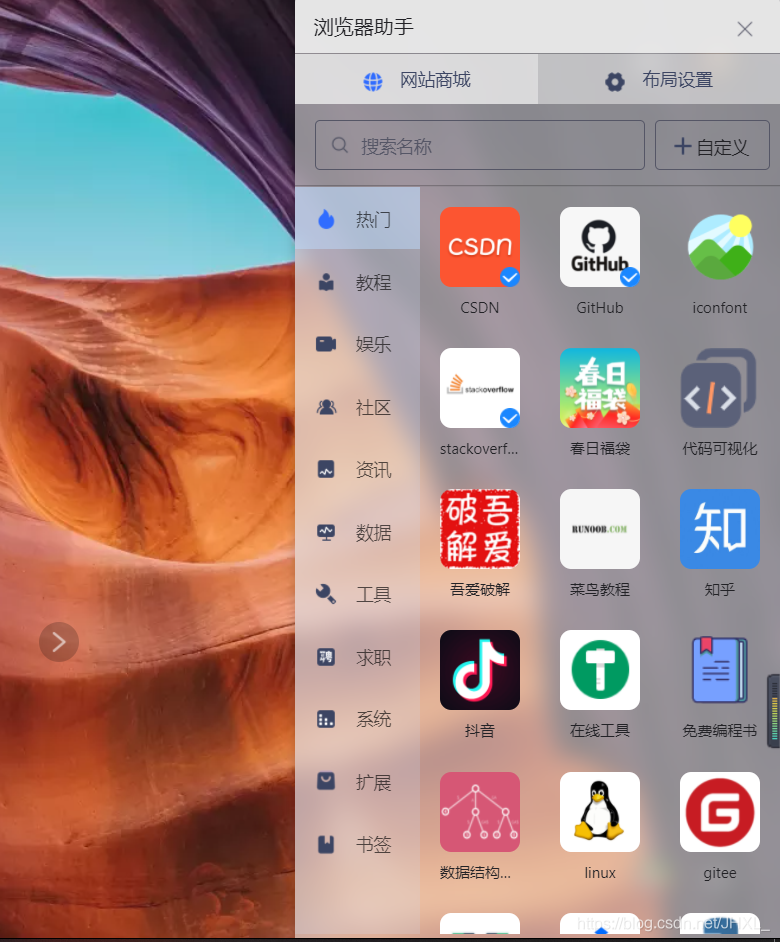
还有在我们的右上键有更强大的功能 不仅仅能够添加一些网址,更多还能够将这里作为一个懒人导航,在此处的网站分类很明确,所以我认为以后摸鱼都不用再去寻找什么摸鱼网站了 直接咱庄CSDN浏览器助手就可以了,

- 在这去访问一些教程类的网站进行学习,提高自己的专业水平,时刻装备自己,了解新的技术栈
- 可以直接访问社区一些社区平台无语添加直接访问即可,我们能够在社区中去讨论交流一些技术问题,
- 在下班后或者周末我们可以沉浸在娱乐类网站中
- 资讯类网站可以让我们了解到最近的政策动态,八卦新闻,职场风波等
- 工具类数据类中作为程序员的我们可以找到能够辅助我们开发的工具,让我们的开发更加高效
- 书签栏 中会集结了我们收藏的网址等 然我们有了更多自己去分类的空间
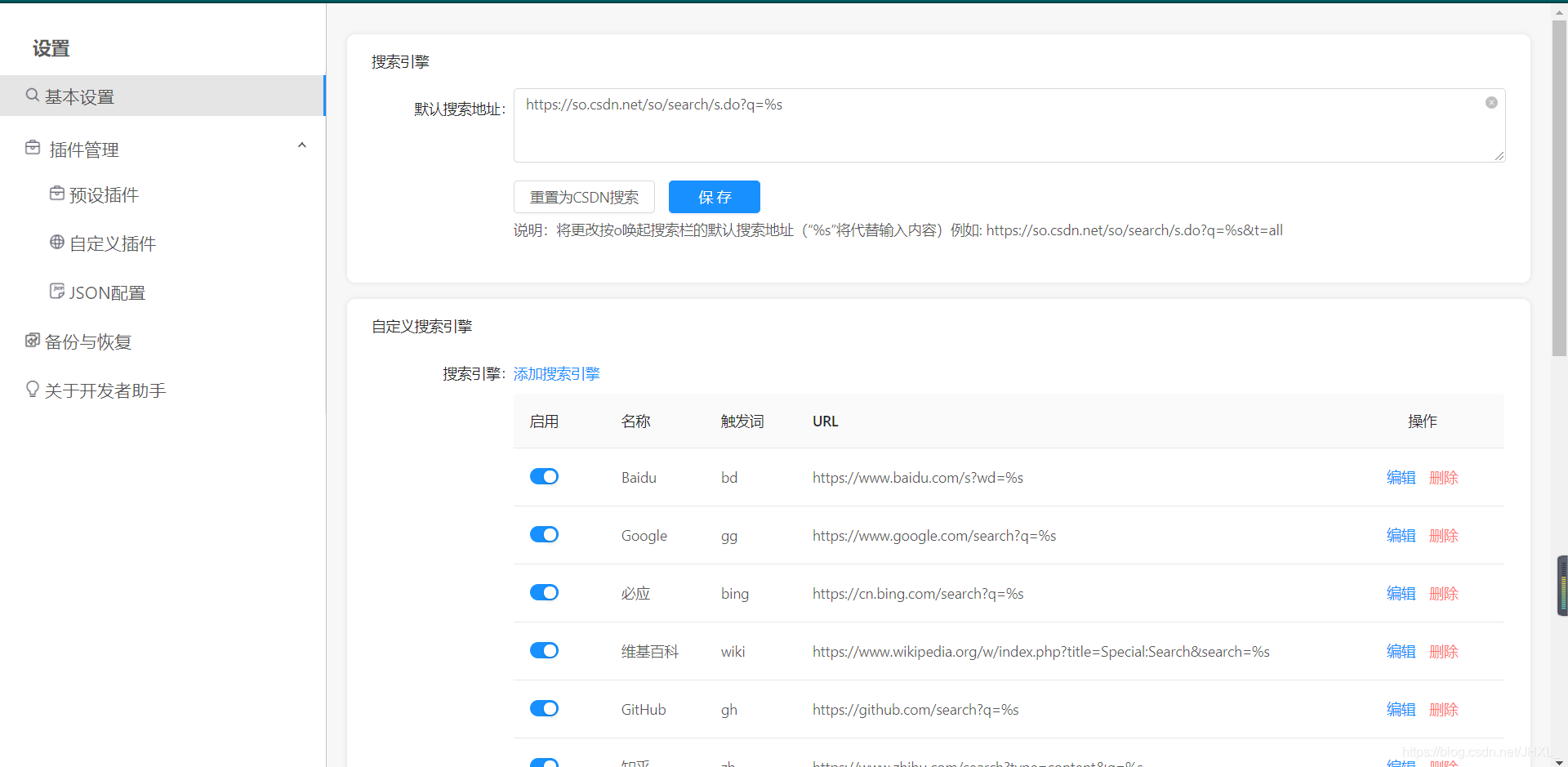
- 在我们的设置中我们还可以选择其他版本的布局 总会有称心的一款配置

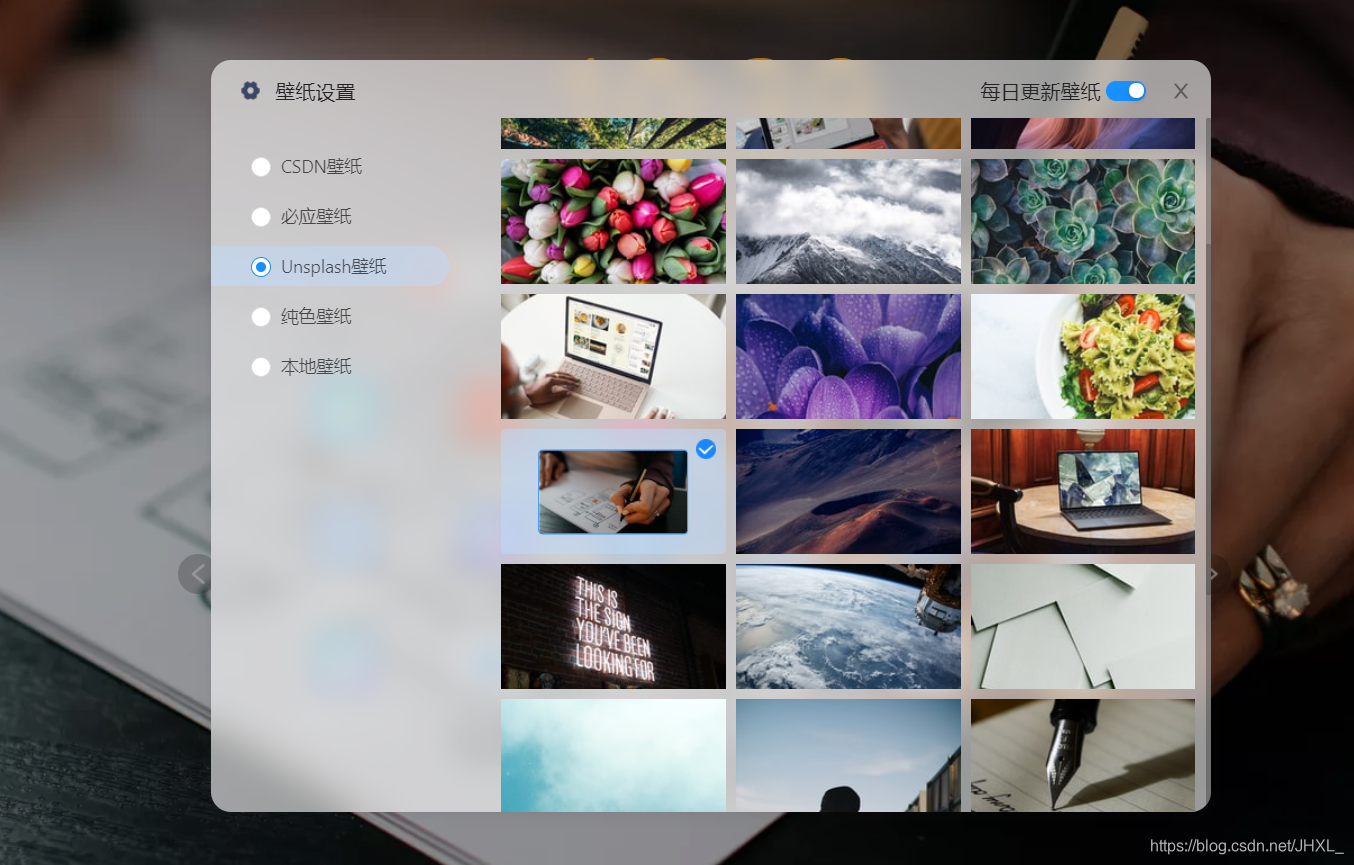
- 壁纸多样化,可以自动切换每天都是不一样的心情!

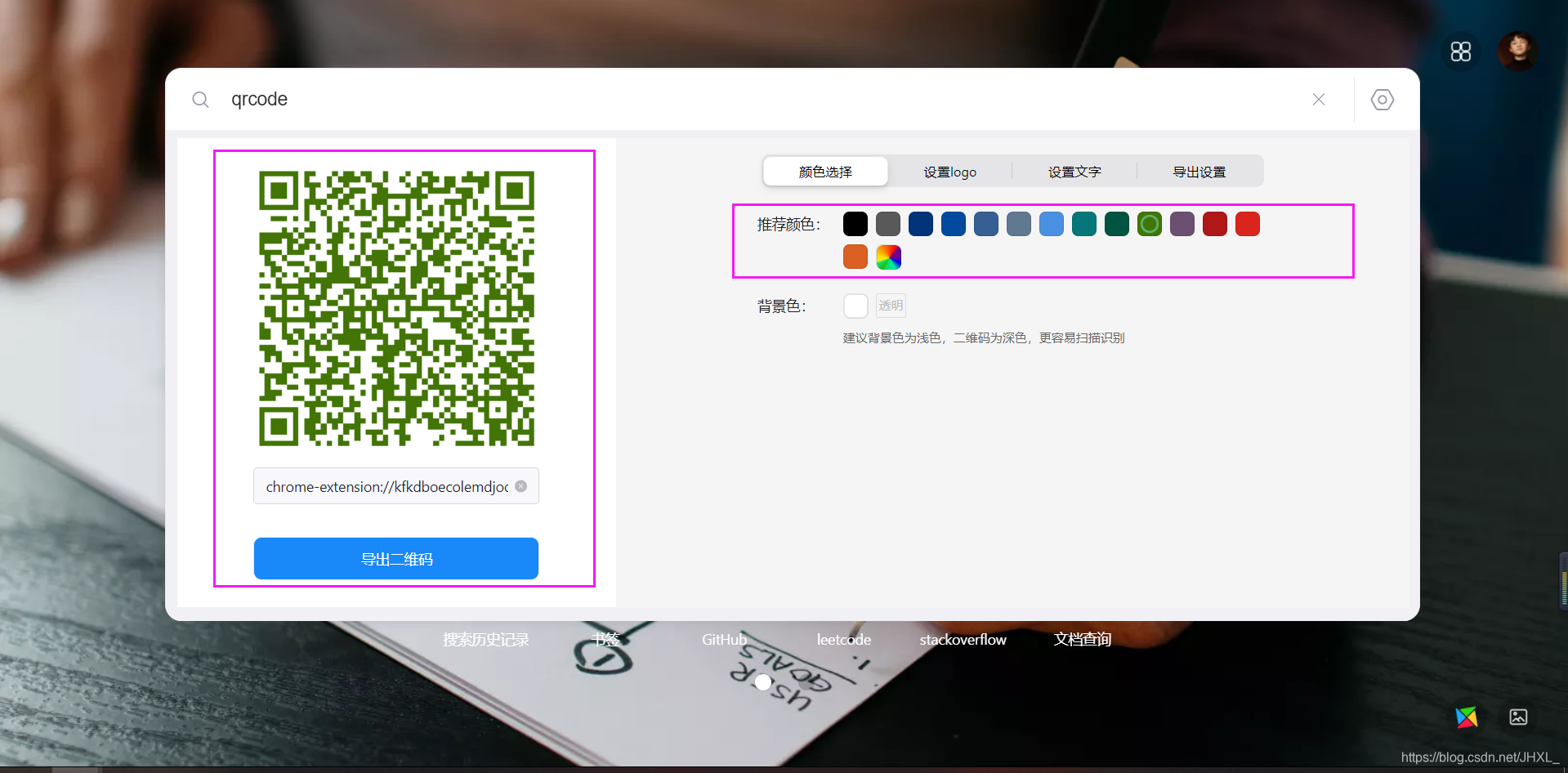
- 快速将网站生成二维码 让我们可以通过手机来访问 可以自定义二维码颜色 我喜欢的正常运行的绿色

- CSDN浏览器助手中的另一强大功能-c键搜索框 查询历史 查询使用文档 查询立即记录 查询电脑ip等等等


CSDN浏览器助手优势
- 没有复杂的下载安装步骤
- 众多强大功能溶于一插件之中
- 功能全面强大
- 有效过滤广告 让浏览器变得‘纯洁’
- 个性化设置 满足更多人的需求
- 万能搜索爽的爆
感谢CSDN推出的这款浏览器助手,好用至极整体满足了it开发人员的需求,很大程度上的提高编写代码以外的一切需求,力挺CSDN














 导出出现无法访问已关闭的流)



![[Pytorch]Pytorch的tensor变量类型转换](http://pic.xiahunao.cn/[Pytorch]Pytorch的tensor变量类型转换)
