需求分析
分析:
我们通常会遇到这种情况,当我们制作一个表单页面的时候,通常会有添加和编辑的情况,我们在提交的时候还需要将时间的格式转换为字符串格式进行传参。
在这里我们使用的是 iview 中的 DatePicker type格式为datetime可选择日期和时间

添加页面
在添加页面中相对简单很多 因为插件具有 @on-change 时间 时间的参数就是当前选中的时间字符串格式的 所以我们只需要在这个事件中赋值即可

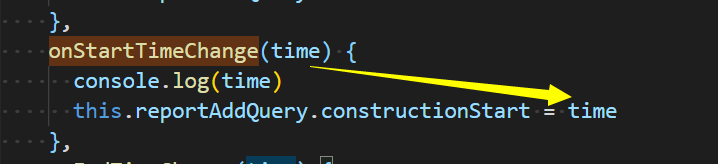
首先我们进行了双向绑定 然后绑定事件

在事件中我们只需要将time参数传递给对应变量即可 下图查看效果

当我们选择对应时间的时候输出的time为字符串格式的时间 所以我们的赋值也搞定了
下面来看一个麻烦的编辑页面
编辑页面
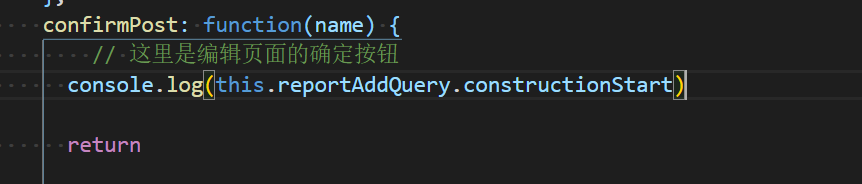
上面的添加页面很简单 我们只需要通过 change 事件进行赋值即可 但是在编辑页面中 我们跳转到编辑页面然后获取详情 并绑定到时间插件上面 这时候我们不对时间进行选择 也就不触发change事件了 所以当我们提交的时候看一下输出


通过获取详情已经复制给了日期插件 并没有触发change事件 我们点击确定按钮输出的是实践对象 但是如果用户进来更改了时间 进而触发change事件后 时间格式又成为了字符串 所以我们再次需要判断是否为字符串类型的格式在选择性的进行格式化
推荐以下

export function parseTime(time, cFormat) {if (arguments.length === 0) {return null}const format = cFormat || '{y}-{m}-{d} {h}:{i}:{s}'let dateif (typeof time === 'object') {date = time} else {if (('' + time).length === 10) time = parseInt(time) * 1000date = new Date(time)}const formatObj = {y: date.getFullYear(),m: date.getMonth() + 1,d: date.getDate(),h: date.getHours(),i: date.getMinutes(),s: date.getSeconds(),a: date.getDay()}const time_str = format.replace(/{(y|m|d|h|i|s|a)+}/g, (result, key) => {let value = formatObj[key]if (key === 'a') return ['一', '二', '三', '四', '五', '六', '日'][value - 1]if (result.length > 0 && value < 10) {value = '0' + value}return value || 0})return time_str}
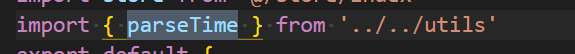
- 首先我们引入到使用组件中

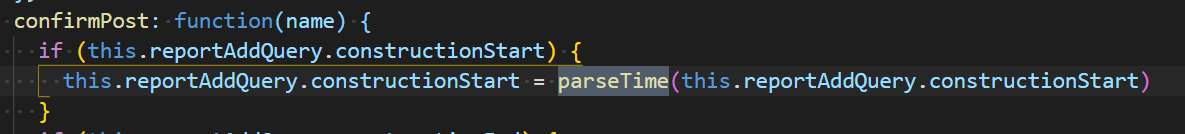
- 如果要转化的值不为空则进行格式化

在这里我们不用考虑当前时间的格式 当前用户有没有选择时间 因为在上面的parseTime方法中我们进行了判断

这样就可以了
![[转]Tomcat中8005/8009/8080/8443端口的作用](http://pic.xiahunao.cn/[转]Tomcat中8005/8009/8080/8443端口的作用)
















CEFSharp 使用代理 更换位置IP)

