1. 注册微信小程序账号
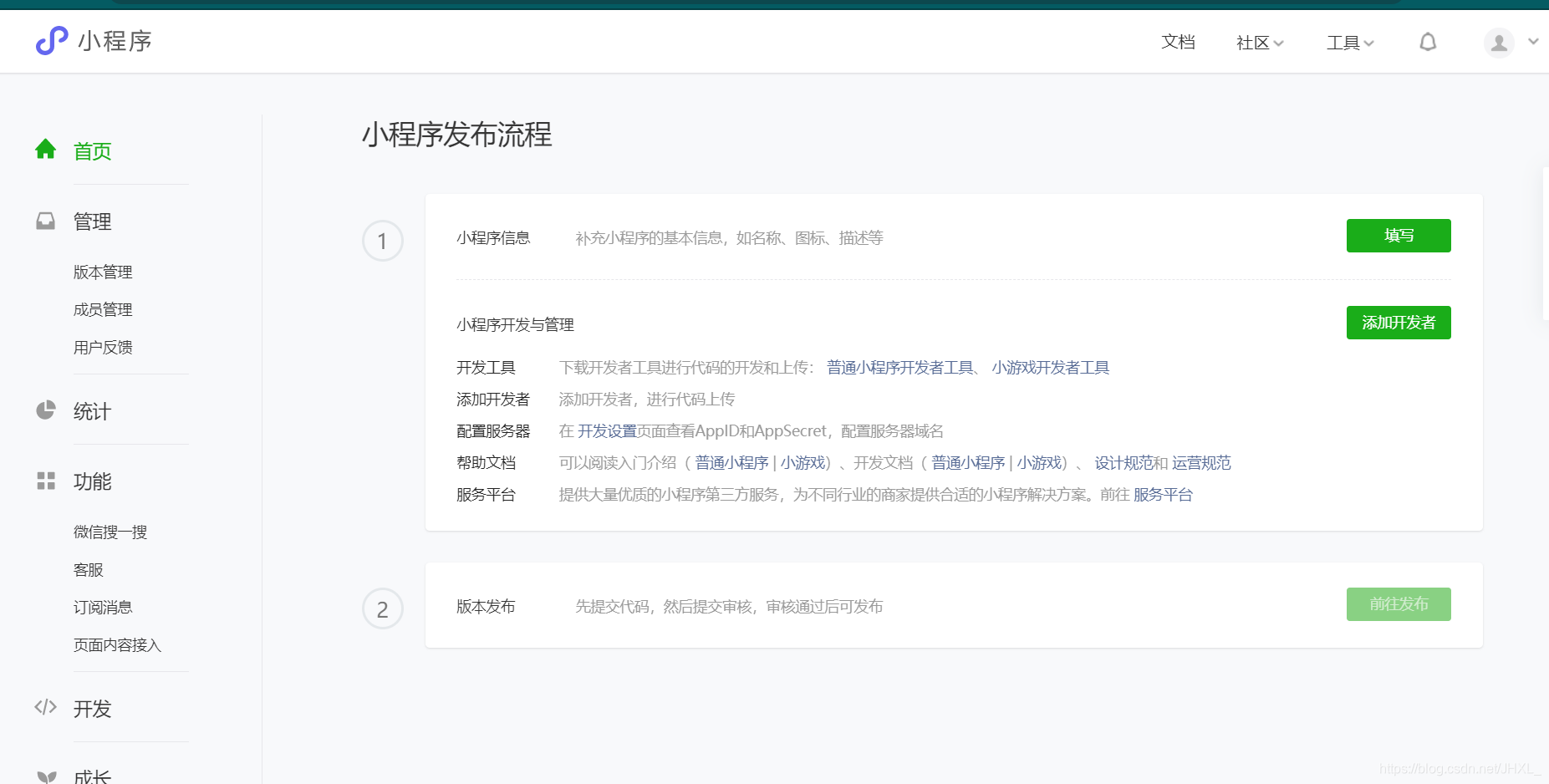
- 点击我进入微信公众平台 进入后点击立即注册

- 注册成功且登录后进入小程序管理后台

2. 安装开发者工具
- 点击进入开发文档

- 进入安装开发工具(稳定版本)

- 一路默认下一步进行安装
3. 开发者工具的使用

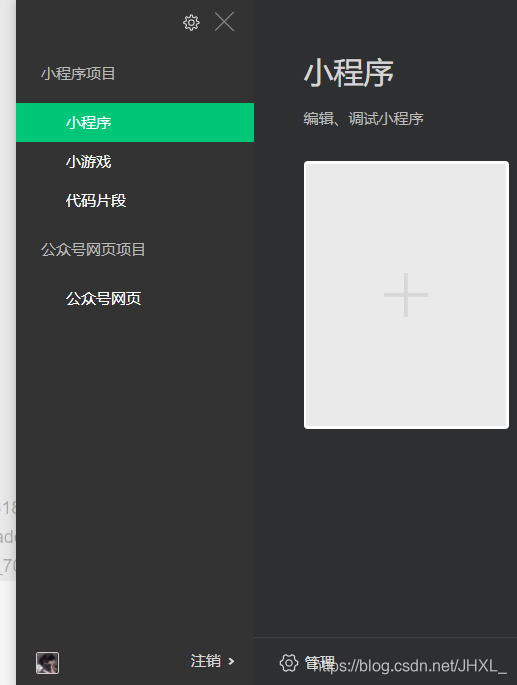
- 使用注册微信小程序的微信号扫码

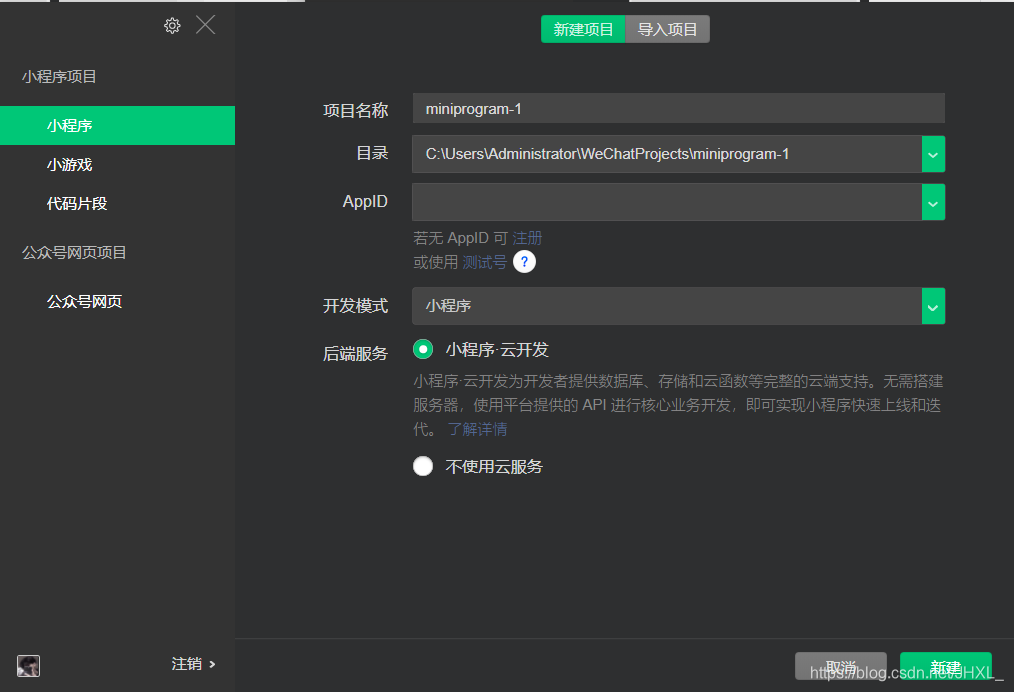
- 登录后点击后面大加号

- 项目名称 目录为自定义
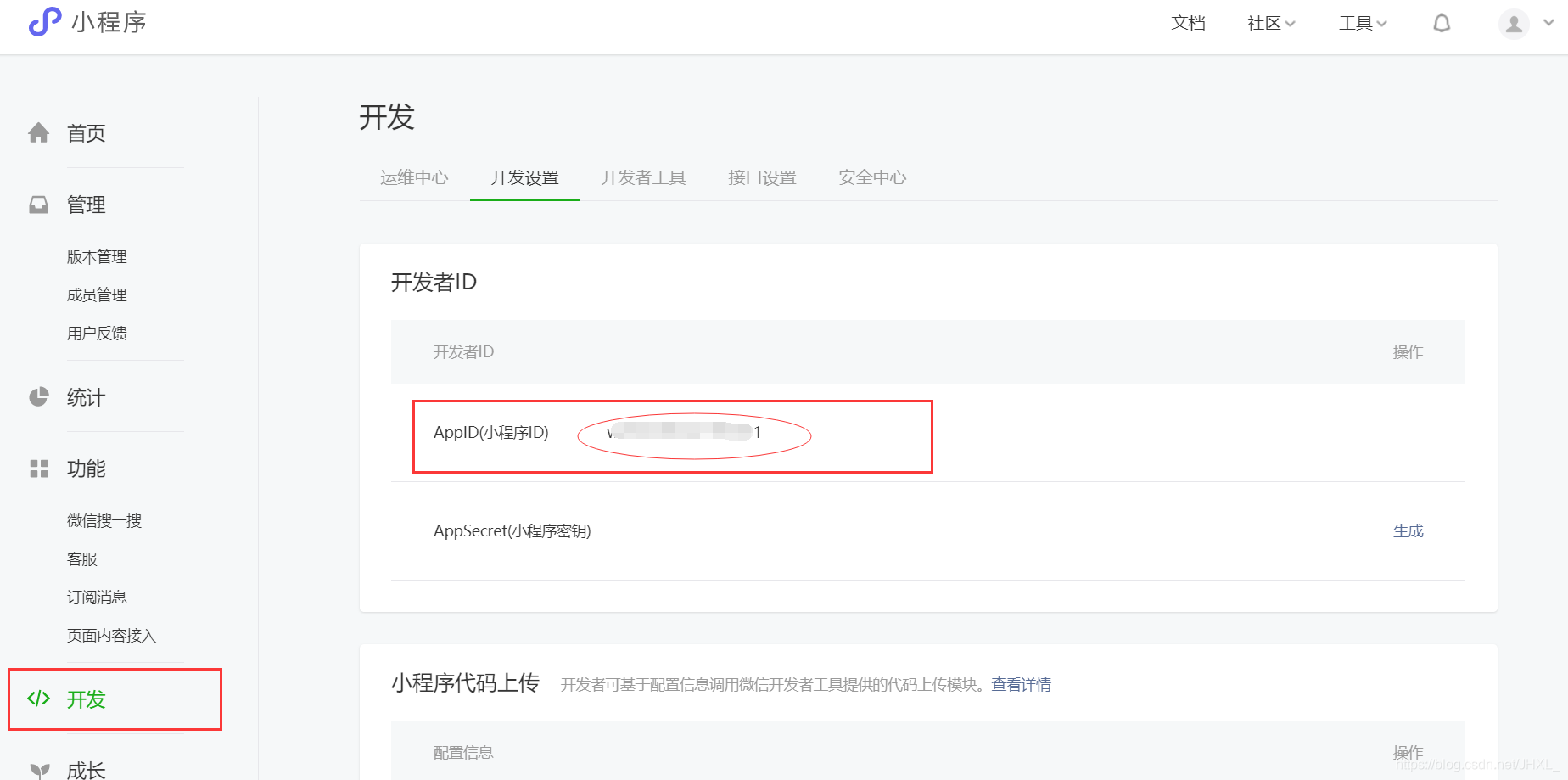
- AppID在微信小程序后台的开发中(下图中复制过来)

- 后端服务可自己选择
- 点击新建项目
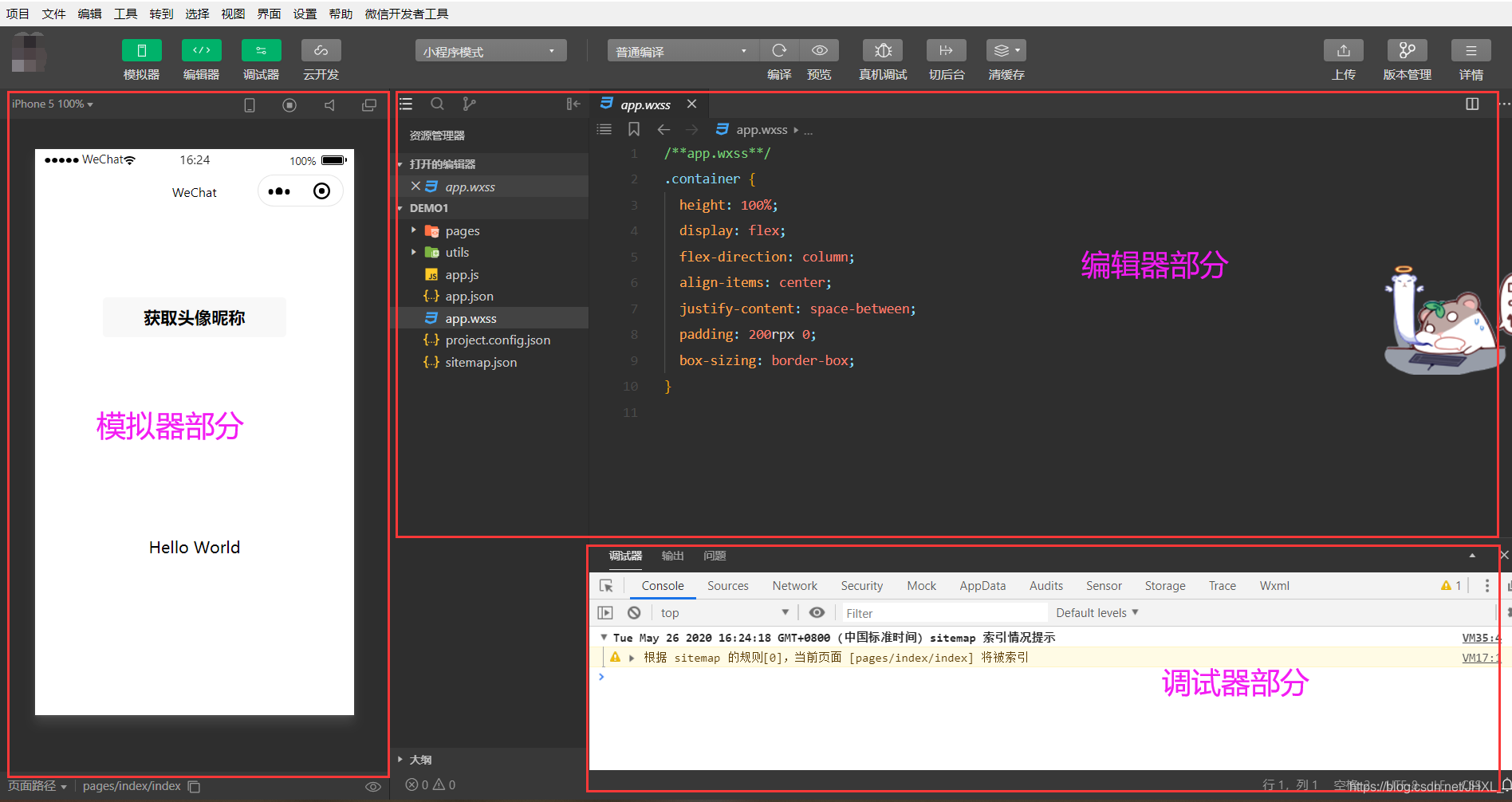
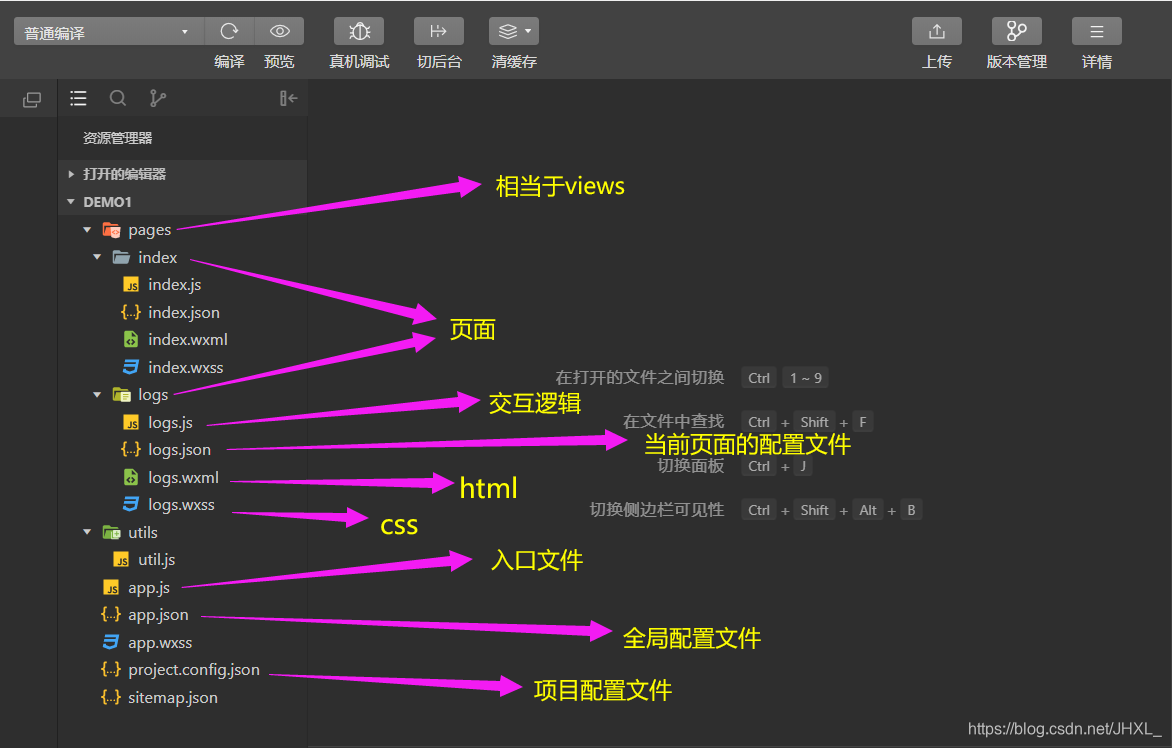
4. 项目框架

- 编辑器部分的文件

5. 了解代码
<view class="box">
<image mode="aspectFill" src="{{imgUrl}}"></image>
<button bindtap="change" type="primary">change</button>
</view>
- 里面的view就相当于div标签
- image可以添加图片 mode属性是设置图片的缩放规则
- 无论是属性值还是插值都可以使用{{…}}来展示
- button按钮中的bindtap注册事件 与@click相同 type按钮的样式
5.1 小程序中改变变量的值
Page({data: {imgUrl:'https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1590483227&di=ec4ff76460d4478d56b251663ecd4022&src=http://a2.att.hudong.com/36/48/19300001357258133412489354717.jpg'},change(){this.setData({imgUrl:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1590494051074&di=c45128899a0b8fc71464a9329ce5974e&imgtype=0&src=http%3A%2F%2Fa0.att.hudong.com%2F64%2F76%2F20300001349415131407760417677.jpg'})}
})
- 在js的事件中可以通过this.setData来改变属性的值
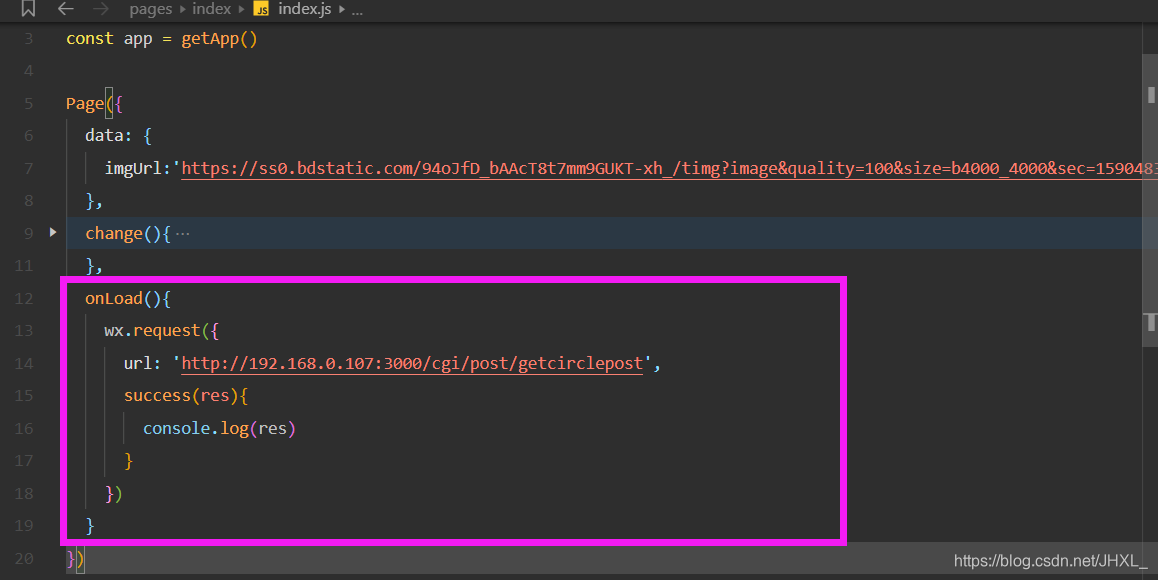
5.2 请求头端接口

- onLoad相当于Vue中的created,页面加载时执行
- wx.request是请求后端接口
- 此请求是没有跨域问题的 跨域只存在于宿主是浏览器的情况 所以小程序不存在跨域
- 在上面的success方法是简写方法,注意在其中的this指向问题,需用this要改成箭头函数
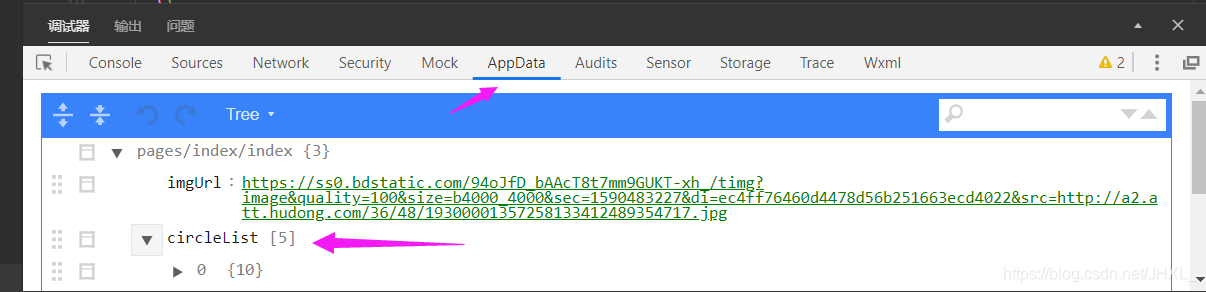
5.3 调试工具中的AppData

- 调试工具中的AppData可以实时查看数据中的变量
5.4 小程序中的遍历
<view class="circle-list"><view class="circle-item" wx:for='{{circleList}}' wx:for-item='item'><image src="{{item.user.avatar}}"></image><text>{{item.user.nickname}}</text></view>
</view>
- 通过wx:for进行遍历,wx:for-item=‘item’ 指向item遍历出来的数据,不指向的话 默认也是item

 线性回归)



![[数学]点、线、面分割问题](http://pic.xiahunao.cn/[数学]点、线、面分割问题)










![第二章:09流程控制[3for]](http://pic.xiahunao.cn/第二章:09流程控制[3for])


