小编接到一项目的二期开发任务,拉下代码开始熟悉大概的框架、技术、上线流程等前期工作,本app是通过vue技术进行开发,使用ui是 vant 库,打包上线则是使用的 APIClound 平台;
在我们的app上线后,如果我们改动了app的内容还需要重新打包然后让用户进行重新下载或者是手机上面的强制更新,如果是很小的改动比如我们的样式、文字等小的改动也是需要打包云编译、签名、加固等繁琐步骤
今天小编给大家介绍一下APIClound进行云修复,可以不用重新打包,只需要我们将改变的文件上传到 APIClound 就可以进行静默修复或者提示修复,因自己疏忽可以偷偷弥补不用挨批
云修复的条件
-
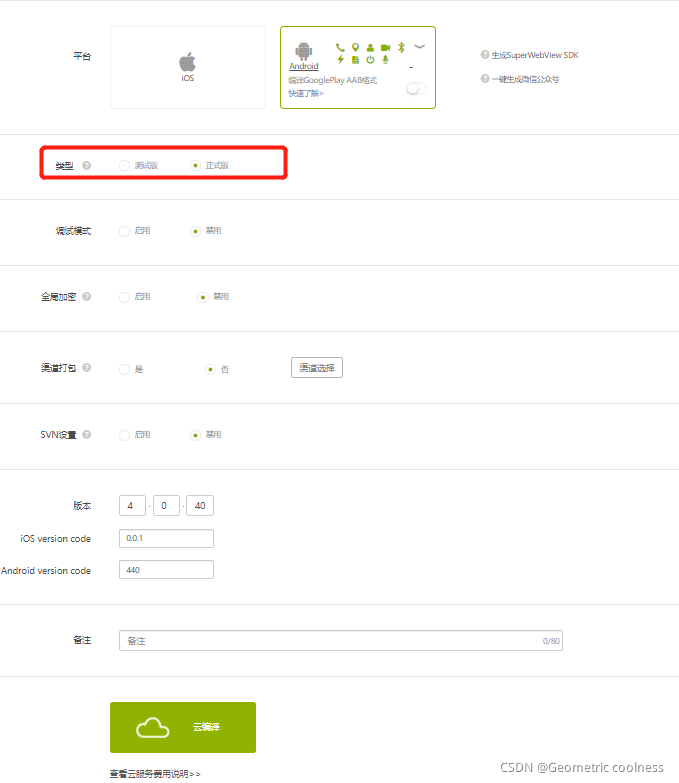
代码上传到APIClound之前首先我们要更改一下配置文件
config.xml中的autoUpdate、smartUpdate的value都要改为true

-
云编译前我们要添加mam模块(下面五个步骤)

-
然后我们进行编译app 必须是正版编译

云修复
-
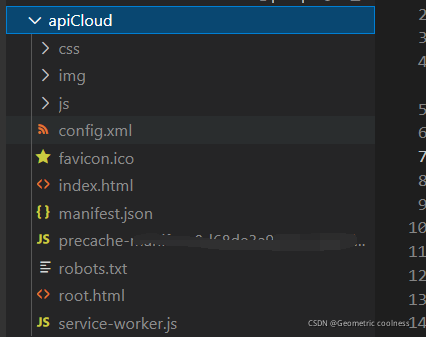
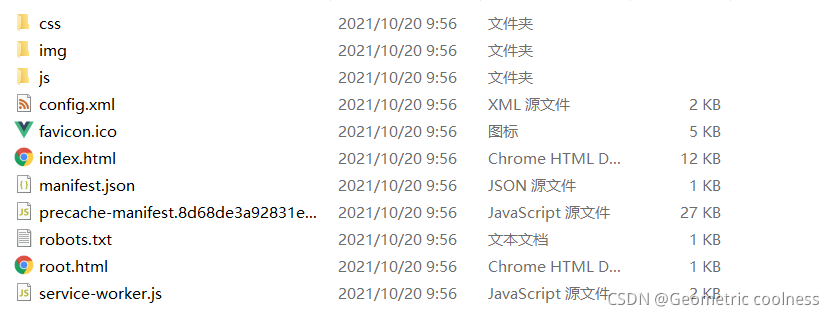
我们是要把Vue的项目build成为apiClound文件

-
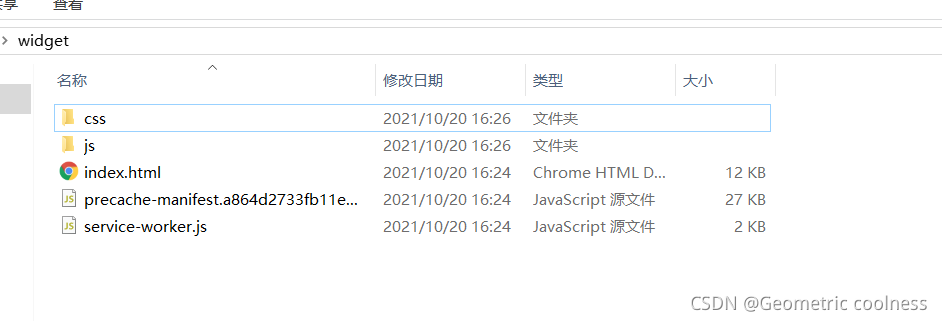
我们将这些文件放到一个widget的文件下

没有更改的文件我们可以删除掉,可以提升我们修复的效率,切记文件夹中的config.xml一定要删掉,一定要删掉,一定要删掉,如果要是更改了大的配置文件需要保留该文件的话我们要记得将autoUpdate、smartUpdate的value都要改为true(云修复条件中的第一条)

在这里我们要注意我们删除文件的时候要保证文件的原始层级目录,例如css下面有1.css,2.css,3.css,我们只更新3.css,那么我们只需要删除1和2就行 要保证3.css在css文件夹下。。。 -
然后我们将widget进行压缩

-
在APIClound平台创建云修复


- 我们选择APIClound应用
- 选择要修复的版本号
- 选择静默修复(APIClound推荐大家使用静默修复,提示修复的话也可以但是有时候会出现问题)
- 这里可以选择两种上传修复文件的形式,一种是我们把刚才压缩的widget包放到服务器上 然后填上服务器地址,还有一种就是小编使用的这种直接添加zip他会放到APIClound上面
- 点击更新就好了
-
然后我们可以在下面的版本中看到我们修复的数据

上面的数据均为小编的测试数据,我们到手机上进行清理该app的运行,然后重新进入app即可 我们就发现他更新了。。。。。快去尝试吧,提醒:如果进行一次清理该app的运行,进去后没有更新,那就进行两次。。。三次。。。如果还不行 就说明我们上面的步骤有问题,就需要你again





)

![[网络流24题] 航空路线问题 (费用流)](http://pic.xiahunao.cn/[网络流24题] 航空路线问题 (费用流))





)



 不刷新解决方案(直接调用方法))

