1.面向过程与面向对象
1.1面向过程
- 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
1.2面向对象
- 面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
1.3面向过程与面向对象对比
| 面向过程 | 面向对象 | |
|---|---|---|
| 优点 | 性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。 | 易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护 |
| 缺点 | 不易维护、不易复用、不易扩展 | 性能比面向过程低 |
面向过程:蛋炒饭
面向对象:盖浇饭
2.对象与类
对象根据类来创建
2.1对象
对象是由属性和方法组成的:是一个无序键值对的集合,指的是一个具体的事物
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
2.1.1创建对象
//以下代码是对对象的复习
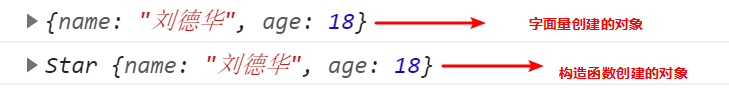
//字面量创建对象
var ldh = {name: '刘德华',age: 18
}
console.log(ldh);//构造函数创建对象function Star(name, age) {this.name = name;this.age = age;}
var ldh = new Star('刘德华', 18)//实例化对象
console.log(ldh);
如上两行代码运行结果为:

2.2类
- 在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。类抽象了对象的公共部分,它泛指某一大类(class)对象特指某一个,通过类实例化一个具体的对象
2.2.1创建类
- 语法:
//步骤1 使用class关键字
class name {// class body
}
//步骤2使用定义的类创建实例 注意new关键字
var xx = new name();
- 实例化类时构造函数自动执行
var count=0
/*类中的成员:属性和方法*/
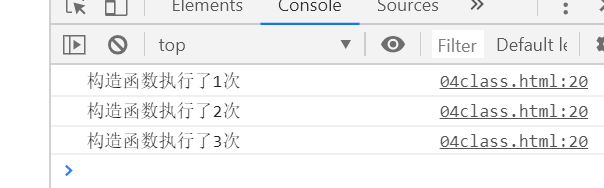
class Doctor {// 构造函数在根据类创建对象的时候自动调用执行constructor() {count++console.log('构造函数执行了'+count+'次')}
}
// 使用 new 关键字创建类的实例,或者叫做创建类的对象/* 可以将Doctor类看成iphone12的设计图纸,new Doctor() 就是根据图纸生产了一步iphone12手机*/
var d1=new Doctor()
// 又根据图纸生产了一步iphone12手机
var d2=new Doctor()
// 又根据图纸生产了一步iphone12手机
var d3=new Doctor()
以上代码运行结果:

-
构造函数的作用、
构造函数的主要作用就是初始化类中的属性,其实就是给类中的属性赋值

2.2.2类创建添加属性和方法
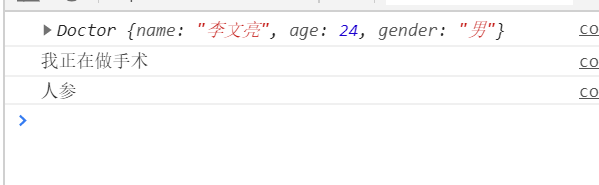
class Doctor {constructor(name, age, gender) {// this.name:类中的一个属性叫做name;构造函数中的形参name是一个形参而已,完全可以取别的名字this.name = namethis.age = agethis.gender = gender}// 方法:手术shoushu() {console.log('我正在做手术')}// 方法:开药:根据你的钱开药kaiyao(money) {switch (money) {case 100:console.log('白萝卜')break;case 200:console.log('胡萝卜')break;case 300:console.log('人参')break;}}}
/*new Doctor() 就是在调用 Doctor 中的构造函数所以,构造函数需要几个参数,我们就在Doctor后面的小括号中参数几个参数,那么这几个数值就会传递给构造函数的形参*/
var d1 = new Doctor('李文亮', 24, '男')
console.log(d1)
// 通过对象名称.方法名称() 的方式调用对象中的方法
d1.shoushu()
d1.kaiyao(300)
以上代码运行结果:

注意哟:
- 通过class 关键字创建类, 类名我们还是习惯性定义首字母大写
- 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
- constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
- 多个函数方法之间不需要添加逗号分隔
- 生成实例 new 不能省略
- 语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function
2.2.3类的继承
子类能够继承父类中的成员(属性、方法)
- 语法
// 父类
class Father{
} // 子类继承父类
class Son extends Father {
}
- 示例
class Father {constructor(name) {this.name = name}speak() {console.log('father 在 speak')}
}class Son extends Father{}
// 创建Son类的对象
var s1=new Son()
console.log(s1);
s1.speak()
-
子类使用super关键字访问父类的方法
首先:构造方法也会被子类继承

子类可以定义自己的构造方法,在构造方法中扩展自己的属性,但是一定要先调用父类的构造方法
class Father {constructor(name) {this.name = name}speak() {console.log('father 在 speak')}}/*子类会继承父类中的所有的属性和方法1)那么构造方法会像普通的方法一样被继承2)子类可以对父类进行扩展,比如添加新的属性,但是一定要在添加之前先调用父类的构造方法*/class Son extends Father {constructor(name,age) {// 一定要在ti9anjia自己的属性之前,先调用父类的构造方法super(name)// 添加自己的属性this.age = age}}// 创建Son类的对象var s1 = new Son('yhb',18)console.log(s1);s1.speak()再看一个案例

注意:
- 每个类都必须有构造函数,即使自己不创建,程序也会自动创建一个无惨的构造函数
- 构造函数也是可以继承的
- 继承中,子类调用一个方法,先看子类有没有这个方法,如果有就先执行子类的,继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则),注意:上面所说的方法,既包括构造方法,也包括普通的方法
- 子类如果编写了自己的构造方法,则在构造方法中必须先使用 super 调用父类的构造方法,也就是说super调用必须在this之前,否则就会产生错误
- 如果子类想要继承父类的属性,同时在自己内部扩展自己的属性则在调用super之后,就可以编写自己的代码了
- 时刻注意this的指向问题,类里面的公有的属性一定要加this使用.
- constructor中的this指向的是new出来的实例对象
- 自定义的方法,一般也指向的new出来的实例对象
- 绑定事件之后this指向的就是触发事件的事件源
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
3.面向对象版tab 栏切换
3.1功能需求
- 点击 tab栏,可以切换效果.
- 点击 + 号, 可以添加 tab 项和内容项.
- 点击 x 号, 可以删除当前的tab项和内容项.
- 双击tab项文字或者内容项文字可以修改里面的文字内容
这里只有一个对象,就是tab栏,此栏目具有切换、删除、增加和修改方法
3.2案例准备
- 获取到标题元素
- 获取到内容元素
- 获取到删除的小按钮 x号
- 新建js文件,定义类,添加需要的属性方法(切换,删除,增加,修改)
- 时刻注意this的指向问题
3.3切换
-
为获取到的标题绑定点击事件,展示对应的内容区域,存储对应的索引
this.lis[i].index = i;this.lis[i].onclick = this.toggleTab; -
使用排他,实现只有一个元素的显示
toggleTab() {//将所有的标题与内容类样式全部移除for (var i = 0; i < this.lis.length; i++) {this.lis[i].className = '';this.sections[i].className = '';}//为当前的标题添加激活样式this.className = 'liactive';//为当前的内容添加激活样式that.sections[this.index].className = 'conactive';}
3.4添加
-
为添加按钮+ 绑定点击事件
this.add.onclick = this.addTab; -
实现标题与内容的添加,做好排他处理
addTab() {that.clearClass();// (1) 创建li元素和section元素 var random = Math.random();var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"> </span></li>';var section = '<section class="conactive">测试 ' + random + '</section>';// (2) 把这两个元素追加到对应的父元素里面that.ul.insertAdjacentHTML('beforeend', li);that.fsection.insertAdjacentHTML('beforeend', section);that.init();}
关于 insertadjancethtml 方法:
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/insertAdjacentHTML
总结:
1)使用 appendChild 方法,参数必须时一个节点,也就是说必须创建一个li节点,然后添加到ul中
2)使用insertadjaecehtml方法,就不用再创建一个节点了,因为其接受字符串作为参数
3.5删除
-
为元素的删除按钮x绑定点击事件
this.remove[i].onclick = this.removeTab; -
获取到点击的删除按钮的所在的父元素的所有,删除对应的标题与内容
removeTab(e) {e.stopPropagation(); // 阻止冒泡 防止触发li 的切换点击事件var index = this.parentNode.index;console.log(index);// 根据索引号删除对应的li 和section remove()方法可以直接删除指定的元素that.lis[index].remove();that.sections[index].remove();that.init();// 当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变if (document.querySelector('.liactive')) return;// 当我们删除了选中状态的这个li 的时候, 让它的前一个li 处于选定状态index--;// 手动调用我们的点击事件 不需要鼠标触发that.lis[index] && that.lis[index].click();}
3.6编辑
-
为元素(标题与内容)绑定双击事件
this.spans[i].ondblclick = this.editTab;this.sections[i].ondblclick = this.editTab; -
在双击事件处理文本选中状态,修改内部DOM节点,实现新旧value值的传递
editTab() {var str = this.innerHTML;// 双击禁止选定文字window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();// alert(11);this.innerHTML = '<input type="text" />';var input = this.children[0];input.value = str;input.select(); // 文本框里面的文字处于选定状态// 当我们离开文本框就把文本框里面的值给span input.onblur = function() {this.parentNode.innerHTML = this.value;};// 按下回车也可以把文本框里面的值给spaninput.onkeyup = function(e) {if (e.keyCode === 13) {// 手动调用表单失去焦点事件 不需要鼠标离开操作this.blur();}} }
)

![[网络流24题] 航空路线问题 (费用流)](http://pic.xiahunao.cn/[网络流24题] 航空路线问题 (费用流))





)



 不刷新解决方案(直接调用方法))






